HTML 超文本的含义:HTML不仅可以包含文字,也可以包含图片、音乐、视频、超链接等
标签:


标签
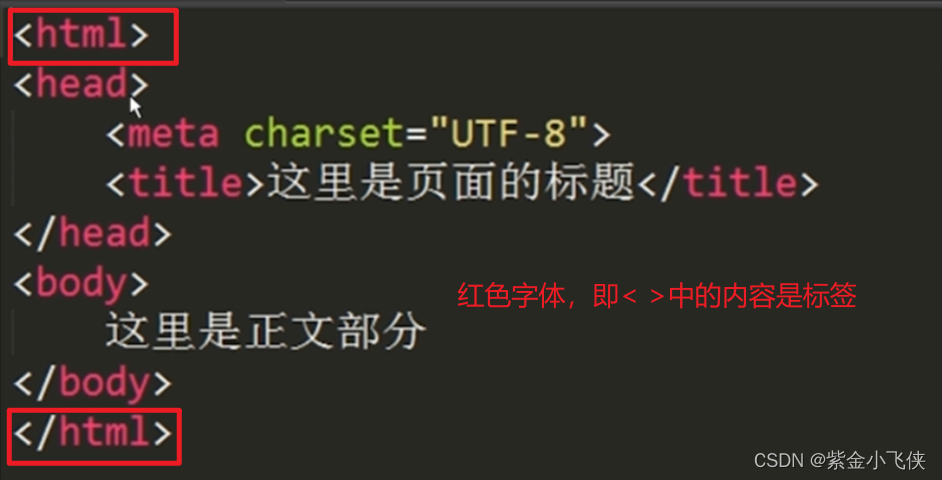
框架标签

vscode 代码格式化快捷键 :Shift + Alt + F
<html>
<head>
<title>
Hello
</title>
</head>
<body>
HELLO,everyone. This is my first page!
</body>
</html>
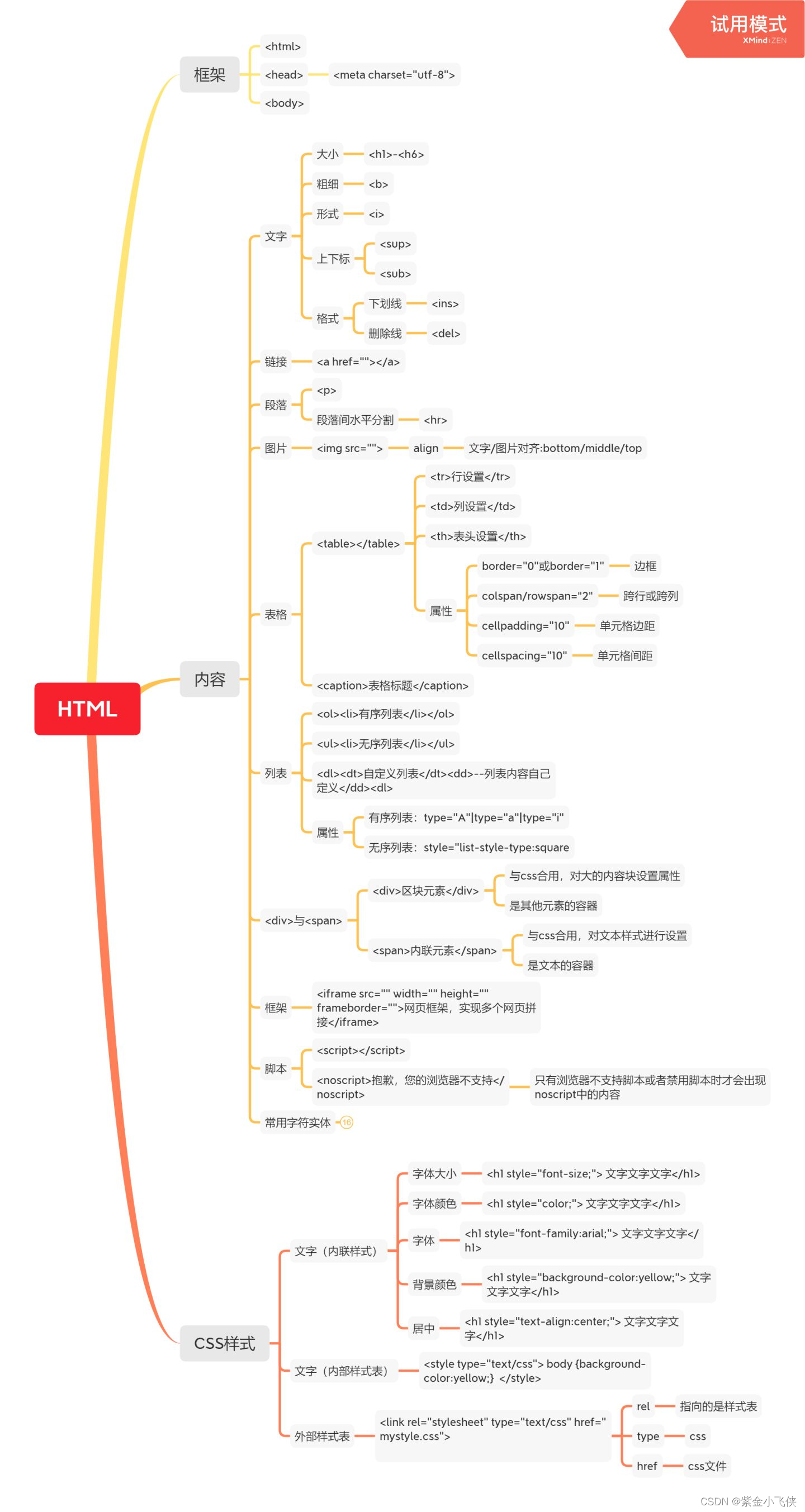
常用标签
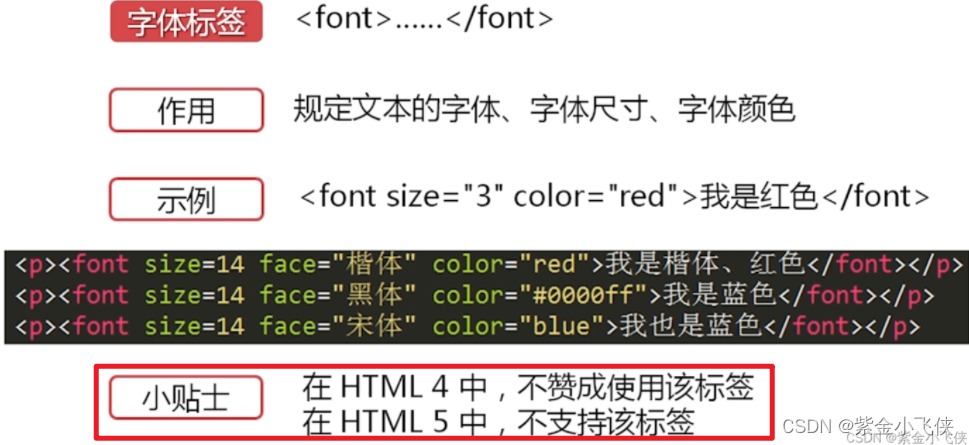
字体标签

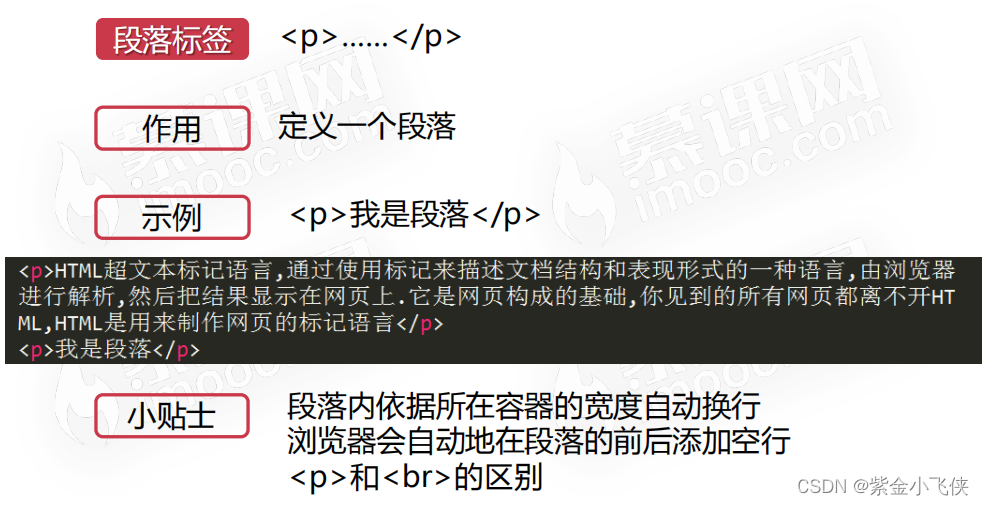
段落标签
换行
注意:
和
尽量不要混用

<html>
<head>
<title>first.html</title>
</head>
<body>
<!--这里是一个注释,只有程序员和队友才能看到-->
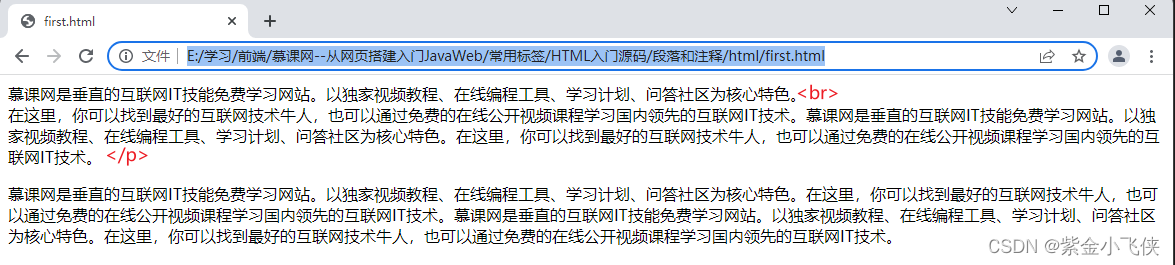
<p>
慕课网是垂直的互联网IT技能免费学习网站。以独家视频教程、在线编程工具、学习计划、问答社区为核心特色。<br>在这里,你可以找到最好的互联网技术牛人,也可以通过免费的在线公开视频课程学习国内领先的互联网IT技术。慕课网是垂直的互联网IT技能免费学习网站。以独家视频教程、在线编程工具、学习计划、问答社区为核心特色。在这里,你可以找到最好的互联网技术牛人,也可以通过免费的在线公开视频课程学习国内领先的互联网IT技术。
</p>
<p>
慕课网是垂直的互联网IT技能免费学习网站。以独家视频教程、在线编程工具、学习计划、问答社区为核心特色。在这里,你可以找到最好的互联网技术牛人,也可以通过免费的在线公开视频课程学习国内领先的互联网IT技术。慕课网是垂直的互联网IT技能免费学习网站。以独家视频教程、在线编程工具、学习计划、问答社区为核心特色。在这里,你可以找到最好的互联网技术牛人,也可以通过免费的在线公开视频课程学习国内领先的互联网IT技术。
</p>
</body>
</html>

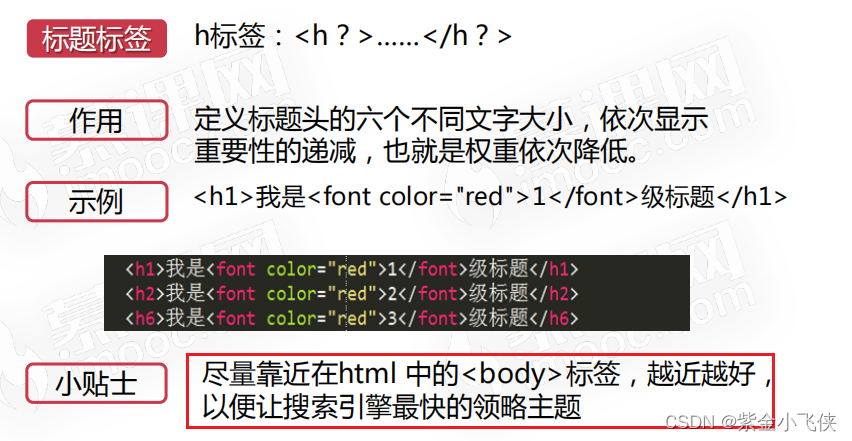
标题标签

<html xmlns="http://www.w3.org/1999/html">
<head>
<title>first.html</title>
<meta charset="utf-8">
</head>
<body>
<h1>标签1</h1>
<h2>标签2</h2>
<h3>标签3</h3>
<h6>标签4</h6>
</body>
</html>

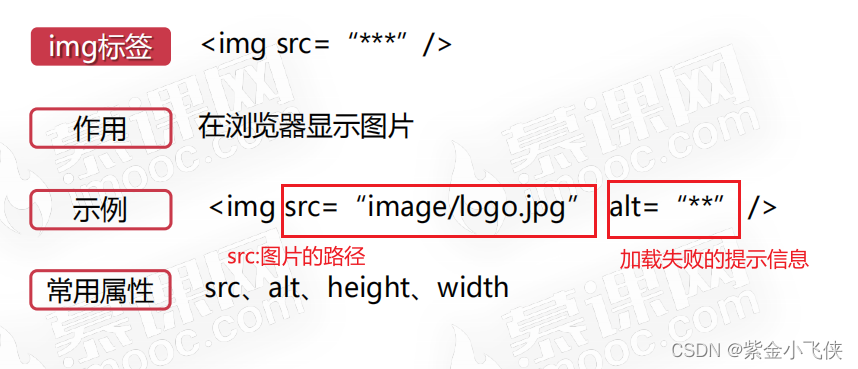
图片标签

<html xmlns="http://www.w3.org/1999/html">
<head>
<title>first.html</title>
<meta charset="utf-8">
</head>
<body>
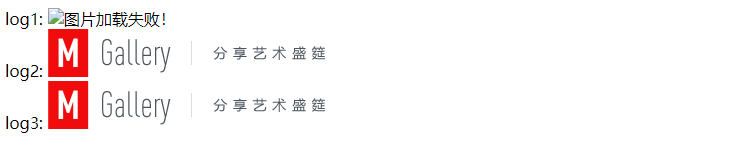
log1: <img src="" alt="图片加载失败!"> <br>
<!-- windows上一下两种路径都可以 -->
<!-- 绝对路径 -->
log2: <img src="E:\学习\前端\慕课网--从网页搭建入门JavaWeb\常用标签\HTML入门源码\img\html\image\logo.png" alt="图片加载失败!"> <br>
<!-- 绝对路径 -->
log3: <img src="E:/学习/前端/慕课网--从网页搭建入门JavaWeb/常用标签\HTML入门源码/img/html/image/logo.png" alt="图片加载失败!"> <br>
<!-- 相对路径 -->
log3: <img src="../../img/html/image/logo.png" alt="图片加载失败!"> <br>
</body>
</html>

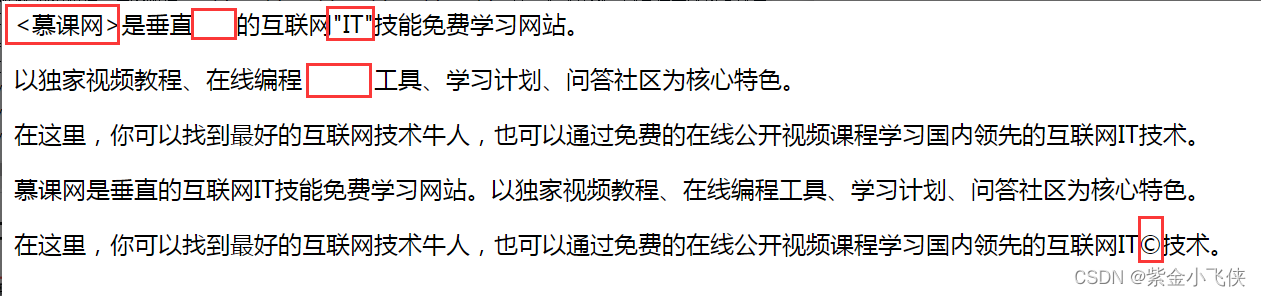
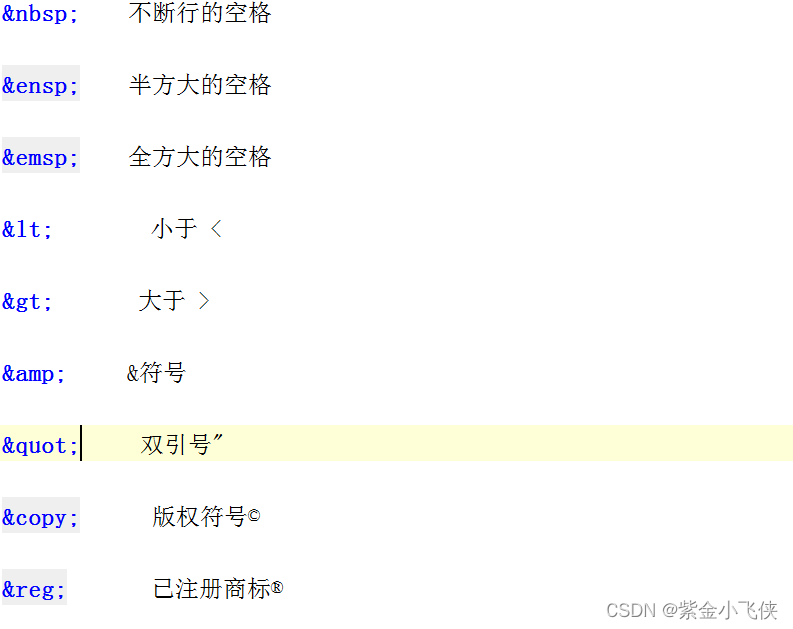
HTML中转义字符

<html xmlns="http://www.w3.org/1999/html">
<head>
<title>first.html</title>
<meta charset="utf-8">
</head>
<body>
<p><慕课网>是垂直 的互联网"IT"技能免费学习网站。</p>
以独家视频教程、在线编程      工具、学习计划、问答社区为核心特色。</p>
在这里,你可以找到最好的互联网技术牛人,也可以通过免费的在线公开视频课程学习国内领先的互联网IT技术。</p>
慕课网是垂直的互联网IT技能免费学习网站。以独家视频教程、在线编程工具、学习计划、问答社区为核心特色。</p>
在这里,你可以找到最好的互联网技术牛人,也可以通过免费的在线公开视频课程学习国内领先的互联网IT©技术。</p>
</p>
</body>
</html>