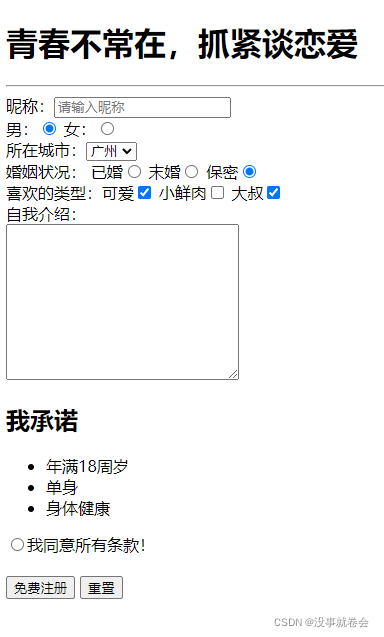
#用html实现上面的界面
<body>
<h1><b>青春不常在,抓紧谈恋爱</b></h1>
<hr>
<!-- form:reset按钮重置的时候,用来限定范围 -->
<form action="">
昵称:<input type="text" placeholder="请输入昵称">
<br>
男:<input type="radio" checked name="1">
<!-- label:点字也能选中 -->
<label>女:<input type="radio" name="1"></label>
<br>
<!-- 下拉菜单 -->
所在城市:<select name="" id="">
<option value="">上海</option>
<!-- selected:默认选中城市 -->
<option value="" selected>广州</option>
<option value="">北京</option>
</select>
<br>
<!-- 单选 -->
婚姻状况: 已婚<input type="radio" name="2">
末婚<input type="radio"name="2">
保密<input type="radio" name="2" checked>
<br>
<!-- 多选 -->
喜欢的类型:可爱<input type="checkbox" checked>
小鲜肉<input type="checkbox">
大叔<input type="checkbox" checked>
<br>
<!-- 文本域 -->
自我介绍:
<br>
<textarea name="" id="" cols="30" rows="10">
</textarea>
<br>
<!-- 无序列表 -->
<h2>我承诺</h2>
<ul>
<li>年满18周岁</li>
<li>单身</li>
<li>身体健康</li>
</ul>
<input type="radio">我同意所有条款!
<br>
<br>
<!-- value:这里的赋值方式,要加强记忆 -->
<input type="submit" value="免费注册">
<input type="reset">
</form>
</body>