文章目录
VS Code是一款微软出的轻量级编辑器,它本身只是一款文本编辑器而已,所有的功能都是以扩展的形式所存在,想用什么功能就安装对应的扩展即可,非常方便,同时也支持非常多的主题和图标,外观比较好看,重要的是VS Code支持各大主流操作系统,包括Windows、Linux和Mac OS。
在本教程中,你将 VS Code 配置为使用来自MinGW-w64的 GCC C++ 编译器 (g++) 和 GDB 调试器来创建在 Windows 上运行的程序。相关内容可参考VS Code官方文档:GCC on Windows。
注意:如果你并不想这么麻烦,可以直接安装扩展Code Runner,该扩展右键即可编译运行单文件,很方便,但是有个缺点,就是无法Debug。
1 安装前的准备
在 VS Code 官网进行下载并进行安装在这里就补多说了,首先说明一下VS Code只是一个纯文本编辑器(editor),并不是IDE(集成开发环境),不含编译器(compiler)和许多其它功能,所以在这里我们要先安装C/C++相关编译器。
1.1 安装MinGW-w64
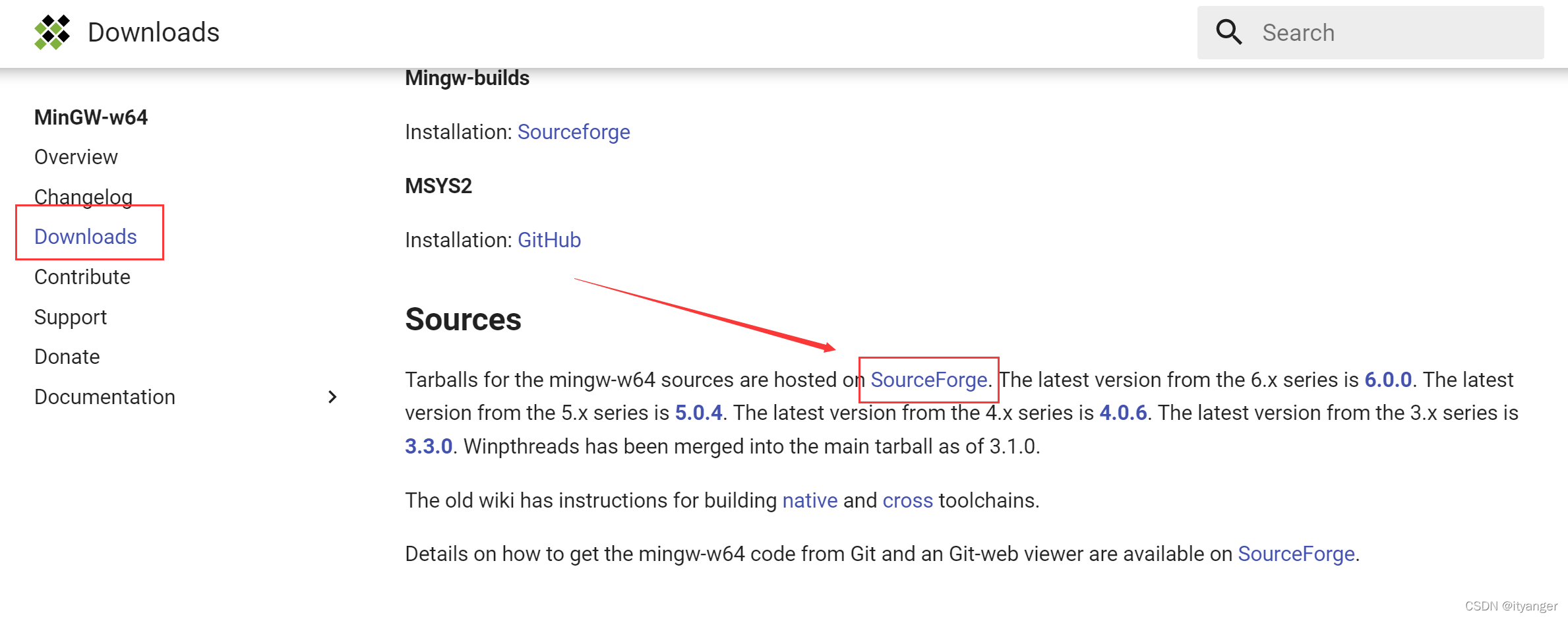
首先打开 MinGW-w64 的官网,找到 Downloads 页面,在 Sources 处点击 SourceForge跳转到资源目录,见下图


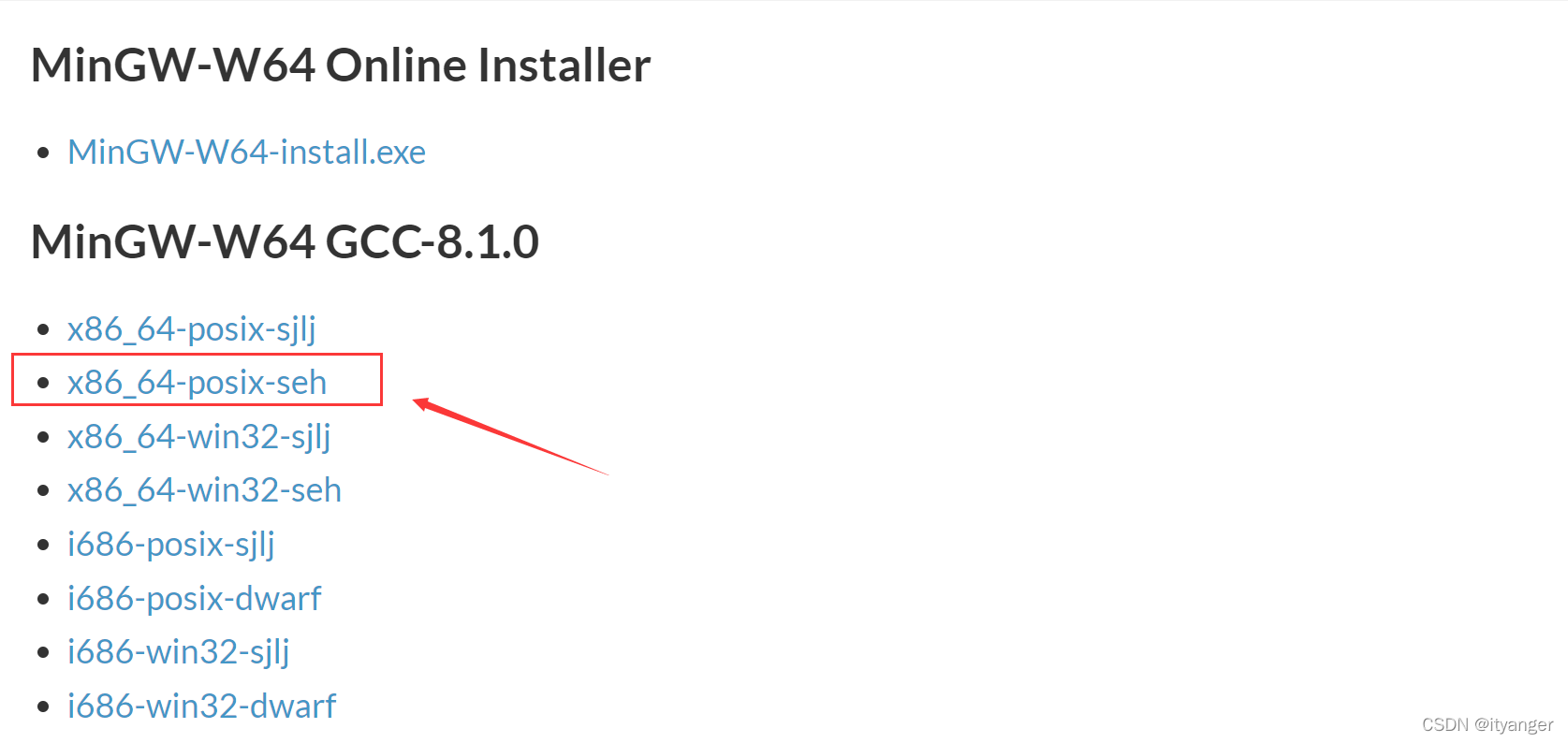
向下翻,不要下载 MinGW-W64-install.exe,这个是在线下载安装包,容易失败,不推荐通过此种方式下载,最好下载最新版本的x86_64-posix-seh,下载之后是一个.7z格式的压缩包,将文件夹解压出来,放到一个不容易被删的地方。
1.2 配置环境变量
1.2.1 配置
右键此电脑,选属性,点击高级系统设置,选择高级这栏,点击环境变量,在系统变量处,选择Path,点击编辑,新建,将你的MinGW-w64下bin目录路径填进去,例如我的路径就是D:\Develop\mingw64\bin,设置好之后,一路确定就行。
1.2.2 验证
按Win+R,运行cmd,打开cmd终端,输入gcc,配置正确应该会提示 gcc: fatal error: no input files,否则会出现**‘gcc’ 不是内部或外部命令,也不是可运行的程序或批处理文件**,这种情况说明gcc所在文件夹并没有在环境变量的Path中,请核查。
1.3 安装扩展(Extension)
-
C/C++:提供Debug和Format功能
-
Code Runner:如果你不需要调试,安装此扩展,可以直接右键选run code,或者点右上角的三角按钮,可解决日常需求
2 添加配置文件
首先,为避免以后每次调试程序都要重新配置,我们先创建一个专门存放代码的地方,在这里我们称之为代码文件夹,路径不能含有中文和引号,最好不要有空格,以后可以将所有的代码放在这个文件夹里进行调试。
用 VS Code 打开代码文件夹,在这个文件夹下面创建一个.vscode文件夹,并在这个文件下创建两个配置文件:launch.json,tasks.json,注意这两个文件是在.vscode文件夹里面的。
2.1 tasks.json文件
创建一个tasks.json文件来告诉 VS Code 如何构建(编译)程序。此任务将调用 g++ 编译器以基于源代码创建可执行文件。
{
"version": "2.0.0",
"tasks": [
{
"type": "cppbuild", // 要自定义的任务类型
"label": "Compile", // 任务名称,与launch.json的preLaunchTask相对应
"command": "D:\\Develop\\mingw64\\bin\\g++.exe", // 执行编译的编译器或脚本的路径
"args": [
// "-fexec-charset=GBK", // 生成的程序使用GBK编码,可解决外部终端中文乱码问题,使用内部终端请注释该参数
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": ["$gcc"], // 要使用的问题匹配程序。可以是一个字符串或一个问题匹配程序定义,也可以是一个字符串数组和多个问题匹配程序。
"group": {
// 定义此任务属于的执行组。它支持 "build" 以将其添加到生成组,也支持 "test" 以将其添加到测试组。
"kind": "build",
"isDefault": true // 当按Ctrl+Shift+B group时将运行此任务。此属性仅为方便起见;如果您将其设置为 false,您仍然可以从 Terminal 菜单中使用Tasks: Run Build Task运行它
},
"presentation": {
"panel": "new", // 不同的文件的编译信息将新建一个终端,设置shared将共享一个终端面板
"focus": true, // 设为true后可以使执行task时焦点聚集在终端
"showReuseMessage": true
}
}
]
}
2.2 launch.json文件
创建一个launch.json文件来配置 VS Code,以便在按F5调试程序时启动 GDB 调试器。
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示
"type": "cppdbg", // 配置类型
"request": "launch", // 请求配置类型。可以是“启动”或“附加”
"program": "${fileDirname}/${fileBasenameNoExtension}.exe", // 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,一般设置为false
"cwd": "${fileDirname}", // 调试程序时的工作目录,一般为${fileDirname}即代码所在目录
"environment": [], // 要添加到程序环境的环境变量。示例: [ { "name": "config", "value": "Debug" } ],而不是 [ { "config": "Debug" } ]
"externalConsole": false, // 调试时是否显示控制台窗口
"MIMode": "gdb", // 指定 MIDebugEngine 要连接到的控制台调试程序。允许的值为 "gdb"、"lldb"。
"miDebuggerPath": "D:\\Develop\\mingw64\\bin\\gdb.exe", // MiDebugger的路径,注意这里要与MinGw的路径对应,配置过环境变量可直接写成gdb.exe
"preLaunchTask": "Compile", // 该preLaunchTask设置用于指定要在启动前执行的任务。确保它与tasks.json文件label设置一致
"setupCommands": [
// 为了安装基础调试程序而执行的一个或多个 GDB/LLDB 命令
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
注意:如果externalConsole设置的是true,这是配置的外部终端。这样的话,如果代码不加任何断点,按F5以后黑框一闪而过属于正常现象。可以设置externalConsole为false使用内部终端进行调试,当然如果你非要使用外部终端,那么想让程序暂停运行有如下方法:
- 可以在末尾加上一个或两个
getchar(); - 用
system("pause")(这个需要添加头文件windows.h) - 添加断点
3 总结
-
在
launch.json中如果设置externalConsole为true,那么将使用的是外部终端,将会打开一个黑框进行运行,其中大部分情况中文将会乱码。上面有说到,在tasks.json中添加-fexec-charset=GBK参数可将其设置为GBK编码,即可解决中文乱码问题,但是如果externalConsole设置为false,那么就要将-fexec-charset=GBK参数注释或删除掉。 -
如果不是特别大的需求,Code Runner扩展基本上可以解决大部分需求
-
Code Runner默认运行是在输出端,是不能进行编辑输入的,所以我们要将其改到终端运行,打开VS Code设置,找到Run In Terminal配置处,将其勾选住,也可在设置的配置文件
settings.json文件里添加"code-runner.runInTerminal": true配置,保存,我们再通过Code Runner运行,就可以在终端中运行了,可以在上面进行输入了。 -
关于终端中文乱码问题,可以参考我的另一篇文章永久解决VS Code终端中文乱码问题。