gitee图床转github(低延迟)
不知道为什么gitee图床的图片无法访问,picgo倒是能上传,没办法只能将图床转移到github
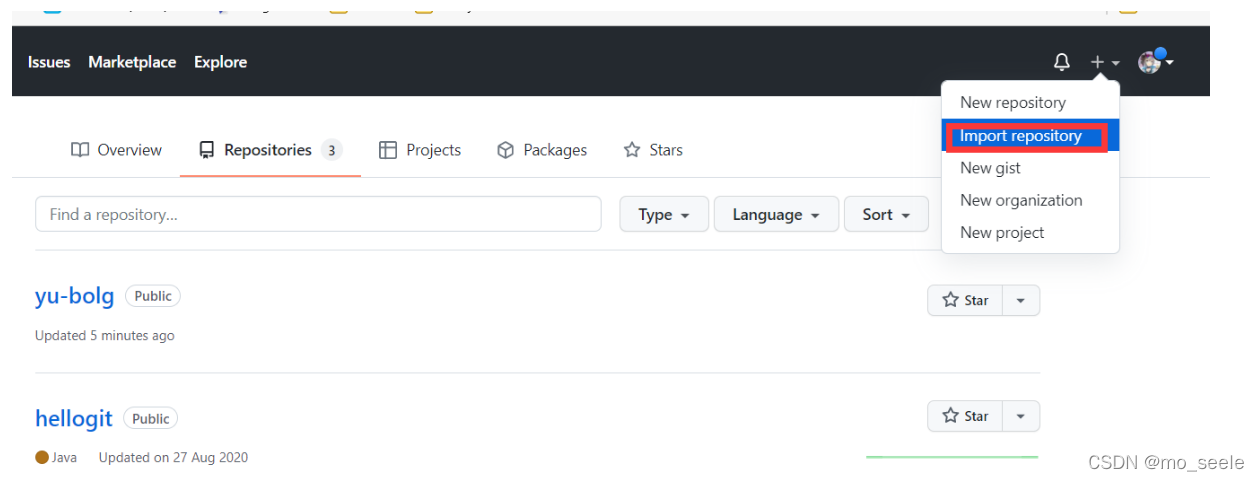
导入图床

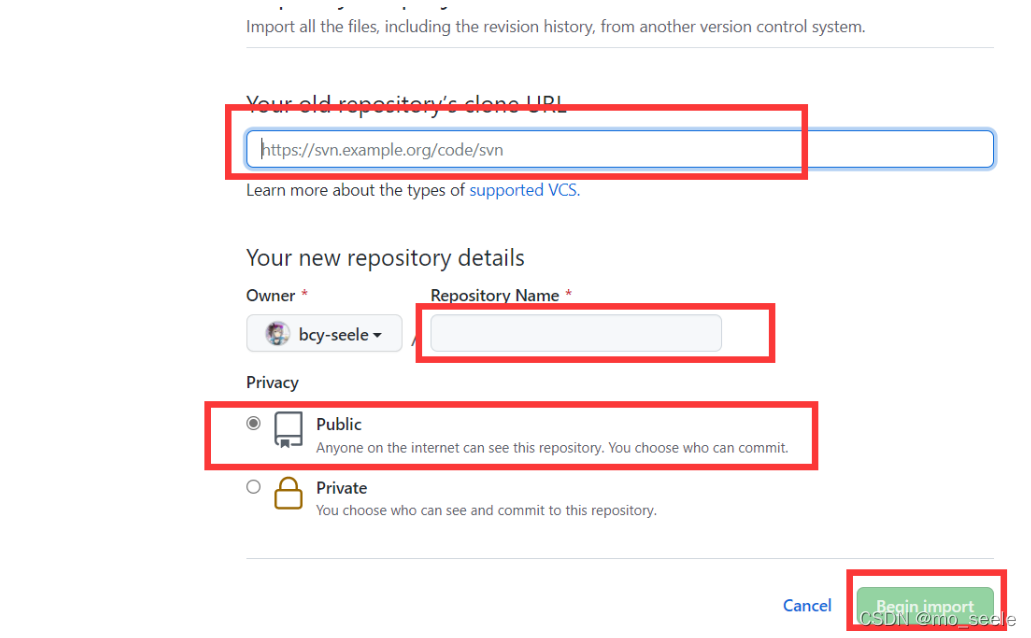
- 填入github的链接(类似这种https://gitee.com/liyifeng1994/study-xxx.git)
- 之后给导入的仓库取个名字
- 注意默认导入的为公开仓库(不过gitee图床基本都是公开的,也没啥事)
- 最后点击开始导入,等它导入完成即可

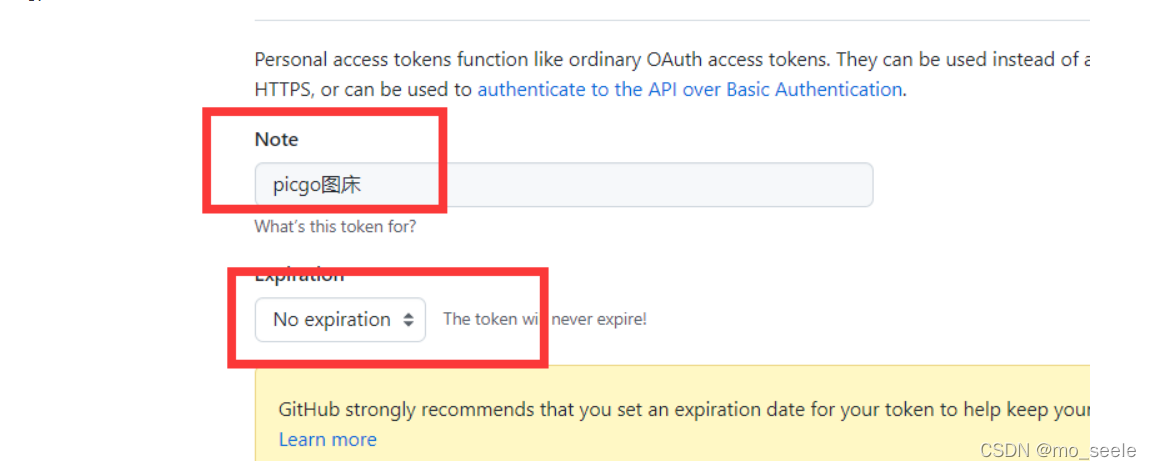
获取token
在github,点击头像,之后打开 Settings -> Developer settings -> Personal access tokens,设置下名字和过期时间,最后点击 generate new token;

-
这里漏了一步,在这个过期时间下面,要勾选repo
-
注意生成后的token只会显示一次,保存好这个token
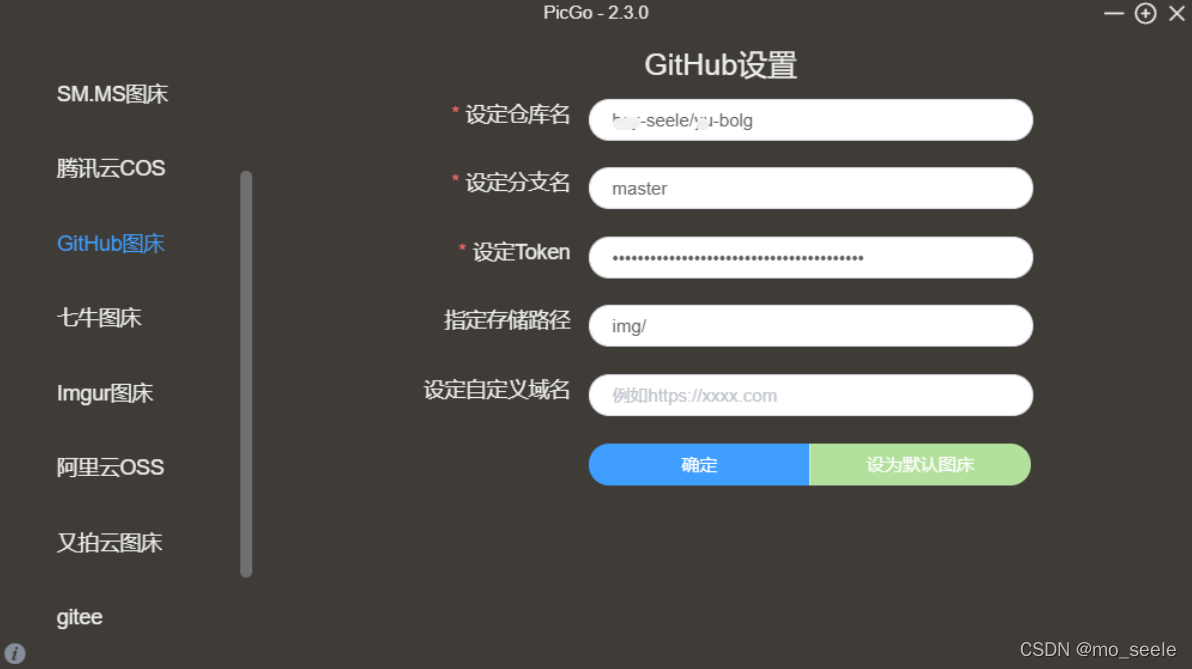
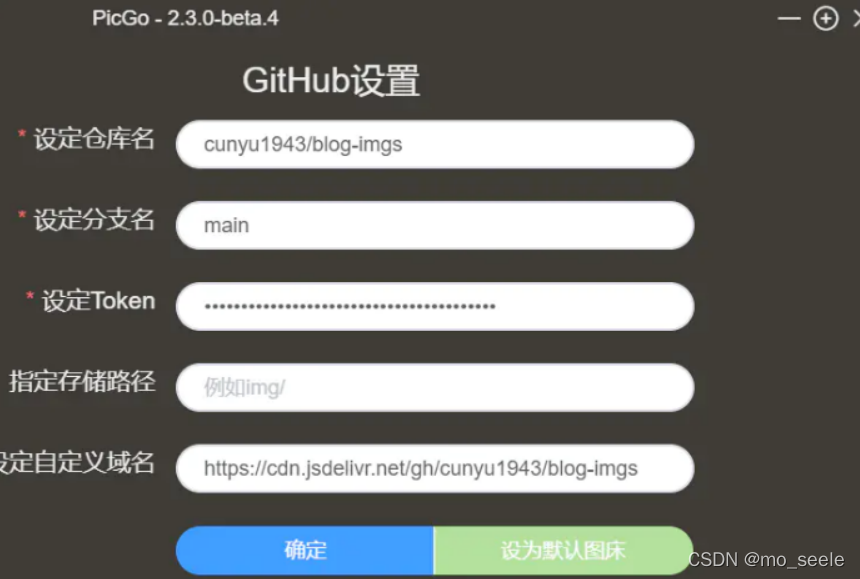
配置picgo
-
到picgo官网下载picgo
-
设置下信息,注意确认和设置为默认图床

-
之后就可以上传了,但很容易失败,最好进行下加速
加速访问
可以用 jsDelivr 进行免费加速,而设置的方法也很简单,只需要在我们的 PicGo 图床配置中添加如下自定义域名即可;
https://cdn.jsdelivr.net/gh/用户名/仓库名
比如我的就是 https://cdn.jsdelivr.net/gh/cunyu1943/blog-imgs

修改之前的图片路径
如果想救一下之前的文档图片可以试试
将之前的路径修改
https://gitee.com/******/images/blob/master/test.png ===>>>https://github.com/******/img/blob/main/test.jpg
如果用了上面的js加速,路径要换一下:
===>>>https://cdn.jsdelivr.net/gh/******/img/blob/main/test.jpg
可以使用:
- notepad++(等文本编辑器)的文件夹内批量替换文本内容的功能
- 代码代码匹配更改