简单图床安装
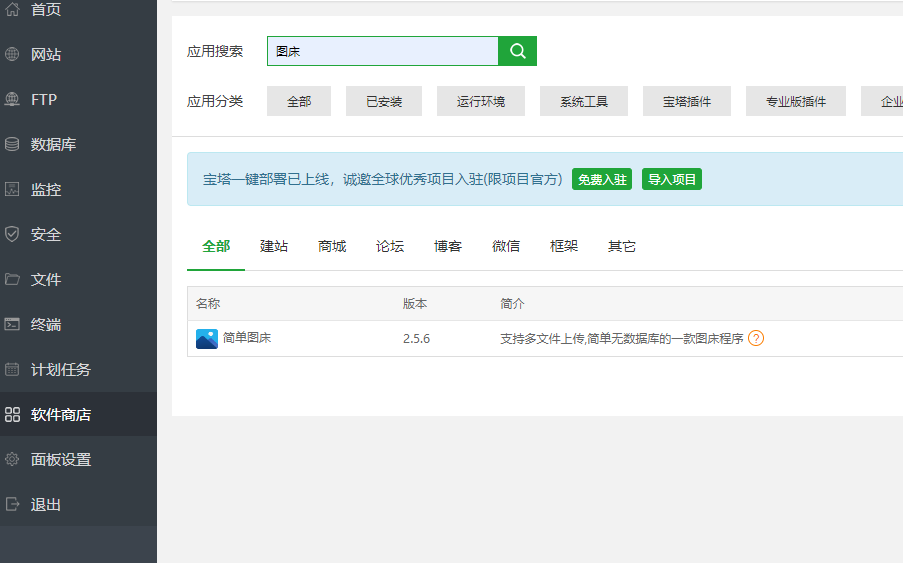
在宝塔面板后台搜索简单图床,一键部署

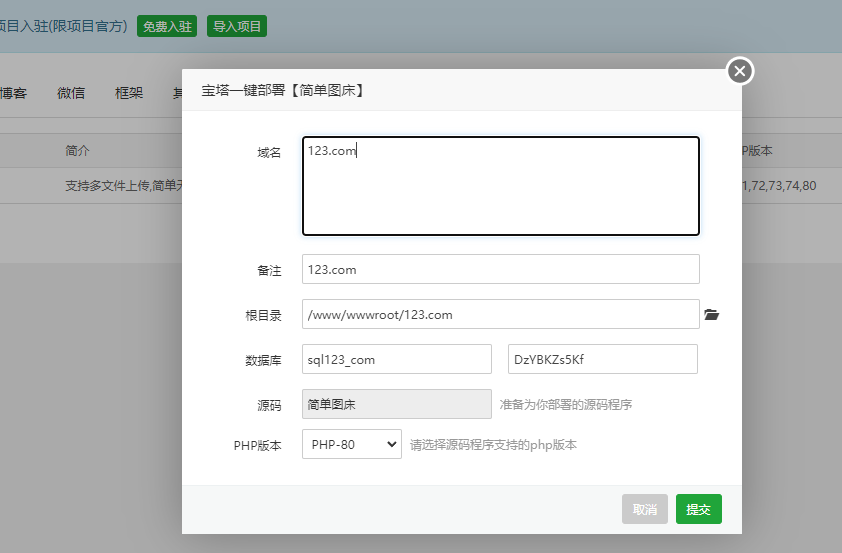
域名随便输一个,防止域名冲突即可(后面可以再改成我们需要的域名)

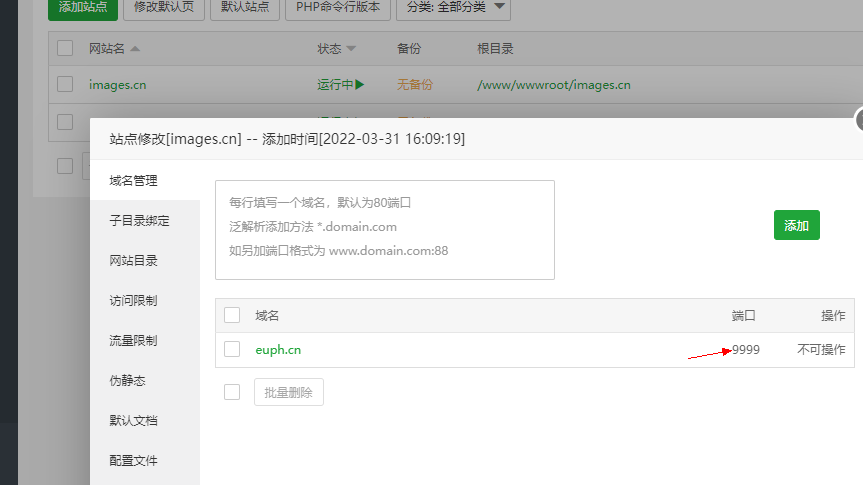
找一个没有用过的端口作为图床访问的端口,这样如果有域名的话,就可以个人网站和图床使用同一个域名地址
顺便把之前随便填写的域名删掉

域名配置完毕后,直接访问即可设置图床,现在已经可以通过网页上传图片了

源码地址:https://github.com/icret/EasyImages2.0/releases
官方教程:https://www.kancloud.cn/easyimage/easyimage/2625229
上传配置 Picgo
有了图床还需要一个软件,通过Api上传到图床,使用Picgo
下载地址:
https://github.com/Molunerfinn/picgo/releases
安装web上传插件
插件地址:
https://github.com/PicGo/Awesome-PicGo
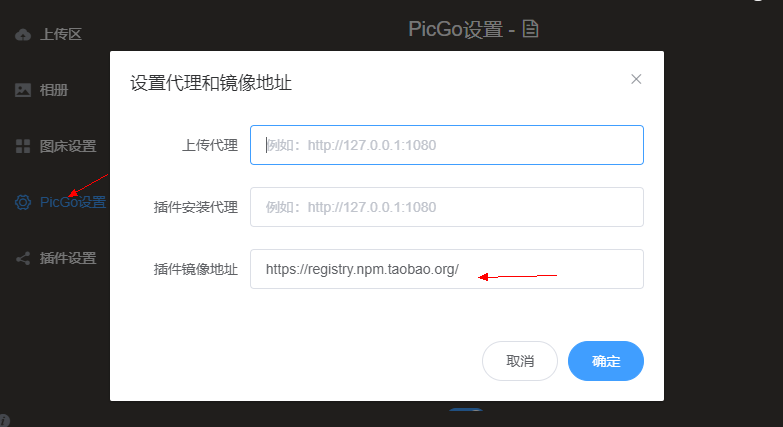
可以根据插件名,在Picgo搜索安装,但是 一定要设置代理 否则无法下载成功

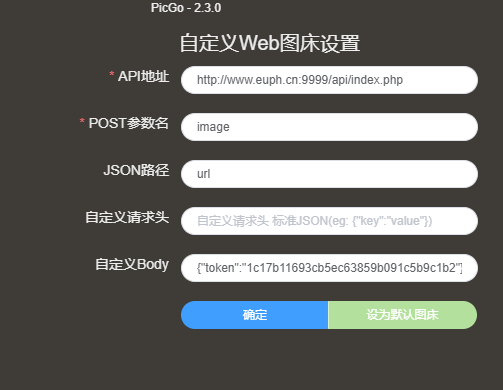
填写Web图床设置
APi地址:http://域名:端口/api/index.php
Post参数名:image
Json路径:url
自定义Body:{“token”:“1c17b11693cb5ec63859b091c5b9c1b2”}

全部步骤完成,现在已经可以通过Picgo上传图片了,再配合picgo的
Quick-capture 快速截屏上传
autocopy 自动将剪辑版转换为链接
这样就离完美就只差一步了,复刻CSDN 这样的复制图片,粘贴自动变链接
改链接为markdown 格式
现在返回的是直链,每次再markdown 需要自己加上![],这一步也想省掉
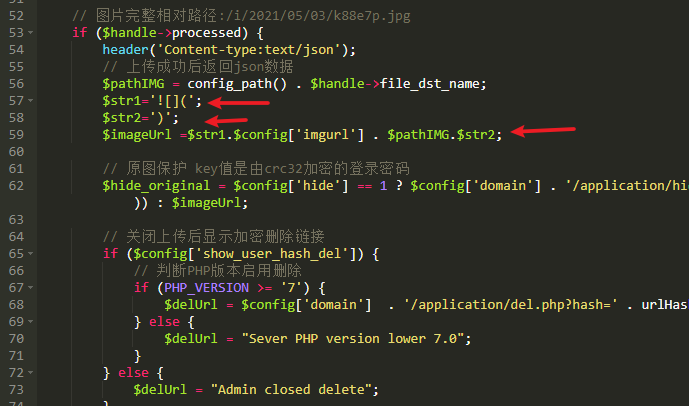
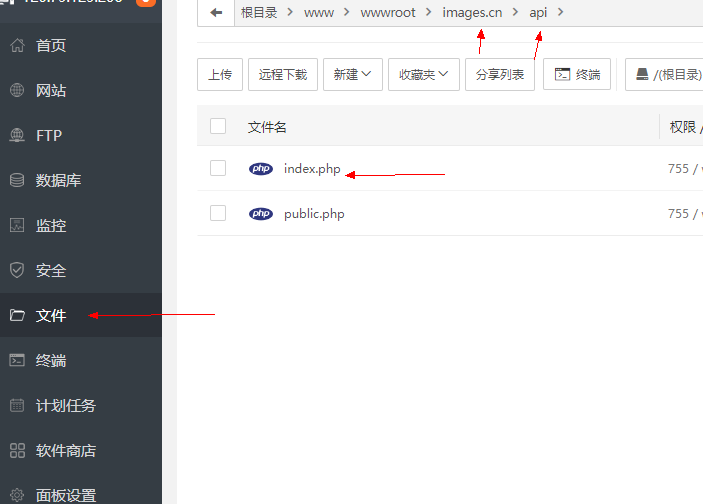
打开网站的安装地址,修改index.php

在返回链接的地方拼接字符串,然后保存即可,这样每次返回的链接格式都是