1.安装typescript
npm install -g typescript2.检查是否安装成功,即看看是否有版本号 下面这个V是大写
tsc -V 3.在vscode中打开终端
4.运行(编译)typescript。
其实是编译ts文件,浏览器不能直接运行ts文件,需要编译成js文件使用,在nodejs中也可以使用typescript进行编译
tsc demo.ts5.自动运行(自动编译)typescript.
使用vscode自动编译ts文件
解决的问题:
如果不使用自动编译,每次写好代码时需要运行 tsc test1.ts 或者 tsc demo.ts 或者 tsc main.ts ...
很麻烦,每次都要手动敲。
自动运行,保存时,自动编译
在编写的ts文件根目录,创建tsconfig.json,可以手动创建,也可以通过命令行创建
tsc --init
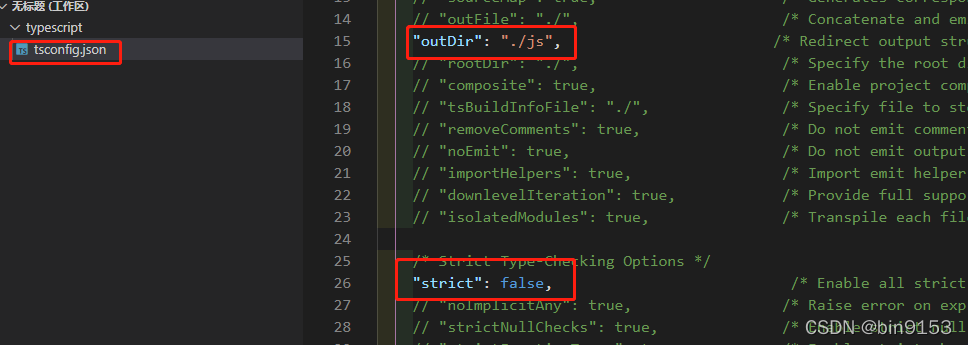
5.1配置tsconfig.json文件

更改参数:
"outDir": "./js", /*编译后的存放目录,这里会新建一个js文件夹用来存放,编译后的js*/
"strict": false, /*去除严格模式*/?tsconfig.json配置如下,
注意保存,不保存是不生效的
5.2设置vscode
设置流程:
终端 - 运行任务 - 显示所有任务 - tsc 监视 目标配置的文件路径

?
?
设置成功:

5.3测试自动编译效果
随便创建个ts文件,写点代码保存试试。

?
?这样就设置好了自动运行(编译)