前言
以前用vue写过一个小小demo,没想到现在偶然能用上vue,重启记录一下方便以后查看,我的开发环境是mac和VScode。
教师管理系统小demo:有兴趣可以在这个专栏看看:VUE
包含配置windows环境:【小白学习Vue | 1】安装Vue并配置HBuilder
正文
1.环境
1.1 vscode安装
-
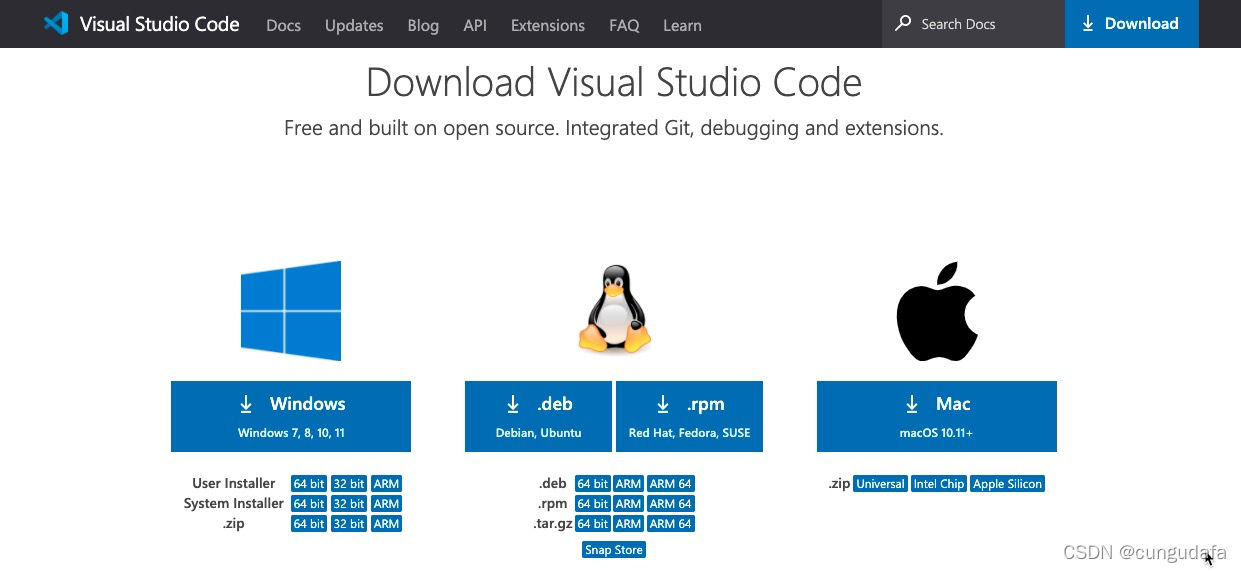
官网下载:https://code.visualstudio.com/

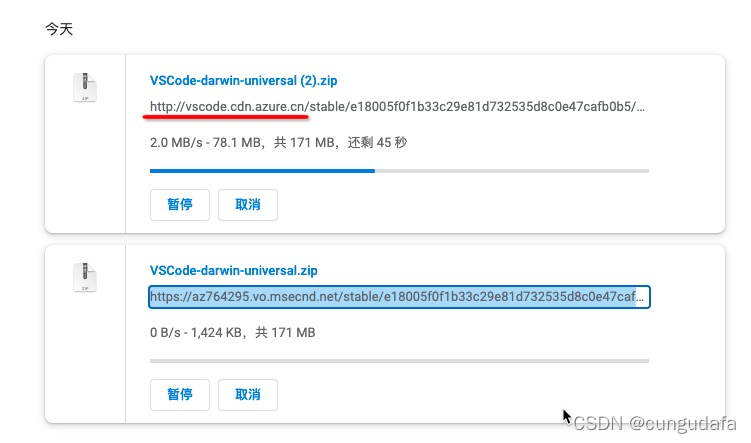
下载慢的问题:将域名改成vscode.cdn.azure.cn,国内镜像,后面的链接和之前的一样

下载后,解压,拖拽到启动台即可
-
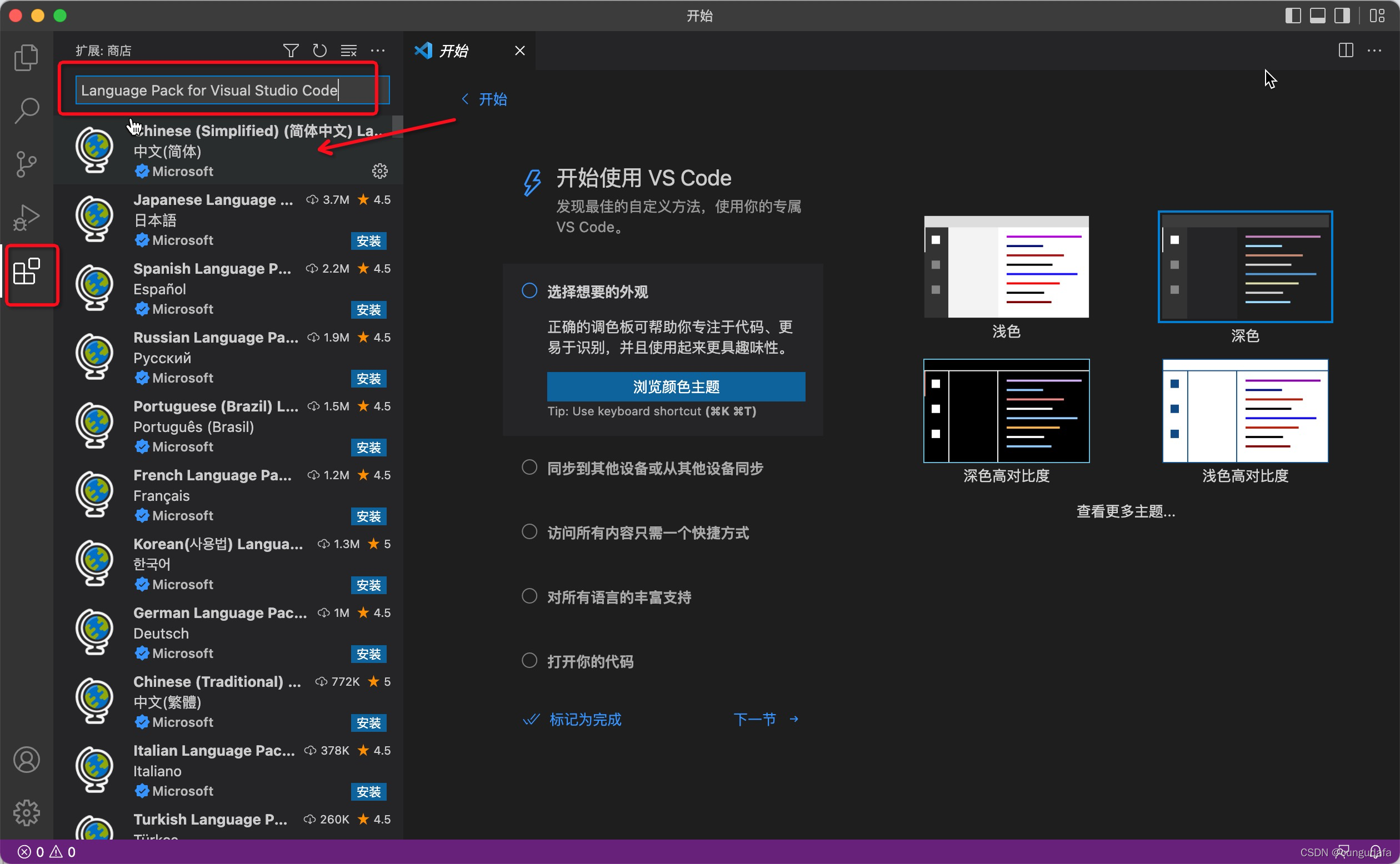
自动安装语言,在扩展工具中安装,编译器的插件都可以在这里搜索:( 中文Language Pack for Visual Studio Code)

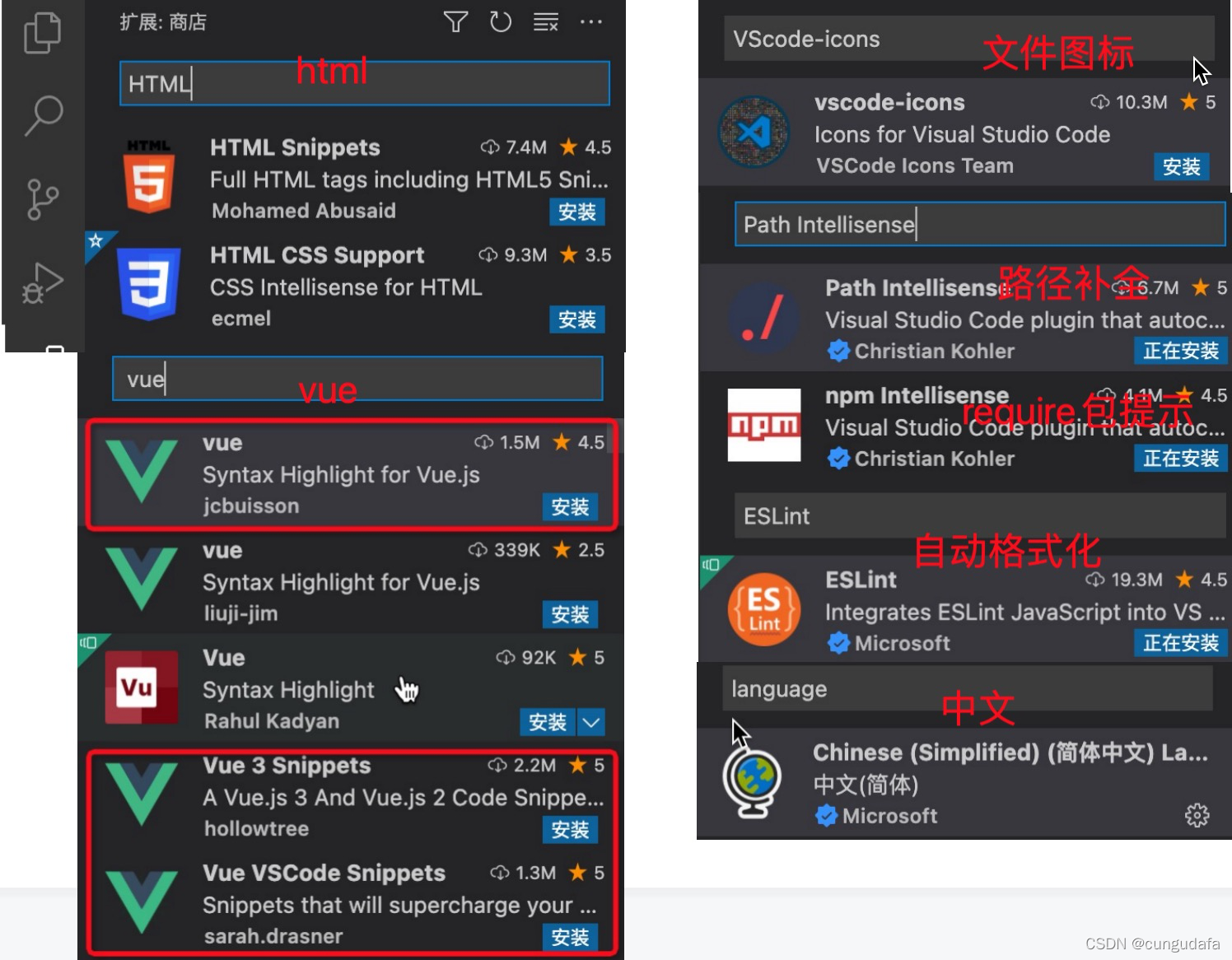
一些常用:(别人开发速度比你快,是因为别人会使用工具,get)

1.2 npm安装
1.官网下载:

安装:

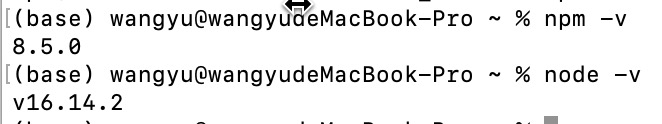
终端:查看安装成功版本
node -v
npm -v

2. 安装镜像(这是mac的命令)
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org --verbose
下载成功:

验证:
cnpm -v

以后命令用cnpm就是镜像源,npm是官方,速度原因,你懂。
1.3 vue-cli安装
安装vue脚手架
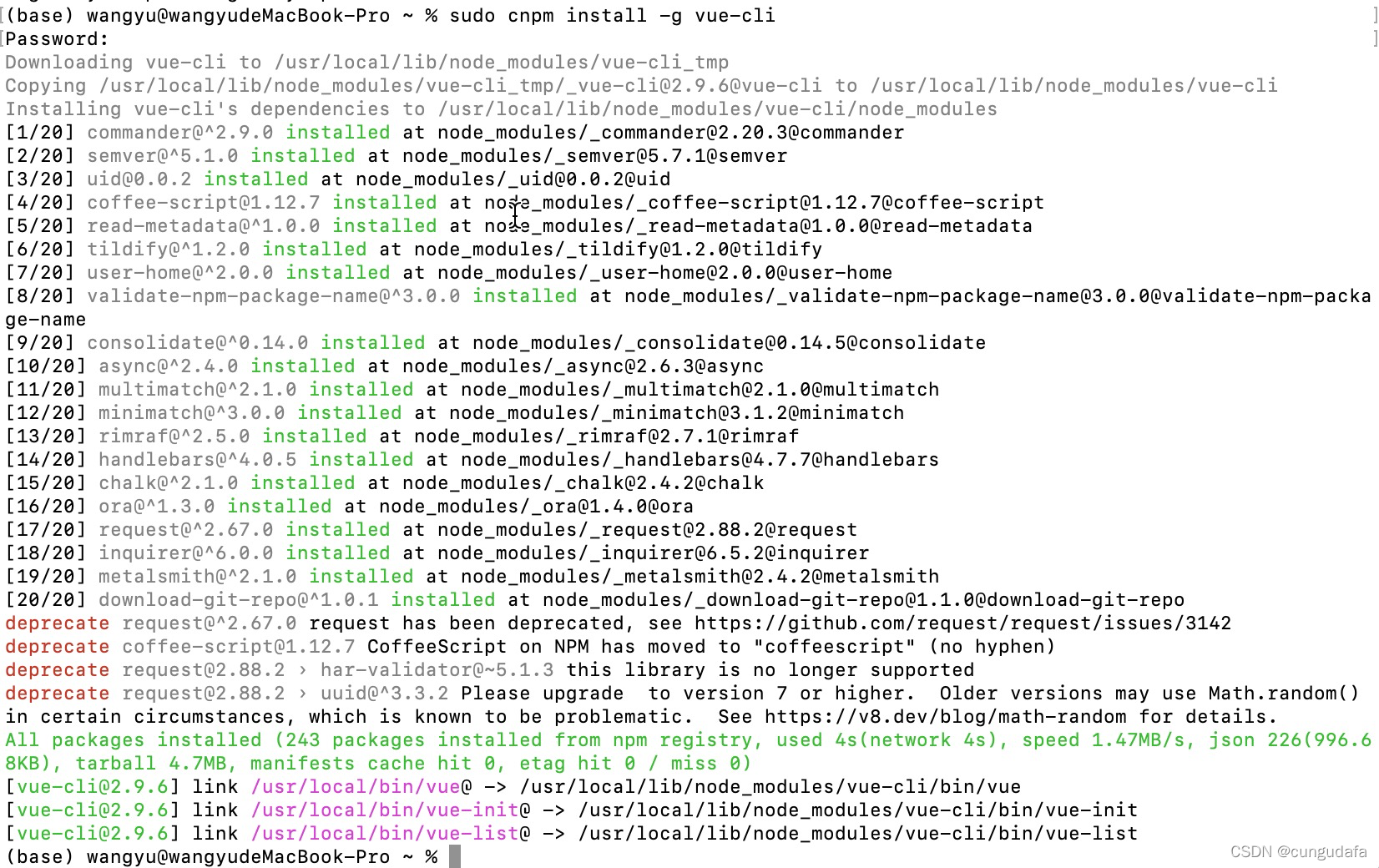
sudo cnpm install -g vue-cli

验证安装成功,查看版本号:
vue -V

总结
环境搭建到这里就结束了,接下来就是干活儿了,低头噼里啪啦敲_