一、 表单重复提交的情况介绍:
- 转发的情况下,表单成功提交后,重复刷新地址栏,出现表单重复提交的问题
- 表单正常提交后,浏览器回退后,重复点击提交表单
二、解决方案
方案1::使用重定向进入成功页面
方案2:使用token解决:
- 在服务器端生成一个全球唯一的id(UUID生成),这个id称谓token
- 把生成token存入session中
- 把生成token存入表单的隐式文本框中
- 随着表单的提交,生成的token也随之提交
- 在后台判断session中的token和表单中提交的token是否一致
- 一致的话:正常处理 ;不一致的话表单重复提交
- 正常处理后,清理session中token
三、代码实现
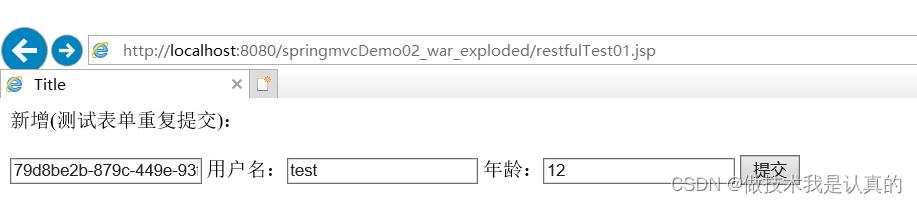
1. 创建一个页面
新增(测试表单重复提交):
<%--展示提示信息--%>
<h3 style="color: red">${msg}</h3>
${pageContext.session.removeAttribute("msg")}
<form action="/springmvcDemo02_war_exploded/restful/personTest" method="post">
<input type="text" name="token" value="<%=StringUUID.getUUID(session)%>">
用户名:<input name="userName" type="text">
年龄:<input name="age" type="text">
<input type="submit" value="提交">
</form>2. 生成UUID工具类
import javax.servlet.http.HttpSession;
import java.util.UUID;
public class StringUUID {
public static String getUUID(HttpSession session){
String uuid=UUID.randomUUID()+"";
//把生成的uuid存放在session一份,名称为tokenSession
session.setAttribute("tokenSession",uuid);
return uuid;
}
public static void removeUUID(HttpSession session){
session.removeAttribute("tokenSession");
}
}3. 后台处理表单提交
@Controller
@RequestMapping("restful")
public class RestfulController {
@RequestMapping("personTest")
public String personTest(@RequestParam(value = "userName",required = false) String name,
String token, HttpSession session, Model model){
String tokenSession = (String) session.getAttribute("tokenSession");
System.out.println("tokenSession:"+tokenSession+"----token:"+token);
//在后台判断session中的token和表单中提交的token是否一致
if(tokenSession!=null && tokenSession.equals(token)){
System.out.println("添加用户:"+name+"---");
//正常处理后清除session中的tokenSession
StringUUID.removeUUID(session);
return "main";
}else{
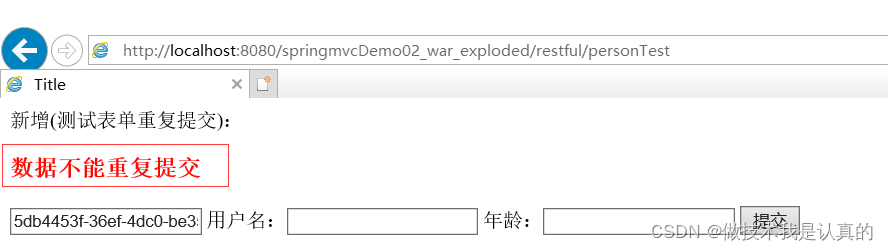
session.setAttribute("msg","数据不能重复提交");
return "forward:/restfulTest01.jsp";
}
}
}4. 效果展示


?
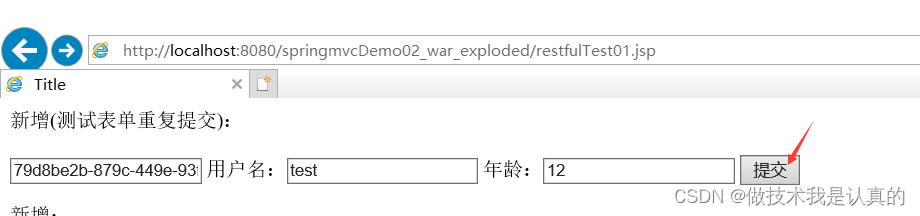
提交后回退,再次提交:


正常提交后刷新地址栏:


?
?
?
?
?