说明
在写项目的时候,缩进,引号,空格等大家的规范都不太一致,为了统一这个规范,可以使用一个自动格式化的插件-------prettier。
使用步骤
1.在vscoe中安装prettier插件

2.在项目的根目录导入prettier的配置文件,文件为.prettierrc
{
"semi": false, // 是否使用分号,默认为true
"singleQuote": true, // 是否使用单引号,默认为false
"trailingComma": "none" // 行尾逗号
}
更多的配置项可以查询一下官网等其他信息来源
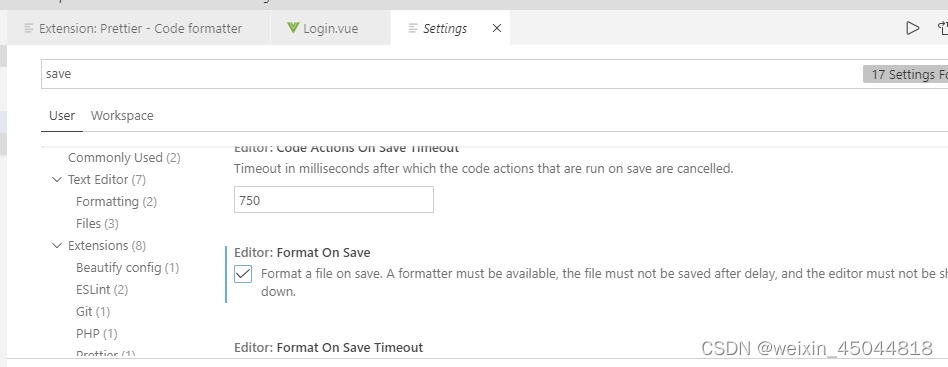
3. 在vscode的设置里 搜索save,可以看到format on save,勾选上

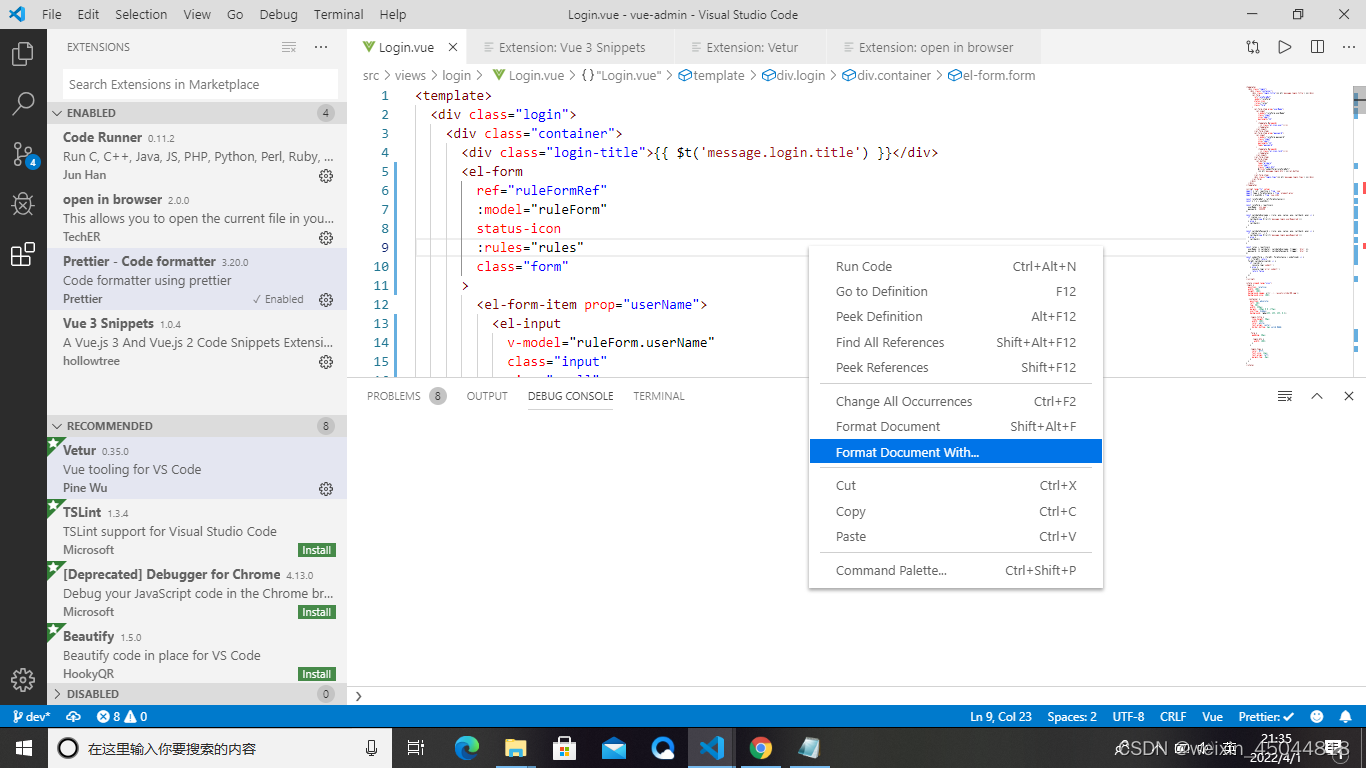
4.右键 使用Format Document with…,后选择prettier选项

**5. 新增.eslintrc.js里的rules,防止与prettier冲突(如果配置了eslinttrc) **
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off",
"indent": 0,
"space-before-function-paren": 0
},
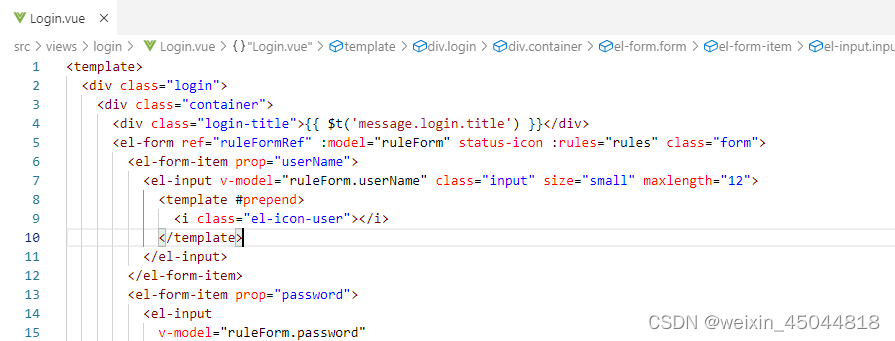
6. 点击ctrl + s,保存文件,文件自动格式化

可以使用husky进行强制的代码格式化,暂不使用,后续更新,谢谢