一、环境准备
- 1、安装 Git
- 2、安装最新的 node.js
备注:npm 设置为淘宝镜像:npm config set registry https://registry.npm.taobao.org - 3、安装 hexo
使用 npm 命令安装Hexo,输入:
npm install hexo-cli -g
这个安装时间较长耐心等待。
环境安装可参考:Hexo中文文档
二 、在本地搭建博客
-
工作空间:
新建文件夹hexoWork作为hexo项目的工作空间。 -
命令执行说明:
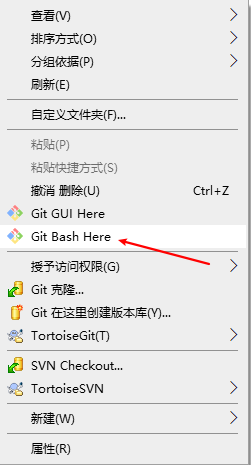
以下所有命令均在Git Bash Here中执行:

-
初始化本地博客:
hexo init blog2
注意,这个命令是在刚刚创建的hexoWork文件夹中执行。blog2是项目文件名,可自定义。

-
执行完
hexo init blog2命令后,会生成一个名称为blog2的项目文件夹:

-
打开blog2文件夹,可以看到里面生成了一些初始化文件:

-
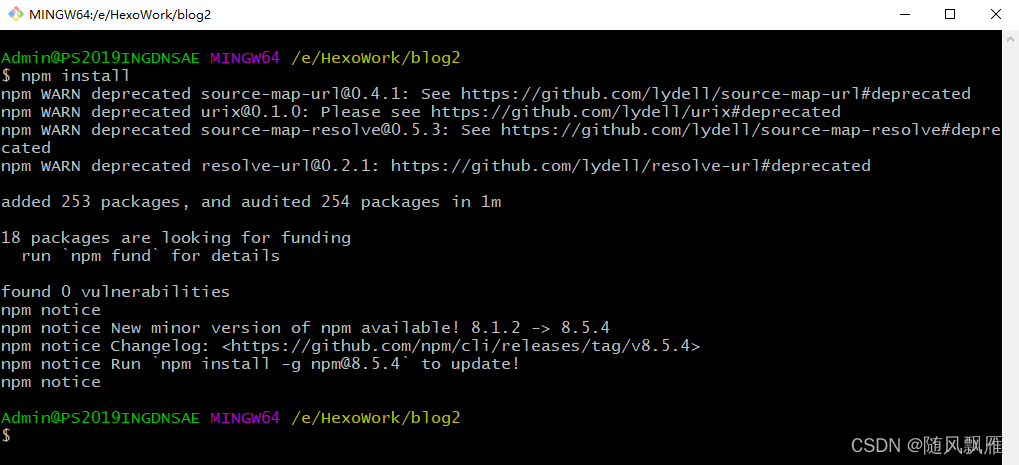
安装 npm:

-
npm 安装完会生成 node_modules 目录:

-
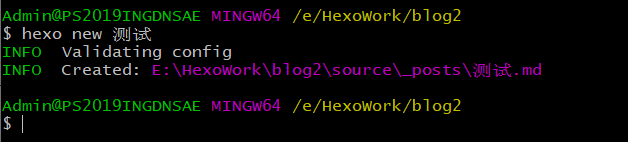
新建一篇测试文章:

-
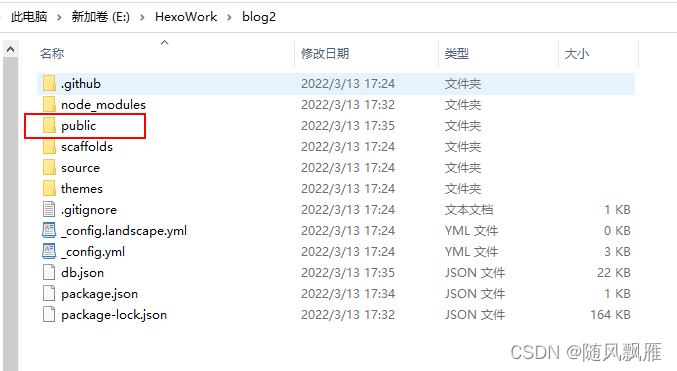
编译(在public文件夹下生成静态网页):

-
编译完会生成一个public目录:

-
public文件夹中的内容就是生成的静态站点的所有内容,包括静态页面、js、css和图片:

-
启动站点:

-
访问测试:
浏览器访问http://localhost:4000/,网站首页显示正常,并且包含自己新建的“测试”文章。说明hexo博客已经在本地成功搭建和启动。

三、常用的Hexo 命令
- 安装与升级:
npm install hexo -g #安装Hexo
npm update hexo -g #升级
hexo init #初始化博客
- 命令简写:
hexo n "我的博客" == hexo new "我的博客" #新建文章
hexo g == hexo generate #生成
hexo s == hexo server #启动服务预览
hexo d == hexo deploy #部署
- 其他命令:
hexo server #Hexo会监视文件变动并自动更新,无须重启服务器
hexo server -s #静态模式
hexo server -p 5000 #更改端口
hexo server -i 192.168.1.1 #自定义 IP
hexo clean #清除缓存,若是网页正常情况下可以忽略这条命令
更多命令参考:Hexo中文文档–命令