安装Prettier
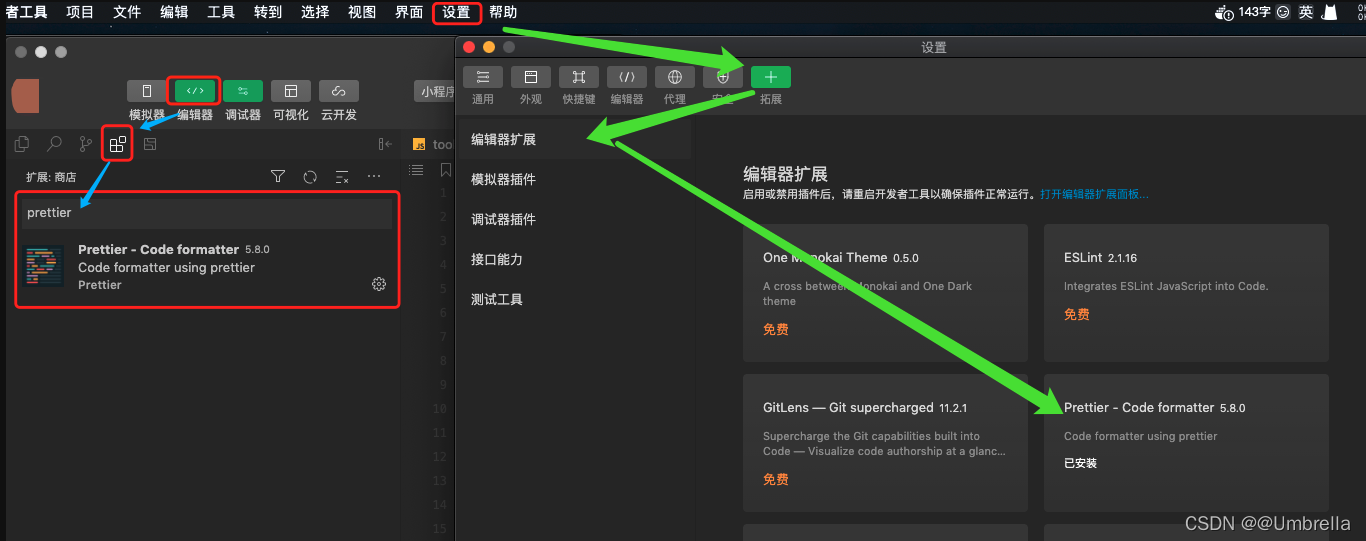
首先找到扩展商店的入口
入口1:设置 → 扩展设置 → 编辑器扩展 → prettier
入口2:打开编辑器面板 → 找到小方块(扩展商店)→ 搜索prettier

配置基础的规则
安装好后,就可以在设置中找到该插件了,然后进行设置,直接点击右上角的格式化配置文件setting.json

里面一般会有默认的编辑器配置,你可以不用改在后面添加上prittier的相关规则配置即可,你也可以用我这套的配置,里面包含着 prettier 的格式化配置(从 editor.formatOnSave: true 后面的都是)
{
"editor.fontFamily": "Menlo",
"editor.fontSize": 12,
"editor.lineHeight": 24,
"files.autoSave": "off",
"editor.wordWrap": "on",
"editor.minimap.enabled": false,
"editor.insertSpaces": true,
"editor.tabSize": 2,
"workbench.editor.enablePreview": true,
"workbench.editor.enablePreviewFromQuickOpen": true,
"git.autofetch": true,
"editor.formatOnSave": true,
"prettier.printWidth": 120,
"prettier.tabWidth": 2,
"prettier.useTabs": false,
"prettier.trailingComma": "none",
"prettier.arrowParens": "avoid",
"prettier.singleQuote": true,
"prettier.semi": false,
"[javascript]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
规则的配置可以写在 setting.json 里,也可以在项目的根目录下创建 .prettierrc 文件定制项目专属的规则
如果两个文件都写了有关
prettier的配置规则时,.prettierrc文件是优先级高于setting.json里的噢
.prettierrc文件
{
"jsxBracketSameLine": true,
"jsxSingleQuote": true,
"semi": false,
"singleQuote": true,
"printWidth": 100,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "none",
"bracketSpacing": true,
"arrowParens": "avoid",
"ignorePath": ".gitignore",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
Prettier 附带了一些可定制的格式选项,可在 CLI 和 API 中使用。
printWidth每一行代码允许的字符数,默认 80,超过设定的字符数,会换行tabWidth指定每行缩进的空格数tabstrue 使用制表符(tab键)缩进行, false 使用空格缩进行semitrue 在语句末尾添加分号, false 语句末尾不添加分号quotestrue 使用单引号, false 使用双引号quotePropsas-needed 只有在对象属性需要引号时,为其添加双引号, consistent 当对象的所有属性中存在一个属性必须添加引号,则将其所有属性添加引号,preserve 对象属性声明时加了引号,格式化后就有引号jsxQuotestrue 在 JSX 文件里使用单引号,false 在 JSX 文件里使用双引号trailingCommases5 遵循 es5 语法中定义的尾逗号, none 无尾逗号, all 尽可能在结尾处加上尾逗号bracketSpacingtrue 对象字面量两边有空格,false 对象字面量两边没有空格jsxBrackets trueJSX 文件里组件里 > 换行, false JSX 文件里组件里 > 不换行,arrowParensalways 始终保留括号,avoid 不保留括号rangeStart表示从那一行开始格式化rangeEnd表示从那一行结束格式化filepath详见 ParserrequirePragma是否启用注解格式化,即配置注解的格式化,不配置的不格式化,默认值:falseinsertPragmatrue 当格式化时,会在文件头添加/** @format */, false 不会添加/** @format */proseWrap与 markdown 有关系 默认值 preservehtmlWhitespaceSensitivity指定 HTML 文件的全局空白区域敏感度,默认值 cssendOfLine结尾类型,默认值为 autoignorePath写入不适用prettier进行格式化的文件名tslintIntegration默认为false,不让prettier使用tslint的代码格式进行校验
这里列举了一些可能会用到的(至少上面的格式化规则配置在开发规范已经可以满足),其他的具体 options 可以去逛网查 Prettier
适配微信小程序的wxml、wxss、wxs
配置到这里你会发现: 微信小程序中的 → wxml,wxss 的文件 Prettier还是不能格式化,我们只需要配置一个 overrides 就可以解决;
这里贴出最终版本,这里是 .prettierrc 文件,setting.json 也是同理的,只需加个 prettier.overrides前缀就行了
最终版.prettierrc文件
{
"jsxBracketSameLine": true,
"jsxSingleQuote": true,
"semi": false,
"singleQuote": true,
"printWidth": 100,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "none",
"bracketSpacing": true,
"arrowParens": "avoid",
"ignorePath": ".gitignore",
"overrides": [
{
"files": "*.wxml",
"options": { "parser": "html" }
},
{
"files": "*.wxss",
"options": { "parser": "css" }
},
{
"files": "*.wxs",
"options": { "parser": "babel" }
}
],
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
大功告成啦,此时对相应文件进行格式化就行啦,如果没效果可以重启客户端