Git 专栏目录:
Git 分布式版本控制系统使用教程
在 IDEA 中使用 Git 图文教程
在 IDEA 中使用 Git 图文教程
1. 配置 Git
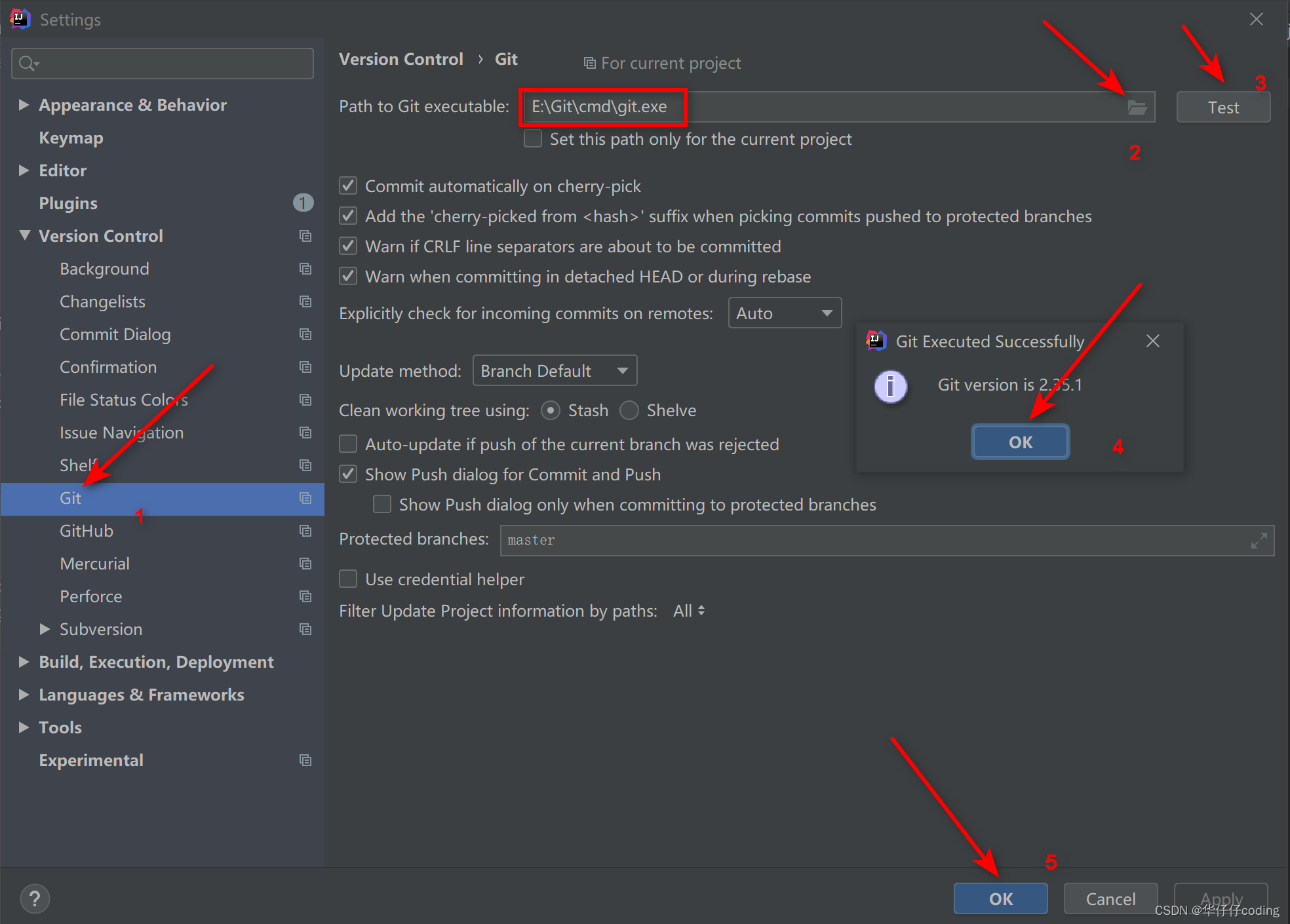
想要在 IDEA 中使用 Git,首先就需要在 IDEA 工具中对 Git 进行相关的配置。
打开 IDEA 设置,之后按照下面图片中的步骤进行操作即可。需要注意的是,在 Path Git executable 中,也就是设置 Git 可执行路径中,找到本机电脑上 Git 的安装位置,根据情况进行路径选择。例如,我这里的路径是 E:\Git\cmd\git.exe,而在 IDEA 中默认是 C 盘路径下的目录,这里要根据个人情况而定,不可忽视。

2. 创建项目远程仓库
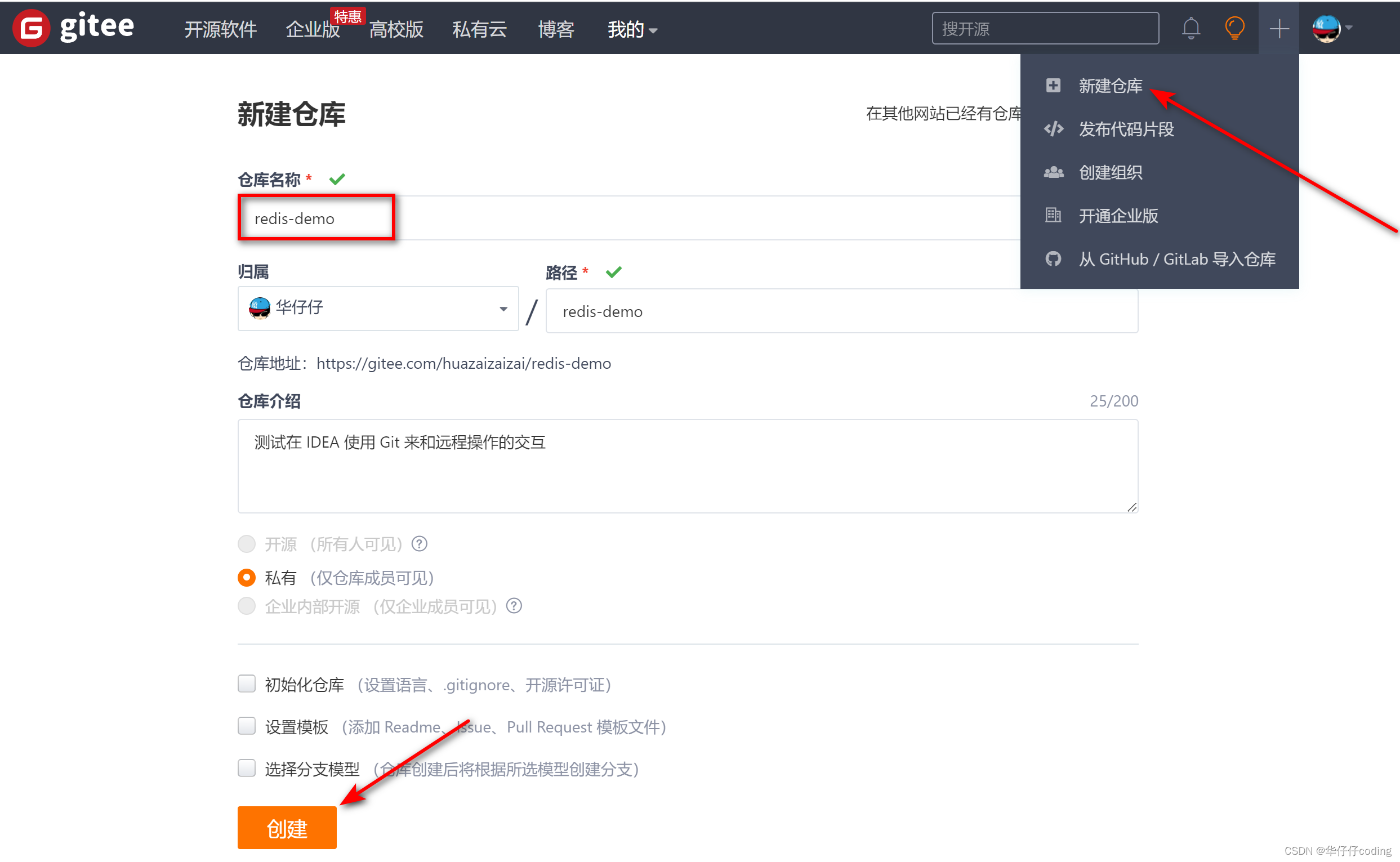
这里使用代码托管平台 Gitee 为例,进行创建远程仓库。如下图所示,新建仓库,仓库名称为 redis-demo,仓库介绍自定义没有影响,其他都按照默认设置即可,最后点击创建。

这样一个远程仓库的项目就创建完成了。
3. 初始化本地仓库
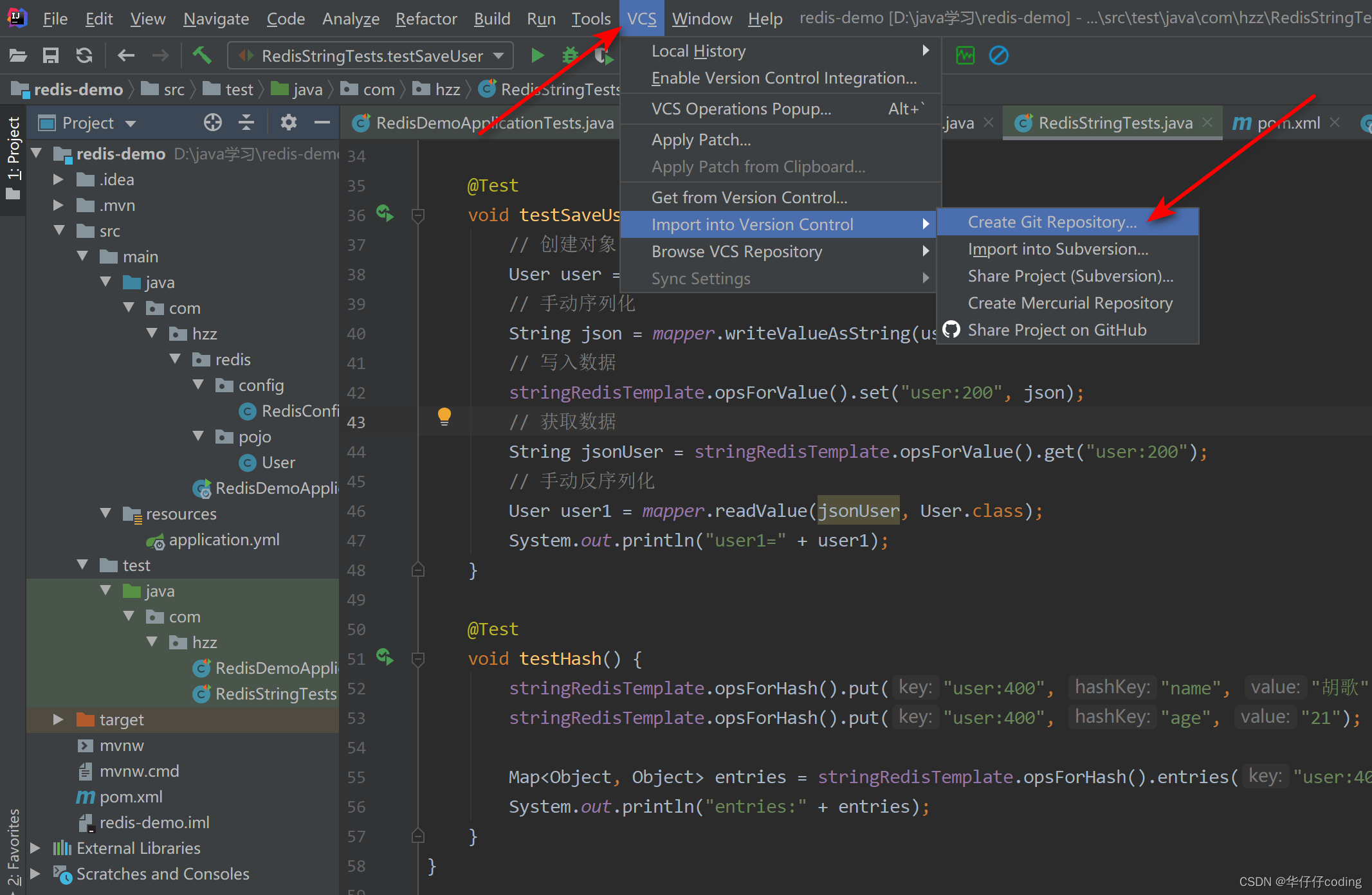
创建完远程仓库之后,还要通过 IDEA 开发工具来初始化一个本地仓库,相比于 Git Bash 这样的命令行来说,IDEA 非常方便可以进行可视化的 Git 管理。
如下图所示,在工具栏中的 VCS,鼠标光标移动到 Import Version Control -> Create Git Repository,点击 Create Git Repository。

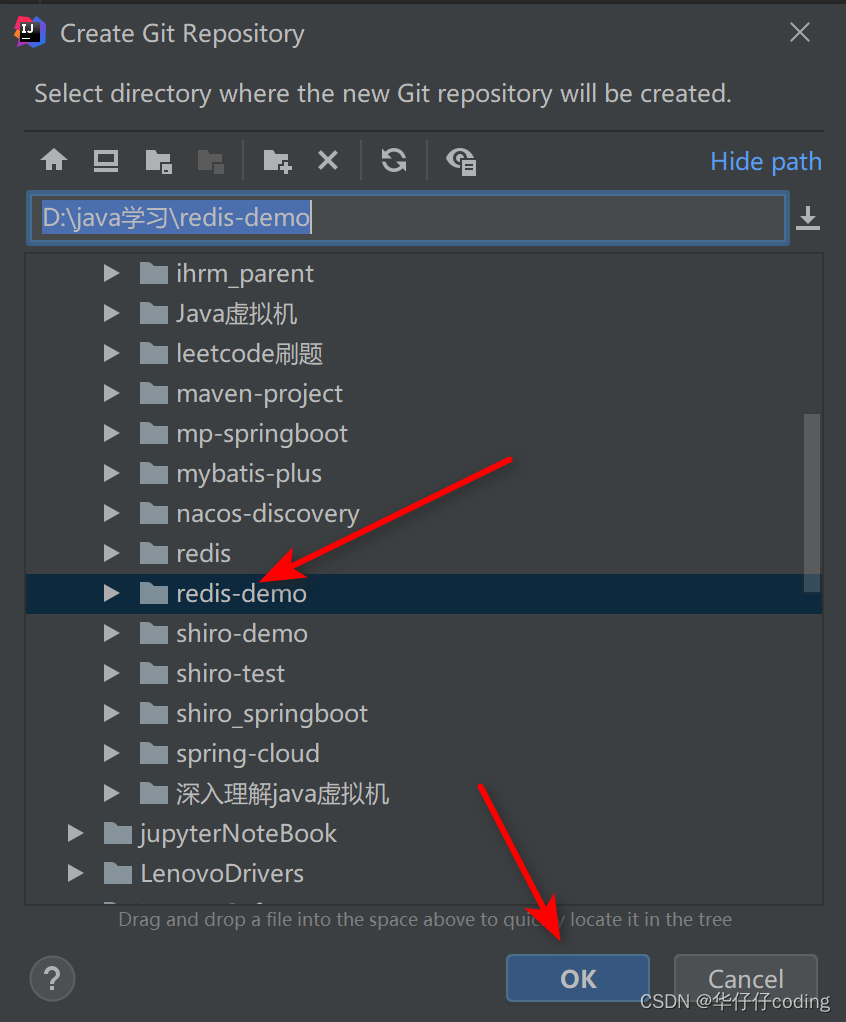
点击 Create Git Repository 之后,弹出一个小窗口,选择要初始化的本地项目。这里就以打开的项目 redis-demo 为例,对 redis-demo 进行 Git 本地初始化。

3. 连接远程仓库
初始化本地仓库,并且创建完远程仓库项目之后,下一步就需要将本地和远程进行对接交互了。那么在交互之前,肯定是要进行建立连接的,就像打电话之前先呼号建立通话连接一样,之后再进行信息交换。
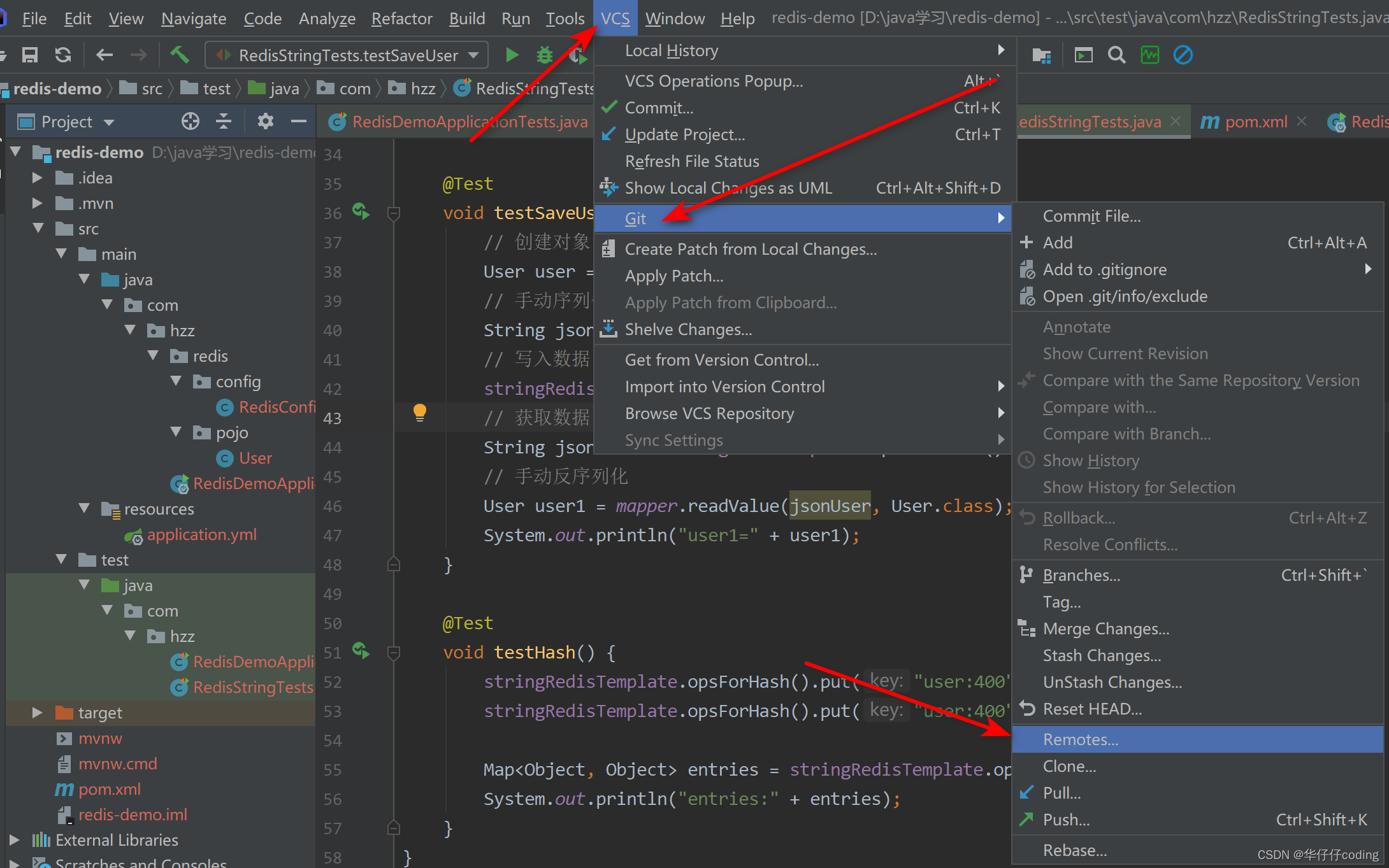
工具栏 VCS -> Git -> Remotes,点击 Remotes 添加远程仓库连接信息。

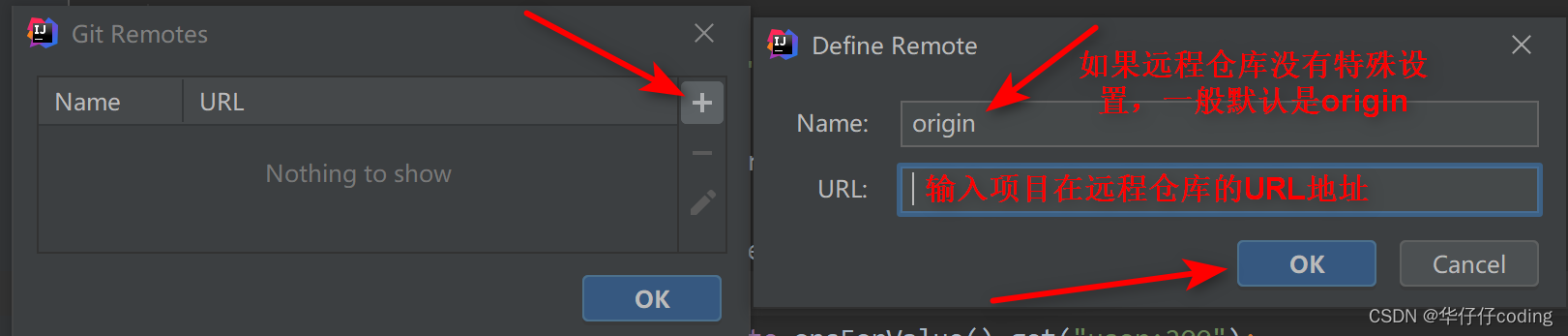
添加 Remote,输入 Name 和 URL,这里的 Name 如果没有特殊设置就是按照默认的 origin 来,也是 IDEA 自动补全的,建议在创建远程项目的时候不要轻易修改,这里的 URL 就是在远程项目信息中可以看到,我就不放出来了。

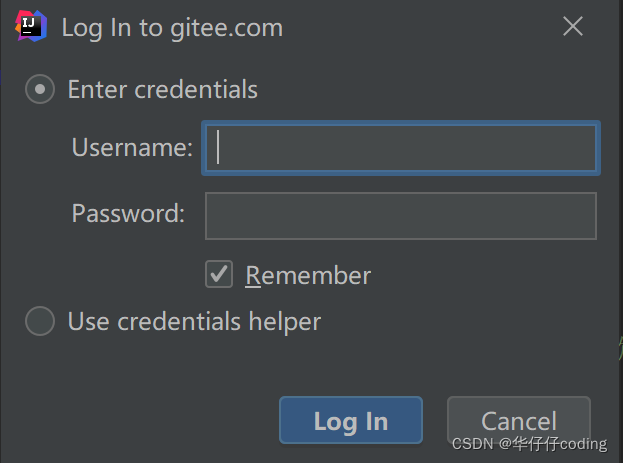
之后弹出一个登录 gitee 的窗口,输入自己在注册 gitee 的账号和密码即可,然后点击 Log In.

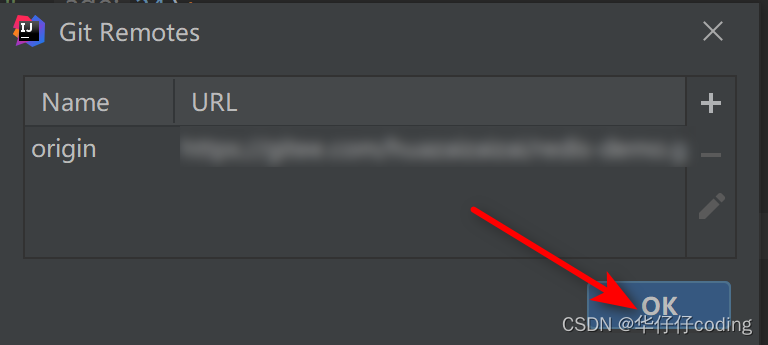
验证通过之后,Git Remotes 中便出现了远程项目的 Name 和 URL,最后点击 OK,这样就正式连接远程仓库项目了。

4. 提交到本地仓库
在工具栏中,点击绿色的图标,表示 commit 到本地仓库。
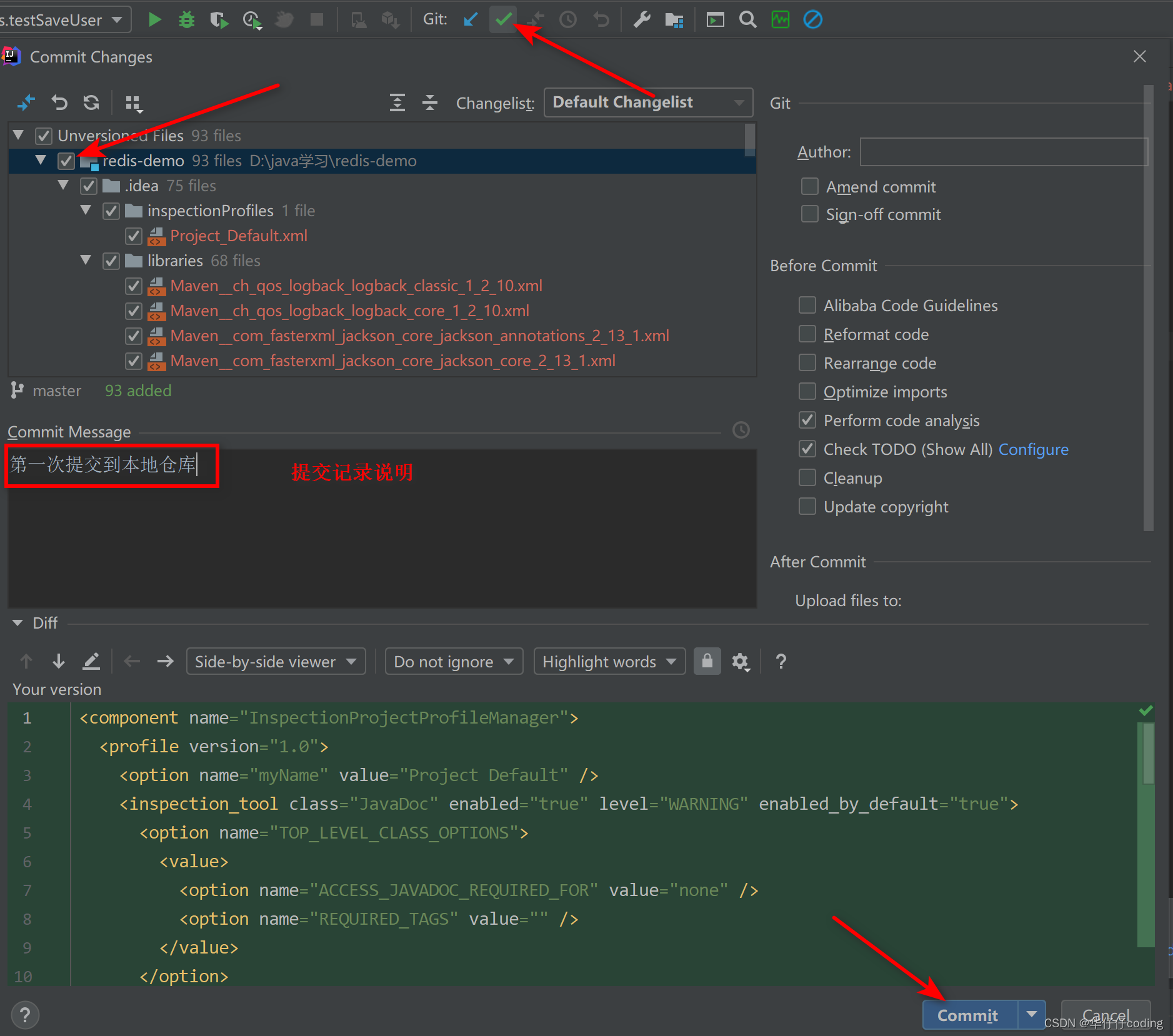
弹出一个 Commit Changes 窗口,然后,选择我们的项目 redis-demo,自动全选项目中的所有文件。在 commit Message 中填入提交记录说明,最后点击右下角的 commit,提交项目 redis-demo 到本地仓库。

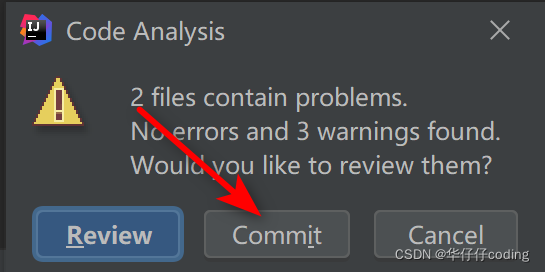
如果项目存在 warnings,即使项目没有错误可以正常运行,IDEA 还是会给出提示,询问是否要 review 一下,这里我直接忽略,直接 Commit 提交即可。

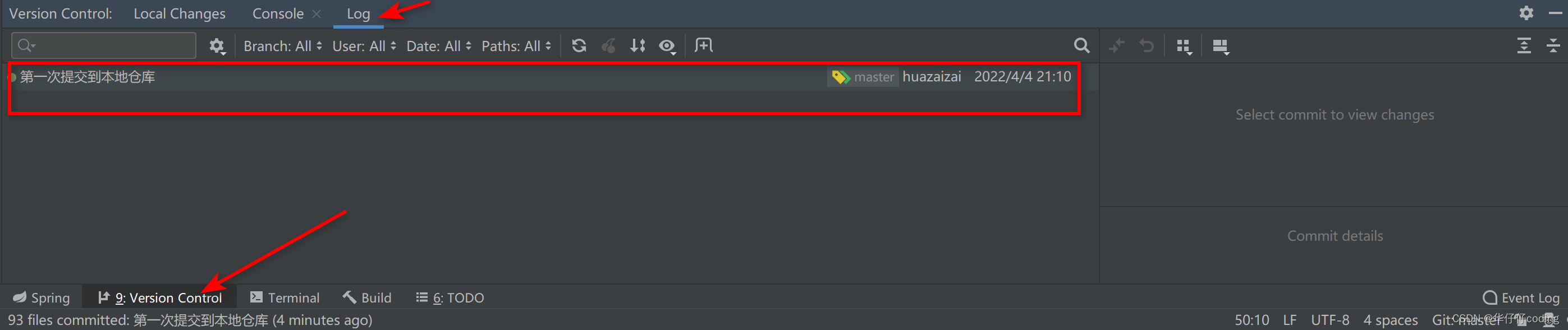
提交完成之后,IDEA 后天便开始提交到本地仓库。完成之后,在 IDEA 界面下边信息提示栏中,Log 日志选择 Version Control,可以看到提交记录,表示提交成功。
5. 推送到远程仓库
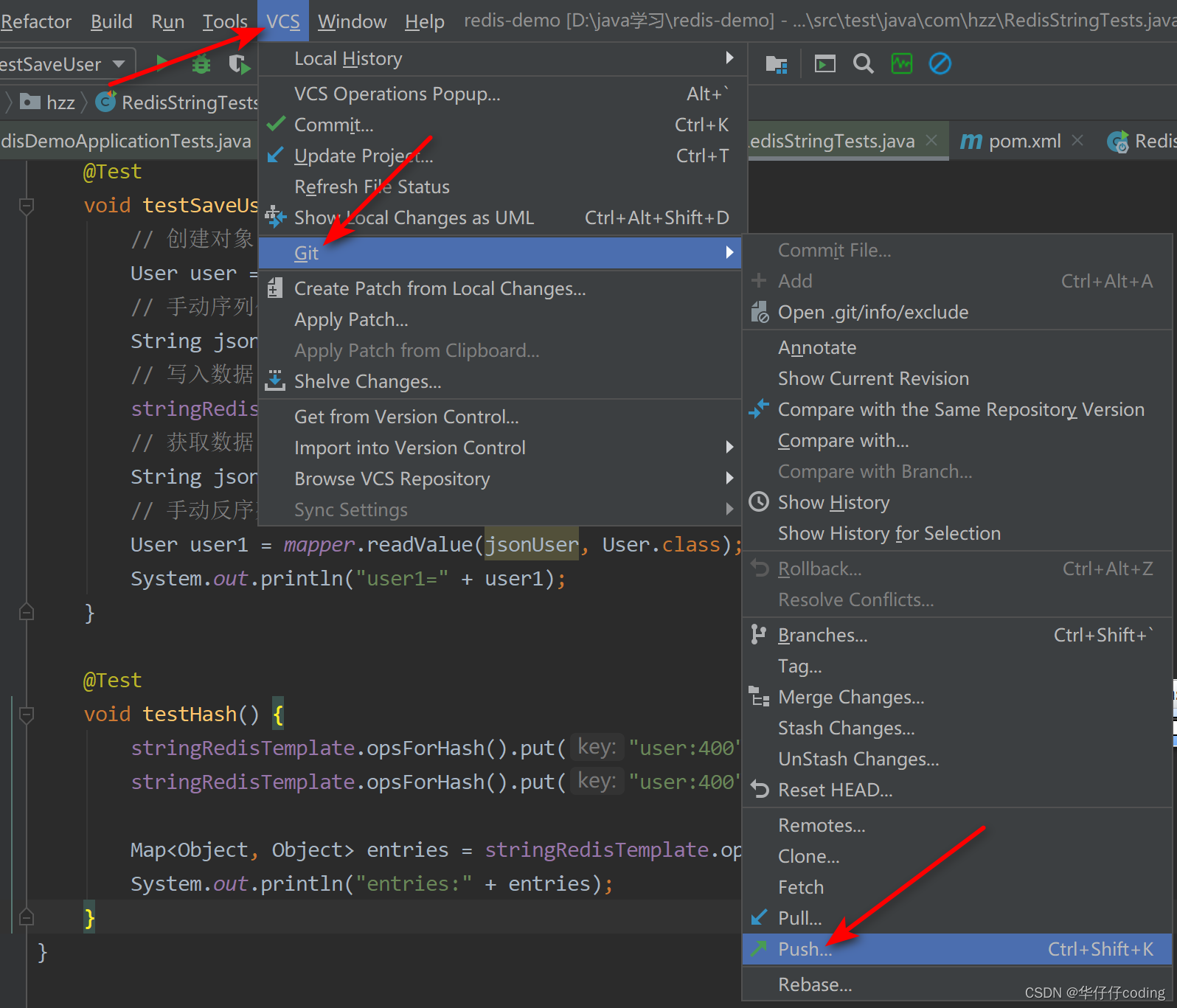
推送项目到远程仓库,按照下图操作即可,这里我就不再详细解释每个选项了。推送成功之后,可以在 IDEA 中看到提示信息,也可以在远程仓库中查看结果。

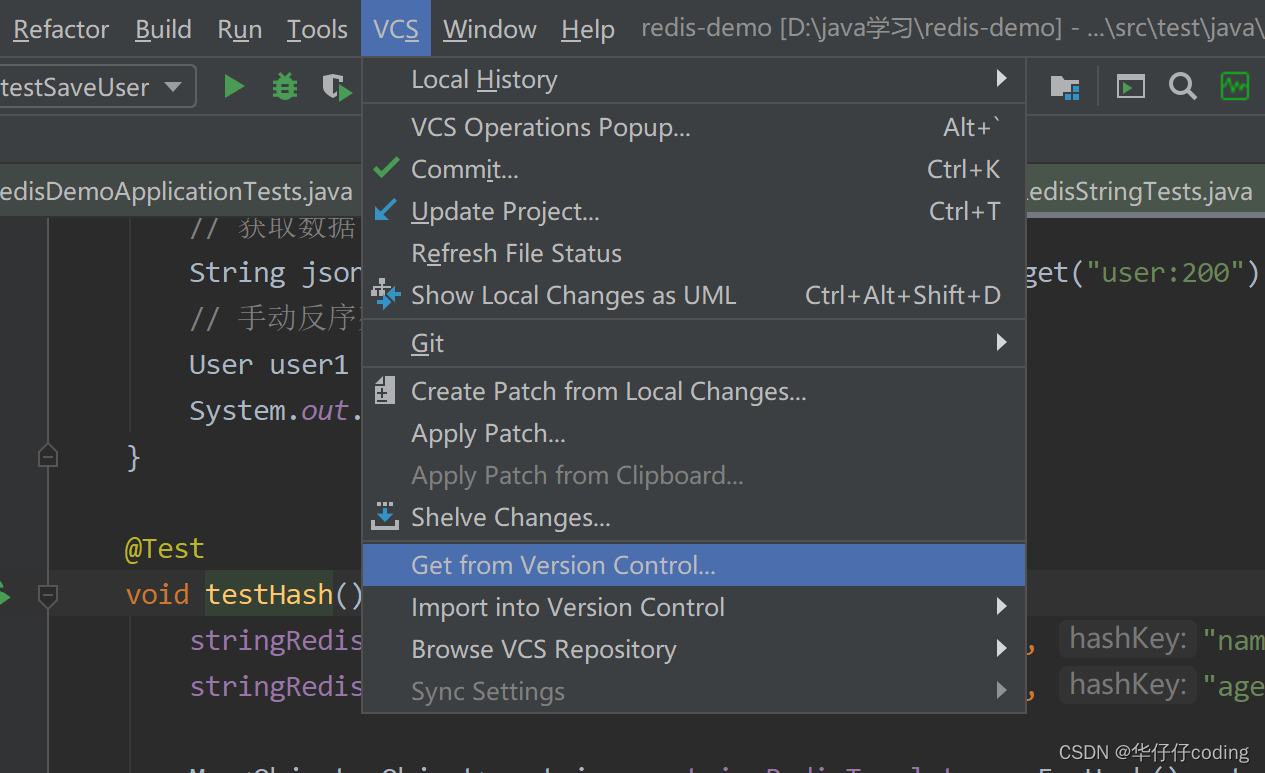
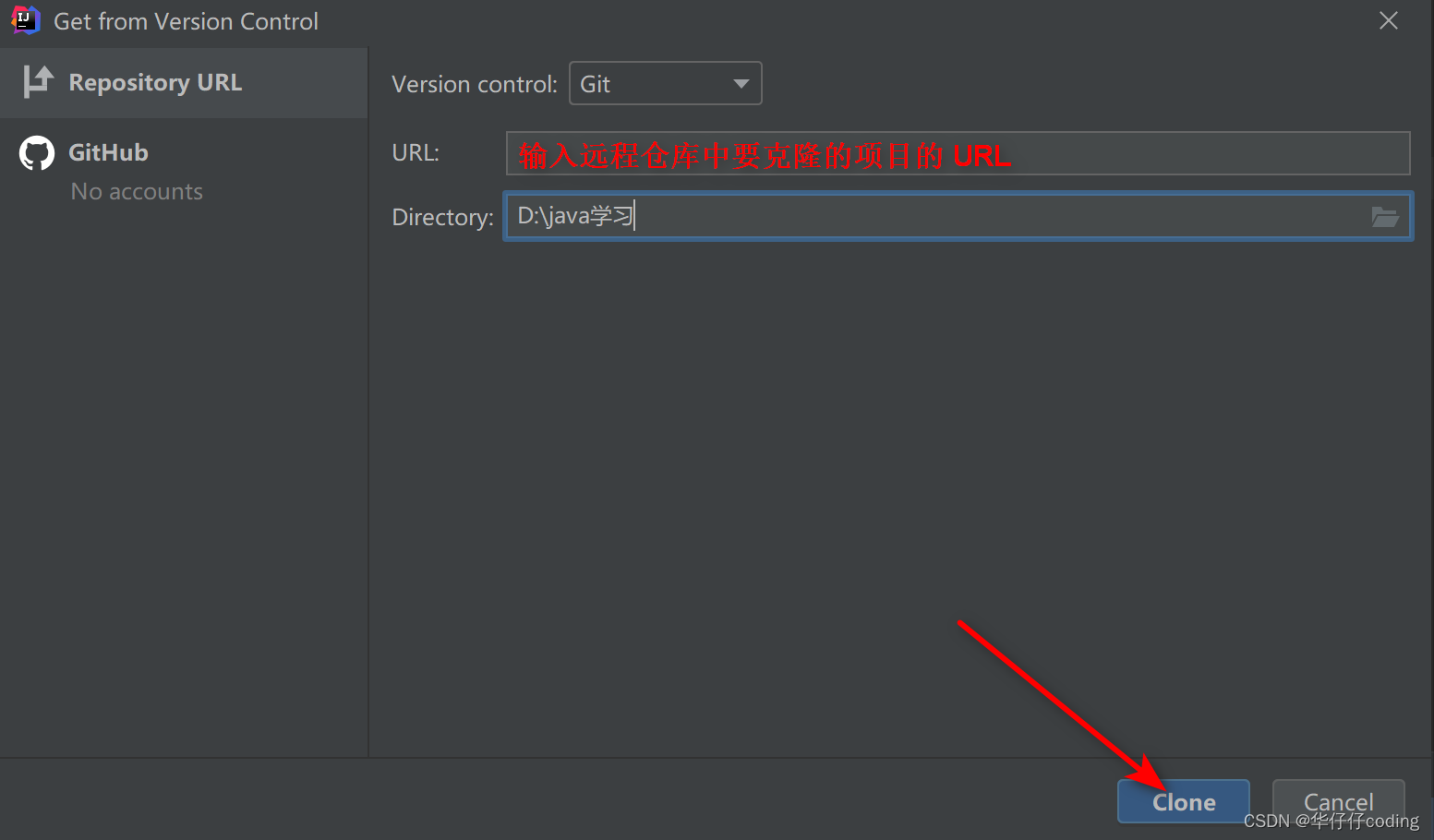
6. 克隆远程仓库到本地


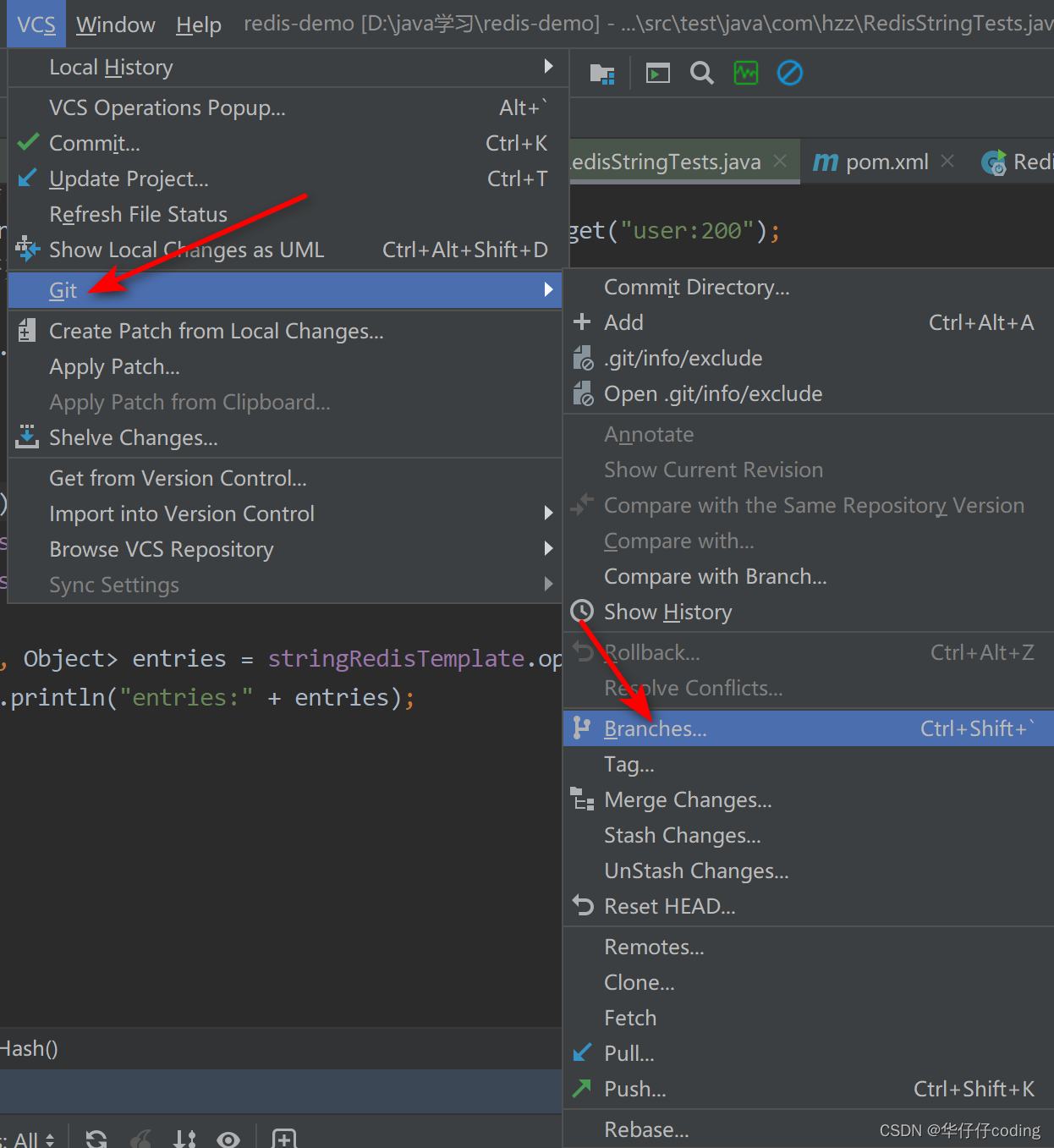
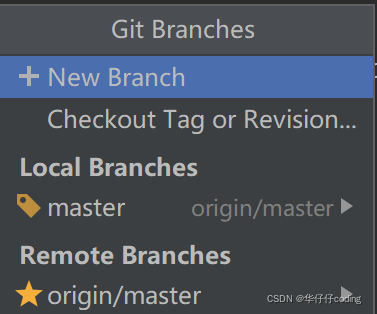
7. 分支操作
有关分支相关的操作,可以在 Git -> Branches 中点击展开看到,通过 IDEA 这种可视化界面,都是非常简单的操作,自己稍微摸索一下便可学会使用了,这里便不再叙述了。


8. 总结
Git 作为非常强大的分布式版本管理系统,在版本控制中使用非常广泛,因此学会 Git 非常重要。但是以命令行的方式操作 Git 可能不是太方便,好在 IDEA 开发工具中集成了 Git,使得我们可以进行可视化操作 Git,进行版本控制,提高了效率。