如标题所示 后端填坑日记
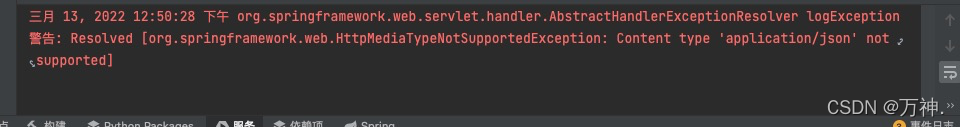
在使用springMVC的时候发现 后端使用@RequestBody注解会报错415 不支持的媒体类型
相信很多小伙伴都遇到过或者正在面临这个报错

提示错误:The server refused this request because the request entity is in a format not supported by the requested resource for the requested method.?
那么现在进入正题:
前端代码:
$(document).ready(function () {
var obj = {}
obj.bookId=1
obj.bookName="张三"
obj.bookPrice="5.22"
$.ajax({
type:"POST",
url:"${pageContext.request.contextPath}/book/json",
contentType: "application/json", //指定类型
dataType:"json",
data:JSON.stringify(obj),//提交的字符串
success:function (data) {
}
})
})后端的代码:
@RequestMapping(value="/json",method = RequestMethod.POST)
public String json(@RequestBody Book book){
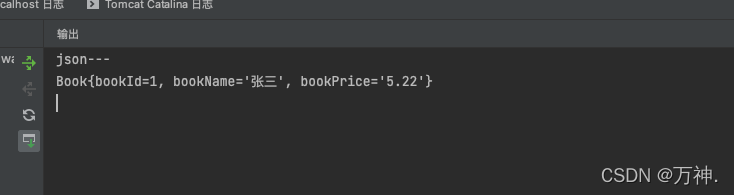
System.out.println("json---");
System.out.println(book);
return "/tips.jsp";
}这个时候会发现 报错415 后台log打印不支持的媒体类型
这个时候需要检查一下:ajax发送请求的时候 是否声明?contentType: "application/json",
其次 后端中 我们需要在pom中加入jackson的依赖 因为spring需要使用到它 并非fastjson
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.12.3</version>
</dependency>然后在spring-servlet.xml中 声明使用注解开发
<!--声明MVC使用注解驱动-->
<mvc:annotation-driven />这个时候再去提交请求 我们会发现 后端接收到了发送来的值?

?