本次案例主要需要实现的功能是:
- 完成登录功能
- 完成增加功能
- 完成删除功能
- 完成修改功能
- 完成选中项删除功能
- 完成分页查询功能
- 完成复杂条件查询功能
完成登录功能
为了节省资源,登录的时候要先校验验证码是否正确,正确再去校验账号密码,密码正确放入session中保存用户信息
验证码点击切换
<script>
window.onload = function () {
document.getElementById("vcode").onclick = function () {
//单击图片时切换验证码,为了解决浏览器缓存问题(同一个名字的资源文件浏览器会先去缓存寻找,如果没找到再发送请求),在访问路径后加上永远不会重复的时间戳用于区分
this.src = "${pageContext.request.contextPath}/checkCodeServlet?time=" + new Date().getTime();
}
}
</script>
过滤没有登录数据的访问链接
这里的filter用于验证seesion里是否有登录后的数据,把没登录的直接访问的数据过滤出来
//转换reques
HttpServletRequest req = (HttpServletRequest) request;
//获取request的访问资源路径
String uri = req.getRequestURI();
//判断资源路径
if (uri.contains("/loginServlet") || uri.contains("/login.jsp") || uri.contains("/css/") || uri.contains("/fonts/") || uri.contains("/js/") || uri.contains("/checkCodeServlet")) {
chain.doFilter(request, response);
} else {
//获取seesion里是否有登录后的数据 用于判断是否登录
Object user = req.getSession().getAttribute("user");
if (user == null) {
req.setAttribute("login_msg", "未登录,请登录后再试");
//转发
req.getRequestDispatcher("/login.jsp").forward(req, response);
} else {
//有数据 放行访问
chain.doFilter(request, response);
}
}

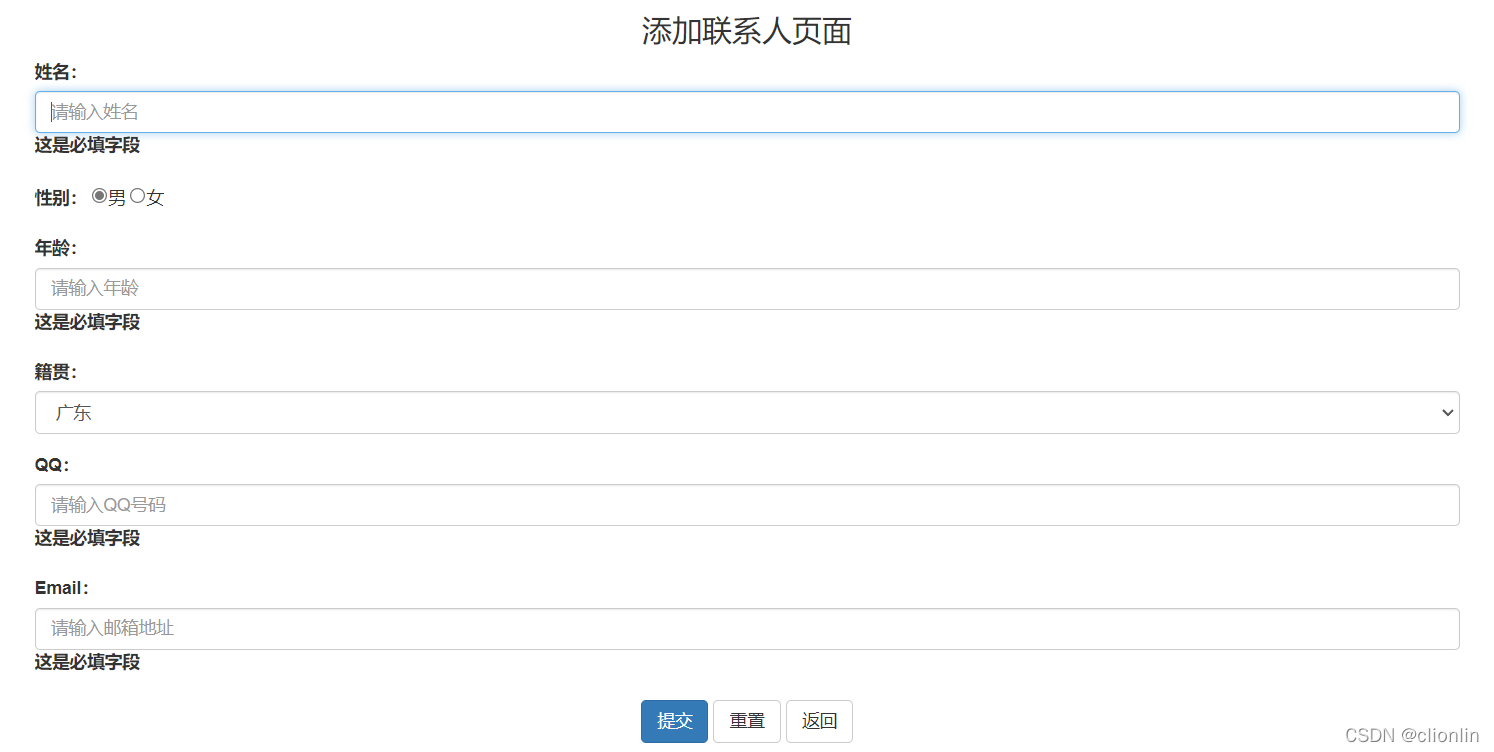
完成增加功能
在这里进行一个表单校验的功能,jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单
首先需要导入插件,为了提示信息能有中文样式,中文的插件也要导入
这些都是网络资源,当设备没有网络时还是要改成本地资源才可用
<script src="https://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js"></script>
<script src="https://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script>
<!-- 中文插件 -->
<script src="https://static.runoob.com/assets/jquery-validation-1.14.0/dist/localization/messages_zh.js"></script>
对表单以下几项简单的进行了校验
<script>
$(function () {
$("#addform").validate({
rules: {
name: {
required: true,
minlength: 2,
maxlength: 6
},
age: {
required: true,
range: [0, 120],
digits: true
},
qq: {
required: true,
rangelength: [5, 11],
digits: true
},
email: {
required: true,
email: true
}
}
})
})
</script>

页面的返回功能可以使用这个方法history.back()
<input class="btn btn-default" type="button" onclick="history.back()" value="返回"/>
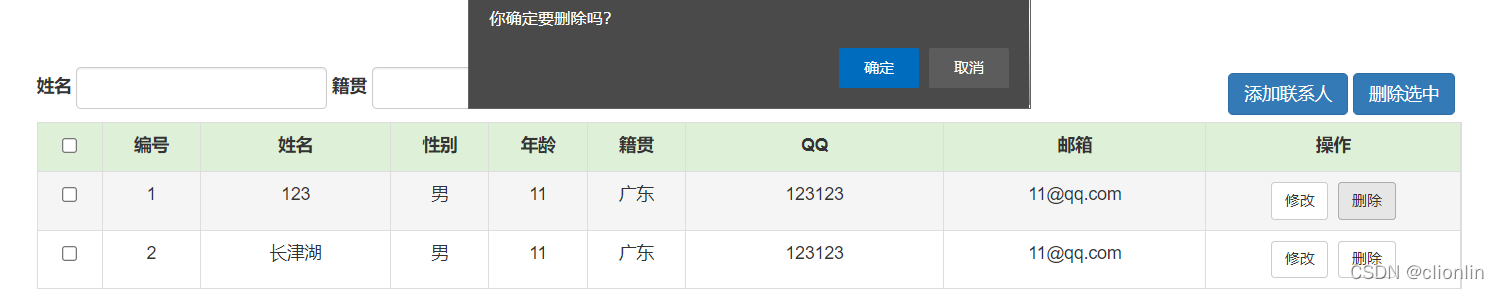
完成删除功能
通过传递当前用户的id传入function里用作参数跳转至delservlet
<a class="btn btn-default btn-sm" href="javascript:delUser(${user.id}); ">删除</a></td>
给出个删除前的确认提示,让用户使用体验完整
function delUser(id) {
if (confirm("你确定要删除吗?"))
location.href = "${pageContext.request.contextPath}/delUserServlet?id=" + id;
}

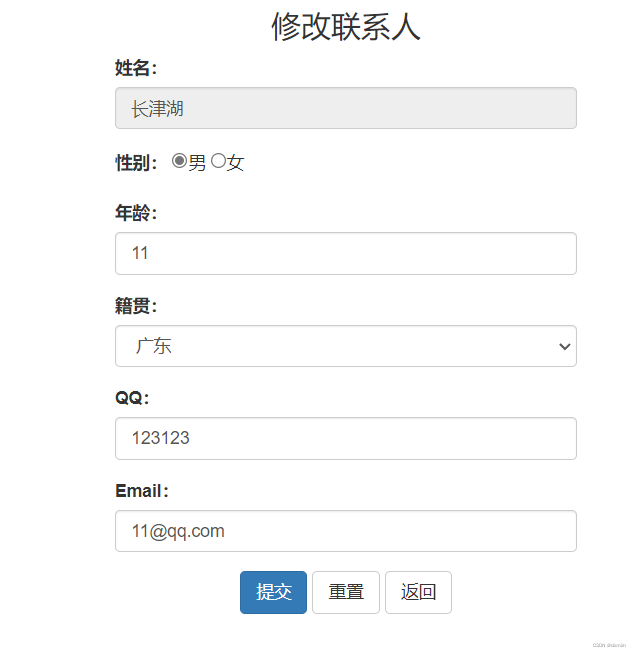
完成修改功能
首先通过BeanUtils.populate把获取到的map集合封装至user对象中,方便传输
Map<String, String[]> map = request.getParameterMap();
User user = new User();
try {
BeanUtils.populate(user,map);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
为了提升用户体验,把查询到的user信息回写入修改界面
<form action="${pageContext.request.contextPath}/UpdateServlet" id="updateform" method="post">
<input type="hidden" name="id" value="${user.id}">
<div class="form-group">
<label for="name">姓名:</label>
<input type="text" class="form-control" id="name" name="name" value="${user.name}" readonly="readonly" placeholder="请输入姓名" />
</div>

完成选中项删除功能
每个数据栏都有个 name=“ck” 通过这个name,我们可以使用form的特性,获取出数据的的选中状态
<td><input type="checkbox" id="box" name="ck" value="${user.id}"></td>
delSelectServlet
String[] cks = request.getParameterValues("ck");
获取到选中的数组数据后再调用删除方法,循环遍历删除数组里的数据
public void delselect(String[] ids) {
for (String id:ids) {
dao.delUser(Integer.parseInt(id));
}
}
复选框的全选功能的实现
$(function () {
//全选和全不选
$("#miancheckbox").click(function () {
//直接设置tbody中复选框的选中状态和当前点击的复选框的选中状态一致
$("#j_tb :input").prop("checked", $("#miancheckbox").prop("checked"));
});
$("#j_tb :input").click(function () {
//先获取所有的复选框的个数
var ckLength = $("#j_tb :input").length;
//获取所有选中的复选框的个数
var checkedLength = $("#j_tb :checked").length;
$("#miancheckbox").prop("checked", ckLength == checkedLength);
});
//判断是否有选中复选框,没有选择给出提示
$("#delselcted").click(function () {
//如果有选中的数据再提示是否删除,并提交
if ($("#j_tb :checked").length != 0) {
if (confirm("你确定要删除吗?")) {
$("#delform").submit();
}
} else {
if (confirm("请选择要删除的对象")) {
}
}
})
});
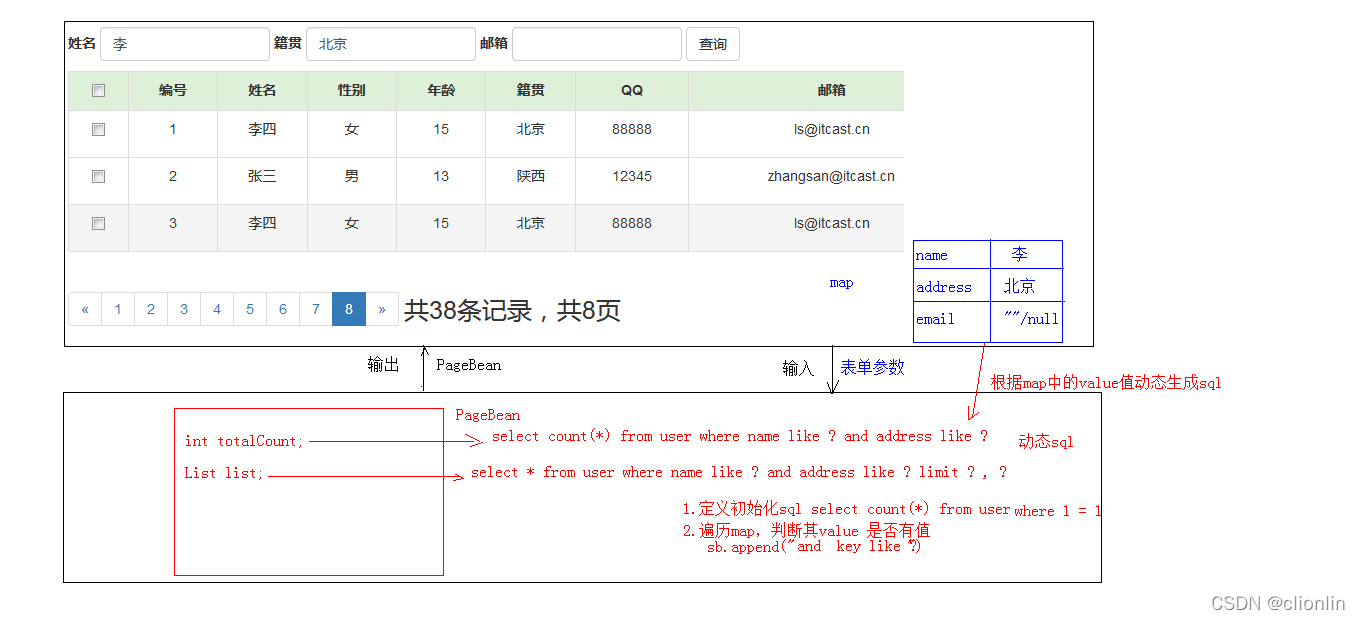
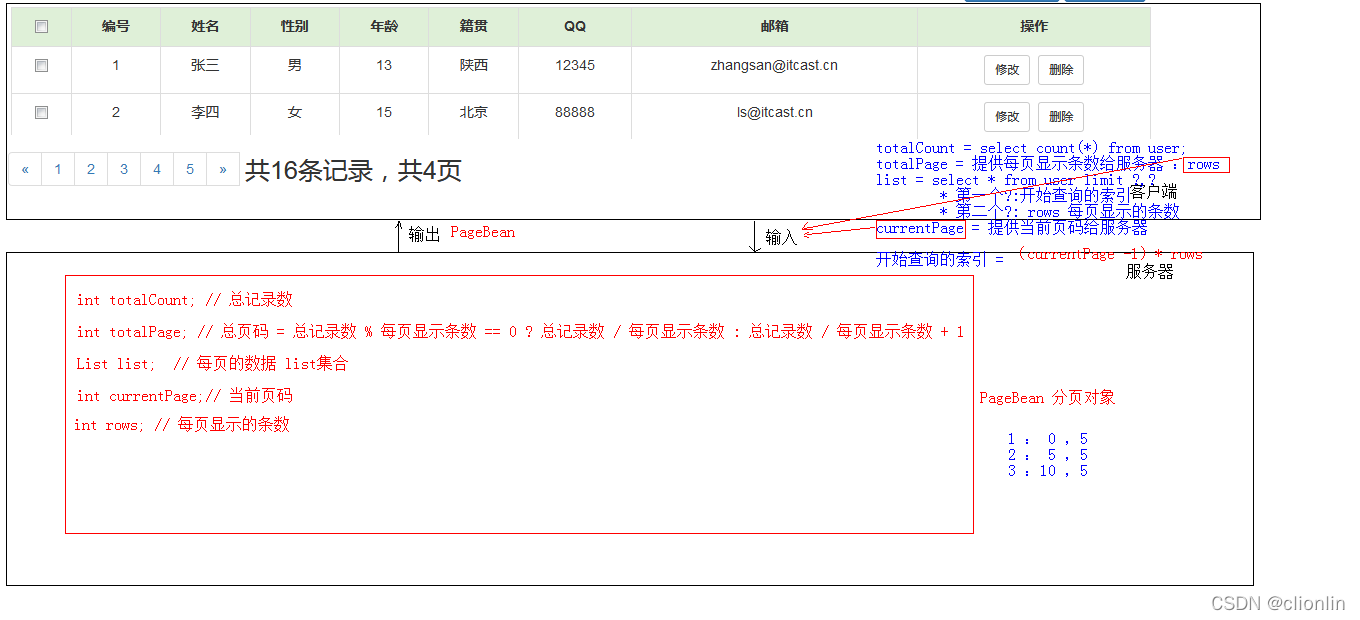
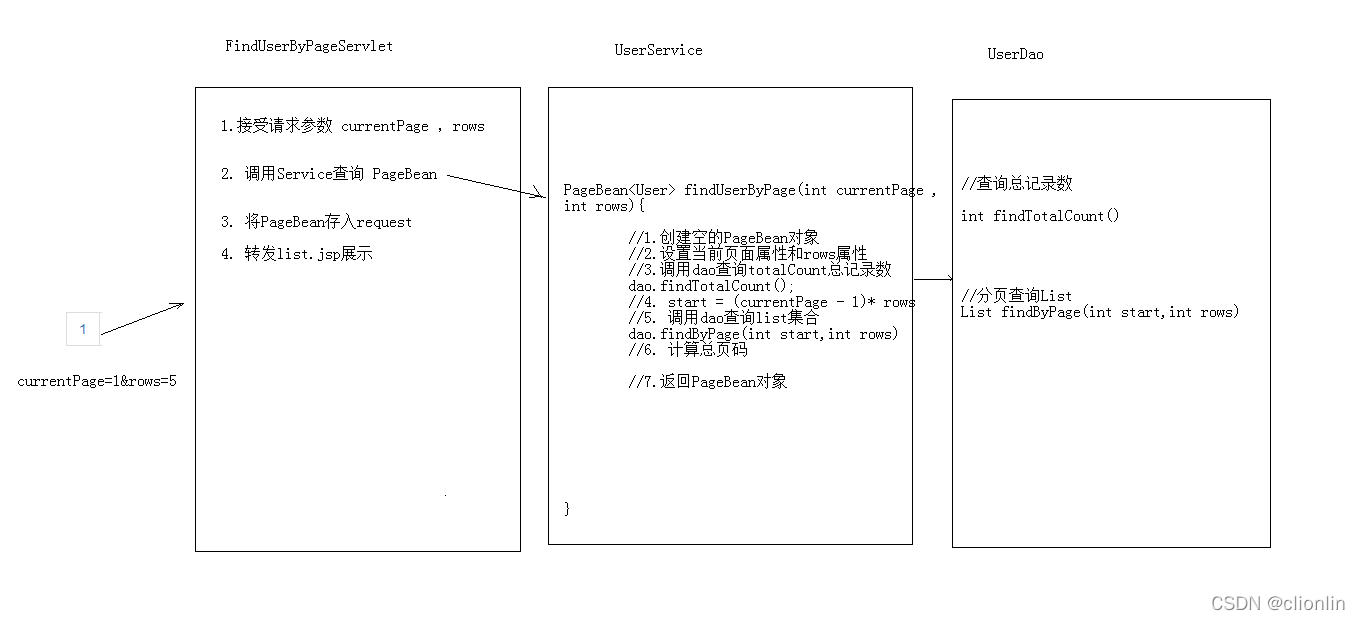
完成分页查询功能
在分页栏设计处使用了标签嵌套模式,让当页面处于第一页或最后一页被隐藏掉,
两个if标签里边都包含着<li>标签头,只有通过条件的标签头才能和结束标签组成一队,并应用相应的标签样式
<c:if test="${pb.currentPage==1 }">
<li style="display: none">
</c:if>
<c:if test="${pb.currentPage!=1}">
<li>
</c:if>
<a href="${pageContext.request.contextPath}/FindUserByPageServlet?currentPage=${pb.currentPage-1}&rows=10&name=${con.name[0]}&address=${con.address[0]}&email=${con.email[0]}"
aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>

后台代码编写

完成复杂条件查询功能