- Typora 是个很方便的编辑器,但是插入图片的时候默认是本地,不方便迁移分享。如果插入的图片能够自动“上云”,也就是给图片一个公网可查询的链接,那么 markdown 文档迁移分享就不怕丢失图片了。
- 为了网络等方便,我选 Gitee,其他云仓库也是一样的道理。Gitee 中需要建立一个公开的仓库,来接收你每次插入的图片。
- Picgo 是个让 pic go go 的工具,它能够在插入图片的时候自动将图片传到你的云仓库中,但是需要配置一下。因为 Mac 英文版不支持 Picgo app,所以我用的 Picgo-core。
先建立一个 gitee 仓库
不说太多了,需要注意的有以下几点:
- 仓库一定得是公开的,不能是私有的,不然访问不了。
- 仓库还一定记得要 init readme,不然后面按照默认设置找不到你的分支,会报错。
- 仓库要有 personal access tokens,这里可以生成一个,记得保存这个 token 方便后面用。
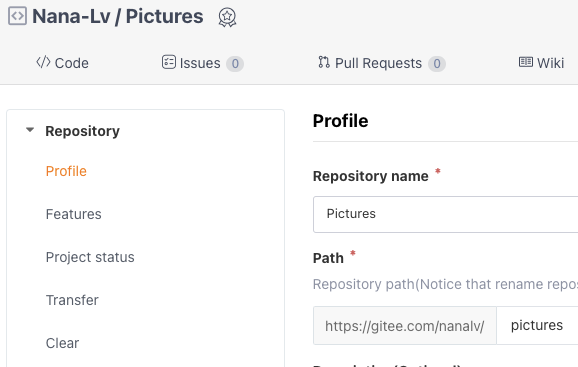
- 仓库建立之后,如何正确查看你的仓库名?比如下图中,应该看右下方 “Path” 处的用户名和仓库名,也就是 “nanalv/pictures”,不是左上角哦,也就是没有大写空格等字符。后面 Picgo 配置文件里面需要填写用户名和仓库名,写错的话找不到仓库,会报错。

安装和配置 Picgo-core
中间若有网络问题,可以多试几次。
- 下载安装 node、查看版本、查看 node 的位置(一会儿要用)
$ sudo curl -fL "https://wiseo-generic.pkg.coding.net/wiseo/tools/node?version=v14.18.1" -o node && mv node /usr/local/bin/
$ node -v
# v17.6.0
$ which node
# /opt/homebrew/bin/node
- 下载安装 npm 以及 picgo-core、查看 picgo 的位置(一会儿要用)
$ brew install npm
$ npm install picgo -g
$ which picgo
# /opt/homebrew/bin/picgo
# Picgo 插件
$ picgo install picgo-plugin-super-prefix
$ picgo install gitee-uploader
- 配置 Picgo-core
- repo 要正确填写用户名和仓库名;
- token 要填写之前自己生成的 token;
- 后面三项可以空着,不影响自己使用。
$ vi ~/.picgo/config.json
{
"picBed": {
"uploader": "gitee",
"gitee": {
"repo": "nanalv/pictures",
"token": "自己生成的",
"path": "",
"customUrl": "",
"branch": ""
}
},
"picgoPlugins": {
"picgo-plugin-gitee-uploader": true,
"picgo-plugin-super-prefix": true
},
"picgo-plugin-super-prefix": {
"fileFormat": "YYYYMMDDHHmmss"
}
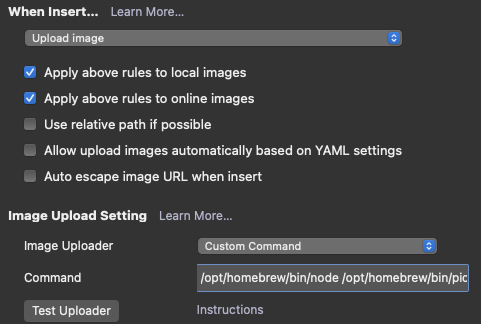
在 Typora 设置用 Picgo 将图片上传到 Gitee
- Image Uploader 选择 Custom Command
- Command 那里根据前面的 node 和 picgo 位置填写,以我自己情况为例,需要如下填写:
/opt/homebrew/bin/node /opt/homebrew/bin/picgo upload
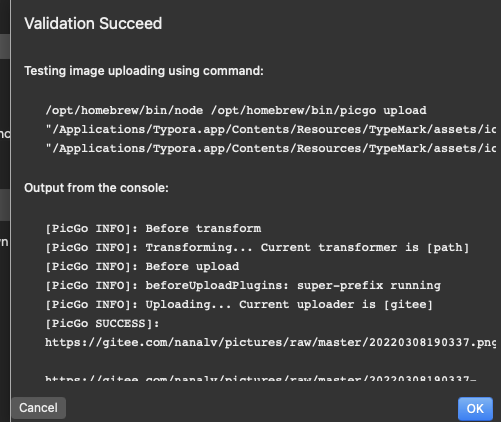
- 点击 Test Uploader 测试是否成功。如果仍然报错,可以仔细看一下报错信息对症搜索一下对策。


参考:
Typora+PicGo-Core实现图片自动上传gitee图床
PicGo+typora上传图片出现404 - {“message“:“Not Found Project“}
解决:picgo+gitee中出现StatusCodeError: 404 - {“message“:“Branch“}