文章目录
1. Emmet语法
1.1 快速生成HTML结构语法
- 生成标签直接输入标签名按tab键即可比如 div然后tab键,就可以生成
<div></div> - 如果想要生成多个相同标签,加上* 就可以了,比如div*3,就可以快速生成3个div
- 如果有父子级关系的标签,可以用>,比如ul>li就可以了
- 如果有兄弟关系的标签,用 + 就可以了比如div+p
- 如果生成带有类名或者id名字的,直接写 .demo 或者 #two ,然后tab键就可以了
- 如果生成的div类名是有顺序的,可以用自增符号
$,例如.demo$*5 - 如果想要在生成的标签内部写内容可以用 { } 表示,例如div{哈哈哈}
1.2 快速生成CSS样式语法
CSS基本采取简写形式即可。
- 比如w200按tab,可以生成 width: 200px;
- 比如lh26px按tab,可以生成 line-height: 26px;
1.3 快速格式化代码
Vscode快速格式化代码:shift+alt+f
也可以设置当我们保存页面的时候自动格式化代码:
1)文件------>【首选项】------->【设置】;
2)搜索emmet.include;
3)在settings.json下的【工作区设置】中添加以下语句:
"editor.formatOnType": true,
"editor.formatOnSave": true
2. CSS的复合选择器
2.1 什么是复合选择器
在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
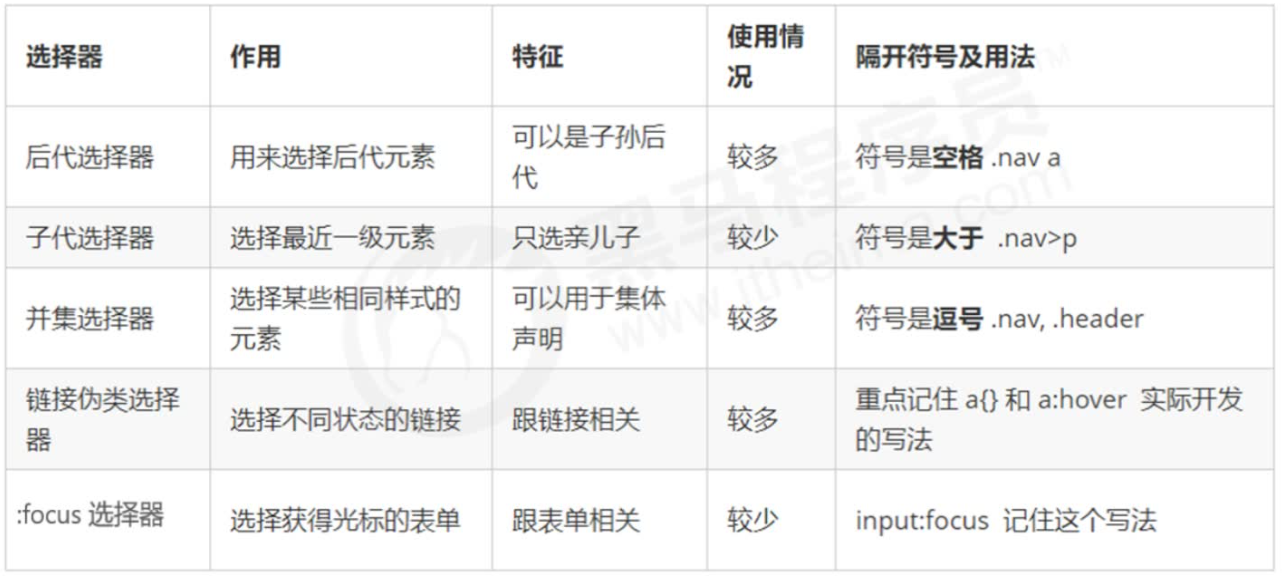
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
2.2 后代选择器
后代选择器又称为包含选择器,可以选择父元素里面的子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:

上述语法表示选择元素1里面的所有元素2(后代元素)。
例如:

- 元素1和元素2中间用空格隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2可以是儿子,也可以是孙子等,只要是元素1的后代即可
- 元素1和元素2可以是任意基础选择器
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
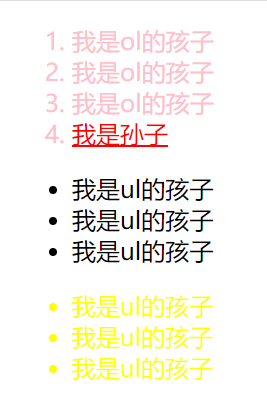
/* 我想要把ol标签里面的li标签选出来改为pink */
ol li {
color: pink;
}
ol li a {
color: red;
}
.nav li {
color: yellow;
}
</style>
</head>
<body>
<ol>
<li>我是ol的孩子</li>
<li>我是ol的孩子</li>
<li>我是ol的孩子</li>
<li><a href="#">我是孙子</a></li>
</ol>
<ul>
<li>我是ul的孩子</li>
<li>我是ul的孩子</li>
<li>我是ul的孩子</li>
</ul>
<ul class="nav">
<li>我是ul的孩子</li>
<li>我是ul的孩子</li>
<li>我是ul的孩子</li>
</ul>
</body>
</html>

2.3 子选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素。
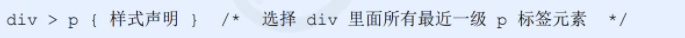
语法:

上述语法表示选择元素1里面的所有直接后代(子元素) 元素2。
例如:

- 元素1和元素2中间用大于号隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2必须是亲儿子,其孙子、重孙之类都不归他管。你也可以叫他亲儿子选择器
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
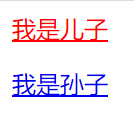
.nav>a {
color: red;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
</div>
</body>
</html>

2.4 并集选择器
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明。
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法:

上述语法表示选择元素1和元素2。
例如:

- 元素1和元素2中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 把熊大和熊二改为粉色
div,
p {
color: pink;
} */
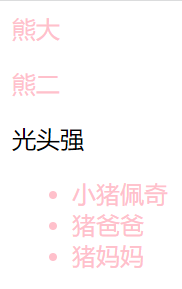
/* 把熊大和熊二,还有小猪一家改为粉色 */
div,
p,
.pig li {
color: pink;
}
/* 语法约定规范,并集选择器习惯竖着写 */
/* 最后一个选择器不需要加逗号 */
</style>
</head>
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>猪爸爸</li>
<li>猪妈妈</li>
</ul>
</body>
</html>

2.5 伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号(:)表示,比如:hover 、:first-child 。
(1)链接伪类选择器
因为伪类选择器很多,比如有链接伪类、结构伪类等,所以这里先给大家讲解常用的链接伪类选择器。

链接伪类选择器注意事项:
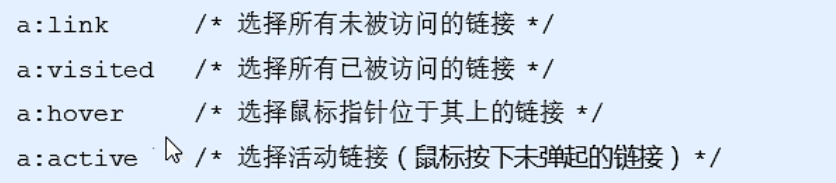
- 为了确保生效,请按照LVHA的循顺序声明:link-:visited-:hover-:active。
- 记忆法:love hate 或者lv包包hao。
- 因为a链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
链接伪类选择器实际工作开发中的写法:

案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1.未访问的链接 a:link 把没有点击过的(访问过的)链接选出来 */
a:link {
color: #333;
text-decoration: none;
}
/* 2.a:visited 选择点击过的(访问过的)链接 */
a:visited {
color: orange;
}
/* 3.a:hover 选择鼠标经过的那个链接 */
a:hover {
color: skyblue;
}
/* 4.a:active 选择的是鼠标正在按下还没有弹起鼠标的那个链接 */
a:active {
color: green;
}
</style>
</head>
<body>
<a href="#">小猪佩奇</a>
</body>
</html>
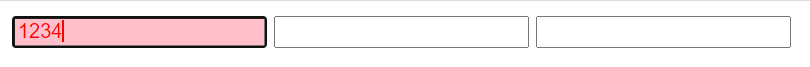
(2):focus伪类选择器
:focus伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况<input>类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
语法:

案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 把获得光标的input元素选取出来 */
input:focus {
background-color: pink;
color: red;
}
</style>
</head>
<body>
<input type="text">
<input type="text">
<input type="text">
</body>
</html>

2.6 复合选择器总结

参考视频:https://www.bilibili.com/video/BV14J4114768?p=94