本文主要介绍 Typora 正文标题、侧边大纲、TOC 标题自动编号的方法。
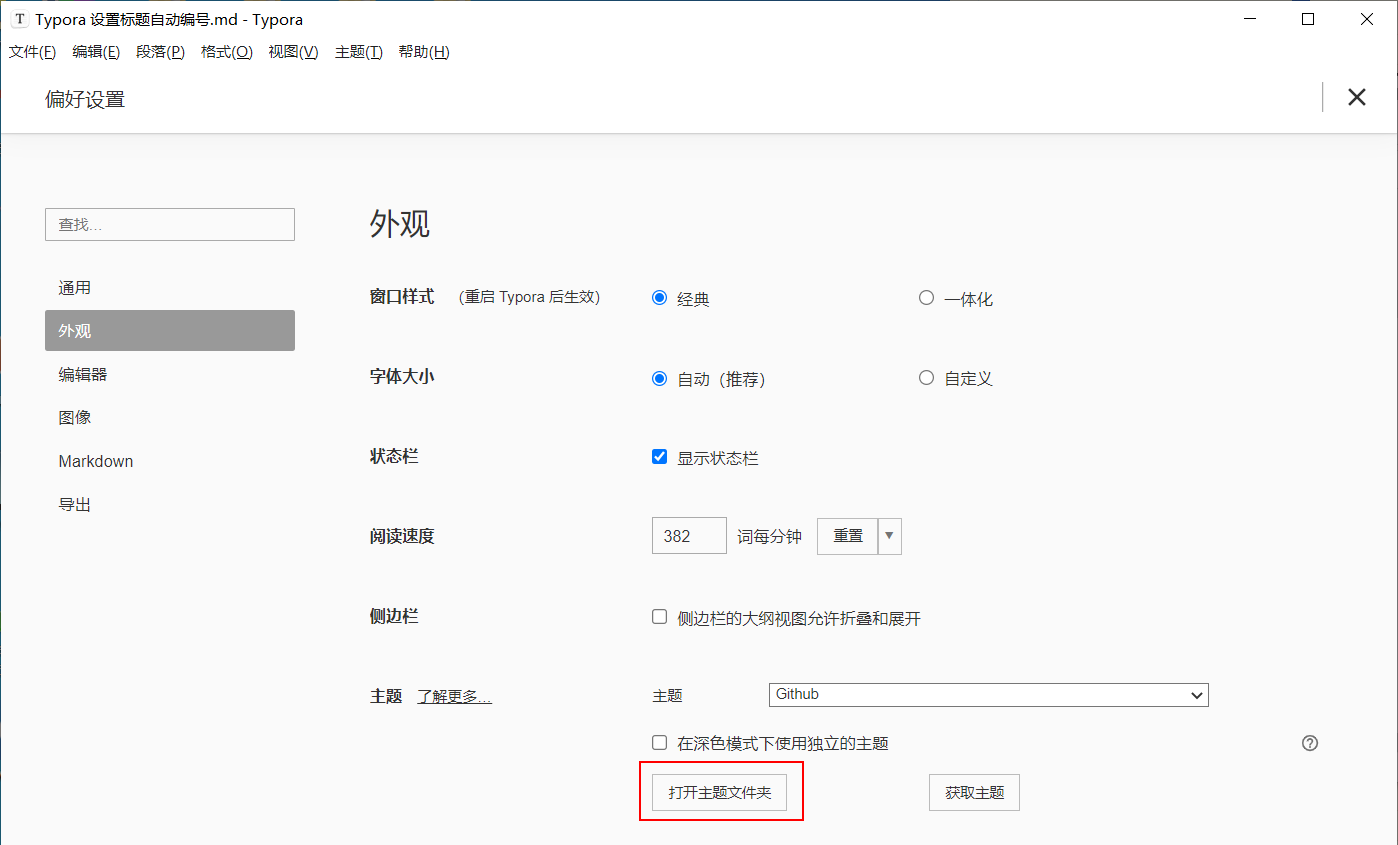
- 依次点击 文件 —— 偏好设置 —— 外观 —— 打开主题文件,

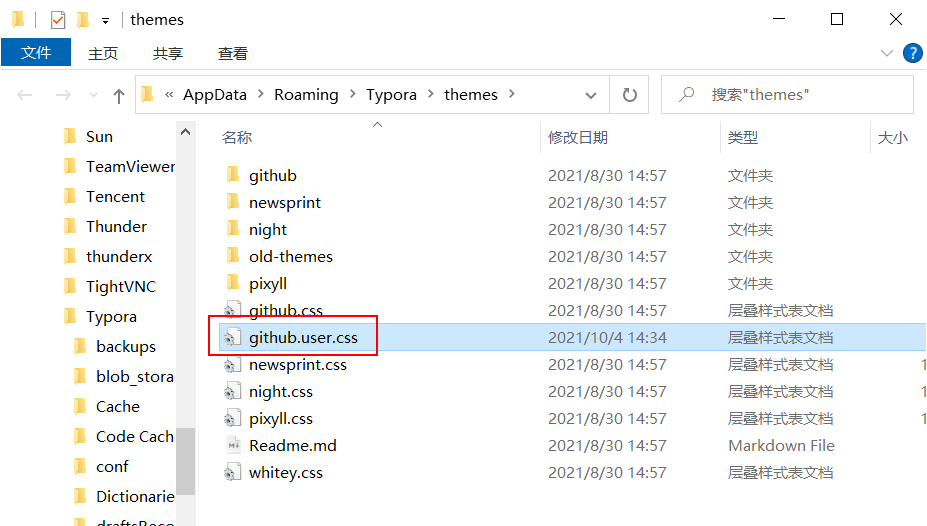
- 在打开的文件夹中增加文件
github.user.css

完整内容如下:
body {
counter-reset: body;
}
/* 正文标题自动序号 */
h1 {
counter-reset: h1;
}
h2 {
counter-reset: h2;
}
h3 {
counter-reset: h3;
}
h4 {
counter-reset: h4;
}
h5 {
counter-reset: h5;
}
h6 {
counter-reset: h6;
}
h1:before {
counter-increment: body;
content: counter(body) " ";
}
h2:before {
counter-increment: h1;
content: counter(body) "." counter(h1) " ";
}
h3:before {
counter-increment: h2;
content: counter(body) "." counter(h1)"." counter(h2) " ";
}
h4:before {
counter-increment: h3;
content: counter(body) "." counter(h1)"." counter(h2)"." counter(h3) " ";
}
h5:before {
counter-increment: h4;
content: counter(body) "." counter(h1)"." counter(h2)"." counter(h3)"." counter(h4) " ";
}
h6:before {
counter-increment: h5;
content: counter(body) "." counter(h1)"." counter(h2)"." counter(h3)"." counter(h4)"." counter(h5) " ";
}
/* 侧边大纲自动序号 */
.sidebar-content {
counter-reset: h1
}
.outline-h1 {
counter-reset: h2
}
.outline-h2 {
counter-reset: h3
}
.outline-h3 {
counter-reset: h4
}
.outline-h4 {
counter-reset: h5
}
.outline-h5 {
counter-reset: h6
}
.outline-h1>.outline-item>.outline-label:before {
counter-increment: h1;
content: counter(h1) " "
}
.outline-h2>.outline-item>.outline-label:before {
counter-increment: h2;
content: counter(h1) "." counter(h2) " "
}
.outline-h3>.outline-item>.outline-label:before {
counter-increment: h3;
content: counter(h1) "." counter(h2) "." counter(h3) " "
}
.outline-h4>.outline-item>.outline-label:before {
counter-increment: h4;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) " "
}
.outline-h5>.outline-item>.outline-label:before {
counter-increment: h5;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) " "
}
.outline-h6>.outline-item>.outline-label:before {
counter-increment: h6;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) " "
}
/* TOC 自动序号 */
.md-toc-inner {
text-decoration: none;
}
.md-toc-content {
counter-reset: h1toc
}
.md-toc-h1 {
margin-left: 0;
counter-reset: h2toc
}
.md-toc-h2 {
margin-left: 1rem;
counter-reset: h3toc
}
.md-toc-h3 {
margin-left: 2rem;
counter-reset: h4toc
}
.md-toc-h4 {
margin-left: 3rem;
counter-reset: h5toc
}
.md-toc-h5 {
margin-left: 4rem;
counter-reset: h6toc
}
.md-toc-h6 {
margin-left: 5rem;
}
.md-toc-h1:before {
counter-increment: h1toc;
content: counter(h1toc) " "
}
.md-toc-h1 .md-toc-inner {
margin-left: 0;
}
.md-toc-h2:before {
counter-increment: h2toc;
content: counter(h1toc) ". " counter(h2toc) " "
}
.md-toc-h2 .md-toc-inner {
margin-left: 0;
}
.md-toc-h3:before {
counter-increment: h3toc;
content: counter(h1toc) ". " counter(h2toc) ". " counter(h3toc) " "
}
.md-toc-h3 .md-toc-inner {
margin-left: 0;
}
.md-toc-h4:before {
counter-increment: h4toc;
content: counter(h1toc) ". " counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) " "
}
.md-toc-h4 .md-toc-inner {
margin-left: 0;
}
.md-toc-h5:before {
counter-increment: h5toc;
content: counter(h1toc) ". " counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) ". " counter(h5toc) " "
}
.md-toc-h5 .md-toc-inner {
margin-left: 0;
}
.md-toc-h6:before {
counter-increment: h6toc;
content: counter(h1toc) ". " counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) ". " counter(h5toc) ". " counter(h6toc) " "
}
.md-toc-h6 .md-toc-inner {
margin-left: 0;
}
以上内容包含了正文标题、侧边大纲、TOC 标题自动编号。
-
保存后重启 Typora。
-
效果如下:

- 参考资料
-
Typora设置标题自动添加序号 - 简书
https://www.jianshu.com/p/89ba39c95af4 -
Typora 标题自动编号 - 知乎
https://zhuanlan.zhihu.com/p/110257979 -
Auto Numbering for Headings
https://support.typora.io/Auto-Numbering/