<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
/**
* 1、什么是json,
* JavaScript Object Notation (js标记对象),是一种轻量级的数据交换格式。
* 轻量级:体现在json的体积,虽然很小的体积能表换的数据很多。
* 2、json是以对象的形式存在的。
*
* 3、在现在的开发中,能够进行数据交换格式的,包括两个
* json XML
*
* 4、怎么定义json格式的对象,怎么访问对象的属性呢
* var jsonObj = {
"属性名" : 属性值,
"属性名" : 属性值,
"属性名" : 属性值,
"属性名" : 属性值,
"属性名" : 属性值,
...
属性值可以是任意类型
注意:在js中
[] 是数组对象
{} 是json对象
}
*/
var emp{
"emp":725,
"ename":52,
"sal":78952,
//这是json对象哦
}
//怎么访问对象的属性
// 两种访问方式.
// json是一种无类型的对象,直接用大括号包起来就是一个json对象.
// 这样创建的是对象:
// function Person(age,name){
// this.age = age || void 0; //void 0 相当于 undefined ,,自己设置好undefined更踏实
// this.name = name || void 0;
// this.print = function(){ //为Person类添加一个方法
// console.log(this.age); //输出Person类的age
// console.log(this.name); //输出Person类的name
// };
// };
console.log(emp.sal);
console.log(emp["sal"])
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var address = {
"city":"beijing",
"street":"daxing",
}
var user = {
// "属性名":"属性值",
"name":"张三",
"age":"18.5",
"sal":"26000",
"address":address,
}
var user = {
// "属性名":"属性值",
"name":"张三",
"age":"18.5",
"sal":"26000",
"address":{
"city":"龙岗",
"工作":"程序员",
}
}
//张三住在那个城市呢,
console.log(user.name + "居住在" + user.address);
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var students = {
"total":3,
"data":[{"name":"chen","age":"20"},{"name":"wang","age":"50"},{"name":"zhu","age":"30"}]
}
console.log("总人数:" + students.total);
var ss = students.data;
for(var i = 0;i< ss.length;i++){
var s = ss[i];
console.log("名字" + s.name +"," + s.age);
}
</script>
</body>
</html>
?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 1、java和javascript两个语言怎么交换数据呢?
可以使用json格式的字符串,json就是一种轻量级的数据交换格式。
2、java的JDBC连接数据库查询数据,然后将查询的数据拼接成json格式的字符串,然后将字符串传给javascript
,javascript将其转换成json对象,然后就能从json对象中去数据了,这样就完成了数据的交换。
取数据就是点点点。
-->
<script type="text/javascript">
var fromJavaJson = "{\"name\":\"zhangsan\",\"age\":21}";//这个是一个字符串.
//需要将json格式的字符串转换成json对象
window.eval("var stu=" + fromJavaJson);
console.log(stu.name+","+ stu.age);
//转换json对象的目的就是为了取其中的数据.
</script>
</body>
</html>
1. JSON 是什么?
- JSON,全称是 JavaScript Object Notation,即 JavaScript对象标记法。
- 可以理解成js对象的一个字符串形式
- 2. JSON 的语法规则是怎样的?
-
JSON 的语法规则十分简单,可称得上“优雅完美”,总结起来有:
数组(Array)用方括号(“[]”)表示。
对象(0bject)用大括号(“{}”)表示。
名称/值对(name/value)组合成数组和对象。
名称(name)置于双引号中,值(value)有字符串、数值、布尔值、null、对象和数组。
并列的数据之间用逗号(“,”)分隔。。 -
?

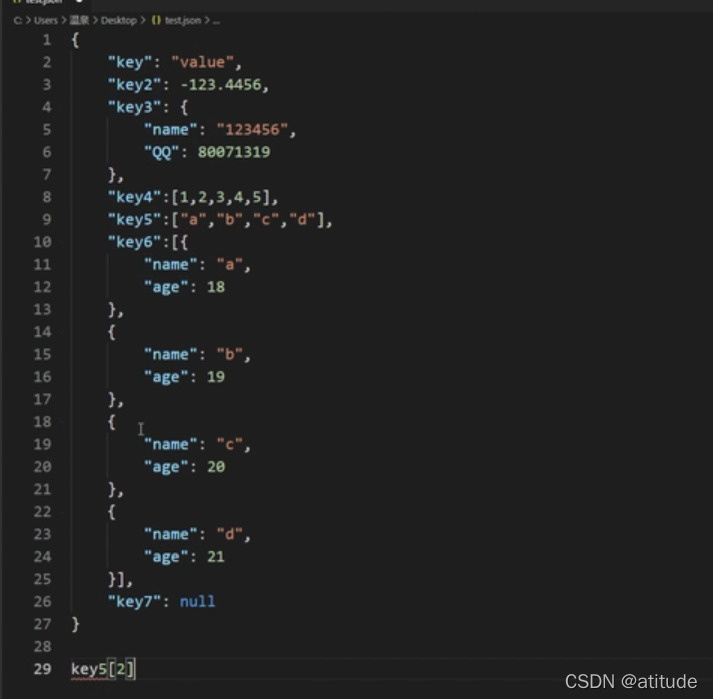
?取对象里面的值:
-
key[0].name.? ? 就像对象里面的一样,下面从0开始。
?
????????要实现从JSON字符串转换为JS对象,使用?JSON.parse()?方法:
????????要实现从JS对象转换为JSON字符串,使用?JSON.stringify()?方法:
字符串(string)的规则如下:
- 英文双引号括起来,不能用单引号,也不能没有。
- 字符串中不能单独出现双引号(
”)和右斜杠(“\")。 - 如果要打双引号或右斜杠,需要使用“
右斜杠+字符”的形式,例如\”和\\,其它的转义字符也是如此字符串的概念图。
{
"string":"\\ \" "
}
<script>
//先创建一个javascript对象;
var obj = {
name: "兮动人",
age: 22
};
//对比json对象。
var emp{
"emp":725,
"ename":52,
"sal":78952,
//这是json对象哦
}
console.log(obj);
//将对象转换成json格式;
var jsonstr = JSON.stringify(obj,fun);
function fun(name,value) {
if (name=="age")
value = 18;
return value;
}
console.log(jsonstr)
</script>