描述
我们主要是对数据库表进行一些简单的增删改查操作,然后将内容展示在网页当中,其中主要分为
- 简单功能
1. 列表查询
2. 登录
3. 添加
4. 删除
5. 修改 - 复杂功能
1. 删除选中
2. 分页查询
3. 复杂条件查询
一、简单功能
在 对数据库表进行操作时,我们首先得进行提供数据库表的实体类
public class User {
private int id;
private String name;
private String gender;
private int age;
private String address;
private String qq;
private String email;
private String username;
private String password;
}
有了实体类,再提供对应的getter和setter方法和有参无参构造方法。可以根据自己需要提供自己需要的方法
1.列表查询
列表查询主要是将数据库表中所有数据全部取出,然后进行展示。
最后展示界面应该为下图

实现列表查询的servlet代码

当我们得到了信息集合后我们需要将它存入request域中,然后转发到jsp页面中。
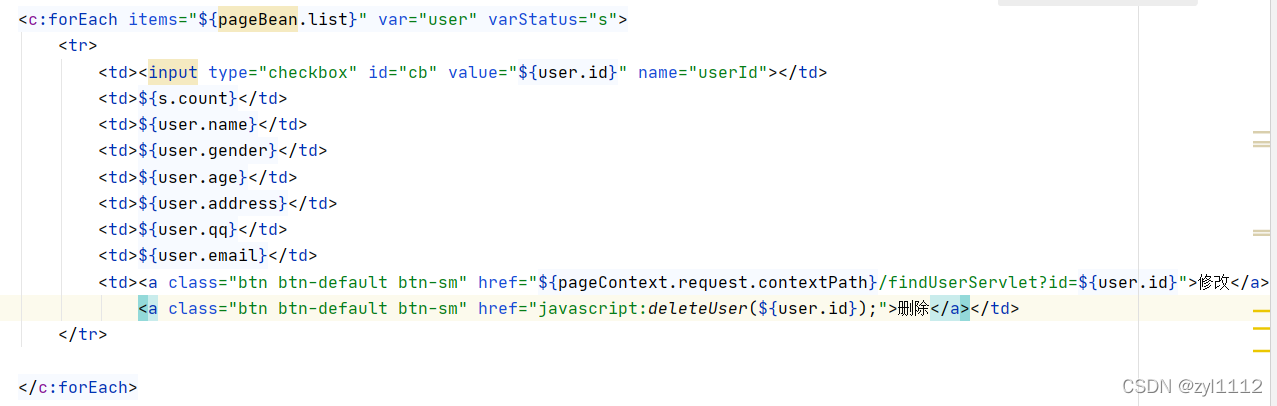
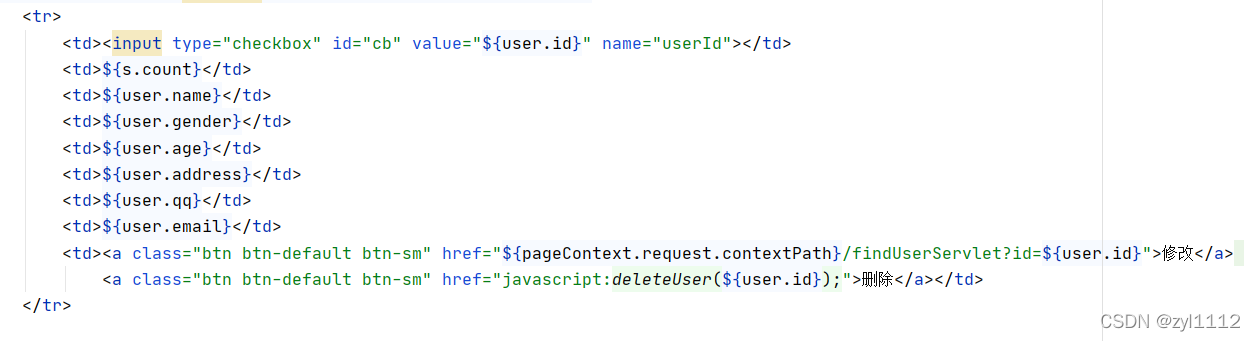
jsp的显示页面的代码如下:
<form action="${pageContext.request.contextPath}/deleteSelectedServlet" id="form" method="post">
<table border="1" class="table table-bordered table-hover">
<tr class="success">
<th><input type="checkbox" id="firstCB"></th>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>籍贯</th>
<th>QQ</th>
<th>邮箱</th>
<th>操作</th>
</tr>
<c:forEach items="${pageBean.list}" var="user" varStatus="s">
<tr>
<td><input type="checkbox" id="cb" value="${user.id}" name="userId"></td>
<td>${s.count}</td>
<td>${user.name}</td>
<td>${user.gender}</td>
<td>${user.age}</td>
<td>${user.address}</td>
<td>${user.qq}</td>
<td>${user.email}</td>
<td><a class="btn btn-default btn-sm" href="${pageContext.request.contextPath}/findUserServlet?id=${user.id}">修改</a>
<a class="btn btn-default btn-sm" href="javascript:deleteUser(${user.id});">删除</a></td>
</tr>
</c:forEach>
</table>
</form>
登录
登录界面展示

当我们登录时需要输入正确的账号、密码和验证码才能成功登录,我们首先验证输入验证码是否输入正确,输入正确则去判断账号密码是否正确,这样可以减低数据访问的时间。
登录界面代码
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设置编码
request.setCharacterEncoding("utf-8");
//获取输入的验证码
String verifycode = request.getParameter("verifycode");
//比较验证码是否正确
HttpSession session = request.getSession();
String checkcode_server = (String) session.getAttribute("CHECKCODE_SERVER");
session.removeAttribute("CHECKCODE_SERVER");
if (verifycode.equalsIgnoreCase(checkcode_server)){
//验证码正确
//获取所有参数
Map<String, String[]> map = request.getParameterMap();
//封装对象
User loginUser = new User();
try {
BeanUtils.populate(loginUser,map);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
//调用service查询
UserService userService=new UserServiceimpl();
User loginUser1 = userService.loginUser(loginUser);
if (loginUser1!=null){
//登录成功
//将用户存入session
session.setAttribute("loginUser",loginUser1);
//重定向页面
response.sendRedirect(request.getContextPath()+"/index.jsp");
}else {
//登录失败
//记录错误信息
request.setAttribute("login_error","账号或密码错误!");
//转发到登录界面
request.getRequestDispatcher("/login.jsp").forward(request,response);
}
}else {
//验证码错误
//存入错误信息
request.setAttribute("login_error","验证码错误!");
//转发页面
request.getRequestDispatcher("/login.jsp").forward(request,response);
}
}
添加
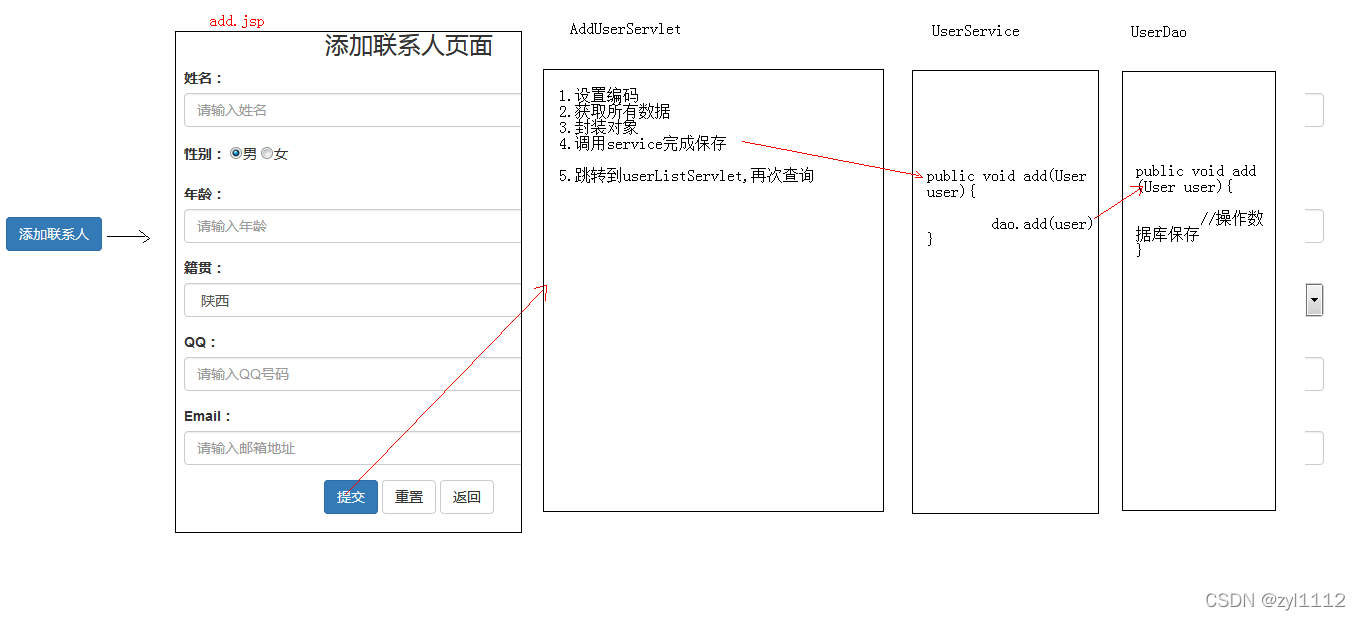
添加页面展示

我们输入对应的信息,然后点击提交,后台将所有信息提取然后在通过sql语句在数据库中进行信息添加
代码如下
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设置编码
request.setCharacterEncoding("utf-8");
//获取所有信息
Map<String, String[]> map = request.getParameterMap();
//封装
User addUser = new User();
try {
BeanUtils.populate(addUser,map);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
//调用service
UserService userService=new UserServiceimpl();
int count = userService.addUser(addUser);
if (count!=0){
//添加成功,跳转到UserListServlet
response.sendRedirect(request.getContextPath()+"/findUserByPageServlet");
}
}
逻辑分析图

删除
删除有两种删除方式,一个是通过列表查询的删除按钮删除一条记录,另一个这是通过选项框选择多个用户然后删除选中的记录
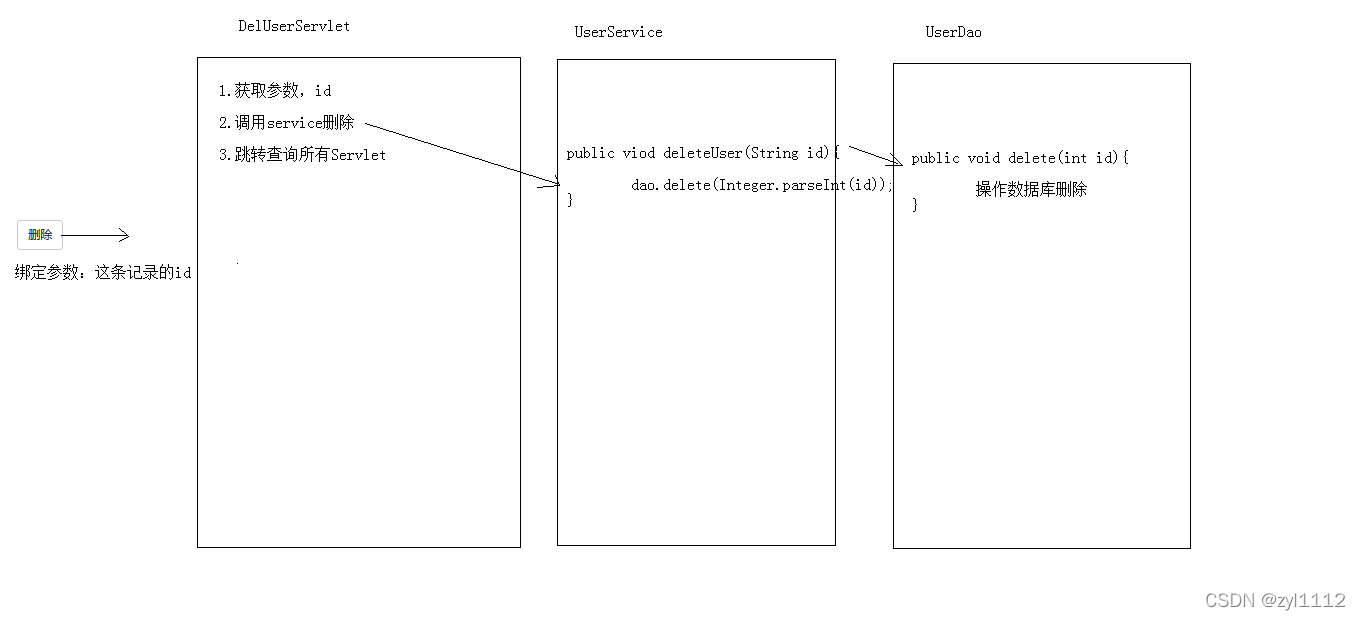
删除单个记录

点击删除按钮时,直接调用我们创建的方法deleteUser(${user.id})将当前记录的id传入当参数
function deleteUser(id) {
if (confirm("确定要删除吗?")){
location.href="${pageContext.request.contextPath}/userDeleteServlet?id="+id;
}
}
然后将id直接以后缀形式传入删除的servlet进行操作。
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设置编码
request.setCharacterEncoding("utf-8");
//获取id
String id = request.getParameter("id");
//调用service删除
UserService userService=new UserServiceimpl();
int count = userService.deleteUser(id);
if (count!=0){
response.sendRedirect(request.getContextPath()+"/findUserByPageServlet?");
}
}
逻辑分析图

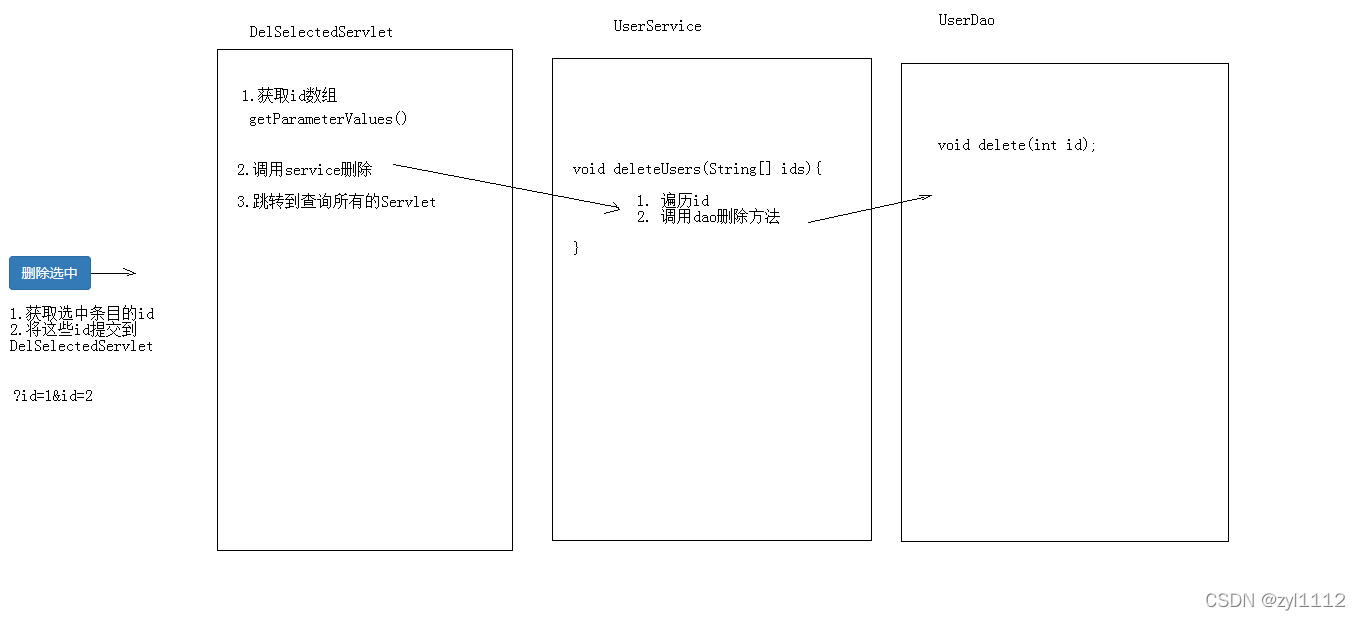
删除选中
通过获取checkbox的状态获取是否选中状态,然后进行删除
document.getElementById("delSelected").onclick=function () {
if (confirm("您确定要删除所有选中的信息吗?")){
var flag=false;
//获取所有的cb
var cbs = document.getElementsByName("userId");
for (var i=0;i<cbs.length;i++){
//判断是否有sb被选中
if (cbs[i].checked){
flag=true;
break;
}
}
if (flag){
//提交表单
document.getElementById("form").submit();
}else {
alert("您当前没有选中的信息!");
}
}
}
删除的servlet的代码和删除一条记录的代码相同
逻辑分析图

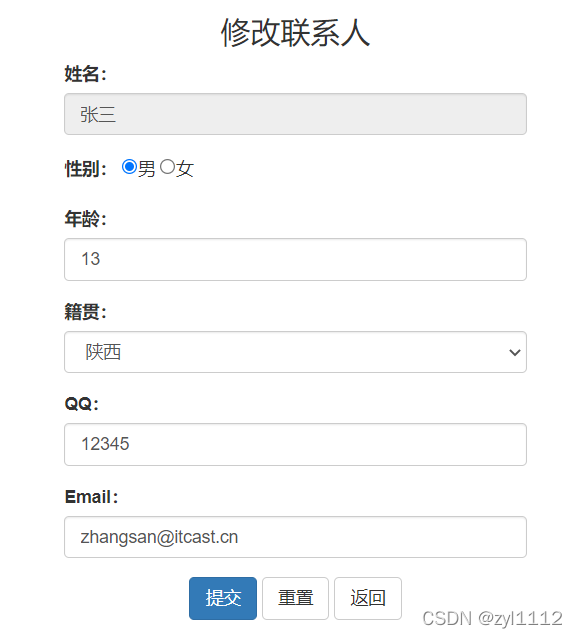
修改
修改界面的展示

修改的操作和前面的操作都大相径庭,最主要的是我们点击修改后需要实现一个数据回显的操作

当点击修改时将id以后缀的形式一起传入查询记录的servlet中,然后将查询到的记录存入request域中,然后在jsp页面中在对应的文本框中设置value属性,将对应值展示出来,这样就实现了数据的回显

逻辑分析图

复杂功能
分页查询和复杂条件查询
分页查询主要是将查询出的数据以多页的形式展示出来
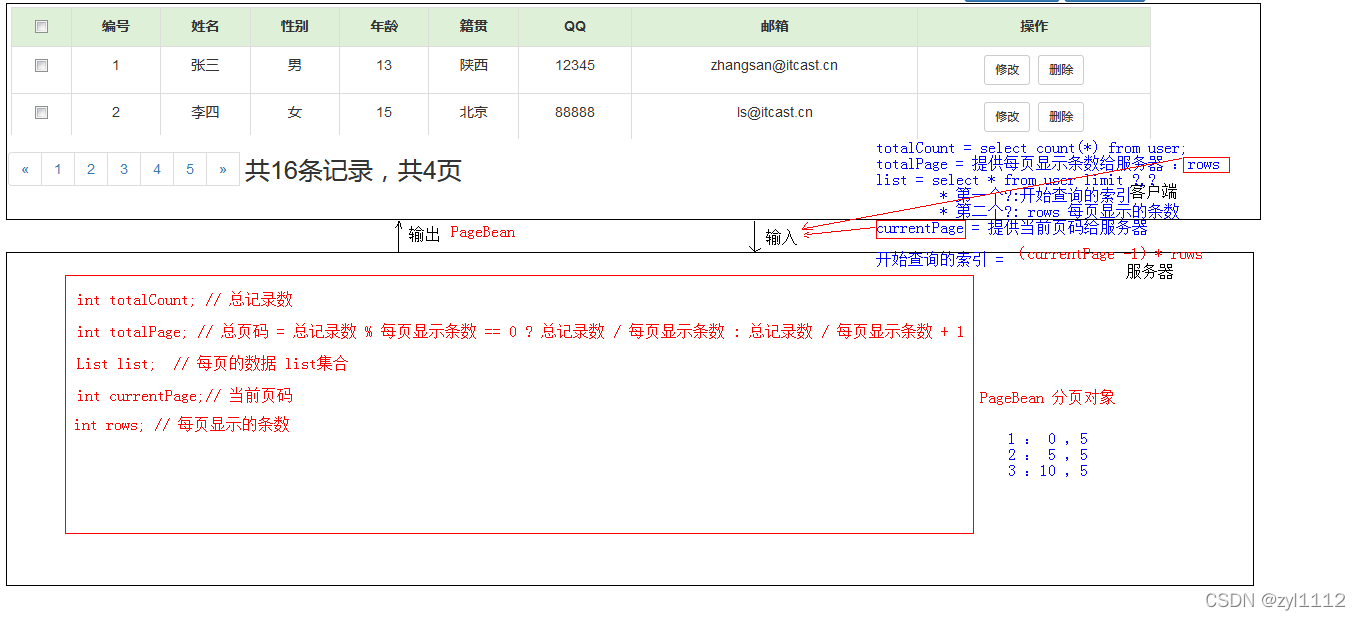
分页查询的页面逻辑图

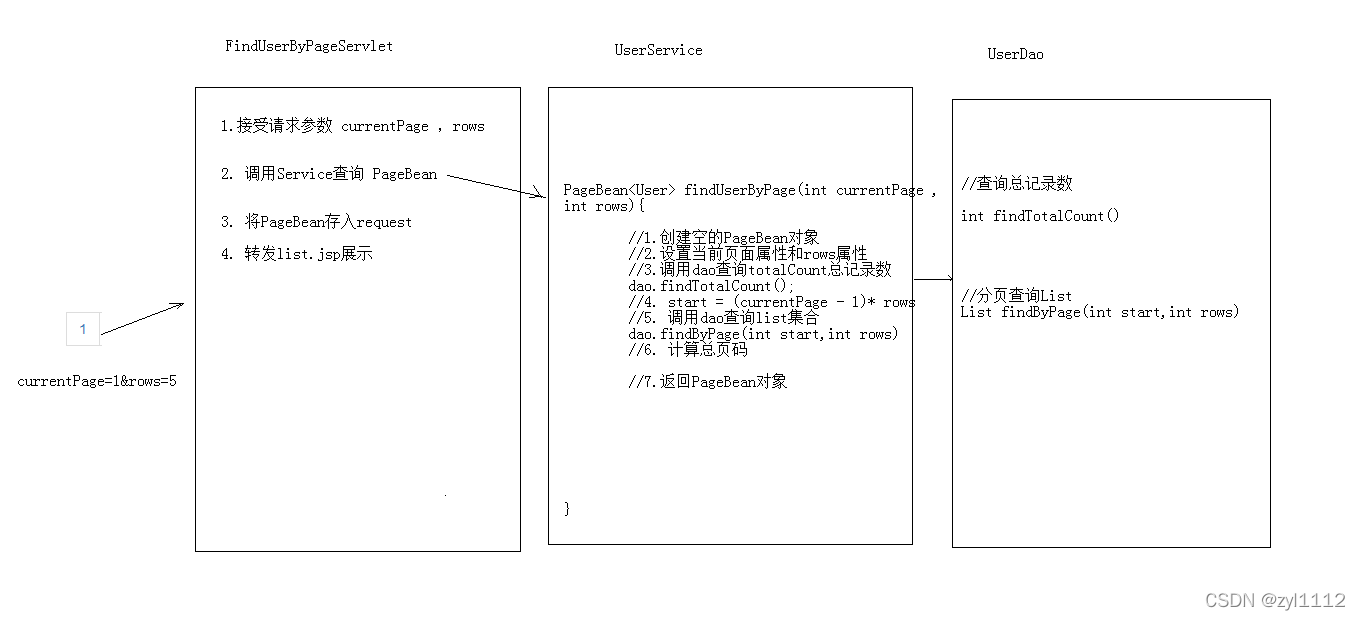
具体实现代码逻辑图

所有我们要实现分页是还需要一个对应的实体类,热庵后提供对应的getter和setter方法还有构造方法
public class PageBean<T> {
private int totalCount;//总记录数
private int totalPage;//总页码数
private List<T> list;//每页显示的数据
private int currentPage;//当前页码
private int rows;//每页显示的数据条数
}
页码的代码
<div>
<nav aria-label="Page navigation">
<ul class="pagination">
<c:if test="${pageBean.currentPage==1}">
<li class="disabled">
</c:if>
<c:if test="${pageBean.currentPage!=1}">
<li>
</c:if>
<a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${pageBean.currentPage-1}&rows=5&name=${map.name[0]}&address=${map.address[0]}&email=${map.email[0]}" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<c:forEach begin="1" end="${pageBean.totalPage}" var="i">
<c:if test="${pageBean.currentPage==i}">
<li class="active"><a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${i}&rows=5&name=${map.name[0]}&address=${map.address[0]}&email=${map.email[0]}">${i}</a></li>
</c:if>
<c:if test="${pageBean.currentPage!=i}">
<li ><a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${i}&rows=5&name=${map.name[0]}&address=${map.address[0]}&email=${map.email[0]}">${i}</a></li>
</c:if>
<%-- <li><a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${i}&rows=5">1</a></li>--%>
</c:forEach>
<c:if test="${pageBean.currentPage==pageBean.totalPage}">
<li class="disabled">
</c:if>
<c:if test="${pageBean.currentPage!=pageBean.totalPage}">
<li>
</c:if>
<a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${pageBean.currentPage+1}&rows=5&name=${map.name[0]}&address=${map.address[0]}&email=${map.email[0]}" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
<span style="font-size: 25px;margin-left: 5px;">
共${pageBean.totalCount}条记录,共${pageBean.totalPage}页
</span>
</ul>
</nav>
</div>
servlet中主要是获取对应的值
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设置编码
request.setCharacterEncoding("utf-8");
//获取参数
String currentPage = request.getParameter("currentPage");//获取当前页码
String rows = request.getParameter("rows");//获取每页显示条数
if (currentPage==null||"".equals(currentPage)){
currentPage="1";
}
if (rows==null||"".equals(rows)){
rows="5";
}
//获取条件查询的参数
Map<String, String[]> map = request.getParameterMap();
//调用service查询总记录数
UserService userService=new UserServiceimpl();
PageBean<User> pageBean = userService.findUserByPage(currentPage, rows,map);
//将pageBean存入request
request.setAttribute("pageBean",pageBean);
//将查询数据存入request
request.setAttribute("map",map);
//转发到list。jsp
request.getRequestDispatcher("/list.jsp").forward(request,response);
}
在servlce中对分页实体类的各个变量进行赋值
public PageBean<User> findUserByPage(String _currentPage, String _rows, Map<String, String[]> map) {
//数据类型转换
int currentPage = Integer.parseInt(_currentPage);
int rows = Integer.parseInt(_rows);
if (currentPage<=0){
currentPage=1;
}
//创建PageBean对象
PageBean<User> pageBean = new PageBean<>();
//设置参数
pageBean.setRows(rows);
//调用dao查询总记录数
int totalCount = userDao.findTotalCount(map);
pageBean.setTotalCount(totalCount);
//设置总页码数
int totalPage=(totalCount%rows)==0 ?(totalCount/rows):(totalCount/rows)+1;
if (currentPage>totalPage){
currentPage=totalPage;
}
//查询list集合
//计算开始索引
pageBean.setCurrentPage(currentPage);
int start=(currentPage-1)*rows;
List<User> list = userDao.findByPage(start, rows,map);
pageBean.setList(list);
pageBean.setTotalPage(totalPage);
return pageBean;
}
然后再将所有的数据通过jsp页面的代码展示在页面。
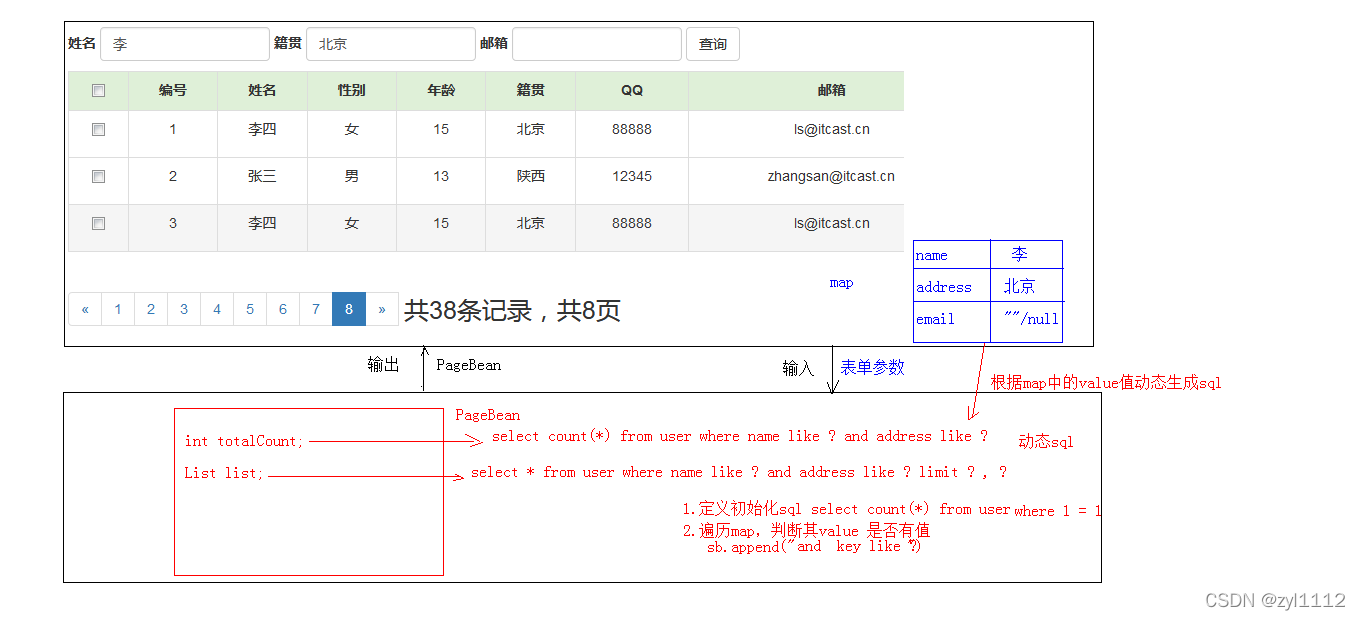
复杂条件查询
逻辑图

我们也是通过分页查询的代码来进行优化所得到结果上述代码就是最终代码。