1、本地配置SSH keys
1、在本地创建ssh key(进入windows根目录)
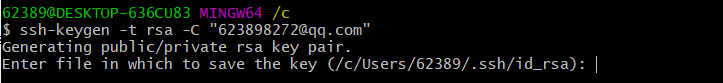
$ ssh-keygen -t rsa -C "email_addr@email.com"
注:引号中的email_addr@email.com改为自己的邮箱
输入上述命令,按回车后显示为

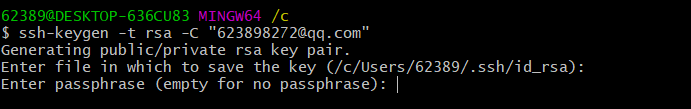
继续按回车键

要求输入私钥密码,直接按回车键表示不设置密码
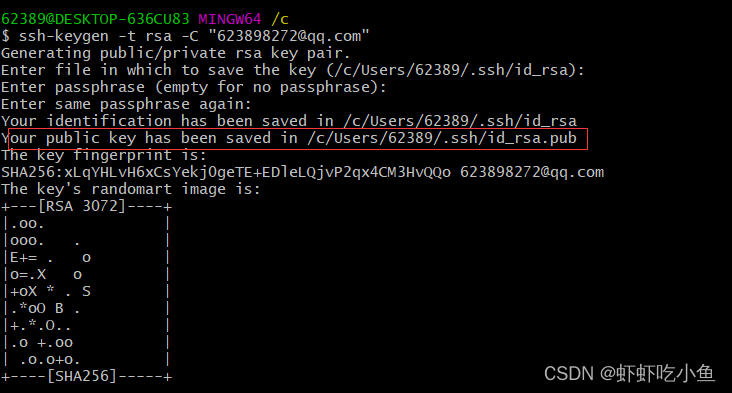
重复密码时也是直接回车,之后提示你shh key已经生成成功。
出现上面界面表示ssh key已经在本地生成成功。
之后进入红色框提示的目录下找到id_rsa.pub文件。
2、Github的SSH keys设置
1、

2、

3、

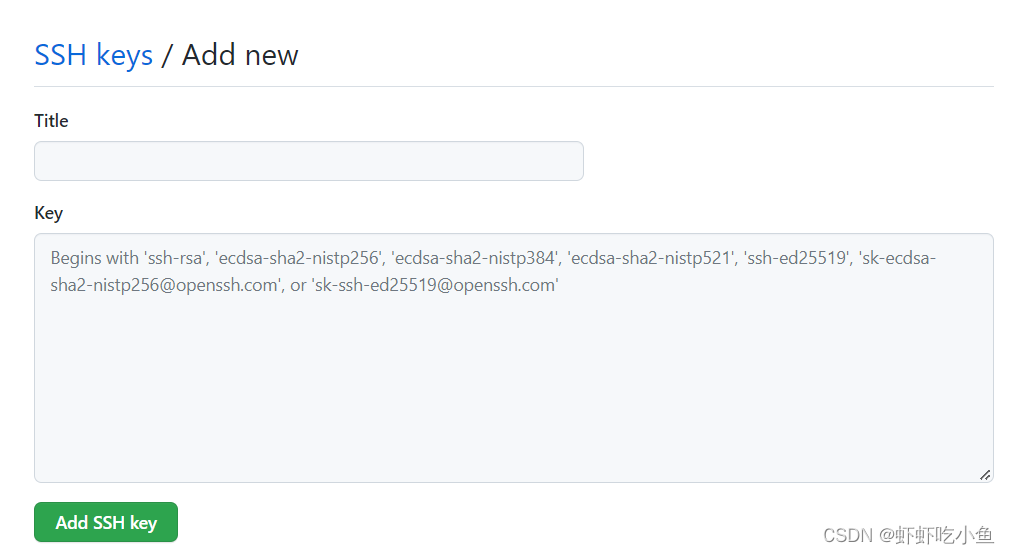
4、

Title输入栏中标题随意填,key输入栏中填写id_rsa.pub文件内容,点击Add SSH key完成Github的SSH keys设置。
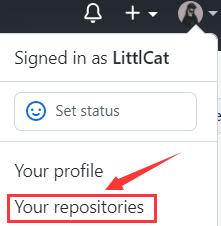
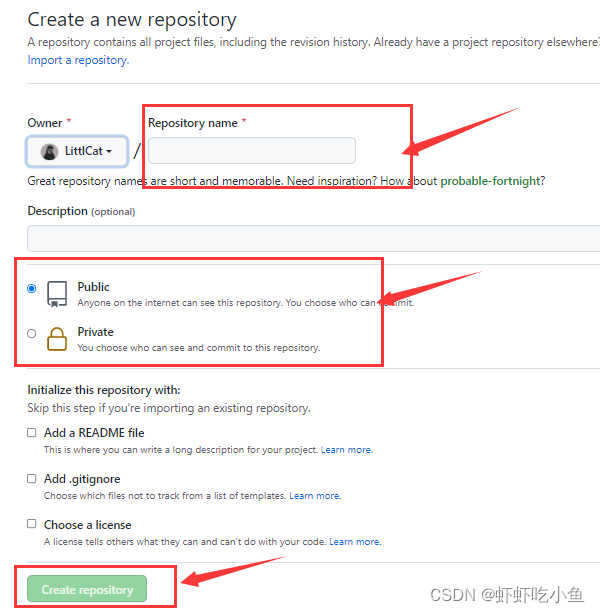
3、Github创建远程仓库



4、将本地仓库内容上传至Github
1、验证ssh key配置成功
$ ssh -T git@github.com
回车就会看到:You’ve successfully authenticated, but GitHub does not provide shell access 。这就表示已成功连上github。
2、本地仓库初始化
$ git init
$ git config user.name "yourname"
$ git config user.email "youremailaddr"
$ git remote add origin git@github.com:*****
$ git config --list
注:
- yourname输入的为你自己github账号名称
- youremailaddr 输入的为你github注册的邮箱地址
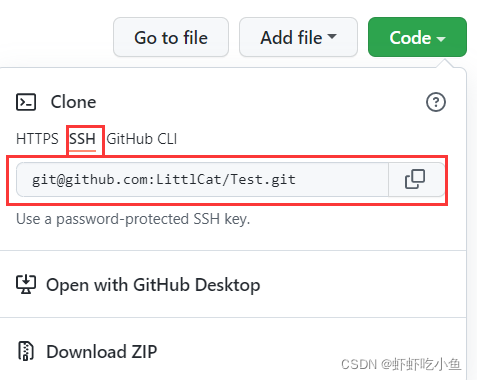
- git@github.com**的内容为clone仓库时的地址(如上面图示)
3、在本地仓库创建一个README.md
$ vim README.md
$ git add README.md
$ git commit -m "my first commit"
4、上传本地仓库
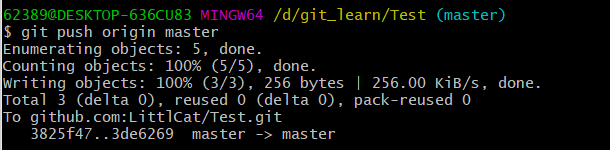
$ git push origin master