vscode常用操作
滚轮调整字体大小:

设置里,打开settings.json文件
"editor.mouseWheelZoom": true
改字体
这个要先下载
Source Code Pro, 'Source Code Pro', Source Code Pro

Ubuntu18.04 配置VSCode远程 密钥登录
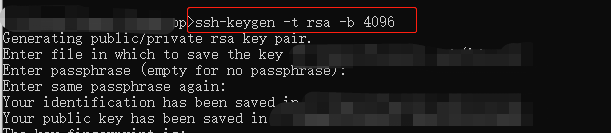
首先本地机器得先安装了ssh,用于生成密钥
ssh-keygen -t rsa -b 4096

修改远程 Ubuntu系统的ssh配置文件
sudo vim /etc/apt/sshd_config
这里最重要的是我们要把PubkeyAuthentication配置为yes允许使用基于密钥认证的方式登录。
最后,将客户端的公钥id-rsa.pub文件上传到对应用户根目录的.ssh文件夹下,进入.ssh中将公钥的内容拷贝到authorized_keys文件中
如果 用户的home目录没有 .ssh文件夹,那就创建一个。
把id-rsa.pub放进去,然后改名字,改为 authorized_keys
给文件夹赋予权限
chomd 700 .ssh
chomd 600 .ssh/authorized_keys
重启ssh
service ssh --full-restart
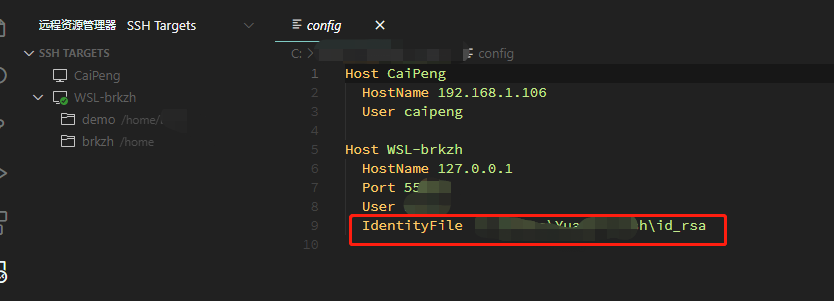
VS的Remote-SSH插件配置
设置vscode的Remote - SSH插件配置文件:

Host 名字
HostName 127.0.0.1
Port 端口(默认22)
User 用户名
IdentityFile C:\Users\你的用户名\.ssh\id_rsa
设置主题

#直接搜
Atom One Dark Theme