安装VScode
下载安装包,直接安装,简单。
安装MSYS2
官网下载安装包
中国大陆地区去清华镜像下载安装包和配置软件源:MSYS2 镜像使用帮助
添加环境变量
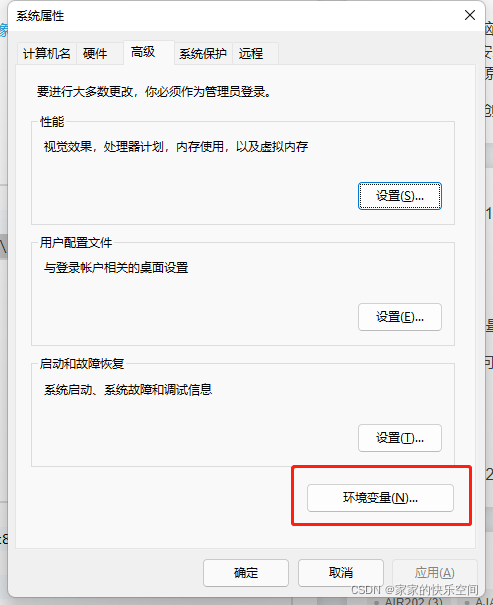
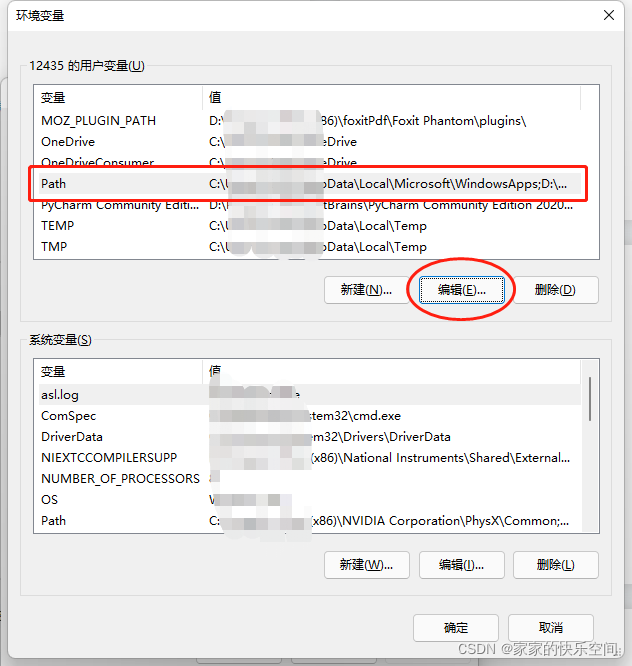
在控制面板搜索环境变量



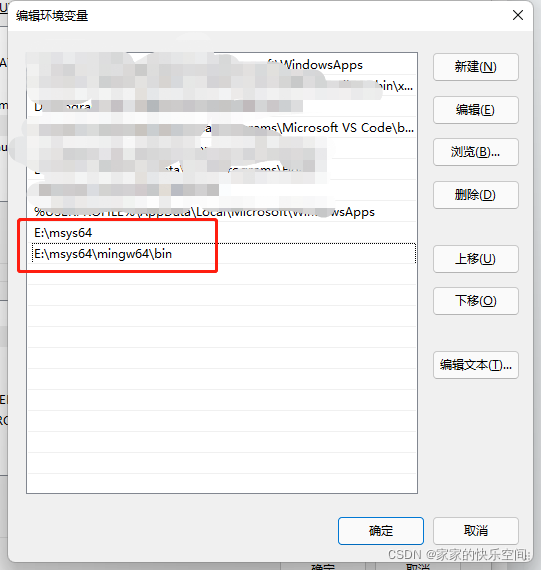
根据自己的安装路径修改
E:\msys64
E:\msys64\mingw64\bin
配置msys2环境
打开msys2终端
pacman -Syu
pacman -S mingw-w64-x86_64-gcc mingw-w64-x86_64-gdb mingw-w64-x86_64-cmake mingw-w64-x86_64-make
pacman -S mingw-w64-x86_64-toolchain
pacman -S mingw-w64-x86_64-clang
pacman -S mingw-w64-x86_64-yasm mingw-w64-x86_64-nasm
pacman -S mingw-w64-x86_64-freetype
#下面几条命令根据需求来,装自己想要的
pacman -S mingw-w64-x86_64-opencv
pacman -S mingw-w64-x86_64-ffmpeg mingw-w64-x86_64-ffms2
pacman -S mingw-w64-x86_64-libwebsockets
配置VSCode
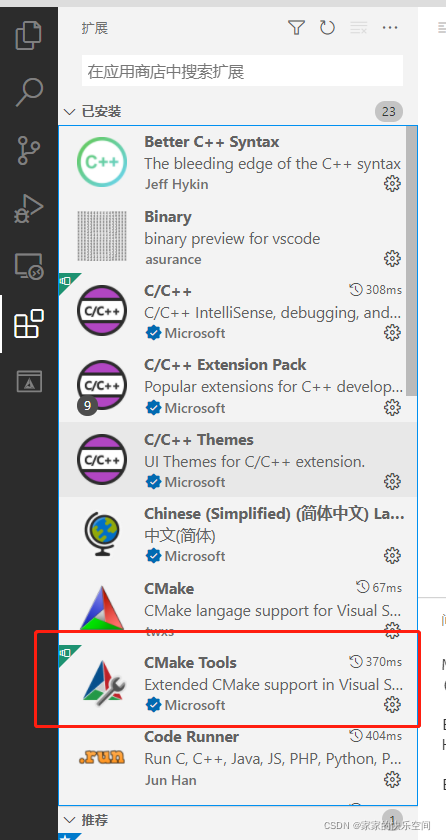
安装CMake Tools 拓展

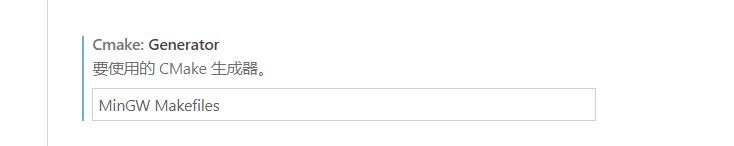
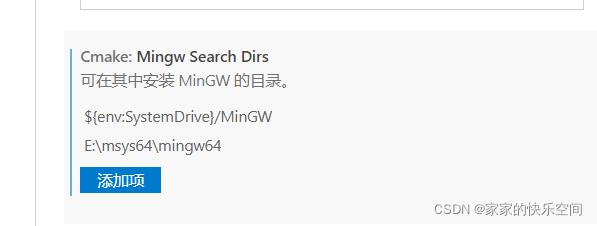
在扩展设置中配置如下选项:


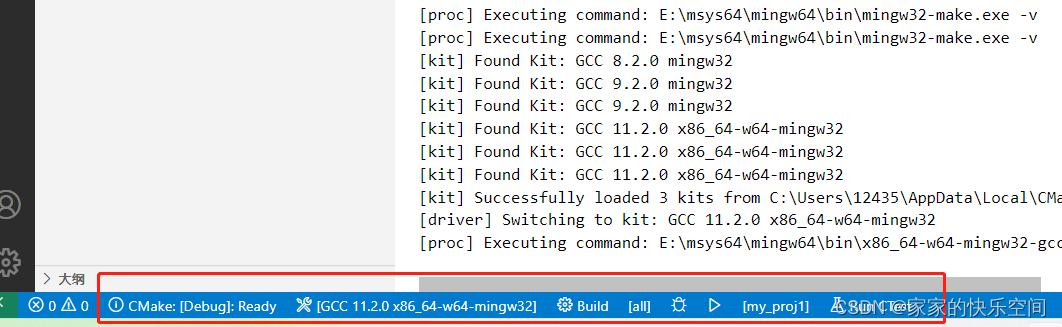
重启VSCode,会自动启动cmake(如果没有,按下Ctrl+Shift+P,输入CMake: configure)
我们在电脑里新建一个文件夹存放项目文件,然后用VScode打开该文件夹。
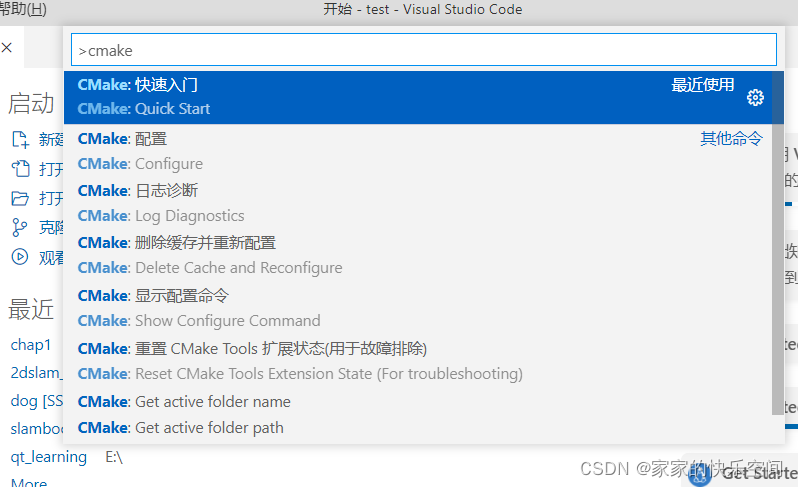
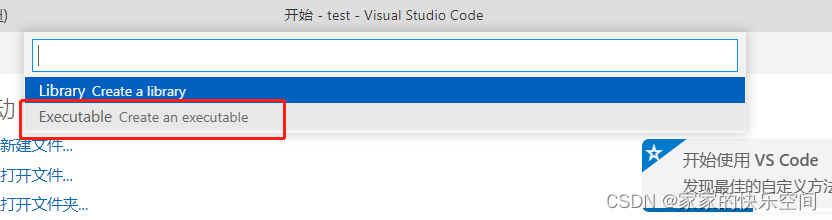
按下Ctrl+Shift+P,输入cmake,选择Quick Start

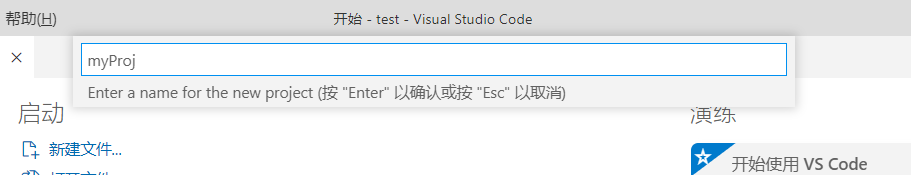
自定义项目名称


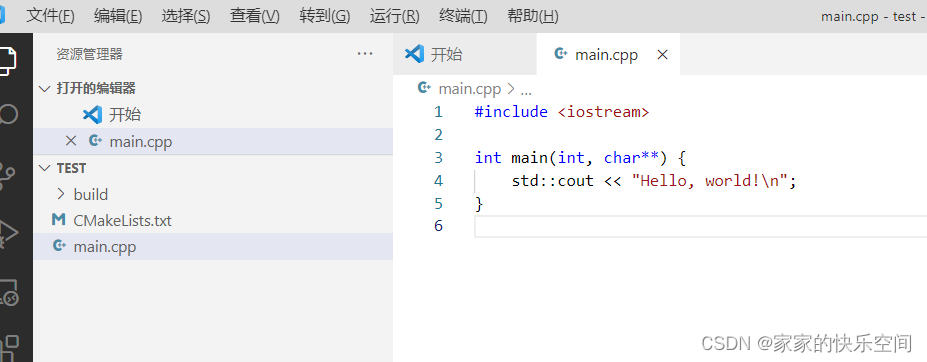
至此即完成项目文件的初始化

接下来我们就可以配置左下角的选项进行项目配置、编译器选择、调试、运行等