VSCode配置c++环境教程
1.为什么要用VSCode配置c++环境
对于为什么要配置VSCdoe中的c++环境,可能好多小伙伴都存在疑问?那我以一个过来人的视角告诉你,装逼!装逼!就是单纯的装逼!
2.安装MinGW Installer
1.安装MinGW Installer软件
首先我们要安装支持编译的软件,而MinGW Installer就是我们所需要的软件,这里我已经把地址放在下面了。安装地址

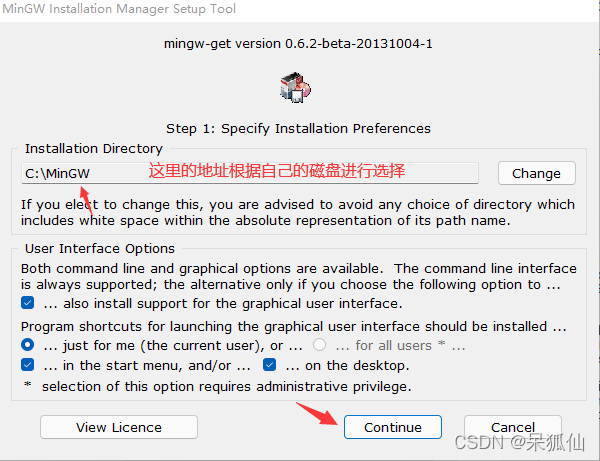
安装步骤如下:



2.安装依赖包
安装完MinGW后,我们要安装c++环境所需的编译器,主要是以下三个:
mingw32-gcc.bin(c语言文件编译器)
mingw32-gcc-g++.bin(c++语言编译器)
mingw32-gdb.bin(调试编译后文件)


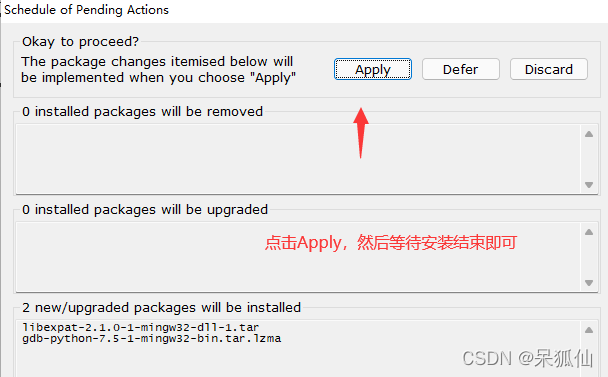
全部勾选完毕后,点击Installation里的Apply Changes

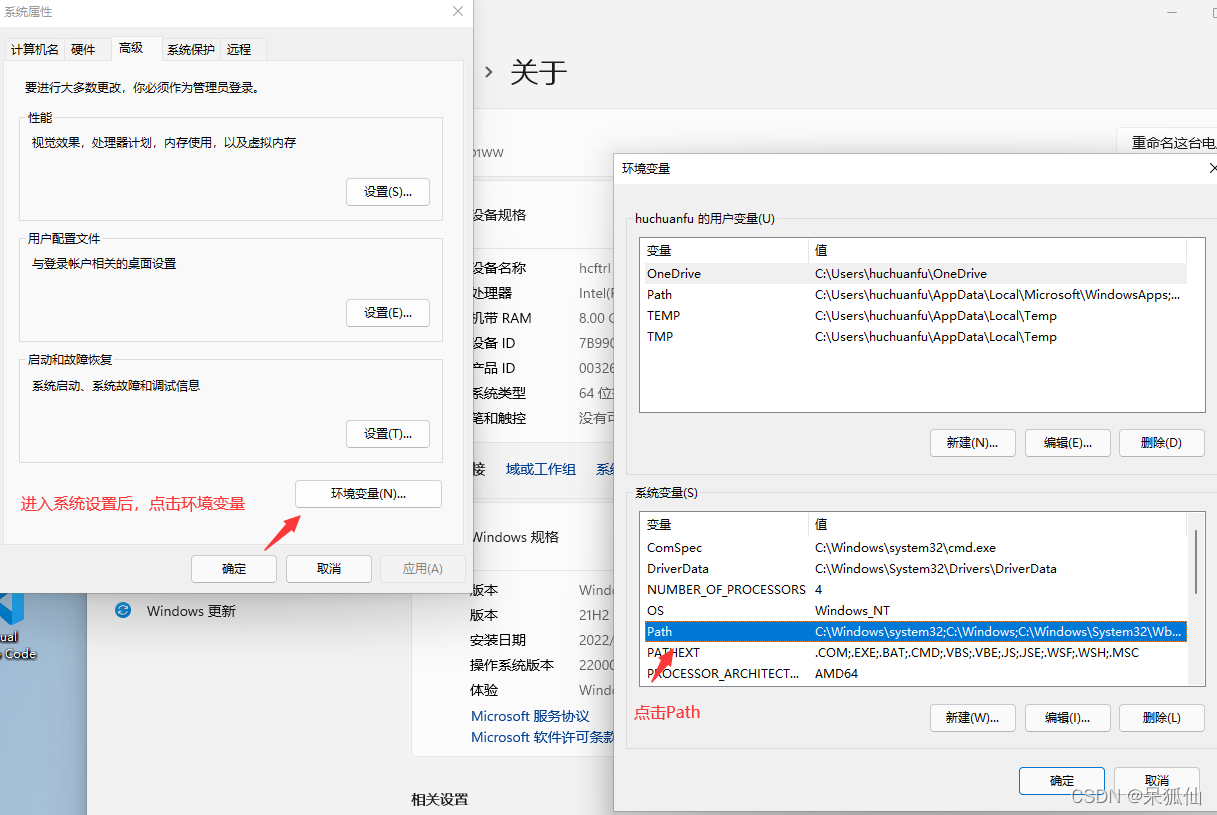
3.添加环境变量
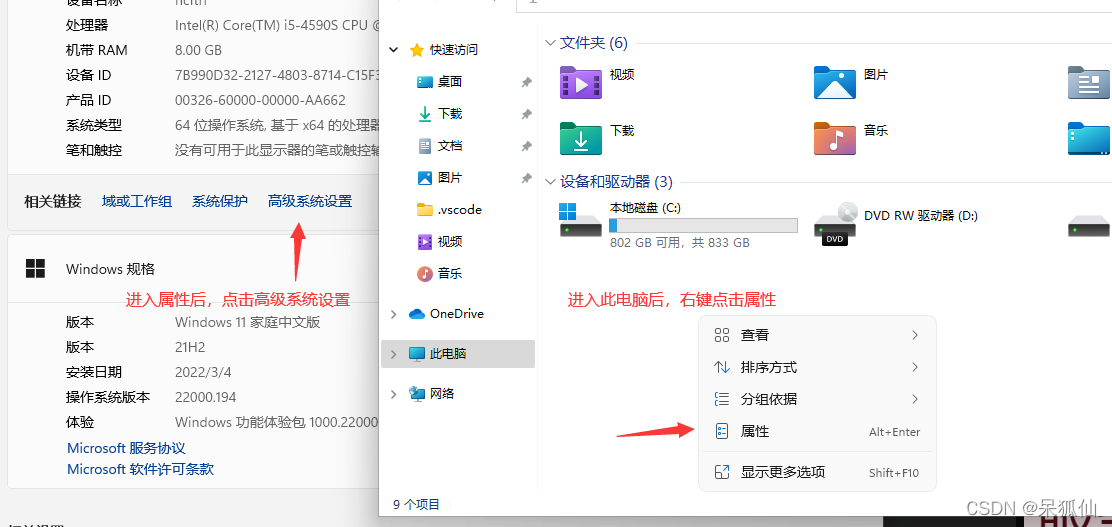
因为博主的电脑已经更新到了Windows11,因此环境变量的打开可能会不太一样
首先点击此电脑


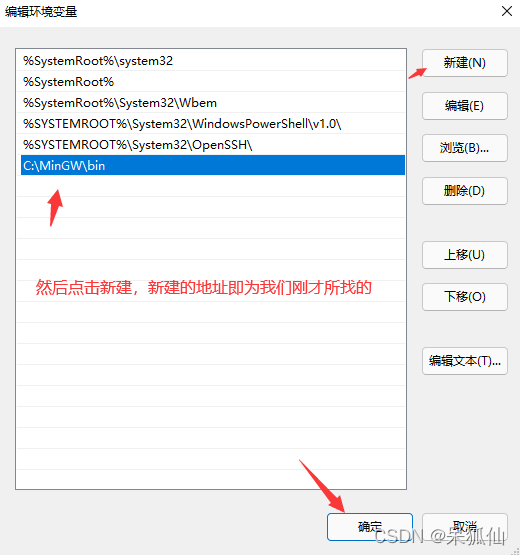
环境变量的路径即为安装MinGW中bin的地址


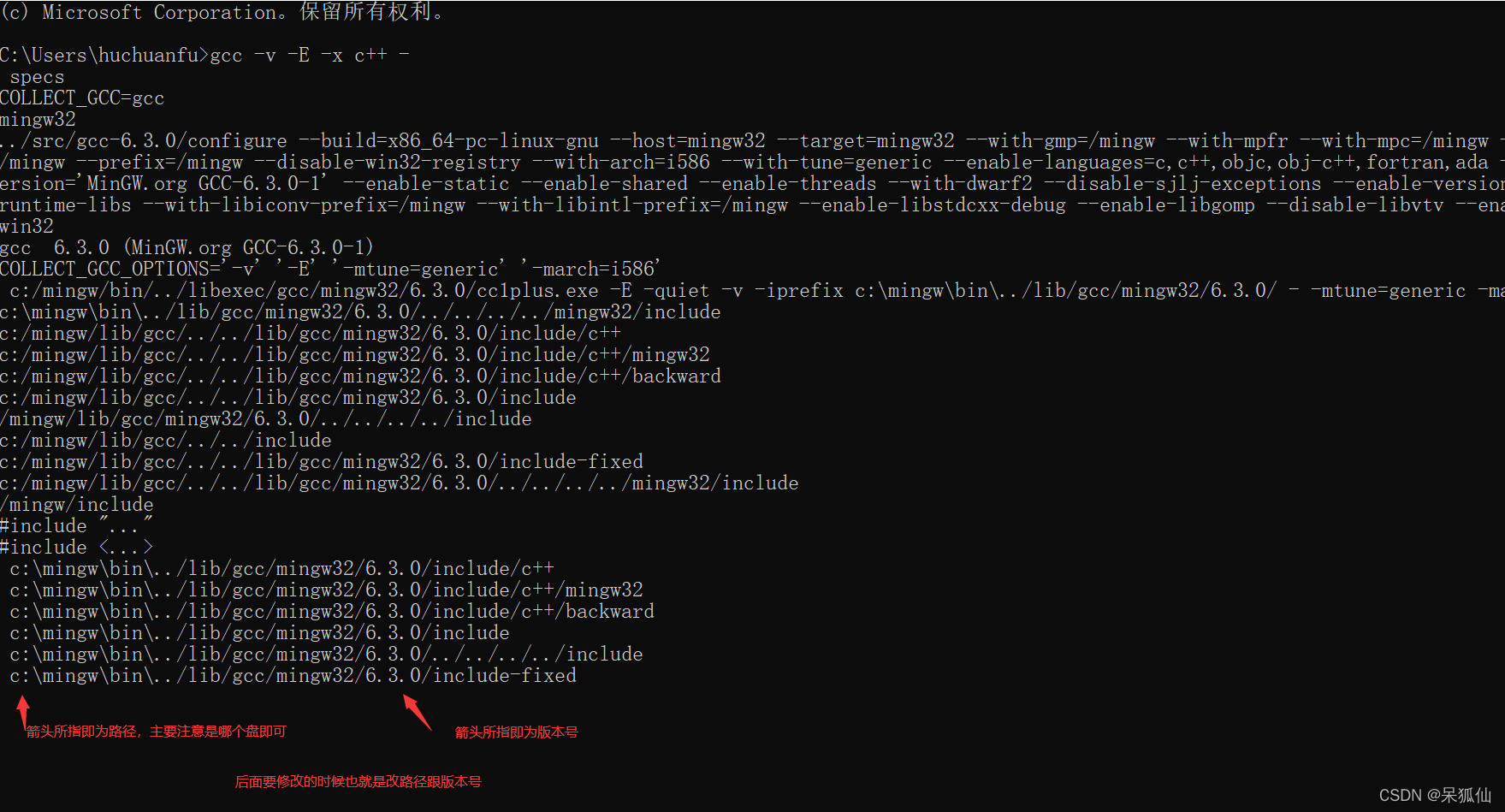
最后检查一下是否添加成功,Windows+R进入命令管理器,输入cmd,进入页面输入gcc -v
输入gcc -v -E -x c++ -还可查看路径信息,每个人的路径信息大体都差不多,不同的就是安装位置跟版本号,后面配置c++环境时会用到

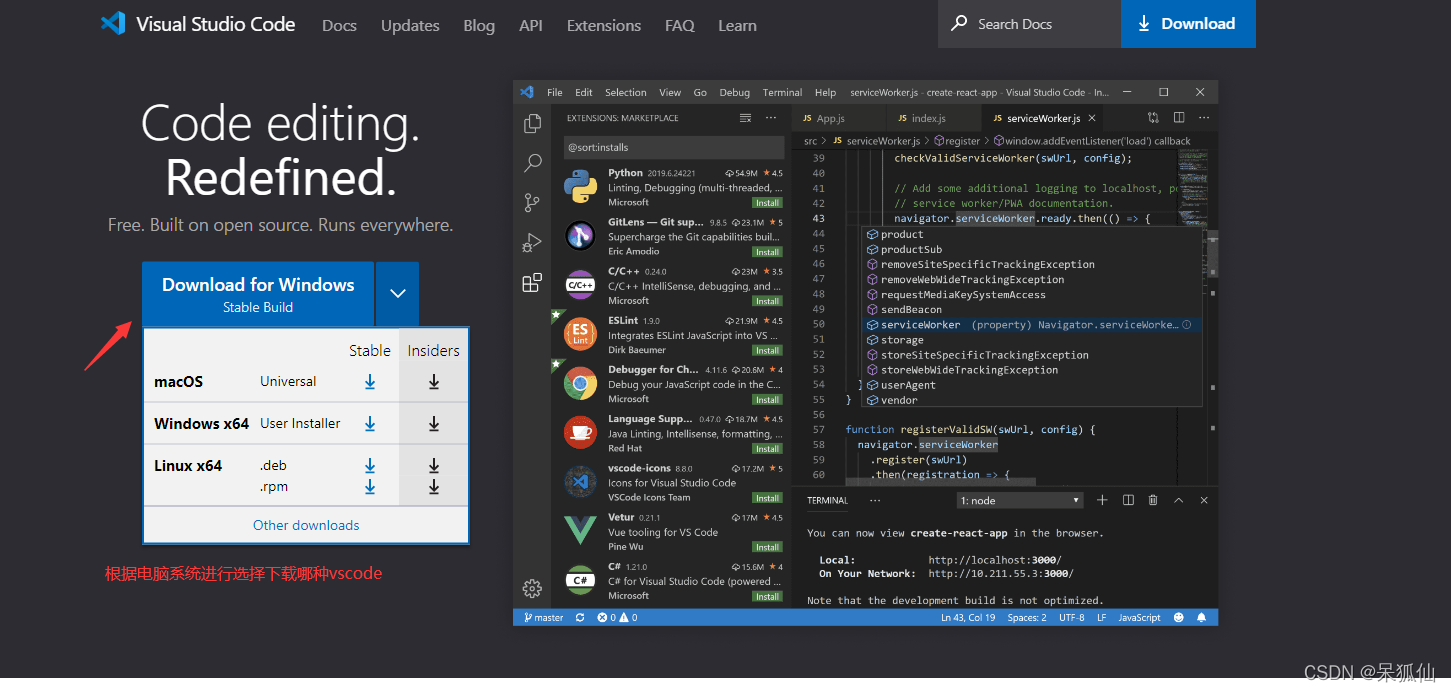
4.安装VScode
安装完MinGW后,我们就要开始安装VScode了,下载地址我放在了下面VScode下载地址

安装教程如下:




5.配置环境
1.安装中文插件

2.安装c/c++插件

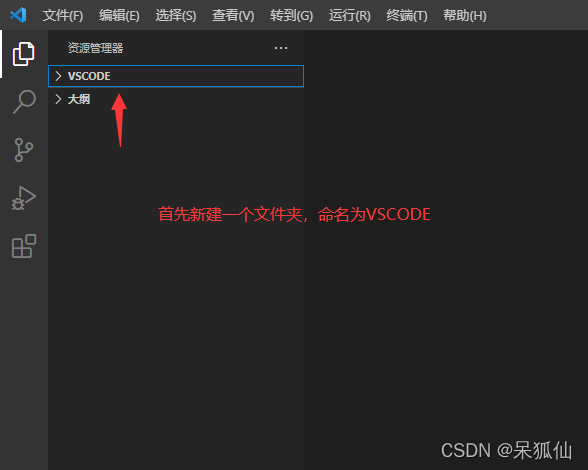
3.配置c++环境



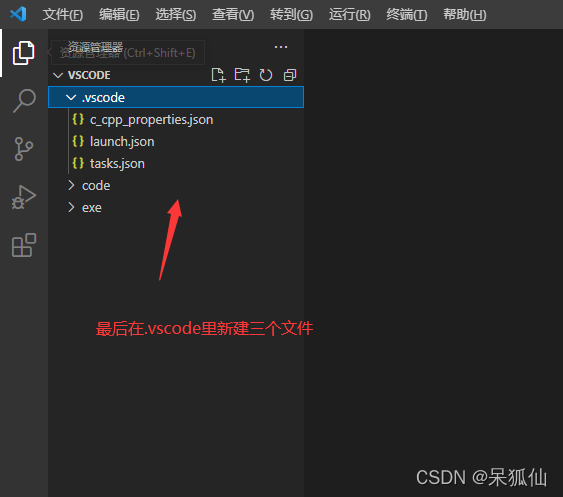
三个文件的名字分别为
c_cpp_properties.json
launch.json
tasks.json
这三个文件中的代码均可直接复制我的,但是需要做些更改
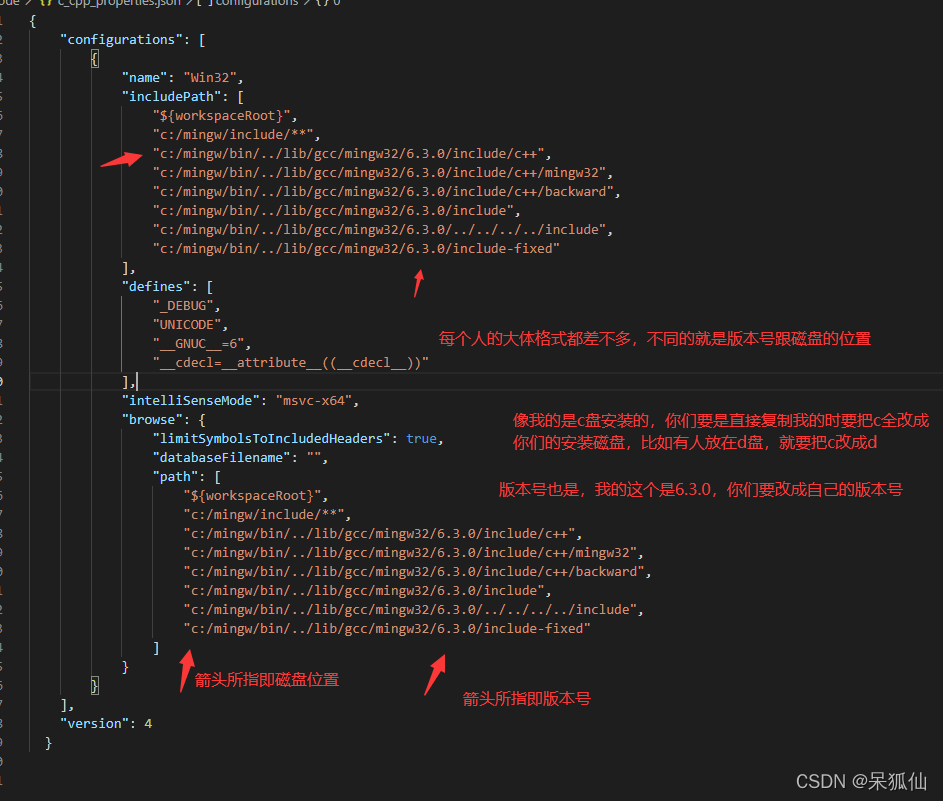
其中c_cpp_properties.json里的代码为
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceRoot}",
"c:/mingw/include/**",
"c:/mingw/bin/../lib/gcc/mingw32/6.3.0/include/c++",
"c:/mingw/bin/../lib/gcc/mingw32/6.3.0/include/c++/mingw32",
"c:/mingw/bin/../lib/gcc/mingw32/6.3.0/include/c++/backward",
"c:/mingw/bin/../lib/gcc/mingw32/6.3.0/include",
"c:/mingw/bin/../lib/gcc/mingw32/6.3.0/../../../../include",
"c:/mingw/bin/../lib/gcc/mingw32/6.3.0/include-fixed"
],
"defines": [
"_DEBUG",
"UNICODE",
"__GNUC__=6",
"__cdecl=__attribute__((__cdecl__))"
],
"intelliSenseMode": "msvc-x64",
"browse": {
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": "",
"path": [
"${workspaceRoot}",
"c:/mingw/include/**",
"c:/mingw/bin/../lib/gcc/mingw32/6.3.0/include/c++",
"c:/mingw/bin/../lib/gcc/mingw32/6.3.0/include/c++/mingw32",
"c:/mingw/bin/../lib/gcc/mingw32/6.3.0/include/c++/backward",
"c:/mingw/bin/../lib/gcc/mingw32/6.3.0/include",
"c:/mingw/bin/../lib/gcc/mingw32/6.3.0/../../../../include",
"c:/mingw/bin/../lib/gcc/mingw32/6.3.0/include-fixed"
]
}
}
],
"version": 4
}
更改如下:

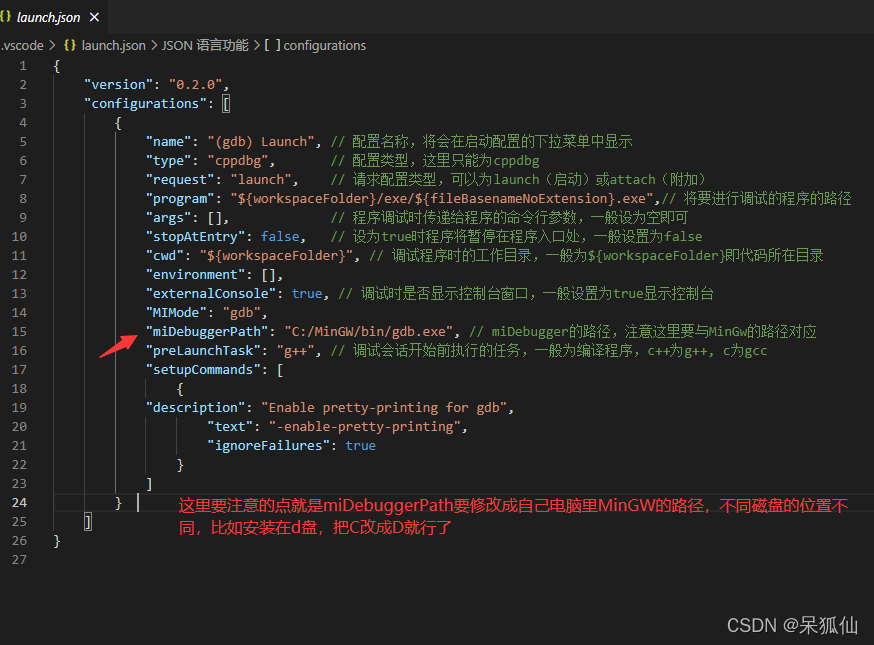
launch.json中的代码为
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示
"type": "cppdbg", // 配置类型,这里只能为cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${workspaceFolder}/exe/${fileBasenameNoExtension}.exe",// 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,一般设置为false
"cwd": "${workspaceFolder}", // 调试程序时的工作目录,一般为${workspaceFolder}即代码所在目录
"environment": [],
"externalConsole": true, // 调试时是否显示控制台窗口,一般设置为true显示控制台
"MIMode": "gdb",
"miDebuggerPath": "C:/MinGW/bin/gdb.exe", // miDebugger的路径,注意这里要与MinGw的路径对应
"preLaunchTask": "g++", // 调试会话开始前执行的任务,一般为编译程序,c++为g++, c为gcc
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
更改如下:

tasks.json中的代码为
{
"version": "2.0.0",
"command": "g++",
"args": [
"-g",
"${file}",
"-o",
"${workspaceFolder}/exe/${fileBasenameNoExtension}.exe"
], // 编译命令参数
"problemMatcher": {
"owner": "cpp",
"fileLocation": [
"relative",
"\\"
],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}
这个是最简单的,直接复制即可,无需更改
6.大功告成
配置过程已经全部完成,接下来就该我们进入测试模式了。


好耶,成功了!