(可以直接看:使用vscode配合GitHub工作)
使用GitHub和vscode管理项目
基础配置
要使用GitHub管理项目,要到本地和GitHub上进行配置。步骤如下:
- 在本地创建ssh,命令:
ssh-keygen -t rsa -C "your_email@youremail.com"
ssh-keygen -t rsa -C 123456789@qq.com
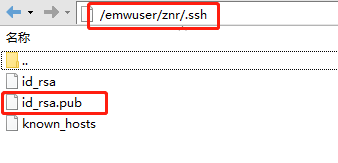
- 成功的话,会在~/下生成.ssh文件夹,复制id_rsa.pub里面的Key

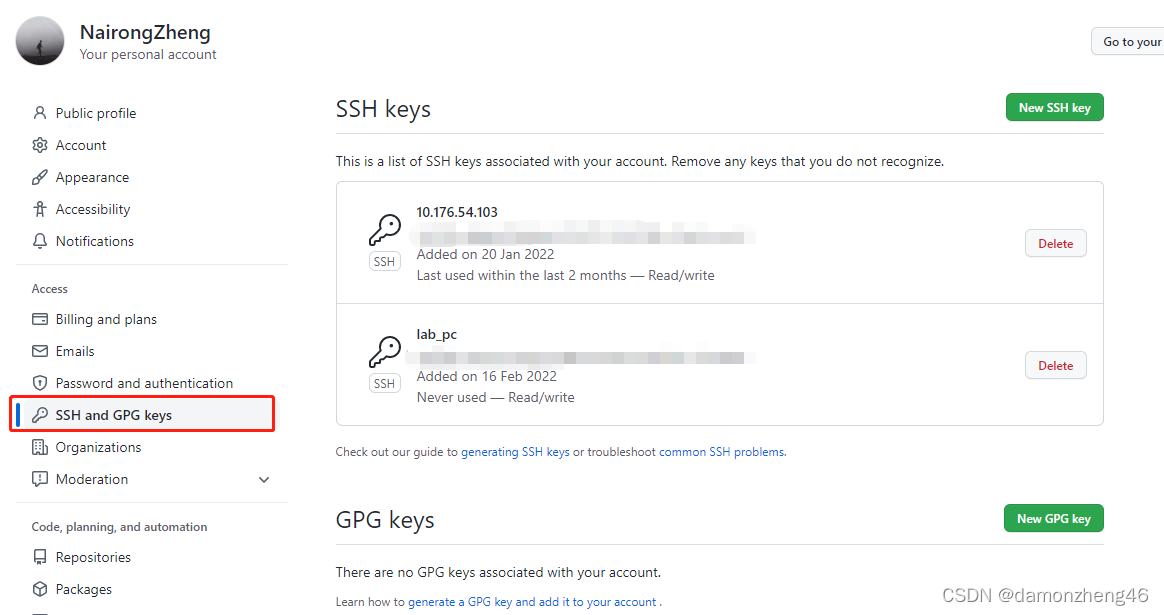
- 回到GitHub上,进入Account Settings,选择SSH Keys,Add SSH Key,粘贴刚刚复制的Key

- 为了验证是否成功,在git bash下输入:
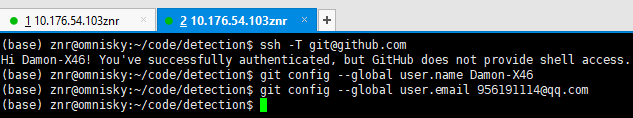
ssh -T git@github.com
- 如果是第一次的会提示是否continue,输入yes就会看到:You’ve successfully authenticated, but GitHub does not provide shell access 。这就表示已成功连上github。
- 还需要设置username和email,因为github每次commit都会记录他们。
git config --global user.name "your name"
git config --global user.email "your_email@youremail.com"

从GitHub上clone项目
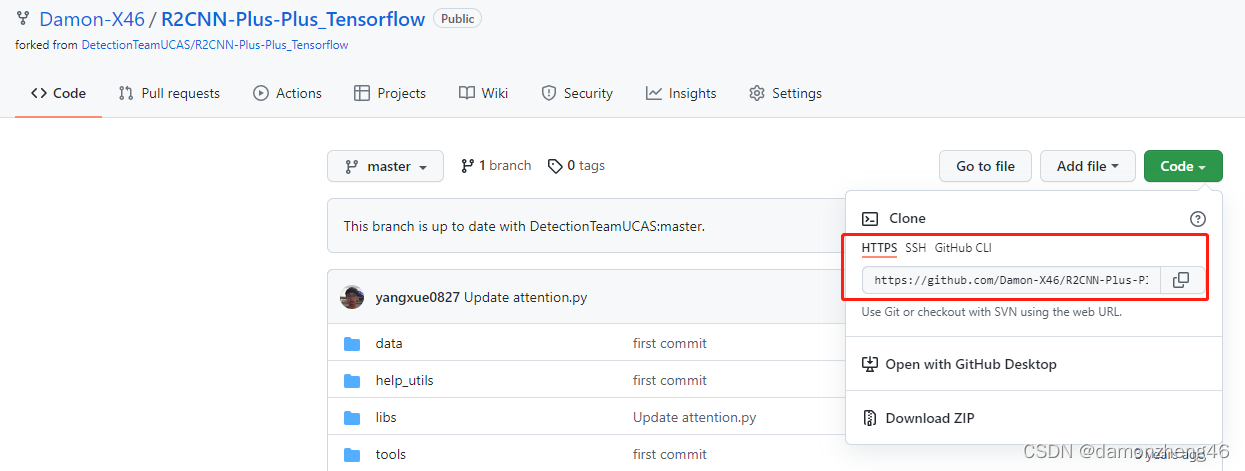
想要从GitHub上把项目clone下来,首先要找到项目的链接。(建议选SSH,提交的时候比较不会有问题)

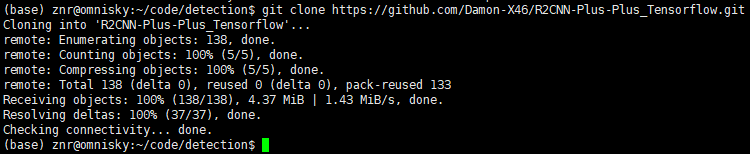
然后cd到想存放这个项目的路径中,输入命令:git clone + 那个https的链接,成功的结果如下:


使用vscode配合GitHub工作
从GitHub克隆仓库
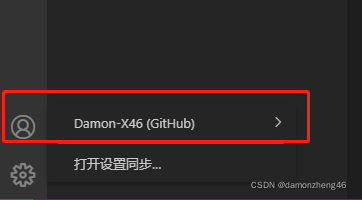
- 需要在vscode中登陆GitHub账户(不登陆应该也行,就是后面要输链接)

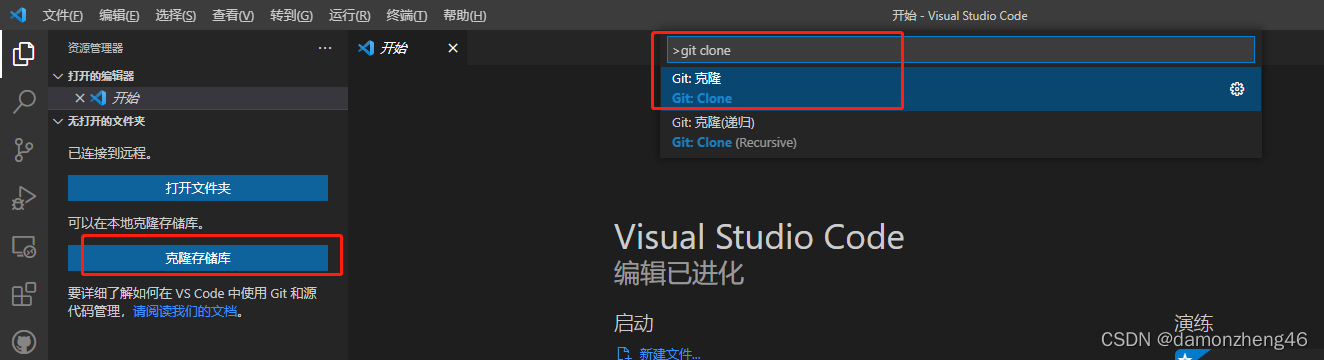
- 克隆GitHub的仓库到本地,可以用命令面板中的git clone,也可以使用左边的按键“克隆存储库”

建议还是直接输入SSH链接,后续比较不会卡(在框里输入就可以):

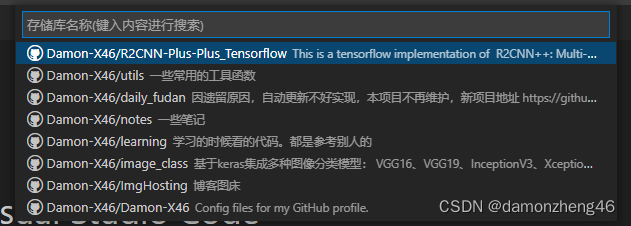
- 选择要克隆的仓库(如果用SSH这里就不用选了)

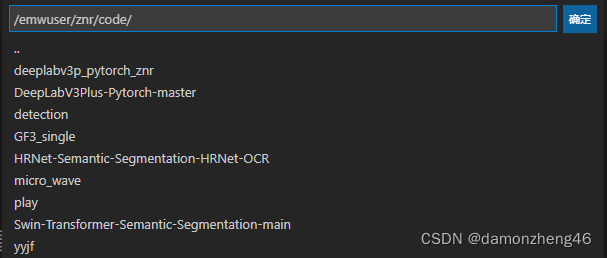
- 选择要保存到的本地文件夹

- 会出现“正在克隆”的提示

- 克隆成功后会询问是否打开项目

(因为不是一个时候写的,所以后面演示的用的是另一个项目)
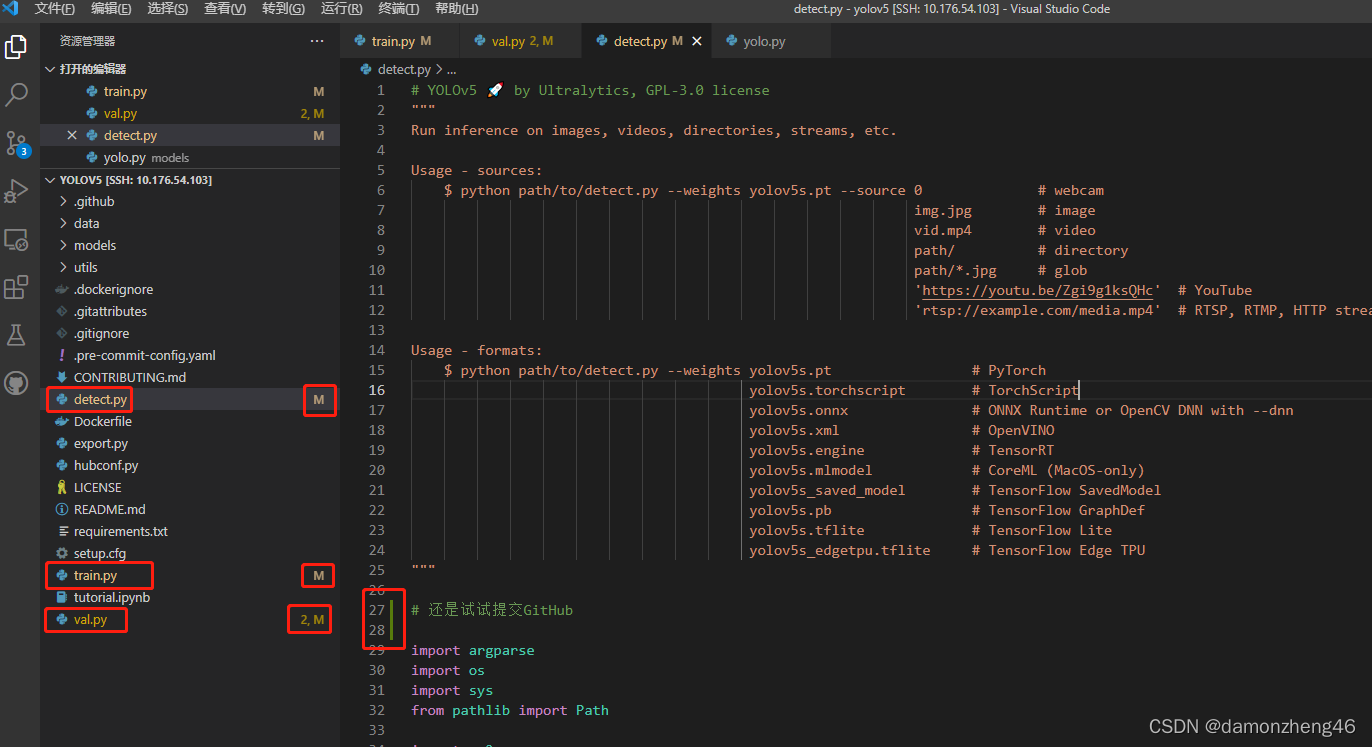
打开后,修改的时候会有不同的颜色:

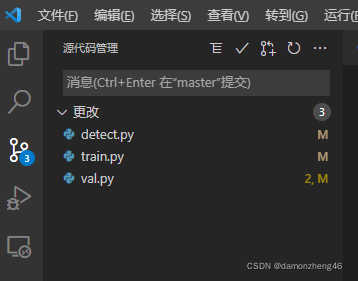
在左边的任务管理栏会出现被更改的文件:

在本地配置git
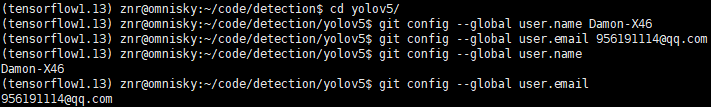
在命令行先cd到项目文件夹中,然后配置用户名跟密码:

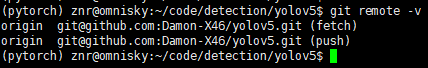
可以查看远程端的情况:
git remote -v

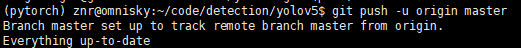
提交到你的仓库(要看是master还是main):
git push -u origin master

这样配置好之后就可以在vscode修改代码并同步了。
vscode修改代码同步到GitHub
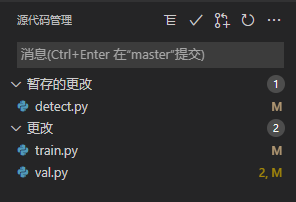
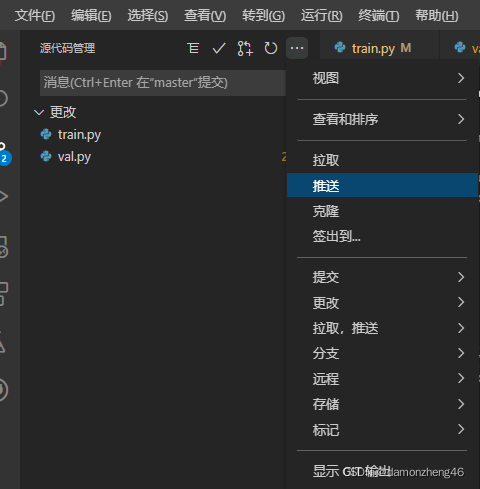
把更改部分的文件,需要同步的,添加到”暂存的更改“:

然后在消息那边输入提交的消息,再按”Ctrl+Enter“就可以了。然后点推送:

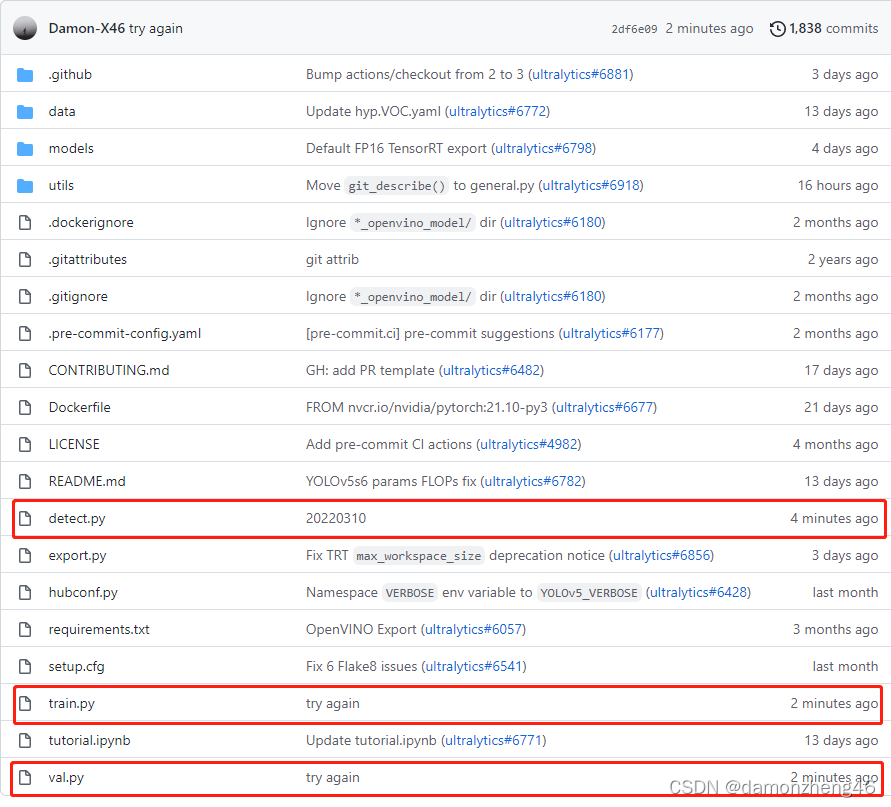
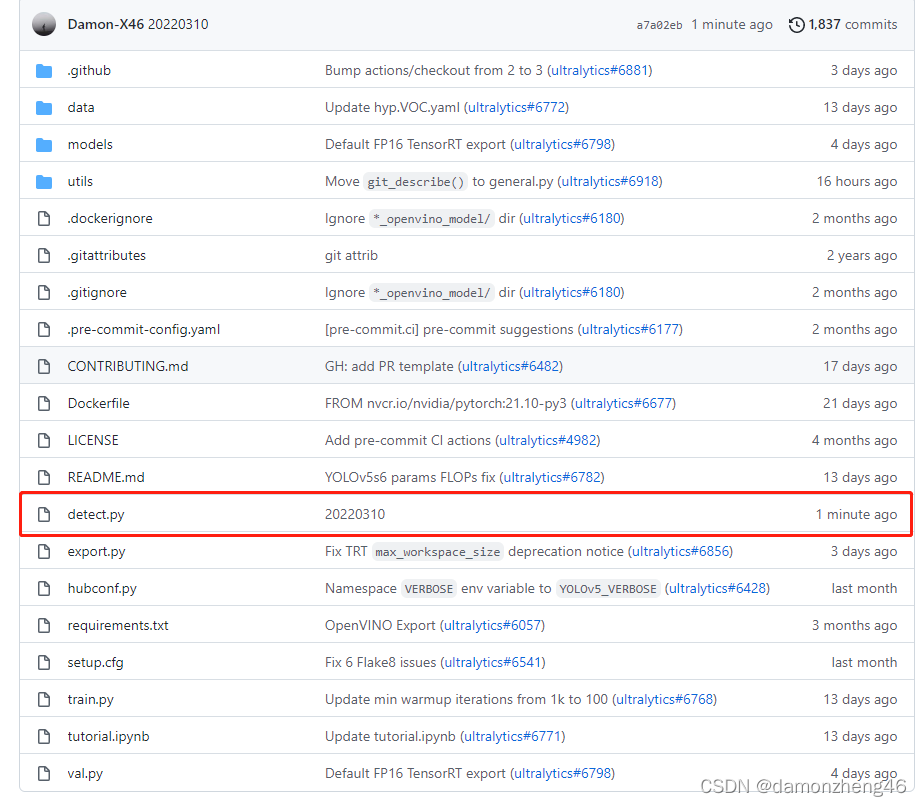
这样就可以同步到GitHub了:

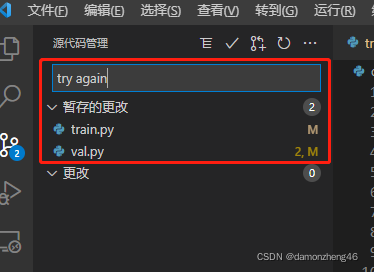
再试一次:

全部提交的情况,会变成下面这样:

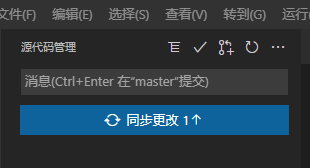
这时候直接点同步更改就可以了(如下),或者再点推送也行。

最后是这样: