TeX Live 下载与安装
https://tug.org/texlive/acquire-iso.html
下载iso文件,解压出来
管理员运行
进入安装界面,取消勾选前端环境即可,因为我们用vscode做前端,默认前端可以不要,然后其他选项可以默认也可以自己配置,一路next直到安装成功
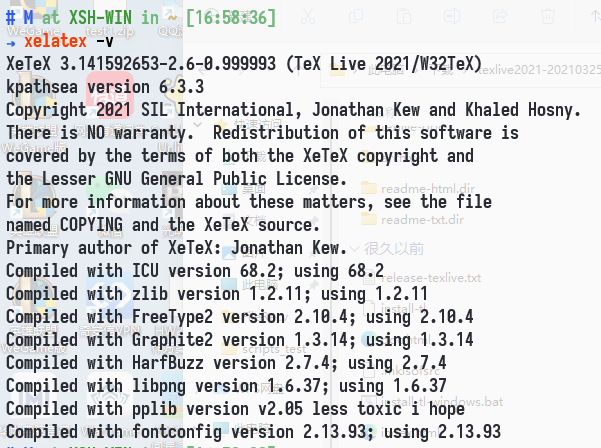
命令行输入xslatex -v有版本信息输出则为安装成功

vscode配置
vscode官网下载安装包傻瓜式安装,安装成功后我们下载一个插件

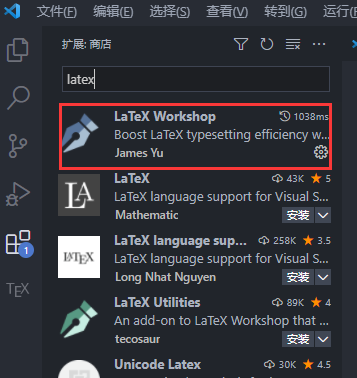
搜索latex第一个就是,安装它
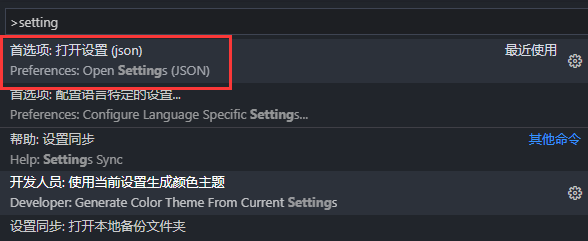
ctrl shift p打开命令面板,输入setting

设置一下全局配置文件settings.json,当然仅为工作区配置latex也是可以的(就修改工作区下.vscode文件夹里的settings.json),看个人需求
将以下代码粘贴进最外面的大括号里保存即可
"latex-workshop.latex.autoBuild.run": "never",
"latex-workshop.showContextMenu": true,
"latex-workshop.intellisense.package.enabled": true,
"latex-workshop.message.error.show": false,
"latex-workshop.message.warning.show": false,
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "latexmk",
"command": "latexmk",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"-outdir=%OUTDIR%",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "XeLaTeX",
"tools": [
"xelatex"
]
},
{
"name": "PDFLaTeX",
"tools": [
"pdflatex"
]
},
{
"name": "BibTeX",
"tools": [
"bibtex"
]
},
{
"name": "LaTeXmk",
"tools": [
"latexmk"
]
},
{
"name": "xelatex -> bibtex -> xelatex*2",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdflatex -> bibtex -> pdflatex*2",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
},
],
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
"latex-workshop.latex.autoClean.run": "onFailed",
"latex-workshop.latex.recipe.default": "lastUsed",
"latex-workshop.view.pdf.viewer": "tab",
"latex-workshop.view.pdf.internal.synctex.keybinding": "double-click"
重启vscode,配置结束
测试
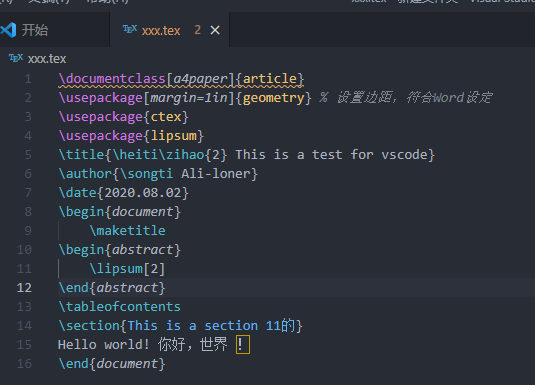
新建一个tex文件,写一些东西

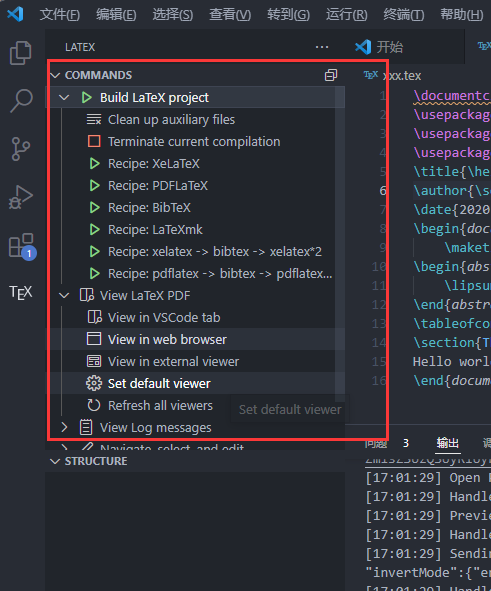
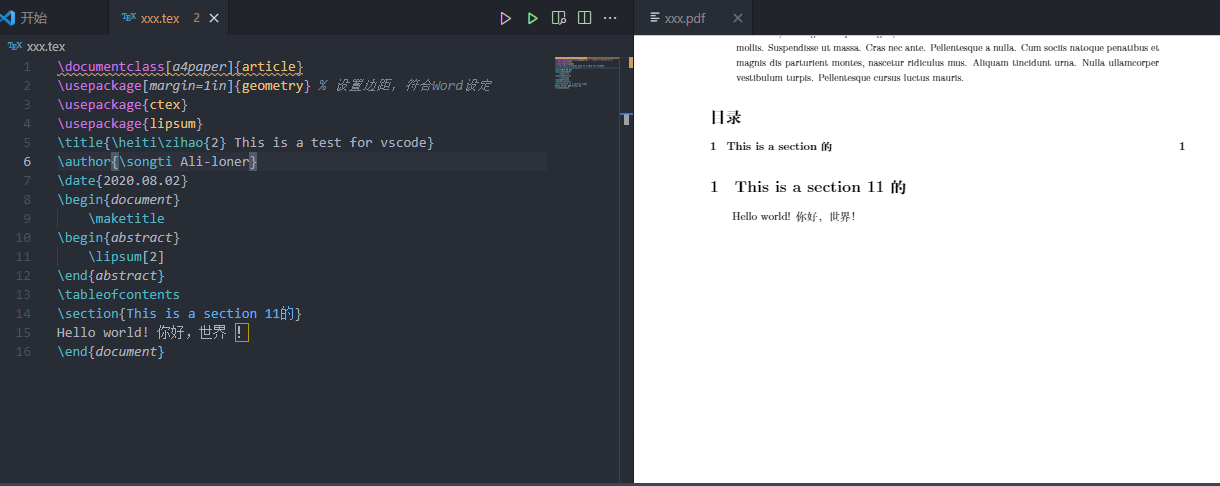
打开侧边栏tex,可以进行编译、查看等各种操作


ok成功结束