??更换工作后由于系统框架的原因,整个工程启动前需要启动各种脚本,导致无法使用vscode进行断点调试,深受戕害,外加对代码的不熟悉,更是深感痛苦。调试Apollo的同学估计也体会过。
??大神们一般调试直接上手gdb:gdb调试方法与技巧整理.但是还是无法忍受不能可视化啊。受教于:
??如何用vscode调试apollo
?? 使用VSCode构建、调试Apollo项目
?? 嵌入式VSCode+gdbserver图形化调试环境搭建与使用
??要坚信gdb可以调试,VScode一定可以调试,毕竟vscode就是调用的gdb,废话不多说,直接开干。
??VSCode常用的配置文件:c_cpp_properties.json、launch.json、settings.json,一套组合拳
基础配置:
??c_cpp_properties.json文件这里没太多需要注明的,基本就是工程包含路径(便于vscode索引代码),编译器等等。
{
"configurations": [
{
"name": "Linux",
"includePath": [
"${workspaceFolder}/adapter/**",
"${workspaceFolder}/include/**",
"${workspaceFolder}/resource/**",
"${workspaceFolder}/src/**"
// "${workspaceFolder}/build/**"
],
"defines": [],
"compilerPath": "/usr/bin/gcc", //编译器路径
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "clang-x64",
"configurationProvider": "ms-vscode.cmake-tools"
}
],
"version": 4
}
启动配置:
??launch.json文件重头戏,整个环境变量、可执行文件、库、编译任务等均在此,很多教程说自己是最全的,却都忽略了其中重要的环境变量一环。对于复杂工程,以自动驾驶系统为例,未来的部署将包含大量环境变量和库,缺少这些,vscode无法找到相应的库等,自然无法实现丝滑的断点调试。
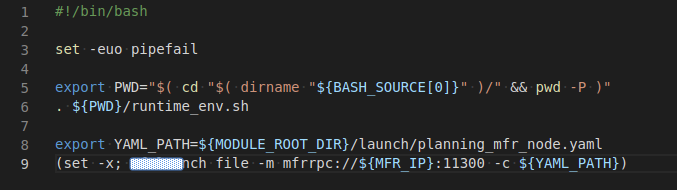
 ??以目前遇到的工程为例:通过start.sh启动整个系统,该脚本内容很简洁:
??以目前遇到的工程为例:通过start.sh启动整个系统,该脚本内容很简洁:
??1.指定当前路径
??2.运行环境变量脚本
??3.指定配置文件
??4.启动可执行文件+启动参数
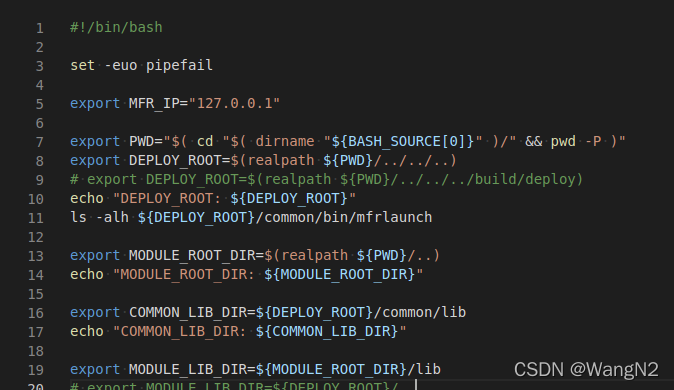
??最快速的方法:将脚本中环境变量告诉vscode~launch文件的作用

??对于像Apollo这样的环境依赖较多的,VSCode可通过ssh登录到docker容器内,再进行调试,依然丝滑顺畅。上launch文件(脱敏):
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/build/repo/deploy/bin/xxx", //可执行文件
"args": ["file","-m","mfrrpc://${MFR_IP}:11300","-c","${YAML_PATH}"], //启动参数
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [
{
"name": "YAML_PATH",
"value": "/home/Downloads/planning/build/repo/deploy/modules/planning/launch/planning.yaml"
},
{
"name": "RESOURCE_PATH",
"value": "/home/Downloads/planning/resource/"
},
{
"name": "MODULE_ROOT_DIR",
"value": "${workspaceFolder}/build/repo/deploy/modules/planning"
},
// ...
// ...将依赖的环境变量通通加入
// ...
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "/usr/bin/gdb", //调用gdb
// "miDebuggerServerAddress":"10.9.1.125:2000",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
// "preLaunchTask":"runtime_env",
}
]
}
??整个过程就是把启动脚本转成vscdoe可识别的形式。
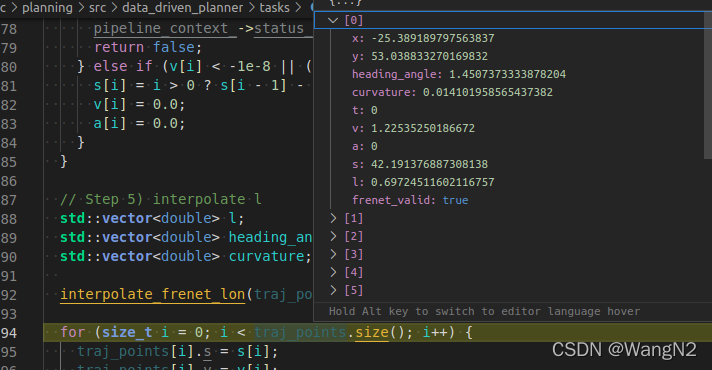
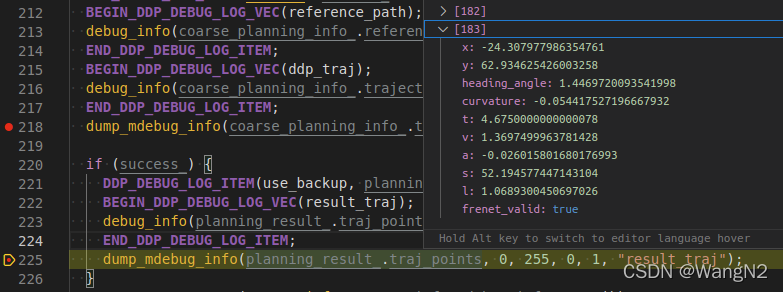
??相较于gdb或cgdb,vscode将其可视化后,堆栈调用关系,以及逐步执行数据的传递真香。最终效果:


远程调试:
vscode通过ssh远程访问,或登入docker容器均无障碍,方法也很简单:使用VSCode远程登录开发