WebStorm2021.3将项目绑定Git上传到(gitee)码云以及pages服务部署
想将本地的项目推送到远程仓库,需要提前安装Git系统
Git下载、安装教程及环境配置(超详细步骤讲解,手把手指导)
一、在WebStorm安装插件Git和Gitee(码云)
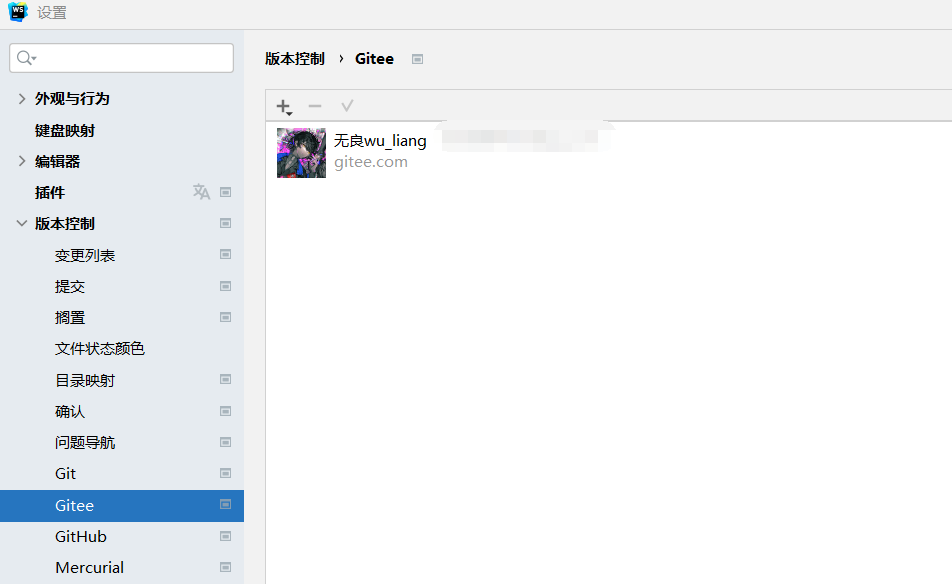
在插件商店中搜索,并且安装插件Git和Gitee(码云)

登录自己的gitee账号

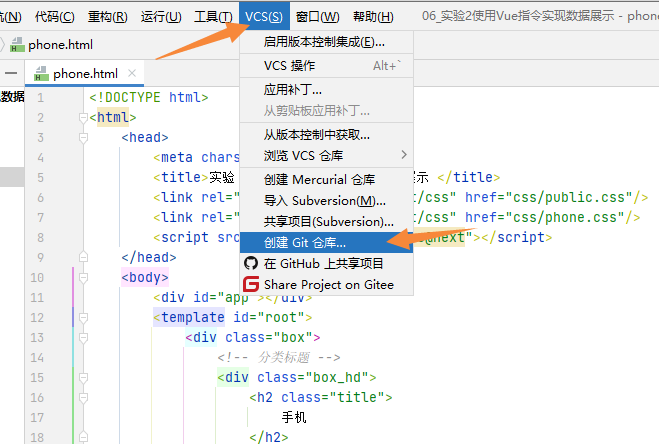
二、为当前项目创建本地仓库
选择本地仓库地址为项目的所在地址即可

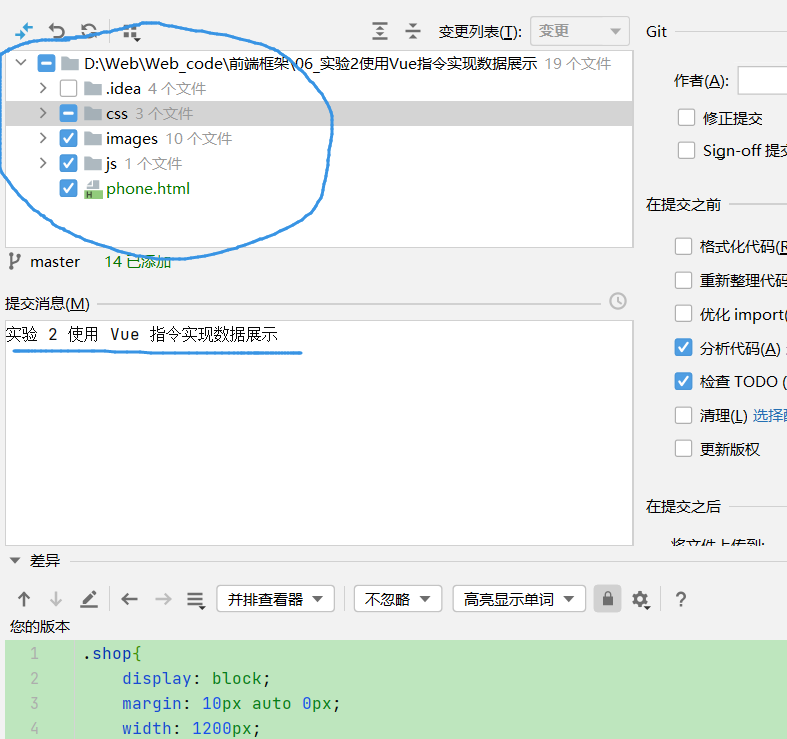
项目中标注为红色的文件名为没有add过的,add后为绿色,白色表示已经commit过的。

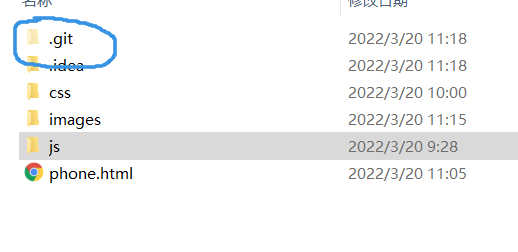
创建后会在该项目目录下生成.git隐藏文件

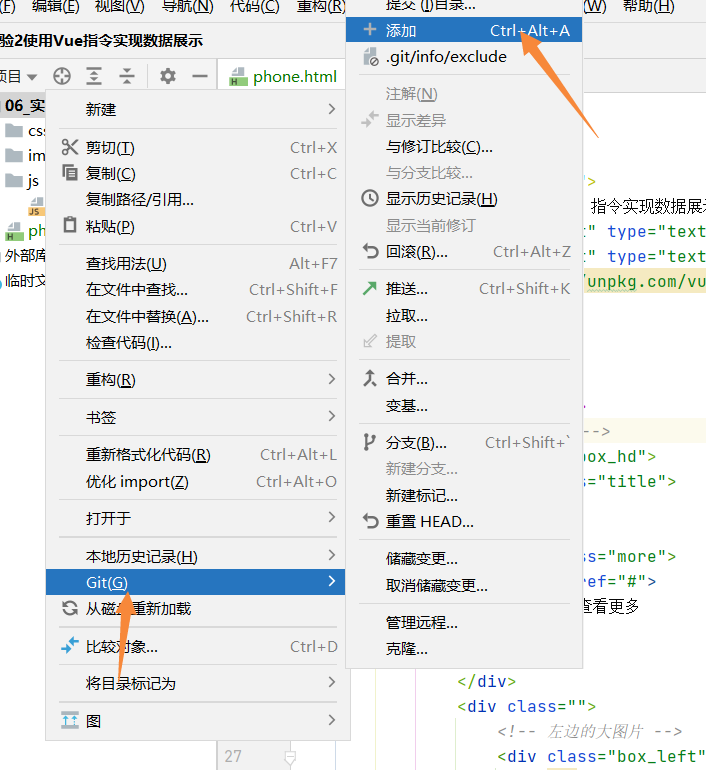
首次创建时需要全部add(添加)一下:右键项目,Git,点击add,如下图所示,add后全为绿色。


三、将项目代码提交到远程仓库

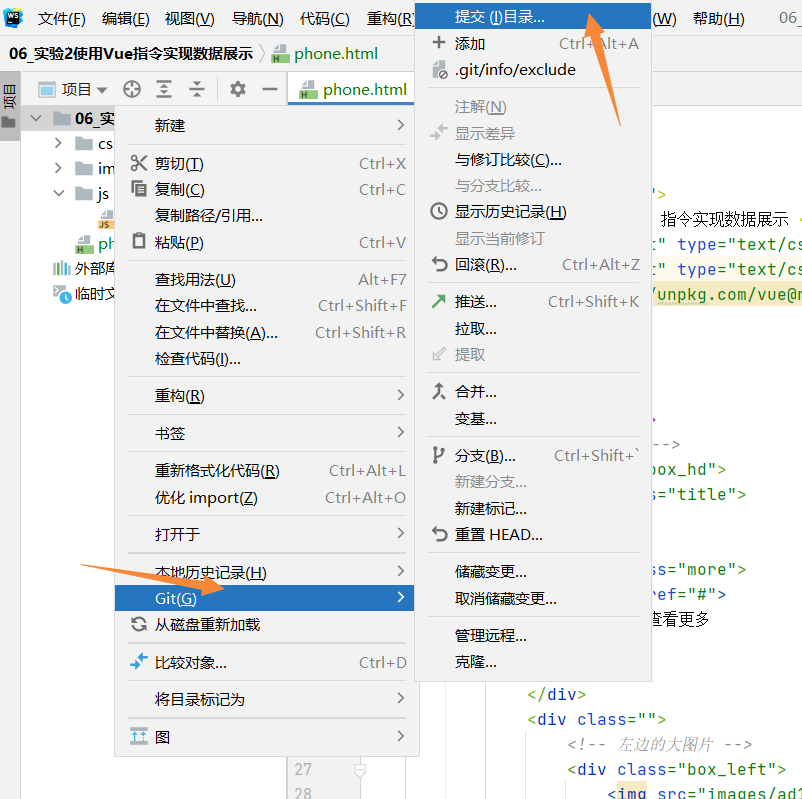
选择提交的内容、填写提交信息、push到远程仓库

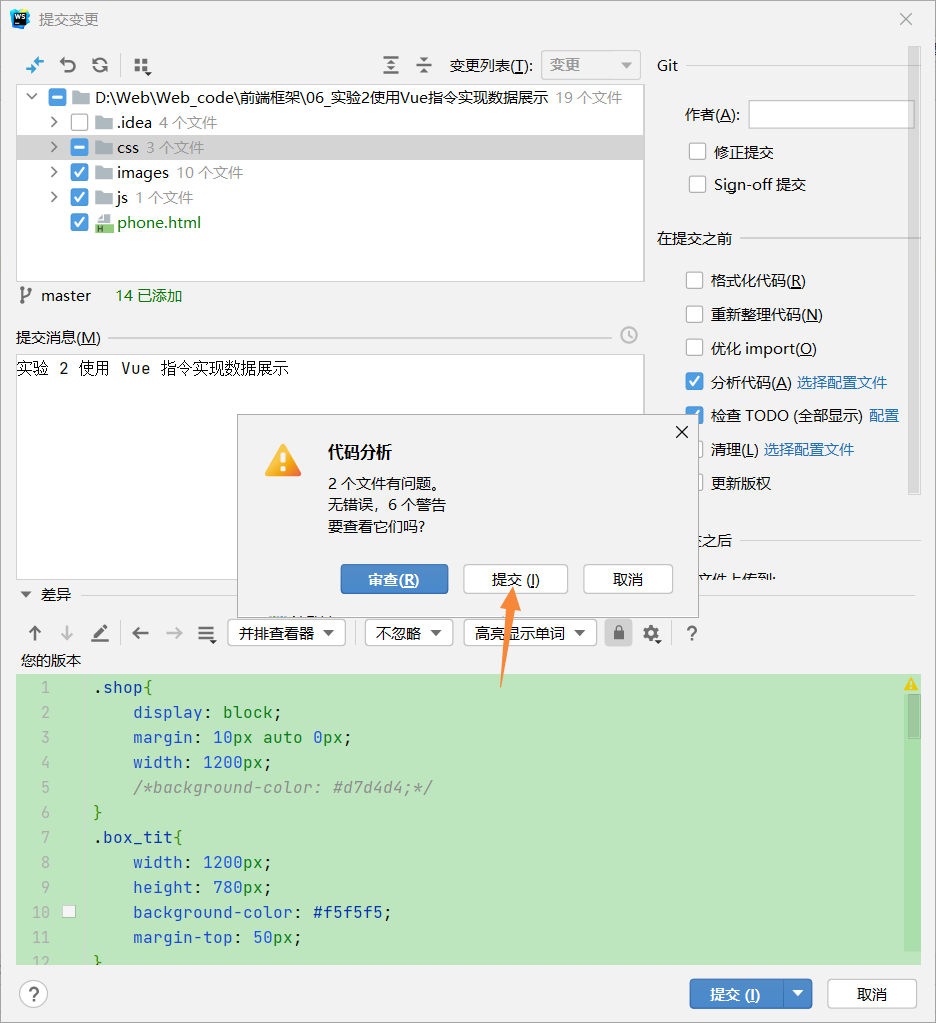
警告信息:IDE在提交前会对代码进行检查,因此会有代码检查的警告和错误信息,
而非提交不成功的警告。因此可之际忽略。
如下图:直接点击 提交


点击加号,添加一个远程仓库,名字可以取和项目名字相同,地址为上述在Gitee中创建的仓库的地址
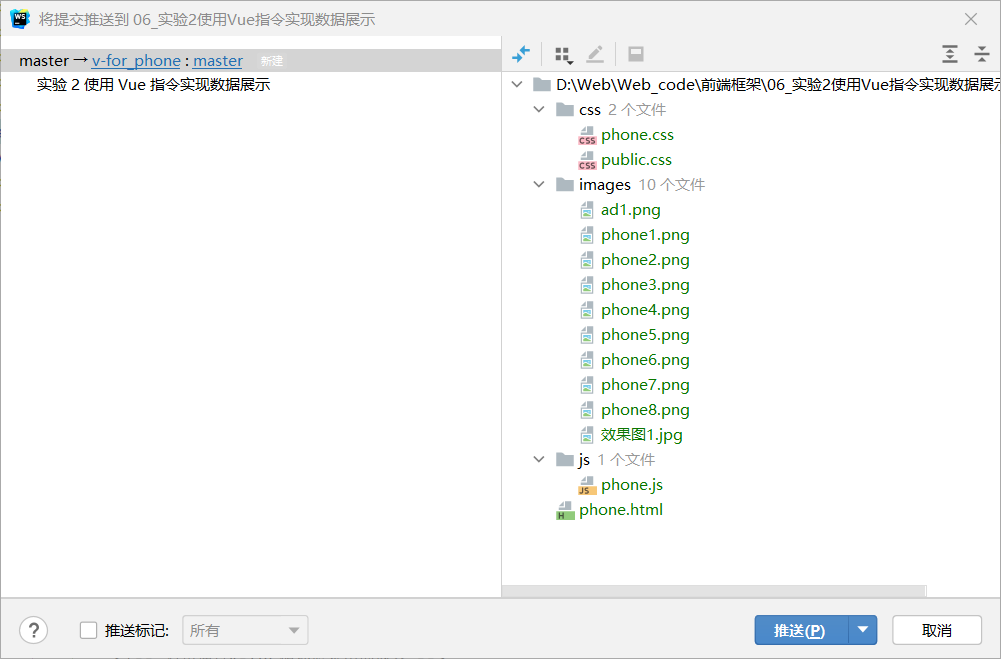
最终的push确认,点击push后提交到远程仓库

四、使用 gitee 的 pages 服务部署以上的页面
打开所创建的仓库
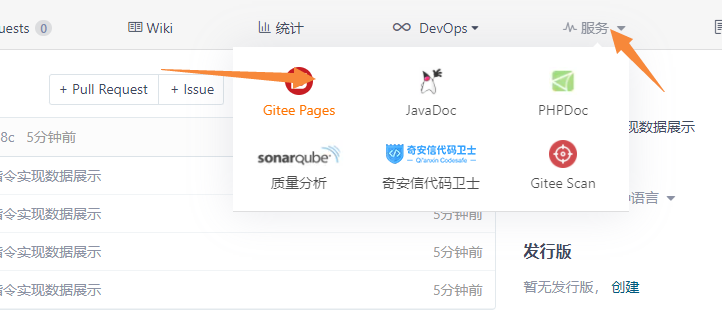
选择服务——>Gitee Pages——>启动
ps:个人建议将文件名修改为index.html


这篇博客中我所配置的网站地址: https://yuhaowen.gitee.io/vfor_phone
我的Gitee个人主页:https://gitee.com/yuhaowen