目录
但是,如果你的图片比较私密,想把图片留在本地,或者不愿在七牛云实名,那么按照我的方法更改。
前言:
有一些研究的东西,因为各种原因并不想放到csdn这种公开的博客平台上面,或者平台会审核不通过。
这里我们想快速低成本的搭建起来自己的私人博客,主要用途就是做一个记录一样的东西,做好笔记方便以后快速上手。
文章都用markdown来写。其实很方便的,语法基本上记住
换行,md文件中每行最后加两个空格,或者下一行留空行。渲染后才有换行。??
#?一级大标题
##?二级标题
###?三级标题(可以到五级标题,以此类推)
```python
代码
```
-?list项
- -子项
`正文中高亮`
>?引用框
> >?引用嵌套
*斜体*
**加粗**
***斜体加粗***
<http://链接>,或者: [链接名称](http://地址)
--- (分割线,此行不能有别的内容)
就足够用了。?
看完本文你就知道插入图片也是非常简单的事情。
服务器方面
提供三种选项:
1、github
创建一个仓库,名称是
【你github的用户名】.github.io
之后按照提示往里面放markdown就行了。
2、vps
买一个vps,开起来http服务,就可以直接用
3、自己家里的闲置电脑,树莓派,甚至手机
这种只能内网访问,但是可以用内网穿透的方法进行访问,访问方法同2,适用于很私密的一些博客记录。
对于1,直接按照github操作就行了,下个GithubDesktop,操作方便。
对于2, 3,有一个非常方便的md渲染引擎,小巧配置便捷。
Markdown简洁快速渲染引擎
那就是:docsify
配置方法非常简单,npm方法这里不介绍,去官网看,这里介绍纯静态+本地js?css
https://docsify.js.org/#/quickstart
里面讲了npm配置和静态配置的方法,这里引用静态配置方法。
首先把你的服务器,某个目录设置成,允许目录遍历。iis也好,apache也罢,设置一下。
下载这两个文件:
https://cdn.jsdelivr.net/npm/docsify@4/themes/vue.css
https://cdn.jsdelivr.net/npm/docsify@4,这个命名为docsify@4.js
放到web目录中。
之后在web目录中新建文件夹,文件夹名称最好是英文,可以是你博客的简单标题
在里面新建index.html,输入以下内容:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta charset="UTF-8">
<link rel="stylesheet" href="../vue.css" />
</head>
<body>
<div id="app"></div>
<script>
window.$docsify = {
//...
}
</script>
<script src="../docsify@4.js"></script>
</body>
</html>?保存之后,把markdown和markdown自己对应的img文件夹(往后看你就知道这个img文件夹了)和刚创建的index.html放在一起。
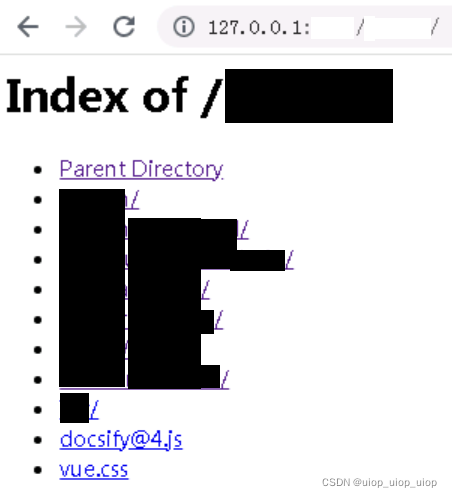
允许目录遍历的web目录:?

MyBlogTitle:?

?呈现这样的格式 。之后直接访问MyBlogTitle的html页面就可以。
例如我的效果:


窗口缩放都会兼容自动调节,手机端兼容也非常良好。?非常nice!
文章撰写部分
文章撰写都统一采用markdown格式。
这里主要讲一下
如何在markdown当中快速插入图片
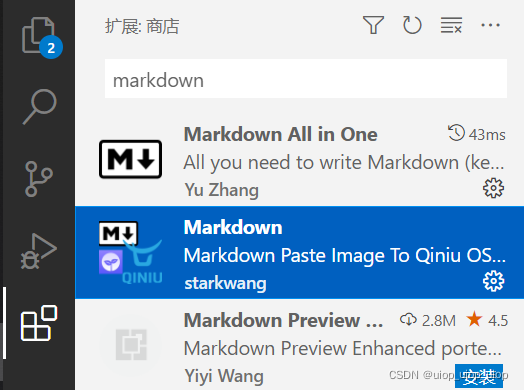
采用的编辑器是vscode

安装这个扩展。这个扩展呢,如果图片内容不是很私密,并且你也在七牛云做过实名认证,那么你可以直接使用这个插件,按照插件自己的配置即可。用winkey+shift+s快捷键快速截图之后,直接在markdown文件当中,按ctrl+alt+v对图片进行粘贴,方便了非常多。
但是,如果你的图片比较私密,想把图片留在本地,或者不愿在七牛云实名,那么按照我的方法更改。
首先找到vscode安装插件的地方,一般都在这个位置。把路径中的用户名换一下
C:\Users\Administrator\.vscode\extensions\starkwang.markdown-1.2.8
或者你也可以直接用Everything全盘搜索starkwang来定位这个文件夹。
把里面的extension.js做好备份之后,全部内容替换成下面的:
const vscode = require('vscode');
const path = require('path');
const moment = require('moment');
const { report } = require('./lib/log')
const fs = require('fs');
const {
spawn
} = require('child_process');
const qnUpload = require('./lib/upload');
exports.activate = (context) => {
const disposable = vscode.commands.registerCommand('extension.qiniu', () => {
start();
});
context.subscriptions.push(disposable);
}
// this method is called when your extension is deactivated
exports.deactivate = () => { }
function start() {
// 获取当前编辑文件
let editor = vscode.window.activeTextEditor;
if (!editor) return;
let fileUri = editor.document.uri;
if (!fileUri) return;
if (fileUri.scheme === 'untitled') {
vscode.window.showInformationMessage('Before paste image, you need to save current edit file first.');
return;
}
let selection = editor.selection;
let selectText = editor.document.getText(selection);
if (selectText && !/^[\w\-.]+$/.test(selectText)) {
vscode.window.showInformationMessage('Your selection is not a valid file name!');
return;
}
let config = vscode.workspace.getConfiguration('qiniu');
let localPath = config['localPath'];
if (localPath && (localPath.length !== localPath.trim().length)) {
vscode.window.showErrorMessage('The specified path is invalid. "' + localPath + '"');
return;
}
let filePath = fileUri.fsPath;
let imagePath = getImagePath(filePath, selectText, localPath);
const mdFilePath = editor.document.fileName;
const mdFileName = path.basename(mdFilePath, path.extname(mdFilePath));
createImageDirWithImagePath(imagePath).then(imagePath => {
saveClipboardImageToFileAndGetPath(imagePath, (imagePath) => {
if (!imagePath) return;
if (imagePath === 'no image') {
vscode.window.setStatusBarMessage("There is not a image in clipboard.", 3000);
return;
}
vscode.window.setStatusBarMessage("Get Pic Success~", 3000);
const saveNameImg = imagePath.split("\\").pop();
const url = "./img/" + saveNameImg;
const img = ``;
editor.edit(textEditorEdit => {
textEditorEdit.insert(editor.selection.active, img)
});
});
}).catch(err => {
vscode.window.showErrorMessage('Failed make folder.');
return;
});
}
function getImagePath(filePath, selectText, localPath) {
// 图片名称
let imageFileName = '';
if (!selectText) {
imageFileName = 's' + moment().format("YMMDDHHmmss") + '.png';
} else {
imageFileName = selectText + '.png';
}
// 图片本地保存路径
let folderPath = path.dirname(filePath);
let imagePath = '';
if (path.isAbsolute(localPath)) {
imagePath = path.join(localPath, imageFileName);
} else {
imagePath = path.join(folderPath, localPath, imageFileName);
}
return imagePath;
}
function createImageDirWithImagePath(imagePath) {
// let imageDir = path.dirname(imagePath)
// let config = vscode.workspace.getConfiguration('qiniu');
// vscode.window.showInformationMessage(imageDir);
return new Promise((resolve, reject) => {
let imageDir = path.dirname(imagePath);
fs.exists(imageDir, (exists) => {
if (exists) {
resolve(imagePath);
return;
}
fs.mkdir(imageDir, (err) => {
if (err) {
reject(err);
return;
}
resolve(imagePath);
});
});
});
}
function saveClipboardImageToFileAndGetPath(imagePath, cb) {
if (!imagePath) return;
let platform = process.platform;
if (platform === 'win32') {
// Windows
const scriptPath = path.join(__dirname, './lib/pc.ps1');
const powershell = spawn('powershell', [
'-noprofile',
'-noninteractive',
'-nologo',
'-sta',
'-executionpolicy', 'unrestricted',
'-windowstyle', 'hidden',
'-file', scriptPath,
imagePath
]);
powershell.on('exit', function (code, signal) {
});
powershell.stdout.on('data', function (data) {
cb(data.toString().trim());
});
} else if (platform === 'darwin') {
// Mac
let scriptPath = path.join(__dirname, './lib/mac.applescript');
let ascript = spawn('osascript', [scriptPath, imagePath]);
ascript.on('exit', function (code, signal) {
});
ascript.stdout.on('data', function (data) {
cb(data.toString().trim());
});
} else {
// Linux
let scriptPath = path.join(__dirname, './lib/linux.sh');
let ascript = spawn('sh', [scriptPath, imagePath]);
ascript.on('exit', function (code, signal) {
});
ascript.stdout.on('data', function (data) {
let result = data.toString();
if (result == "no xclip") {
vscode.window.showInformationMessage('You need to install xclip command first.');
return;
}
cb(result);
});
}
}
?之后保存,重启vscode,再截图之后,按ctrl+alt+v,就发现他自动保存到本地的.\img? 文件夹下,并且自动引用在了你光标的位置。
点一下vscode右上角的预览按钮:?


完美。?