目录
1.创建菜单
- 在views的文件夹下,新建estate_menus.xml
- 编辑内容:
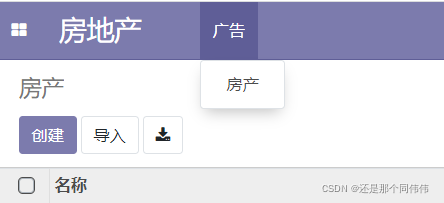
<odoo> <data> <menuitem id="estate_menu_root" name="房地产"/> <menuitem id="estate_advertisements" parent="estate_menu_root" name="广告"/> <menuitem id="estate_estate_properties" parent="estate_advertisements" name="房产" action="estate_model_action"/> </data> </odoo>
2.创建动作,action?
- 在views的文件夹下,新建estate_property_views.xml
- 编辑内容:
<odoo> <data> <record id="estate_model_action" model="ir.actions.act_window"> <field name="name">房产</field> <field name="res_model">estate.property</field> <field name="view_mode">tree,form</field> </record> </data> </odoo>
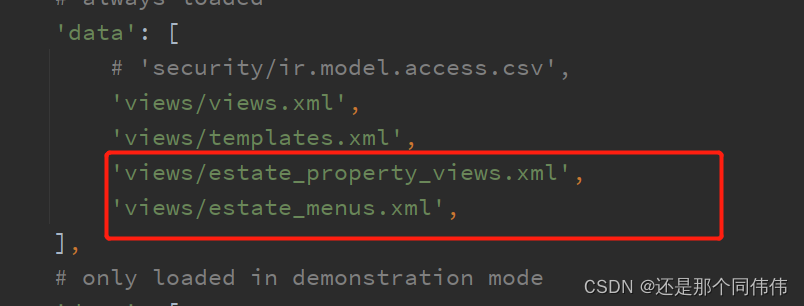
加入到__manifest__.py中,注意顺序,先是动作,再是菜单
?
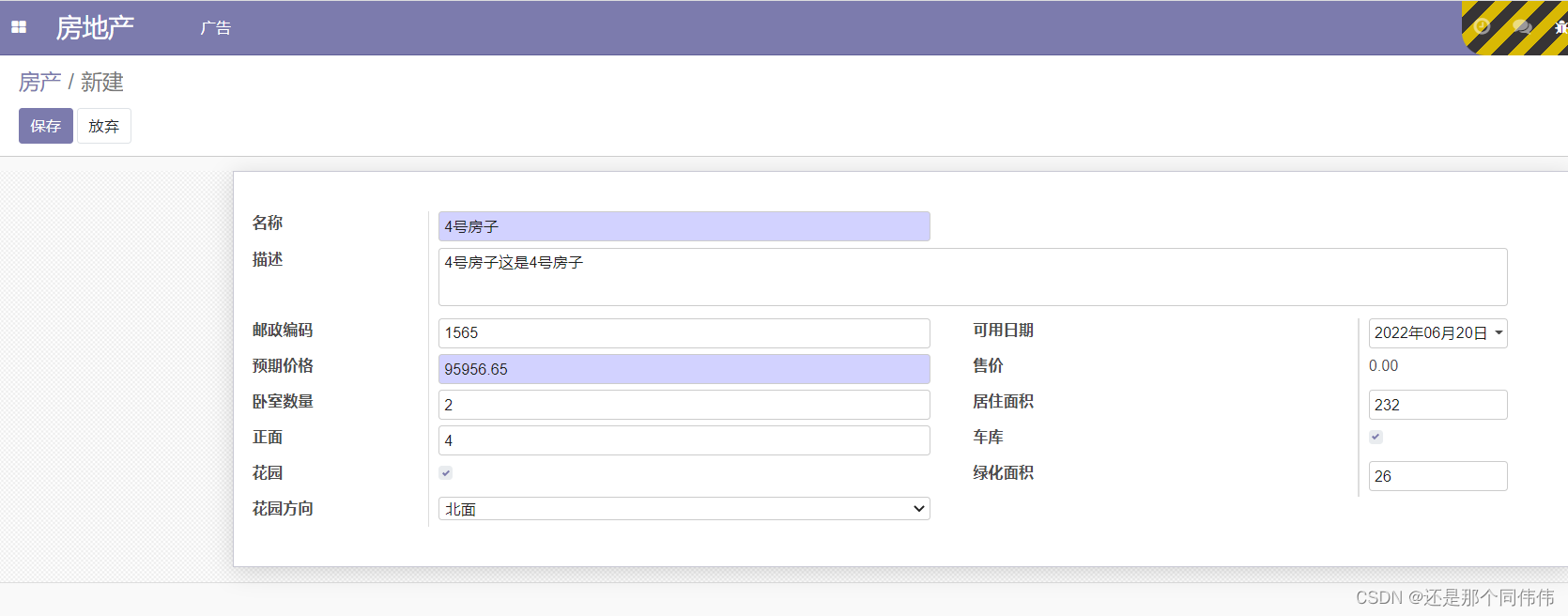
?3.运行程序,创建数据
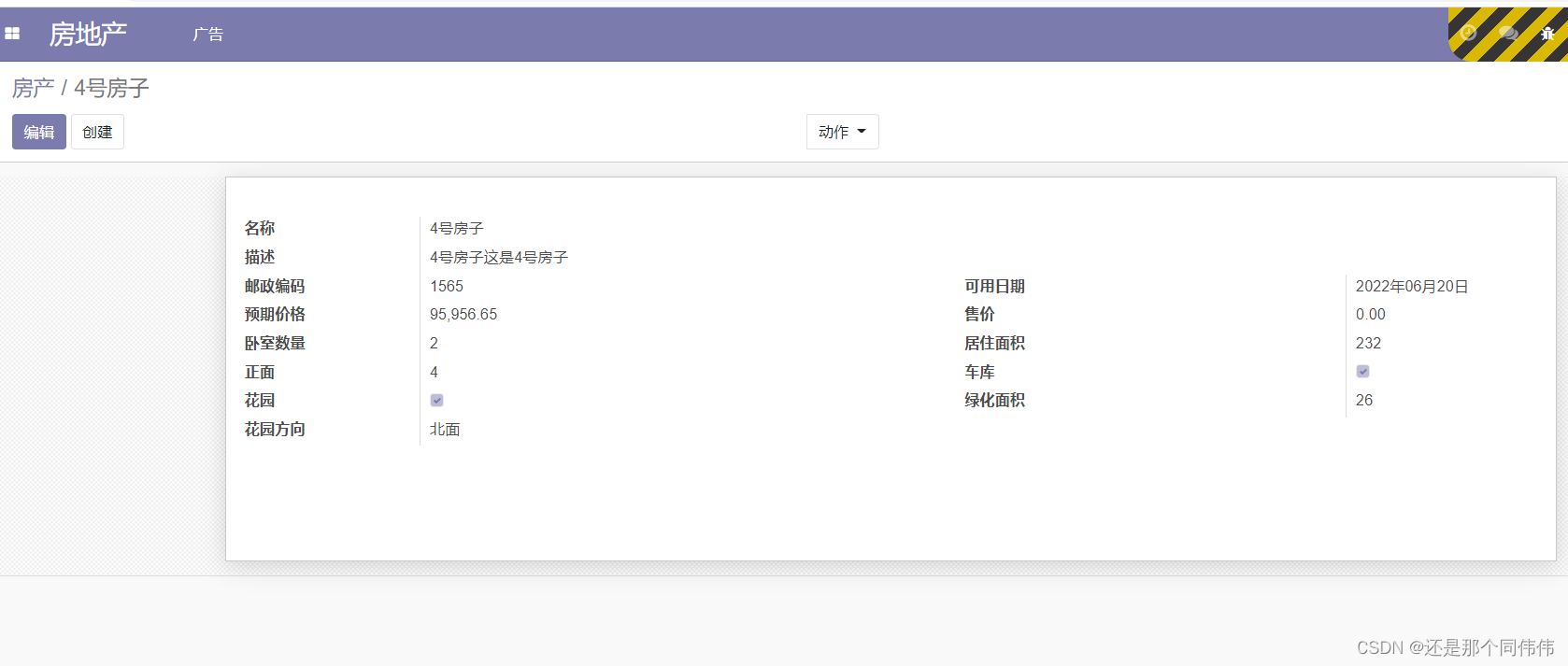
?然后点击保存,就可以查看,创建好的数据了
?
?4.添加自定义列表视图(树视图)
在estate_property_views.xml中添加
<odoo> <data> <record id="estate_model_action" model="ir.actions.act_window"> <field name="name">房产</field> <field name="res_model">estate.property</field> <field name="view_mode">tree,form</field> </record> <record id="estate_view_tree" model="ir.ui.view"> <field name="name">estate.view.tree</field> <field name="model">estate.property</field> <field name="arch" type="xml"> <tree string="estate视图"> <field name="name" string="名称"/> <field name="postcode" string="邮政编码"/> <field name="bedrooms" string="卧室数量"/> <field name="living_area" string="居住面积"/> <field name="expected_price" string="预期价格"/> <field name="selling_price" string="售价"/> <field name="date_availability" string="可用日期"/> </tree> </field> </record> </data> </odoo>重新运行程序,查看结果
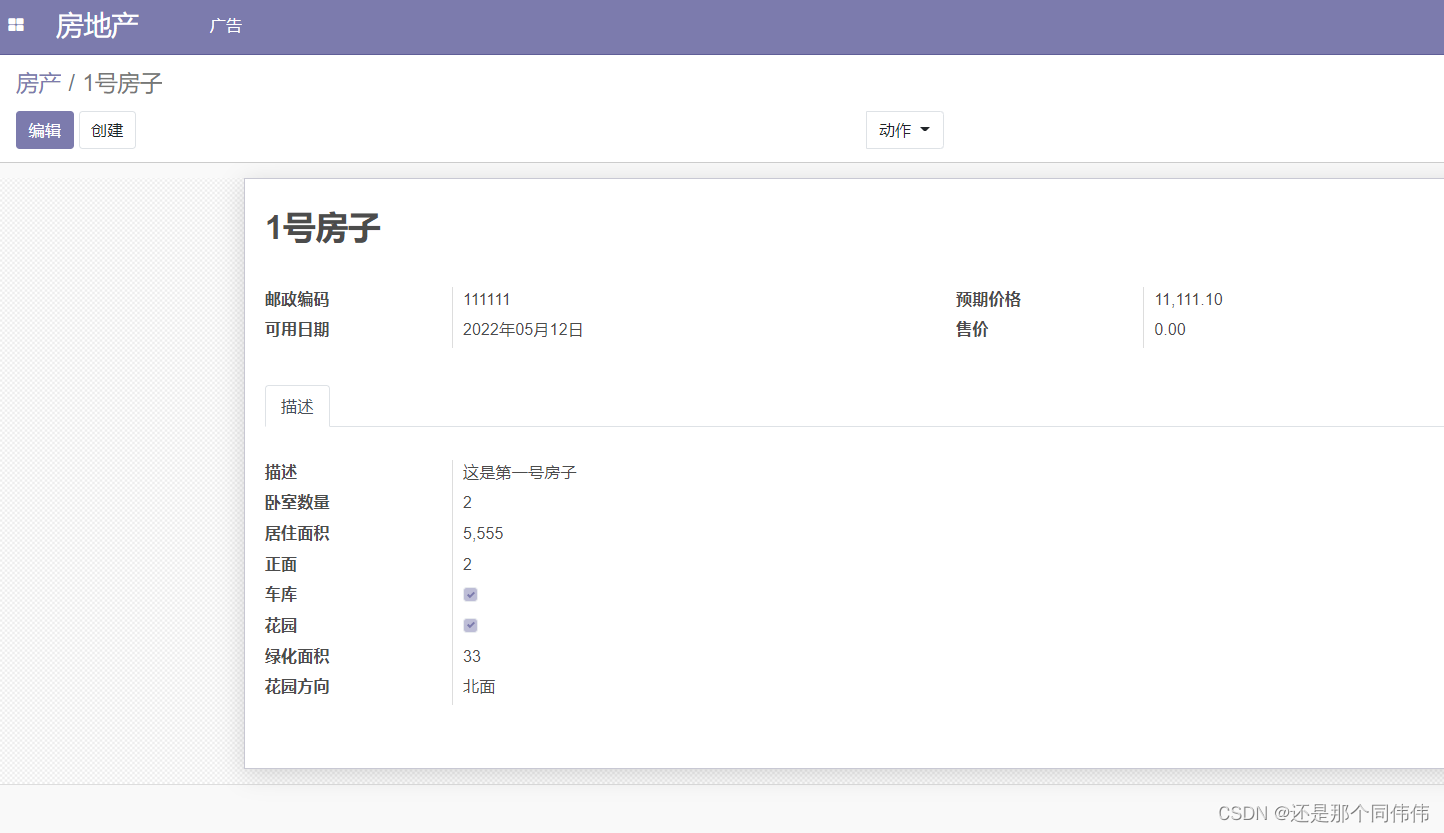
?5.添加表单视图
在estate_property_views.xml中添加
<odoo> <data> <record id="estate_model_action" model="ir.actions.act_window"> <field name="name">房产</field> <field name="res_model">estate.property</field> <field name="view_mode">tree,form</field> </record> <record id="estate_view_tree" model="ir.ui.view"> <field name="name">estate.view.tree</field> <field name="model">estate.property</field> <field name="arch" type="xml"> <tree string="estate视图"> <field name="name" string="名称"/> <field name="postcode" string="邮政编码"/> <field name="bedrooms" string="卧室数量"/> <field name="living_area" string="居住面积"/> <field name="expected_price" string="预期价格"/> <field name="selling_price" string="售价"/> <field name="date_availability" string="可用日期"/> </tree> </field> </record> <record id="estate_form_view" model="ir.ui.view"> <field name="name">estate.form.view</field> <field name="model">estate.property</field> <field name="arch" type="xml"> <form string="estate_form"> <sheet string="sdfsdf"> <h1> <field name="name"/> </h1> <group col="2"> <group> <field name="postcode" string="邮政编码"/> <field name="date_availability" string="可用日期"/> </group> <group> <field name="expected_price" string="预期价格"/> <field name="selling_price" string="售价"/> </group> </group> <notebook> <page string="描述"> <group> <field name="description" string="描述"/> <field name="bedrooms" string="卧室数量"/> <field name="living_area" string="居住面积"/> <field name="facades" string="正面"/> <field name="garage" string="车库"/> <field name="garden" string="花园"/> <field name="garden_area" string="绿化面积"/> <field name="garden_orientation" string="花园方向"/> </group> </page> </notebook> </sheet> </form> </field> </record> </data> </odoo>重新运行程序,查看结果
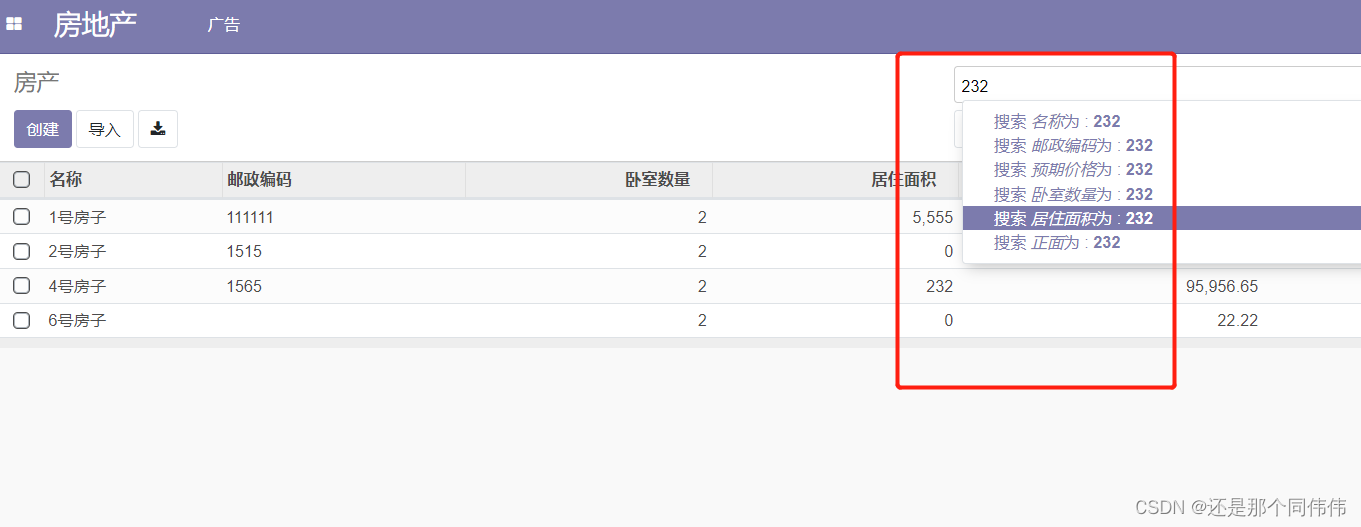
6.添加搜索视图
?在estate_property_views.xml中添加
<odoo> <data> <record id="estate_model_action" model="ir.actions.act_window"> <field name="name">房产</field> <field name="res_model">estate.property</field> <field name="view_mode">tree,form</field> </record> <record id="estate_view_tree" model="ir.ui.view"> <field name="name">estate.view.tree</field> <field name="model">estate.property</field> <field name="arch" type="xml"> <tree string="estate视图"> <field name="name" string="名称"/> <field name="postcode" string="邮政编码"/> <field name="bedrooms" string="卧室数量"/> <field name="living_area" string="居住面积"/> <field name="expected_price" string="预期价格"/> <field name="selling_price" string="售价"/> <field name="date_availability" string="可用日期"/> </tree> </field> </record> <record id="estate_form_view" model="ir.ui.view"> <field name="name">estate.form.view</field> <field name="model">estate.property</field> <field name="arch" type="xml"> <form string="estate_form"> <sheet string="sdfsdf"> <h1> <field name="name"/> </h1> <group col="2"> <group> <field name="postcode" string="邮政编码"/> <field name="date_availability" string="可用日期"/> </group> <group> <field name="expected_price" string="预期价格"/> <field name="selling_price" string="售价"/> </group> </group> <notebook> <page string="描述"> <group> <field name="description" string="描述"/> <field name="bedrooms" string="卧室数量"/> <field name="living_area" string="居住面积"/> <field name="facades" string="正面"/> <field name="garage" string="车库"/> <field name="garden" string="花园"/> <field name="garden_area" string="绿化面积"/> <field name="garden_orientation" string="花园方向"/> </group> </page> </notebook> </sheet> </form> </field> </record> <record model="ir.ui.view" id="estate_search_view"> <field name="name">estate.search.view</field> <field name="model">estate.property</field> <field name="arch" type="xml"> <search> <field name="name" string="名称"/> <field name="postcode" string="邮政编码"/> <field name="expected_price" string="预期价格"/> <field name="bedrooms" string="卧室数量"/> <field name="living_area" string="居住面积"/> <field name="facades" string="正面"/> </search> </field> </record> </data> </odoo>重新运行程序,查看结果
?7.搜索视图的过滤器,以及搜索分组
在estate_property_views.xml中添加
<odoo> <data> <record id="estate_model_action" model="ir.actions.act_window"> <field name="name">房产</field> <field name="res_model">estate.property</field> <field name="view_mode">tree,form</field> </record> <record id="estate_view_tree" model="ir.ui.view"> <field name="name">estate.view.tree</field> <field name="model">estate.property</field> <field name="arch" type="xml"> <tree string="estate视图"> <field name="name" string="名称"/> <field name="postcode" string="邮政编码"/> <field name="bedrooms" string="卧室数量"/> <field name="living_area" string="居住面积"/> <field name="expected_price" string="预期价格"/> <field name="selling_price" string="售价"/> <field name="date_availability" string="可用日期"/> </tree> </field> </record> <record id="estate_form_view" model="ir.ui.view"> <field name="name">estate.form.view</field> <field name="model">estate.property</field> <field name="arch" type="xml"> <form string="estate_form"> <sheet string="sdfsdf"> <h1> <field name="name"/> </h1> <group col="2"> <group> <field name="postcode" string="邮政编码"/> <field name="date_availability" string="可用日期"/> </group> <group> <field name="expected_price" string="预期价格"/> <field name="selling_price" string="售价"/> </group> </group> <notebook> <page string="描述"> <group> <field name="description" string="描述"/> <field name="bedrooms" string="卧室数量"/> <field name="living_area" string="居住面积"/> <field name="facades" string="正面"/> <field name="garage" string="车库"/> <field name="garden" string="花园"/> <field name="garden_area" string="绿化面积"/> <field name="garden_orientation" string="花园方向"/> </group> </page> </notebook> </sheet> </form> </field> </record> <record model="ir.ui.view" id="estate_search_view"> <field name="name">estate.search.view</field> <field name="model">estate.property</field> <field name="arch" type="xml"> <search> <field name="name" string="名称"/> <field name="postcode" string="邮政编码"/> <field name="expected_price" string="预期价格"/> <field name="bedrooms" string="卧室数量"/> <field name="living_area" string="居住面积"/> <field name="facades" string="正面"/> <filter string="不可见的" name="active" domain="[('active', '=', True)]"/> <group expand="1" string="分组"> <filter string="邮政编号" name="postcode" context="{'group_by':'postcode'}"/> </group> </search> </field> </record> </data> </odoo>
?