搭建项目
- 命令创建项目
vue create vue3-ts-cms
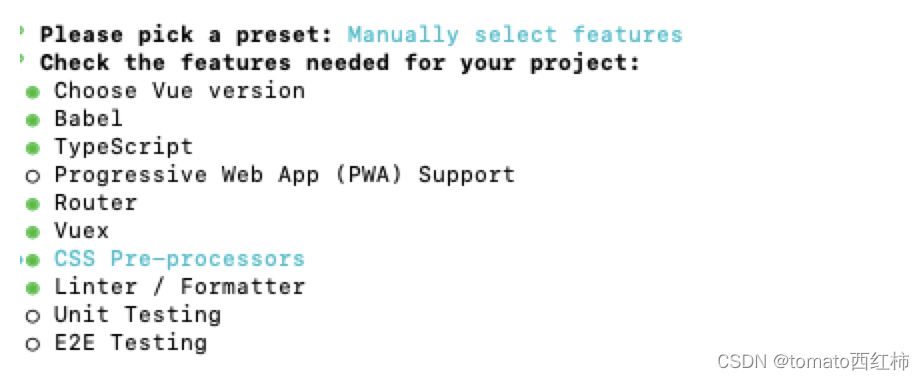
如图选上回车

规定项目代码风格
- 使用vscode编辑器的安装editorconfig for vscode 插件
- 新建.editorconfig文件
root = true #表示当前配置在根
[*] # 表示所有文件适用
charset = utf-8 # 设置文件字符集为 utf-8
indent_style = space # 缩进风格(tab | space)
indent_size = 2 # 缩进大小
end_of_line = lf # 控制换行类型(lf | cr | crlf)
trim_trailing_whitespace = true # 去除行首的任意空白字符
insert_final_newline = true # 始终在文件末尾插入一个新行
[*.md] # 表示仅 md 文件适用以下规则
max_line_length = off
trim_trailing_whitespace = false
配置prettier代码格式化
-
安装代码格式化工具插件
cnpm install prettier -D -
配置文件.prettierrc
- useTabs:使用tab缩进还是空格缩进,选择false
- tabWidth:tab是空格的情况下,是几个空格,选择2个
- printWidth:当行字符的长度,推荐80,也有人喜欢100或者120
- singleQuote:使用单引号还是双引号,选择true,使用单引号
- trailingComma:在多行输入的尾逗号是否添加,设置为none
- semi:语句末尾是否要加分好,默认值true,选择false表示不加.prettierrc文件,配置代码格式化的规则
{ "useTabs": false, "tabWidth": 2, "printWidth": 100, "singleQuote": true, "trailingComma": "none", "semi": false }.prettierignore 文件 配置不需要格式化的忽略文件
/dist/* .local .output.js /node_modules/** **/*.svg **/*.sh /public/*- 安装vscode插件:prettier - code formatter
- 安装后 在package.json里写入
"scripts":{ xxx:"xxxx", "prettier":"prettier --write" }- npm run prettier 运行命令,一次性全部格式化
- 安装vscode插件:prettier - code formatter
配置Eslint
- vscode 安装eslint插件
- 安装工具插件包
cnpm install eslint-plugin-prettier eslint-config-prettier -D
- .eslintrc.js文件配置
module.exports = {
root: true,
env: {
node: true,
},
extends: [
"plugin:vue/vue3-essential",
"eslint:recommended",
"@vue/typescript/recommended",
"@vue/prettier",
"@vue/prettier/@typescript-eslint",
'plugin:prettier/recommended', // 新增 ,解决eslint和prettier冲突问题,按照prettier规范
],
parserOptions: {
ecmaVersion: 2020,
},
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off",
},
};