1.配置glfw
1.1下载glfw的zip包
创建一个文件夹用于管理各个依赖的文件夹,此处命名为OpenGL
glfw下载地址:Download | GLFW

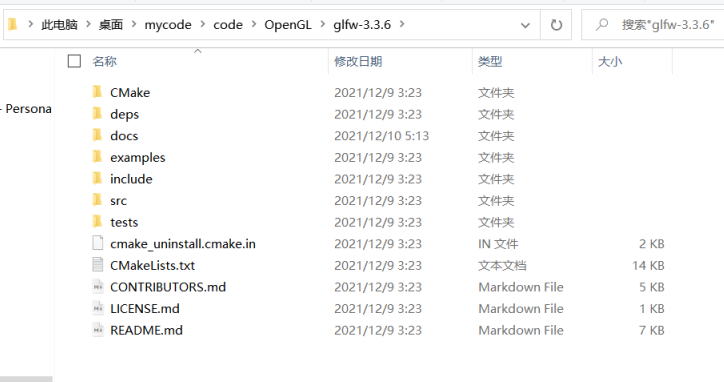
下载后解压到创建的文件夹下

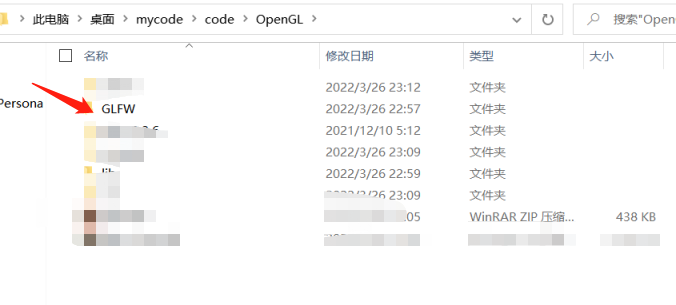
在OpenGL文件夹下创建一个GLFW文件夹用于生成编译的文件

1.2编译glfw
1.2.1使用cmake工具:编译GLFW
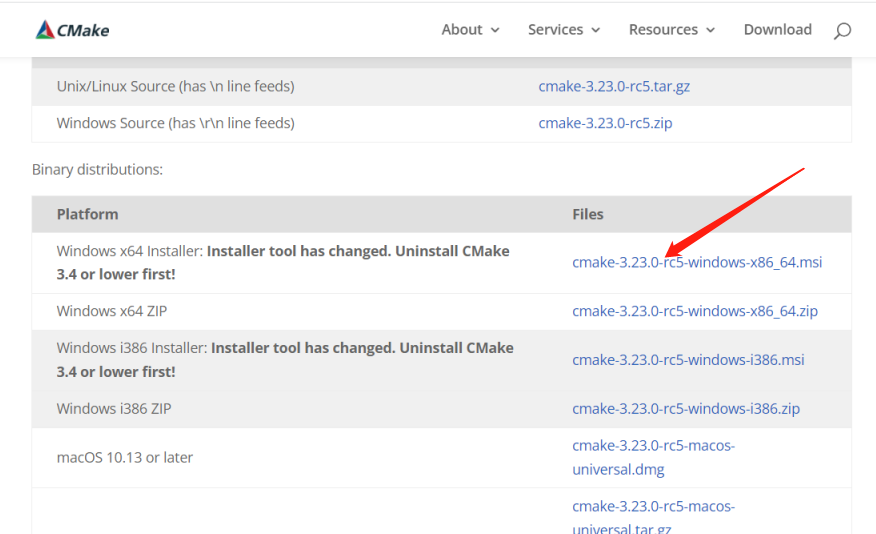
cmake下载地址:Download | CMake
此处选择图形界面:

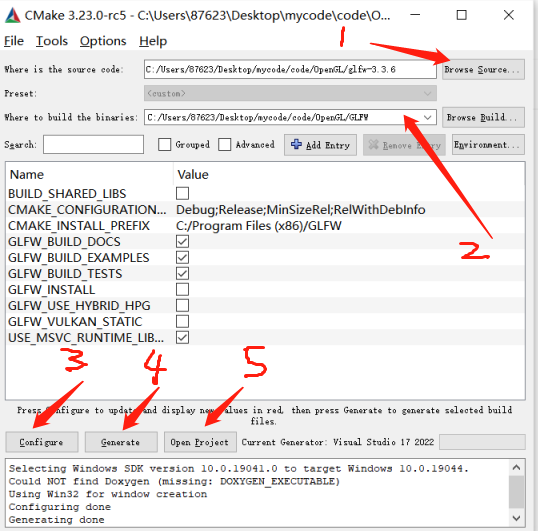
编译GLFW
选择Source目录为gflw的解压路径

选择Build目录为刚刚创建的GLFW空目录
按照序号依次选择12345,第五步会打开VisualStudio,运行后关闭即可,会提示一个错误但是没影响

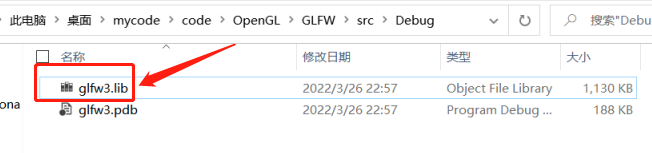
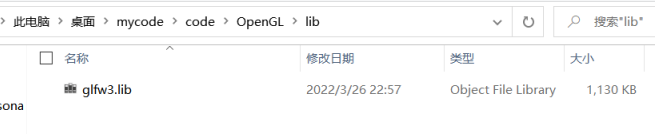
1.2.2将生成的GLFW/src/Debug/glfw3.lib复制到OpenGL/lib文件夹下(lib文件夹需要自己手动创建)


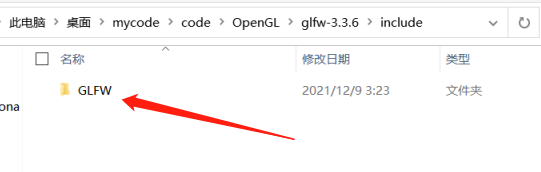
1.2.3将OpenGL\glfw-3.3.6\include下的GLFW文件夹全部复制到
OpenGL\include文件夹下(include文件夹需要自己手动创建)


2.配置glad
glad下载地址:https://glad.dav1d.de/
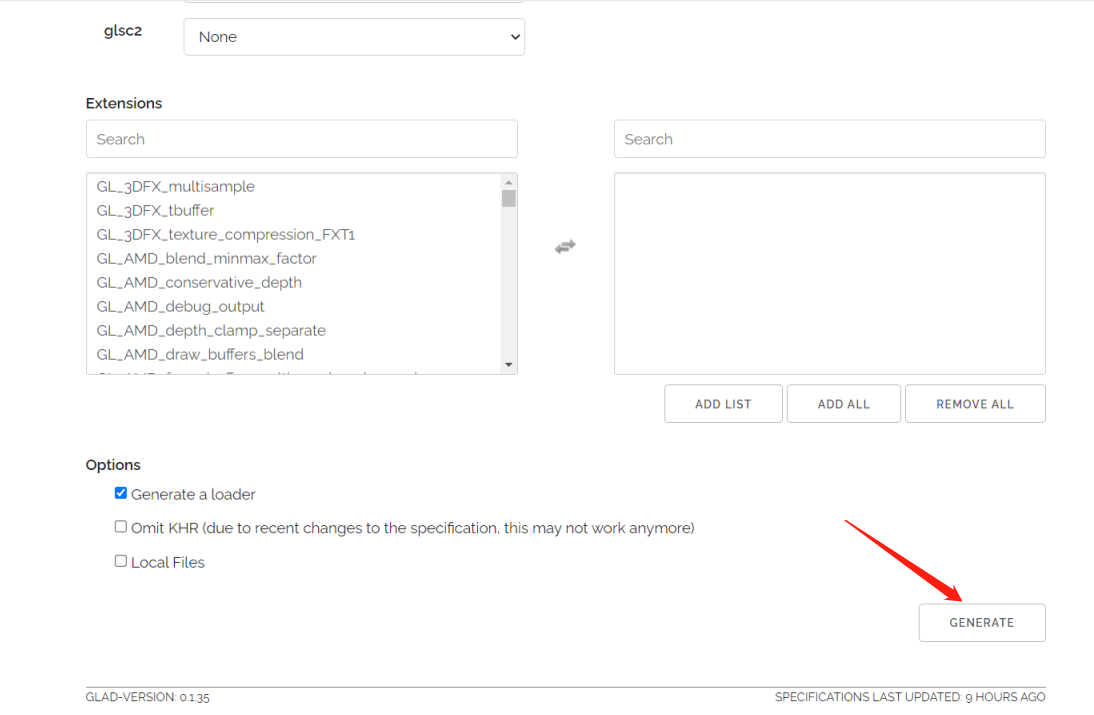
按照下图配置进行选择(gl选择最新版即可,profile一定要选择Core),

选择完成之后点击底部的GENERATE按钮

在新出现的界面点击下载zip包

将zip包解压到到OpenGL文件夹下

将OpenGL/glad/include下的两个文件夹复制到OpenGL\include目录下


3.配置VisualStudio
创建一个空项目,此处起名为HelloWorldHI
选择:Project-->Property
3.1配置VC++ Directories
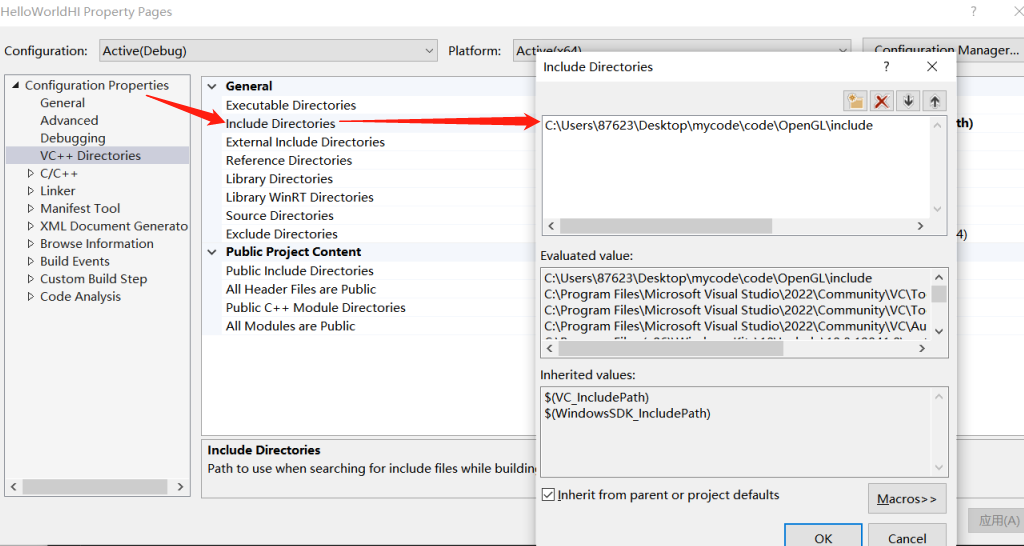
Include Directories选择:OpenGL\include的路径

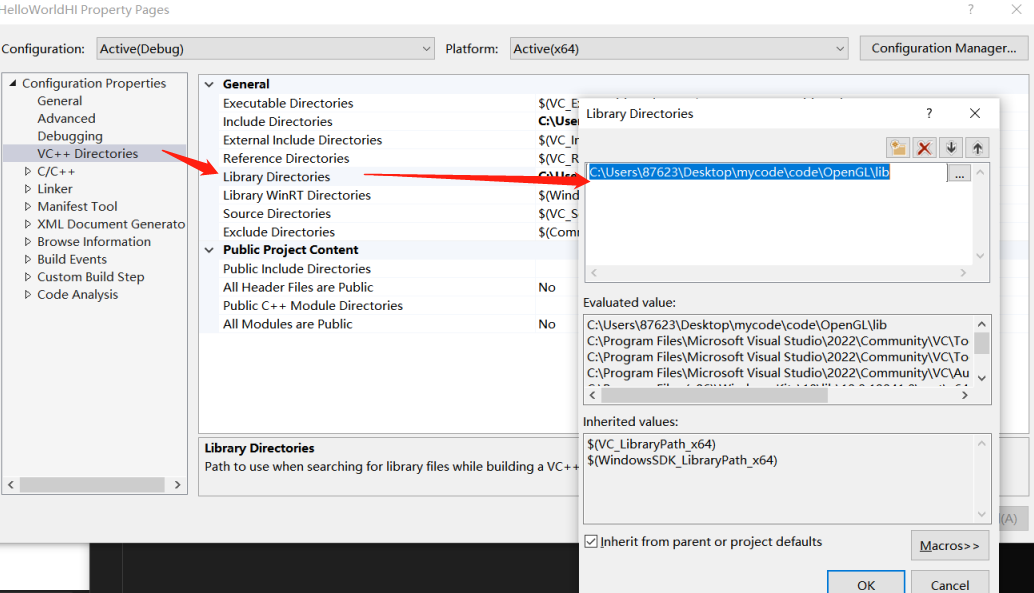
LIbrary Directories选择OpenGL\lib的路径

3.2配置Linker
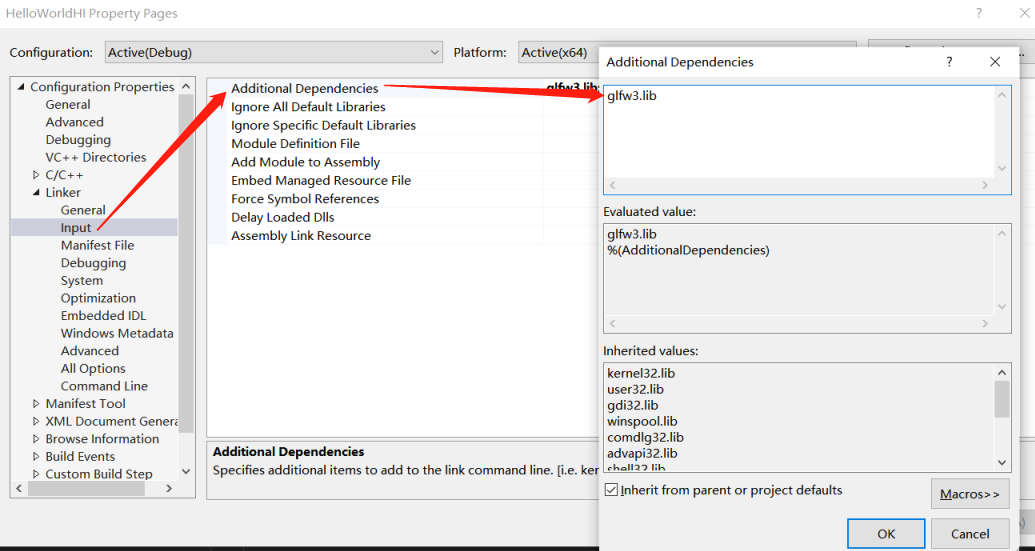
Input-->Additional Dependencies写入lib文件夹下的库的名称

依次点击应用-->确定即可
3.3添加glad/src/glad.c
将glad/src/glad.c文件复制到HelloWorldHI的项目路径下


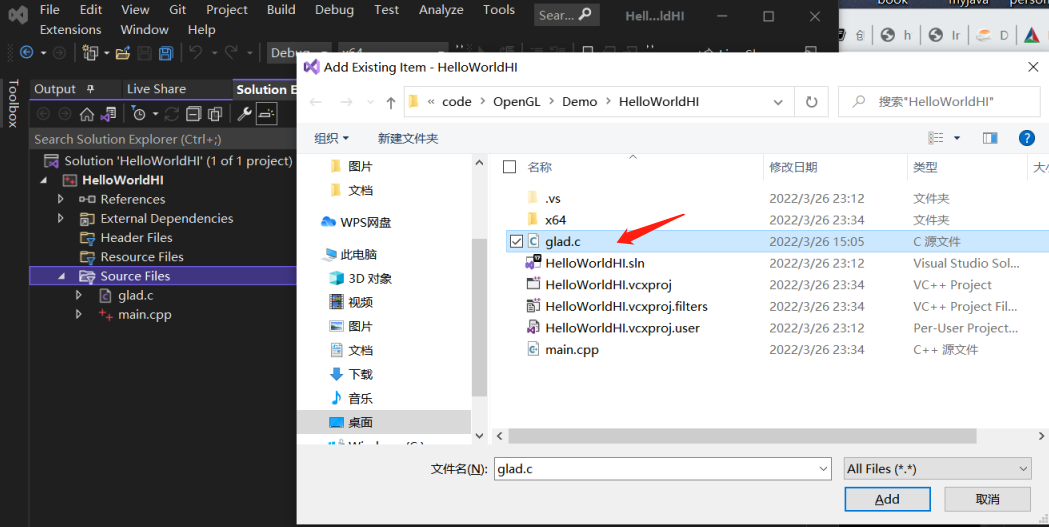
在VS中
HelloWorldHi项目下
Source Files右键-->Add-->Existing item
选择刚刚的glad.c点击添加

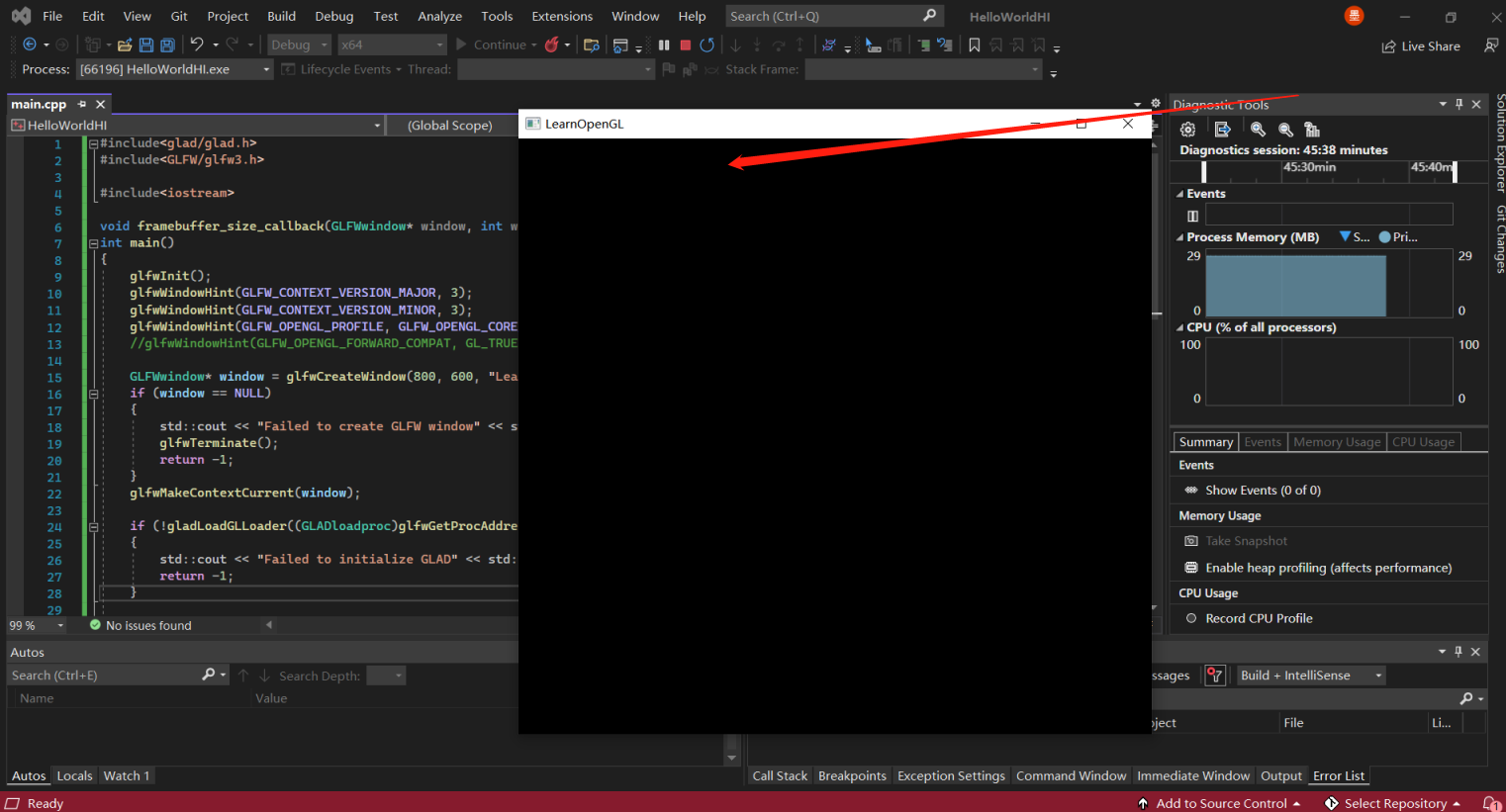
4.测试配置结果
在main.cpp中添加以下内容进行测试
#include<glad/glad.h>
#include<GLFW/glfw3.h>
#include<iostream>
void framebuffer_size_callback(GLFWwindow* window, int width, int height);
int main()
{
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
//glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE);
GLFWwindow* window = glfwCreateWindow(800, 600, "LearnOpenGL", NULL, NULL);
if (window == NULL)
{
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}
glViewport(0, 0, 800, 600);
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
while (!glfwWindowShouldClose(window))
{
glfwSwapBuffers(window);
glfwPollEvents();
}
glfwTerminate();
return 0;
}
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
glViewport(0, 0, width, height);
}运行后出现以下黑窗口说明配置成功

参考资料: