一、QtSslServer和QtHttpServer编译
-
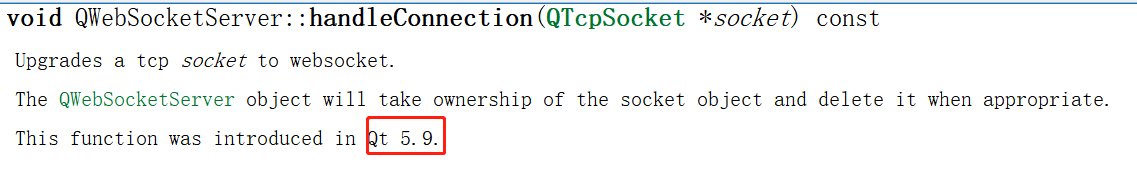
此处使用Qt5.15(MSVC 2019 32Bit)版本,Qt5.9以下不可用,编译不通过,因为源码会用到handleConnection。

-
下载QtHttpServer源码,网址:https://github.com/qt-labs/qthttpserver。
-
下载第三方依赖http-parser源码,网址:https://github.com/nodejs/http-parser。

-
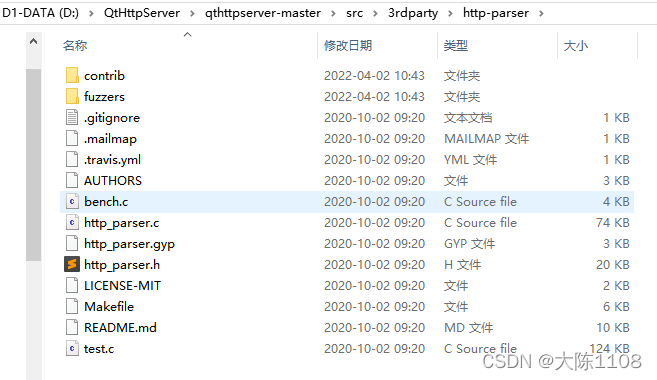
分别解压两个文件,复制http-parser-master文件夹下的文件到qthttpserver-master\src\3rdparty\http-parser目录下。

-
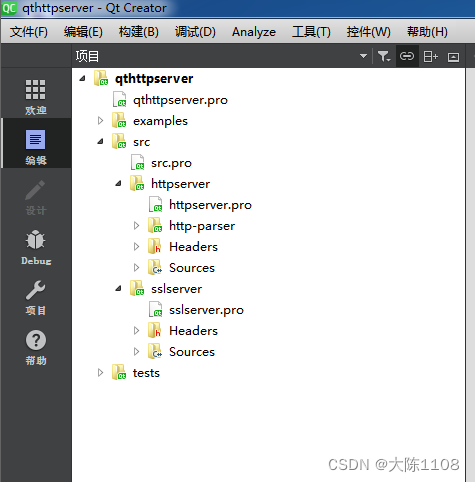
QtCreator 打开qthttpserver-master目录下的qthttpserver.pro。

-
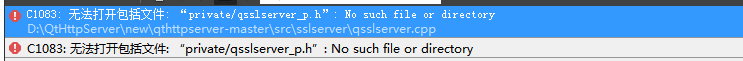
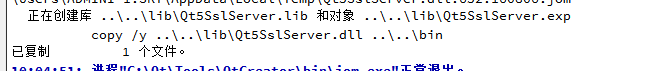
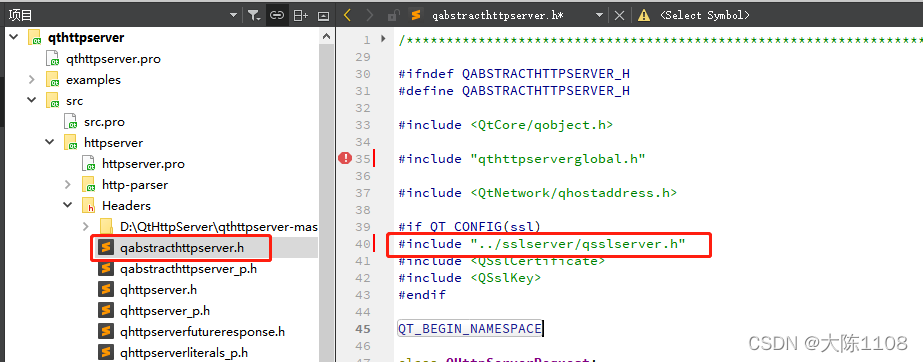
首先编译sslserver,会发现以下错误,需要把<private/xxx.h>改为“xxx.h”,#include <QtSslServer/qsslserver.h>改为“xxx.h”,编译成功后显示生成Qt5SslServer.lib和Qt5SslServer.dll。


-
然后编译httpserver,首先屏蔽加载sslserver,加载lib,lib路径根据实际路径加载。
win32:CONFIG(release, debug|release): LIBS += -L P W D / . . / . . / B u i l d / R e l e a s e / l i b / ? l Q t 5 S s l S e r v e r e l s e : w i n 32 : C O N F I G ( d e b u g , d e b u g ∣ r e l e a s e ) : L I B S + = ? L PWD/../../Build/Release/lib/ -lQt5SslServer else:win32:CONFIG(debug, debug|release): LIBS += -L PWD/../../Build/Release/lib/?lQt5SslServerelse:win32:CONFIG(debug,debug∣release):LIBS+=?LPWD/…/…/Build/Release/lib/ -lQt5SslServerd


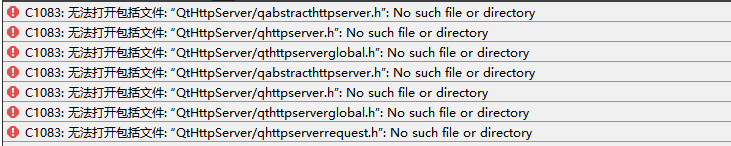
8. 编译出错时,把<private/xxx.h>改为“xxx.h”,#include <QtHttpServer/qsslserver.h>改为“xxx.h”,编译成功后显示生成Qt5HttpServer.lib和Qt5HttpServer.dll。

9. 此文件修改处需留意一下,后续使用库时需要修改。

10. 编译成功后。


二、使用QtHttpServer
- 把编译好的qthttpserver-master\build\Release文件放到对应的qt安装目录下。
① bin下的全部文件放到Qt\Qt5.15\5.15.0\msvc2019\bin。
② 拷贝qthttpserver-master\src\httpserver目录下的头文件到qthttpserver-master\build\Release\include\QtHttpServer,
拷贝qthttpserver-master\src\sslserver目录下的头文件到qthttpserver-master\build\Release\include\QtSslServer,
把qthttpserver-master\build\Release\include下的QtHttpServer和QtSslServer文件夹拷贝到Qt\Qt5.15\5.15.0\msvc2019\include。
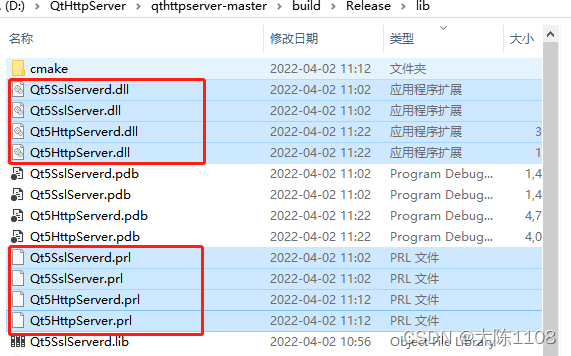
③ 把下图8个文件拷贝到Qt\Qt5.15\5.15.0\msvc2019\lib。

④把qthttpserver-master\build\Release\mkspecs\modules-inst下的文件拷贝到Qt\Qt5.15\5.15.0\msvc2019\mkspecs\modules。 - 新建测试工程QtHttpServerTest。

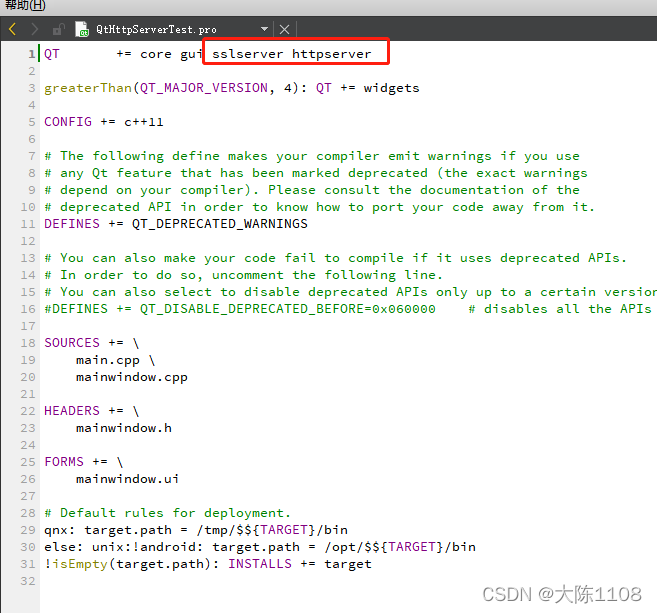
- pro加上sslserver和httpserver。

- main代码如下。
① 使用ssl,先测试QSslSocket::supportsSsl()是否支持,返回true即可。
② 如果不可使用,需要安装openssl,网址:https://slproweb.com/products/Win32OpenSSL.html,此处安装的是32Bit Light,下载安装好即可。
③ 以后使用可以把libcrypto-1_1.dll和libssl-1_1.dll拷贝到应用程序下。
④ 需要使用openssl生成cert和key。

#include "mainwindow.h"
#include <QApplication>
#include <QFile>
#include<QMessageBox>
#include <QtHttpServer/qhttpserver.h>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
qDebug() << QSslSocket::supportsSsl() << QSslSocket::sslLibraryBuildVersionString() << QSslSocket::sslLibraryVersionString();
QMessageBox::information(0, "tip", QSslSocket::supportsSsl() == true ? "1" : "0", QMessageBox::Ok);
QHttpServer httpServer;
httpServer.route("/Hello", []() {
return "Hello world";
});
httpServer.afterRequest([](QHttpServerResponse &&resp) {
resp.setHeader("Server", "Super server!");
return std::move(resp);
});
QSslConfiguration sslConfiguration;
QString path = QApplication::applicationDirPath();
QFile certFile(path+"/ssl/my.cert");
QFile keyFile(path+"/ssl/my.key");
certFile.open(QIODevice::ReadOnly);
keyFile.open(QIODevice::ReadOnly);
QSslCertificate certificate(&certFile, QSsl::Pem);
QSslKey sslKey(&keyFile, QSsl::Rsa, QSsl::Pem);
certFile.close();
keyFile.close();
sslConfiguration.setPeerVerifyMode(QSslSocket::VerifyNone);
//sslConfiguration.setProtocol(QSsl::TlsV1_0);
sslConfiguration.setLocalCertificate(certificate);
sslConfiguration.setPrivateKey(sslKey);
httpServer.sslSetup(sslConfiguration);
const auto port = httpServer.listen(QHostAddress::Any, 62138);
if (!port) {
qDebug() << QCoreApplication::translate(
"QHttpServerExample", "Server failed to listen on a port.");
QMessageBox::information(0, "tip", QString("Server failed to listen on a port--%1.").arg(port), QMessageBox::Ok);
return 0;
}
qDebug() << QCoreApplication::translate(
"QHttpServerExample", "Running on http://127.0.0.1:%1/ (Press CTRL+C to quit)").arg(port);
QMessageBox::information(0, "tip", QString("Running on http://127.0.0.1:%1/ (Press CTRL+C to quit)").arg(port), QMessageBox::Ok);
MainWindow w;
w.show();
return a.exec();
}
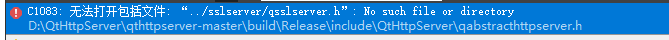
- 此时编译会出错,在第一的9点注明过问题,需要把"…/sslserver/qsslserver.h"改为"qsslserver.h"

- 运行,大功告成,使用postman测试ok。
ssl可用:

监听的端口号:

运行成功:

postman返回ok:

源代码和测试例子,所需要的ssl库等文件全部上传在csdn供下载。
https://download.csdn.net/download/neochan1108/85068191