markdown是一种轻量级标记语言,常用的标记符号不超过10个;兼容性强,可以用所有的文本编辑器打开,也可以转换为html、word、电子书等。
一.编写环境(这里介绍VSCode)
在项目文件夹中新建.md文件即可写markdown格式的文档:

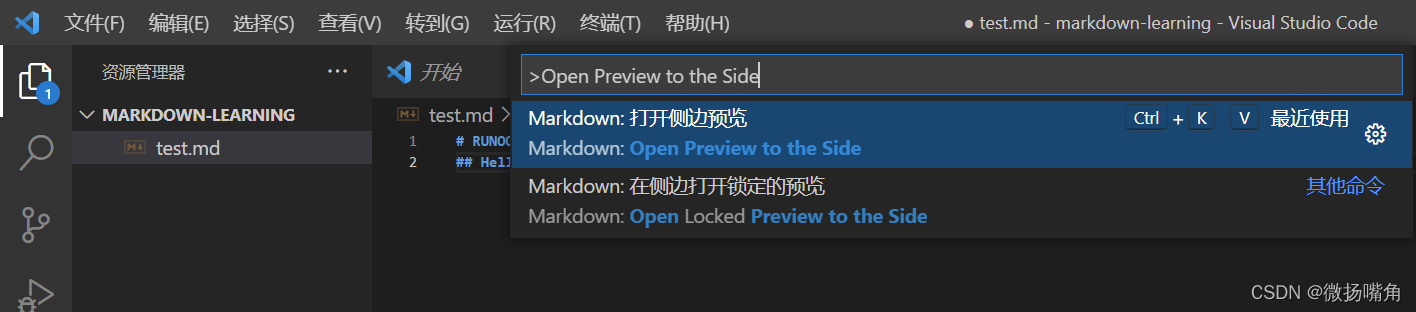
显示效果:右键点击命令面板

输入:Open Preview to the Side

结果如下:

二.常用标记符号
1.标题:在文本前加上不同数量的#。
#一级标题
##二级标题
###三级标题
####四级标题
#####五级标题
######六级标题

2.列表
在文本前加“-”,要与文本之间用一个空格隔开

使用有序列表,在文字加“1.”、“2.”等,用一个空格隔开。

若没有用空格隔开,效果如下:

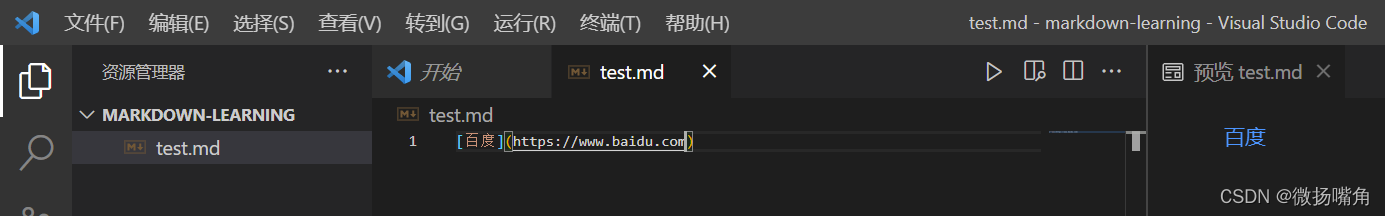
3.插入链接与图片
显示文本

插入图片与链接的语法类似,只是在[]加一个"!"。
4.引用
文字引用:在文字前加“>"。

补充,空一行后文字引用自动取消:

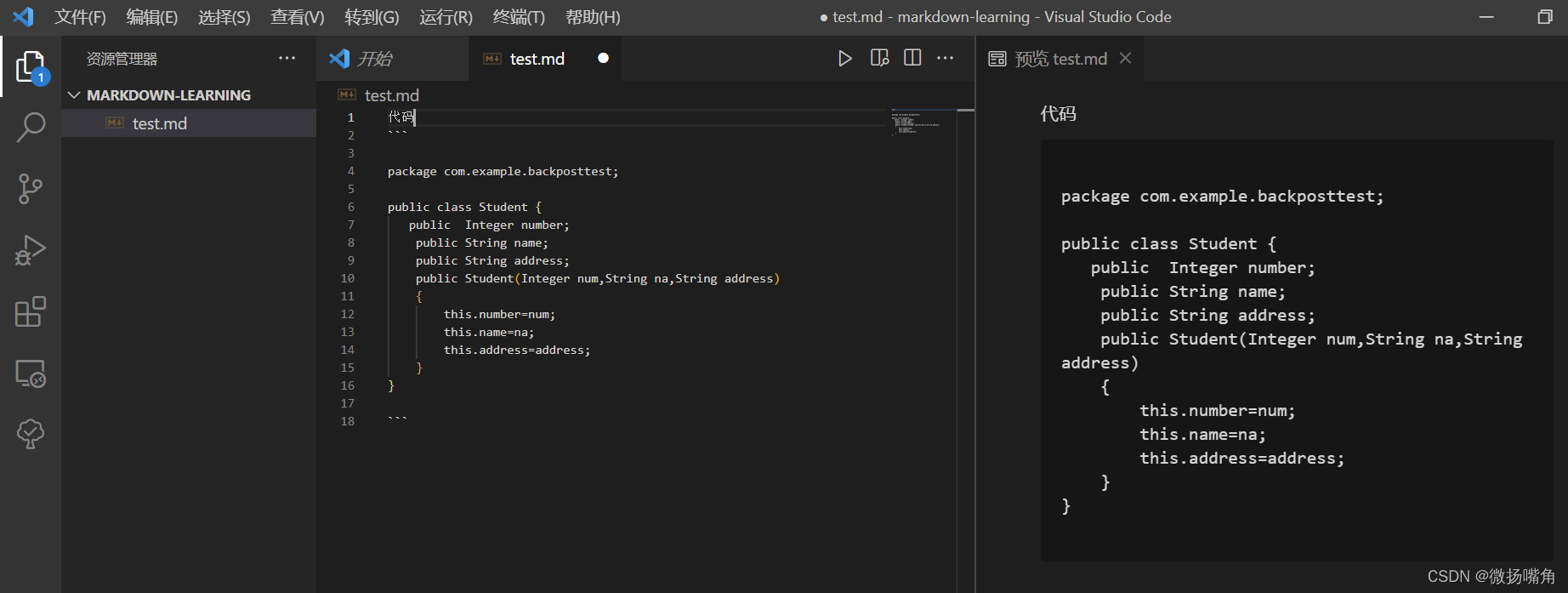
代码引用:将```(三个反向单引号)置于代码的首行和尾行
注:下图代码显示背景颜色更深,不仔细看很难发现。

给软件换个背景给容易观察:

5.粗体和斜体
用两个“”来设置粗体,一个“”来显示斜体。

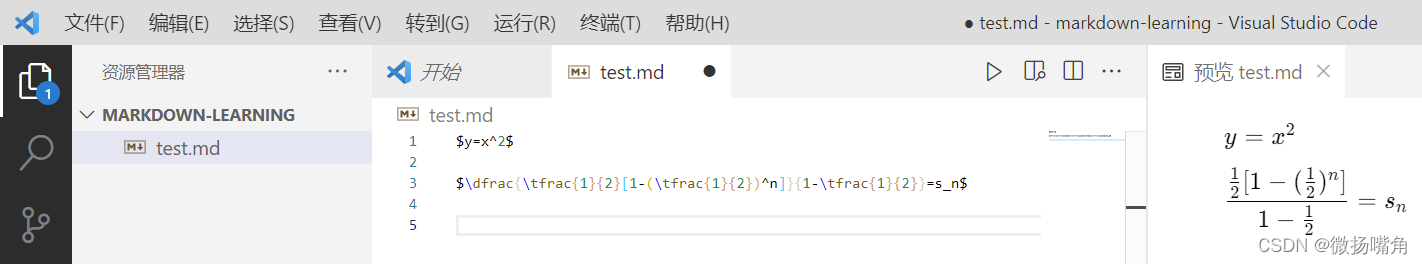
6.数学公式

7.流程图
添加插件

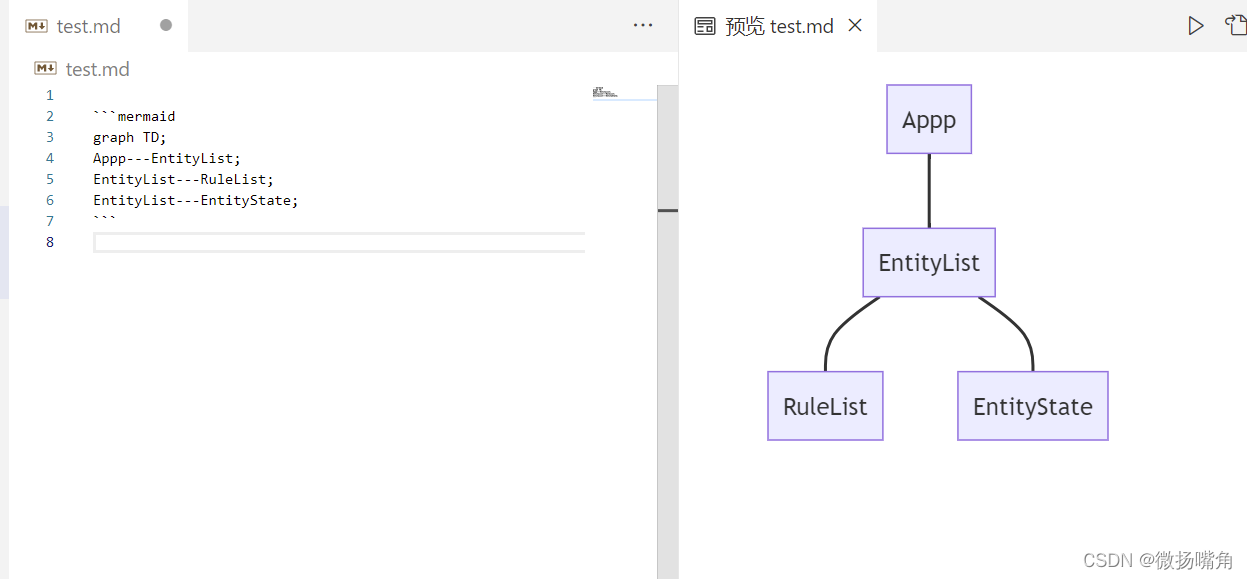
格式:
效果如下:

Markdown流程图的基础语法
所有的流程图都是由节点、几何形状和边、箭头或线组成。
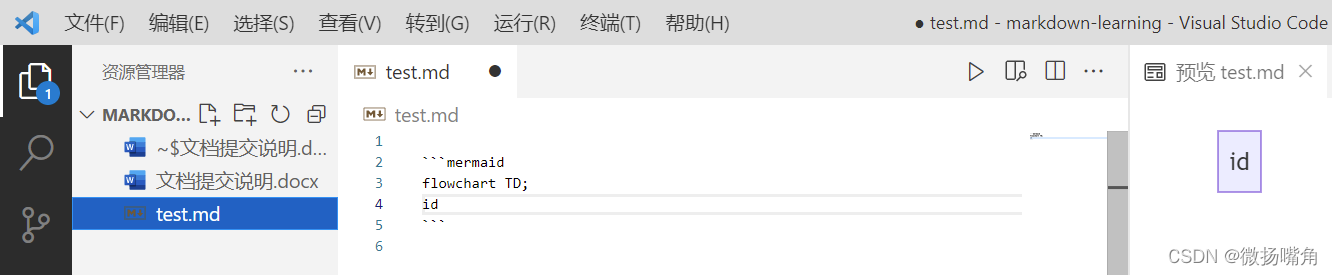
(1)节点(默认的)

id展示在方格中,即id作为节点对象,也作为节点的名字。不同节点对象名字不能相同。
(2)带文字的节点
默认节点对象就是节点的名称,但也可以设置不同的名字。

(3)流程图的方向
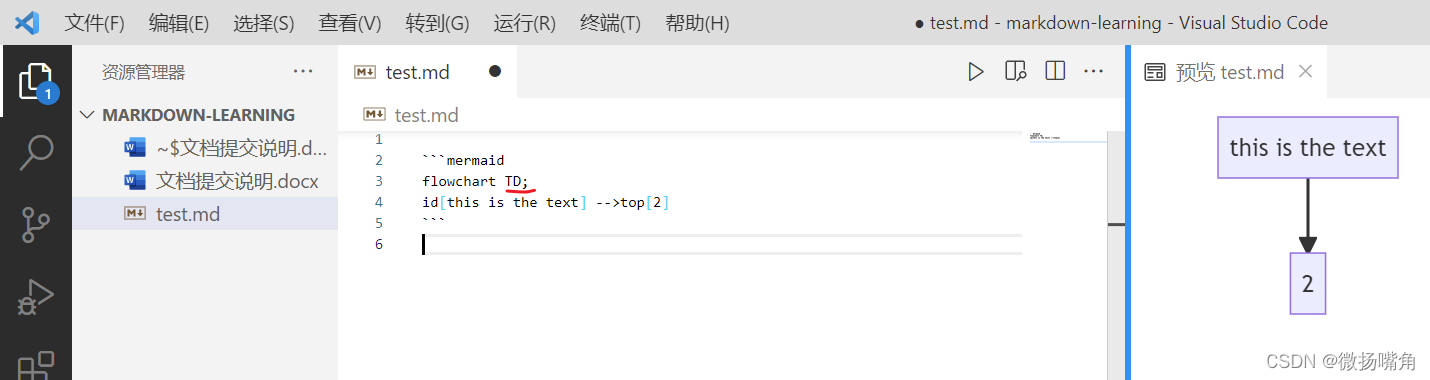
从上到下的方向 TD(top-down) TB(top-bottom)
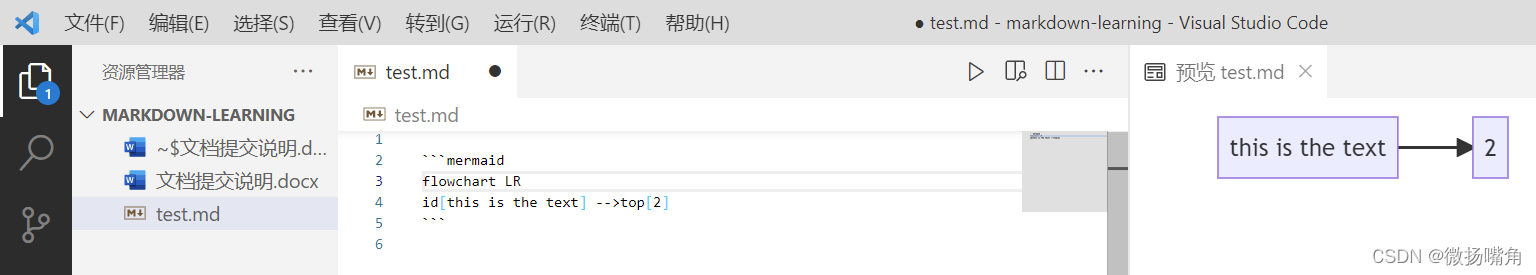
从左到右的方向 LR(left-right)
从下到上的方向BT(bottom-top)
从右到左的方向RL(right-left)


(4)节点的形状
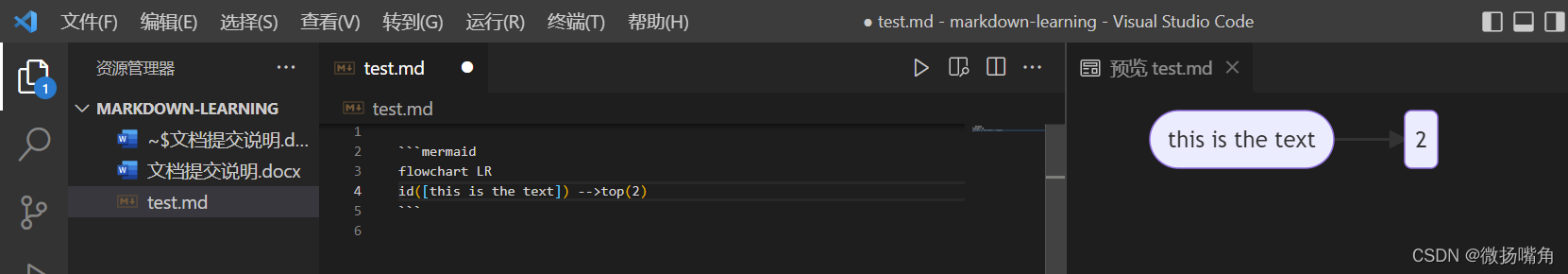
圆角边的节点()

足球场形状的节点[()]

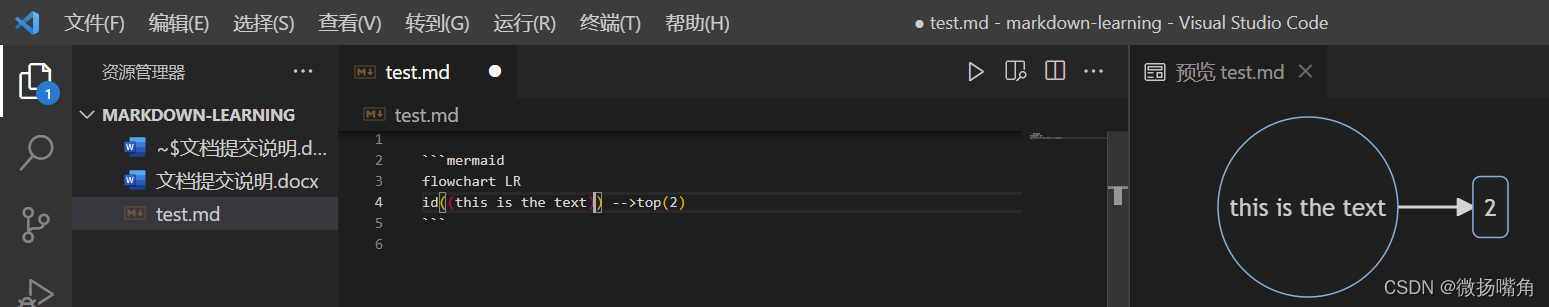
圆形节点(())

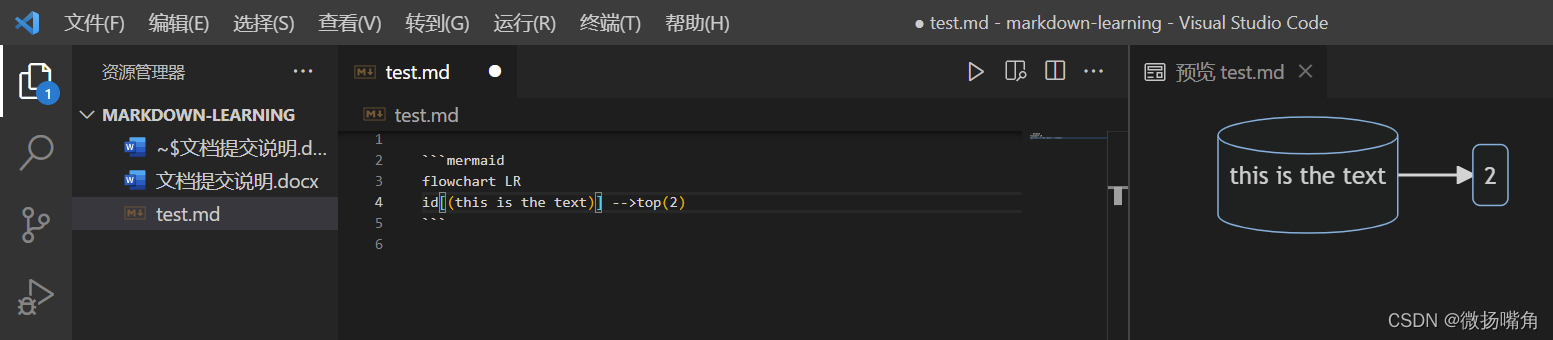
圆柱形节点[()]

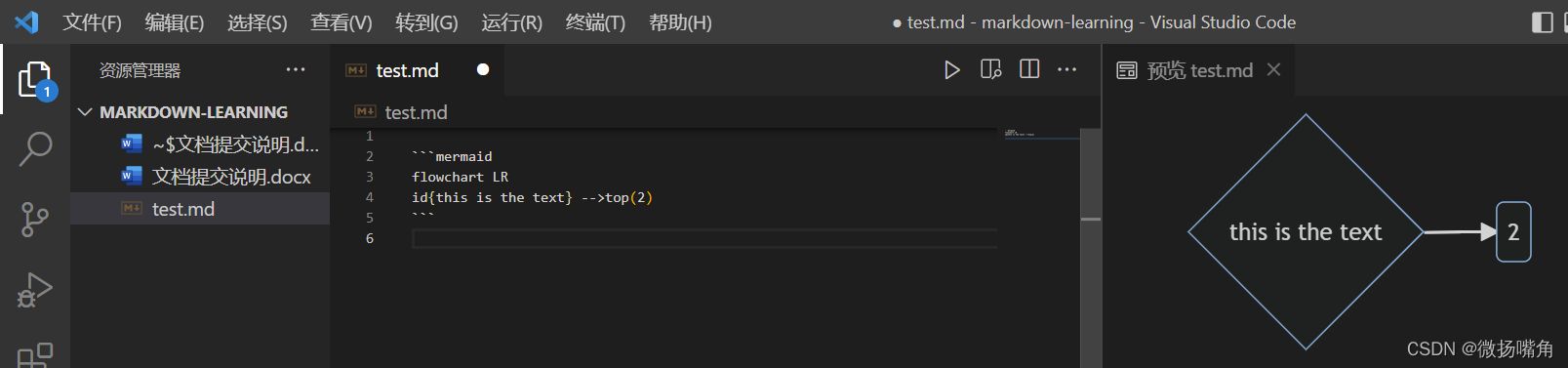
菱形节点{}

平行四边形节点[/ /]

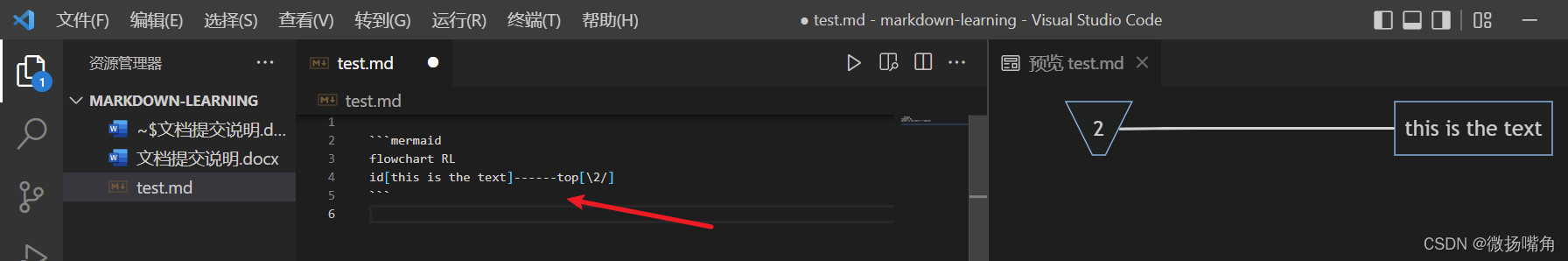
梯形节点[\ /]
[/ ]

(5)连线的类型(直线虚线的连接符个数至少为3个,带箭头的至少为2个,且个数越多线越长)
直线—


带箭头的连线 --> <–> (注意,–>的箭头指向是由流程图的方向决定,RL或LR,注意图形的位置也会发生改变)


虚线-.-
-.->
<-.->

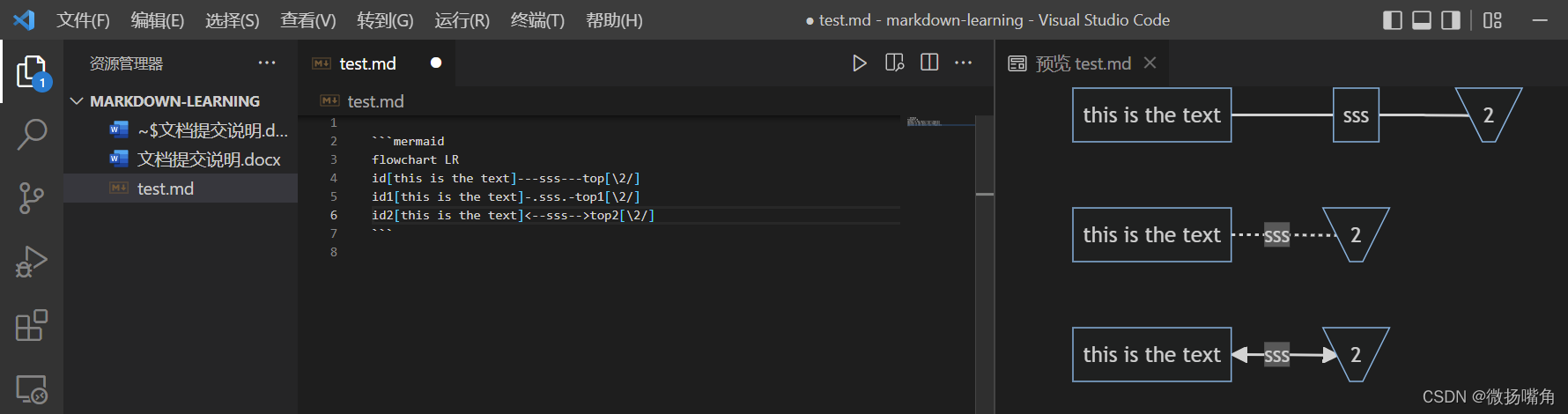
带文字的连线—xxx—
<-- xxx–>
-.xxx.-

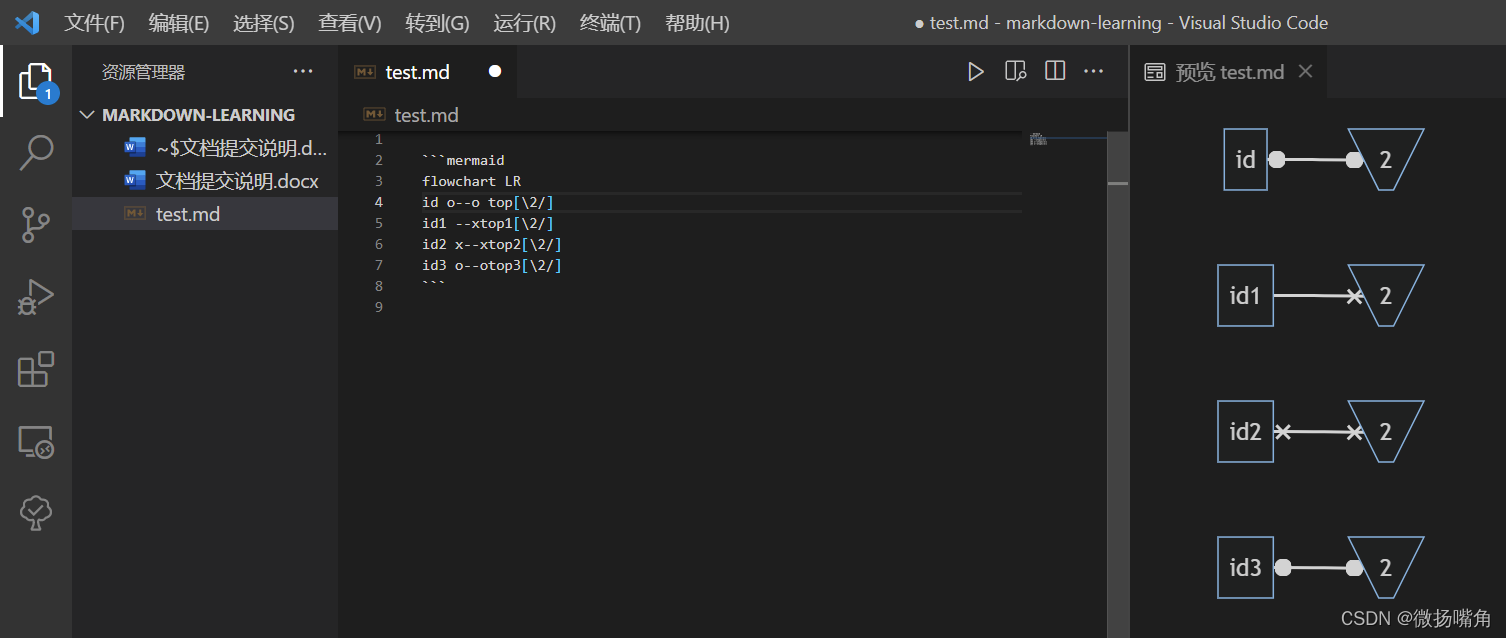
新的箭头类型 --o --x

(6)子图:subgraph 子图名
