工具简介
Hexo:
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
通过用hexo解析文章生成静态网页,可以让作者专注于编辑md文档。用GitHub充当存储网页的仓库,让其他人可以在网络上浏览你写的文档。
安装git,验证密钥
网上有很多教程,自己搜一下吧。
GitHub创建存储博客的仓库
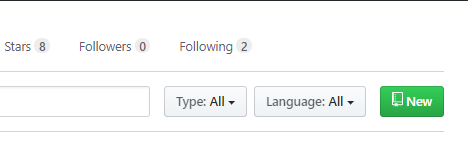
右上角点击个人图标再点击Your repositiories进入仓库,点击NEW创建仓库。

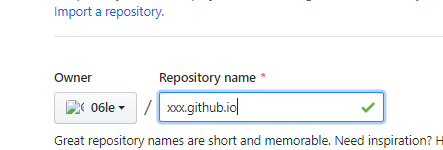
仓库名设置成xxx.github.io(.github.io后缀不能改)。

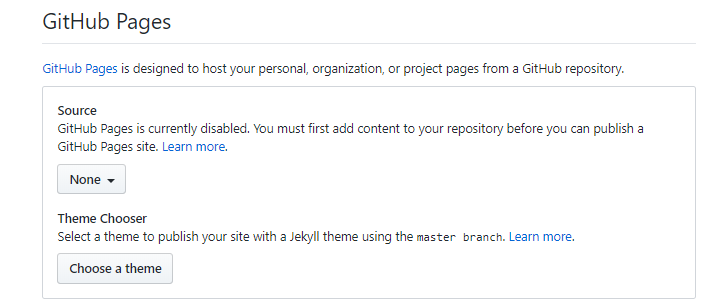
创建仓库以后点击settings,找到GitHub Pages一列,点击choose a
theme选择网页主题,github会自动帮你生成网页模板,点击最下方commit changes保存更改。

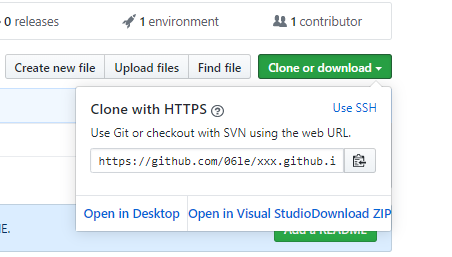
选定想要保存博客的文件夹,右击鼠标打开Git Bash,输入命令$ git clone xxx(xxx是你博客仓库的clone with HTTPS)将仓库clone到本地。

安装NODE.js
官网下载,安装都选默认就可以。
安装完可以用Git Bash查看node版本: $ node -v
安装hexo
打开你clone到本地的仓库文件夹,打开Git Bash输入命令:
安装npm包管理器 $ npm install -g cnpm --registry=https://registry.npm.taobao.org
查看cnpm版本 $ cnpm -v
下载hexo-cli $ cnpm install -g hexo-cli
查看hexo版本 $ hexo -v
新建一个文件夹保存博客资料 $ mkdir blog
进入新文件夹 $ cd blog/
用hexo生成网站配置文件 $ hexo init
启动博客$ hexo s,显示的网址可以预览博客
使用hexo
尝试创建一篇文章$ hexo new "我的第一篇博客",在source文件夹会多出你新创建的文章。
修改文章内容可以用文本编辑器(VS Code,md之类的),也可以用命令行进入文章目录,然后vim 我的第一篇博客.md修改
生成博客$ hexo g
将博客部署到girhub上
安装部署插件$ cnpm install --save hexo-deployer-git
设置_config.yml 文件,同样可以用文本编辑器或者命令行设置:修改# Deployment下面的文字:
type: git
repo: (输入你自己博客GitHub仓库的Clone with HTTPS)
branch: master (设置分支)
换博客模板
在Themes里选一个博客模板xxx
clone到本地themes文件夹(前面创建的用来保存博客资料的文件夹里,我的是blog)
打开blog里的_config.yml,将# Extensions那一列的theme: landscape改成theme: xxx
重新生成 $ hexo g
预览$ hexo s
将修改推到GitHub$ hexo d (这样才可以让别人在网上见到你的修改)
后续对博客显示的修改可以参照你clone的作者所述或者hexo官方文档
补充:利用GitHub分支进行多终端工作
考虑到以后换电脑懒得重新上传博客里的资料,所以采取在GitHub上创建两个分支的办法,一个用来保存博客原文件,另一个保存hexo渲染过的静态页面。我觉得直上云霄这篇回答写的很完整,可以参考。
上传分支部分照着做,注意上传完以后在你clone的文件夹里用hexo推文件到GitHub会出现两个错误:一个是node_modules文件夹多出一个路径不存在文件夹,可以用hexo -v查看错误提示,按照提示的路径删除文件夹即可。另一个错误是hexo d过程会报错ERROR Deployer not found: git,解决方法是重新部署hexo插件$ cnpm install --save hexo-deployer-git。
Github_page绑定域名
如果你是用 hexo 框架搭建博客并部署到 Github Pages 上,每次> hexo g
hexo d后会把你的博客所在目录下 public 文件夹里的东西都推到 Github Pages 仓库上,并且把 CNAME 文件覆盖掉,解决这个问题可以直接把 CNAME 文件添加到 source 文件夹里,这样每次推的时候就不用担心仓库里的 CNAME 文件被覆盖掉了。