1、概述
MybatisX 是一款基于 IDEA 的快速开发插件,为效率而生。
在开发过程中,相信大家都遇到过一个数据库内有着十几张或比之更多的数据表的情况。而面对这众多的数据表,实体类、服务类、服务实现类、Mapper接口及其对应的XML文件更是头大,这无疑是成倍增加的工作量。这时 MyBatisX 插件的强大就体现出来了。
2、基本使用
这里主要介绍 MyBatisX-Generator 的使用,简单的 Java 与 XML 调回跳转 和 Mapper 方法自动生成 XML 就不进行介绍了,感兴趣的小伙伴可以自行面向百度编程。
2.1、插件安装
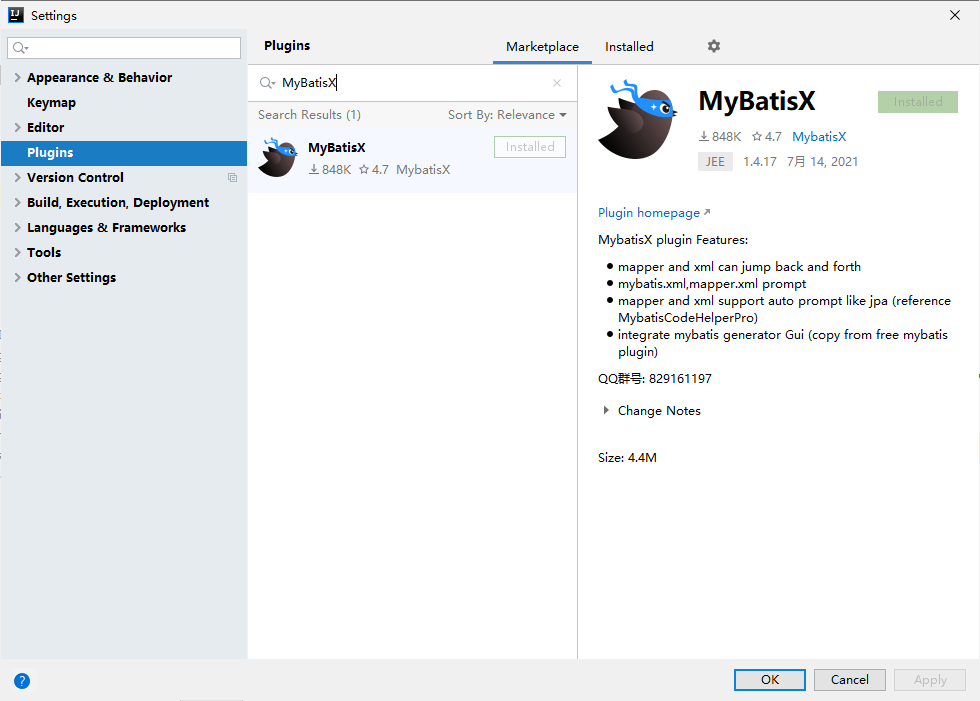
打开IDEA,进入 File -> Settings -> Plugins -> Browse Repositories,输入 MybatisX 搜索并安装,安装完成后 IDEA 会提示需要重启,根据提示来即可

2.2、集成数据库
IDEA 中自带集成数据库的功能,下面会介绍集成的操作,但是项目中的数据库配置将不进行介绍了,相信大家能找到这个文章都是大牛,这类简单的配置就不献丑了😼。
-
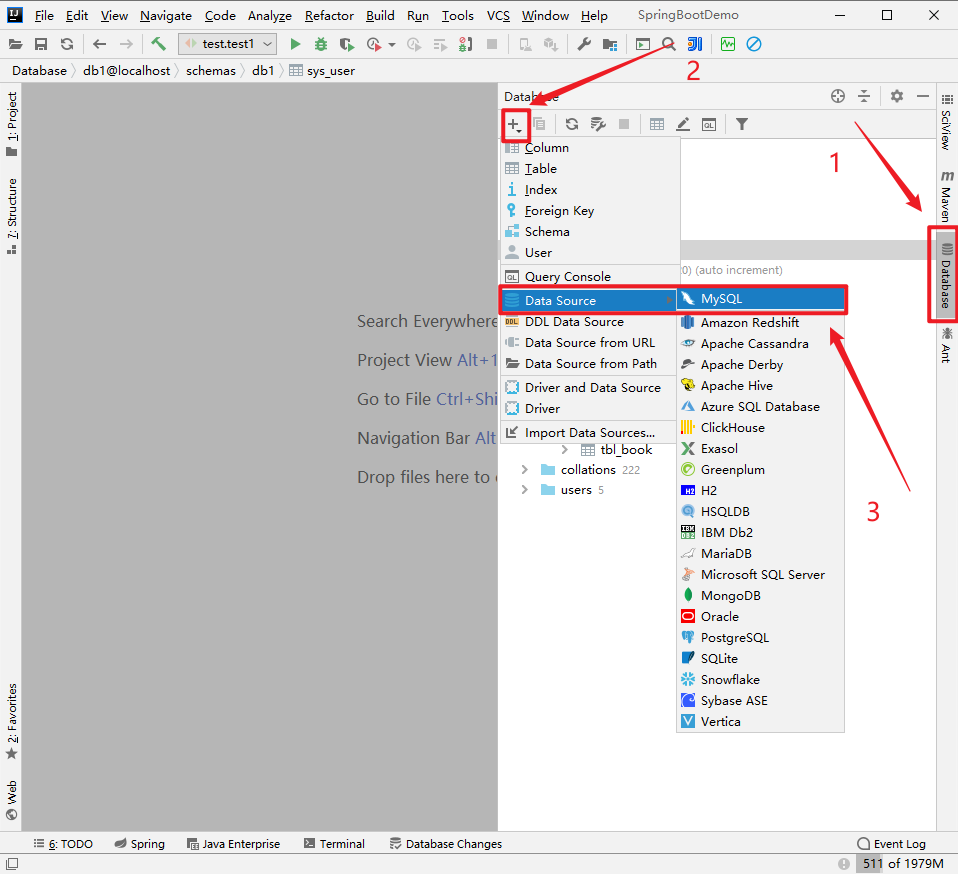
找到 IDEA 右手边的 Database,在这里添加数据库,下面以添加 MySQL 数据库为例

-
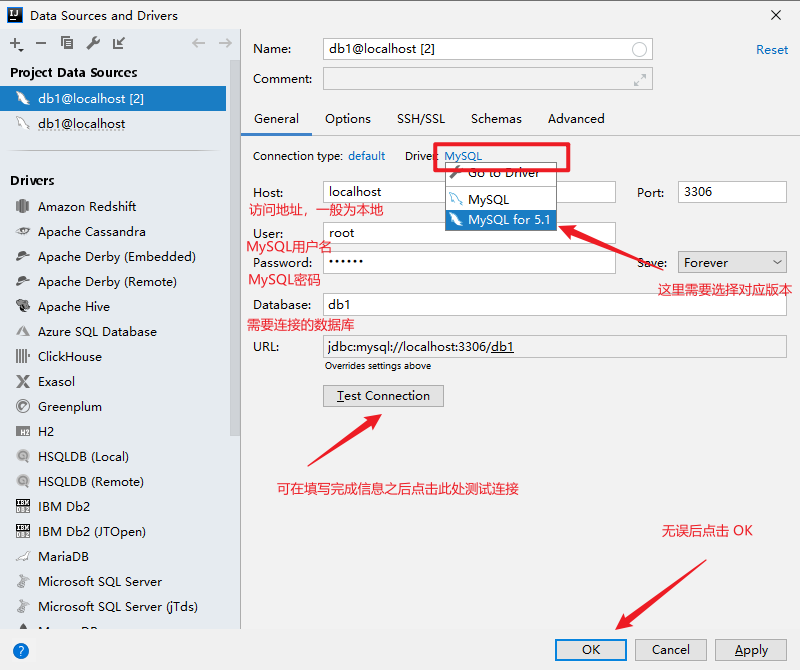
填写连接信息

-
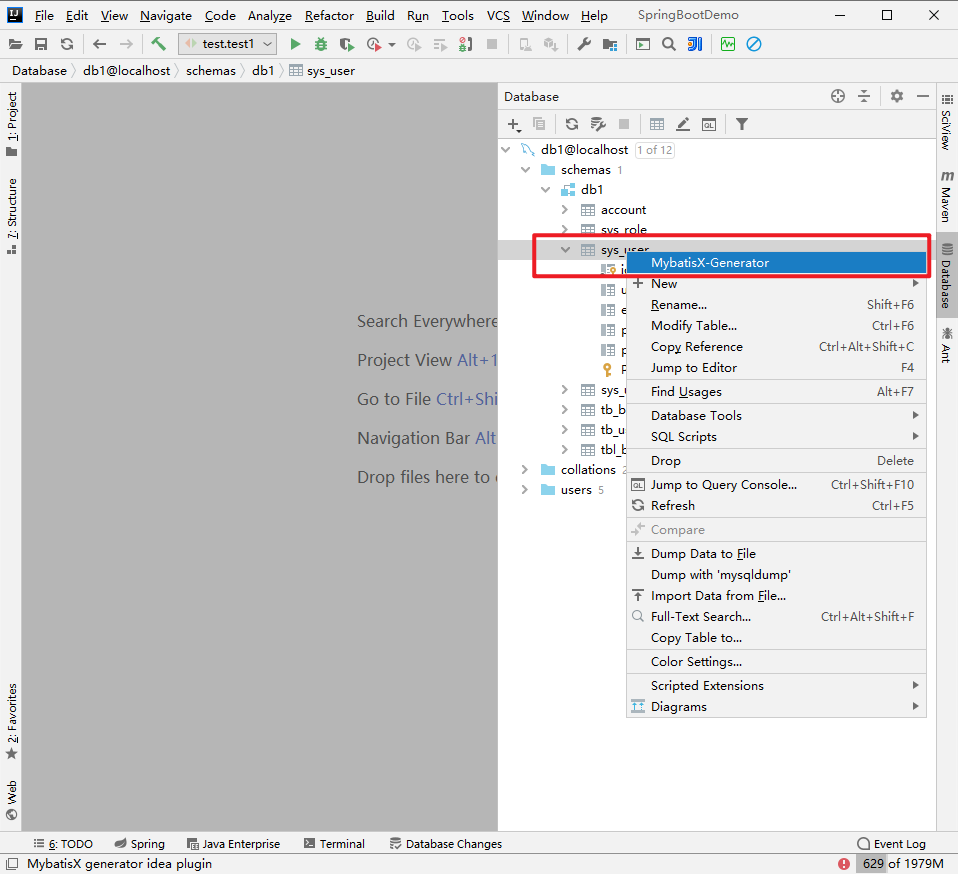
在连接成功之后会在右边的 Database 看到自己所连接的数据库,右键点击需要创建实体类等文件的数据表,选中 MyBatisX-Generator

-
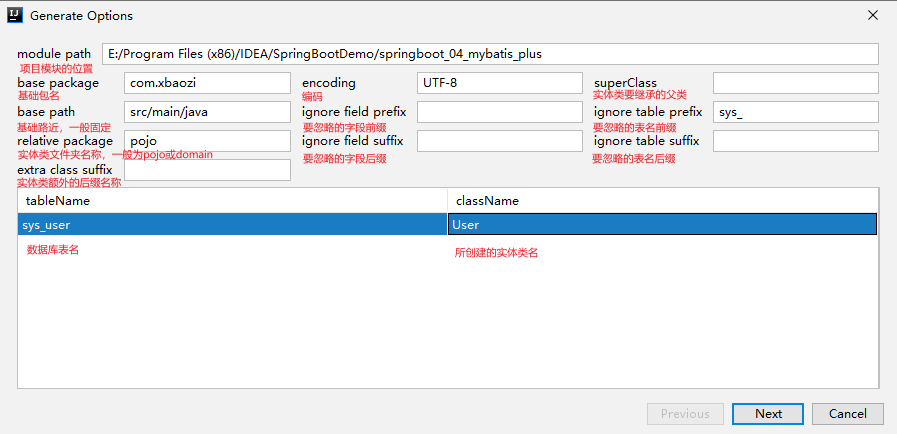
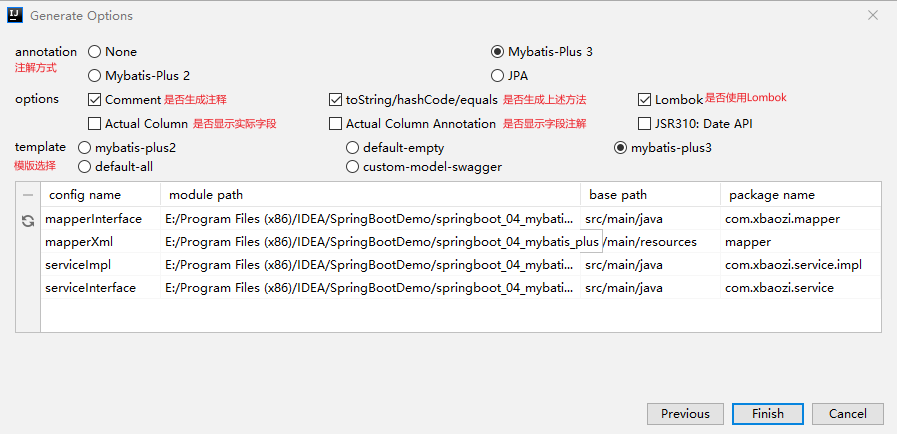
代码自动生成配置的页面总共有两个,配置完成之后就可以进行代码的自动生成了


-
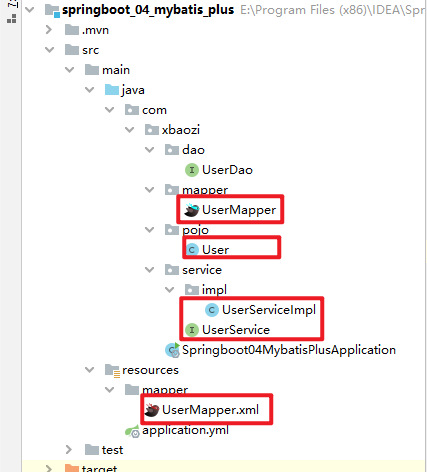
成功自动生成了不同层的代码

好啦,基本上 MyBatisX-Generator 的使用就介绍完毕了,多个数据表如法炮制即可,然后在此基础上添加自己需要用到的注解或者代码即可。摸鱼结束!!!