笔者环境:macos Monterey12.3版本+ 4U16G,大家可以根据自身环境进行适当调整
一、编辑器&终端
设置里的内存限制给的4G,其他主要也就是终端显示和字体大小配置,直接上json:
TIPS:macos上默认终端字体拉伸太严重,用
monospace等宽字体代替
{
"editor.fontFamily": "Consolas",
"editor.fontSize": 18,
"editor.lineHeight": 24,
"files.autoSave": "off",
"editor.wordWrap": "on",
"editor.minimap.enabled": false,
"editor.insertSpaces": true,
"editor.tabSize": 2,
"workbench.editor.enablePreview": true,
"workbench.editor.enablePreviewFromQuickOpen": true,
"terminal.integrated.shell.windows": "C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\powershell.exe",
"[javascript]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[json]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"terminal.integrated.shell.osx": "/bin/bash",
"terminal.integrated.automationShell.osx": "",
"terminal.integrated.cursorStyle": "line",
"terminal.integrated.cursorBlinking": true,
"terminal.integrated.fontFamily": "monospace"
}
二、代码管理
代码管理对于开发者来说是基本操作,比如大家熟悉的 Git 或者 SVN 代码管理方式。
微信小程序自身也提供了一套管理方式,其实市面上这种东西都大同小异。好处在于配置一次之后,在登陆微信开发者工具之后(扫码),可以直接同步过来,相当于配置云端化,如下图:

但是这个功能有些鸡肋,而且笔者已经习惯 github 了,so~
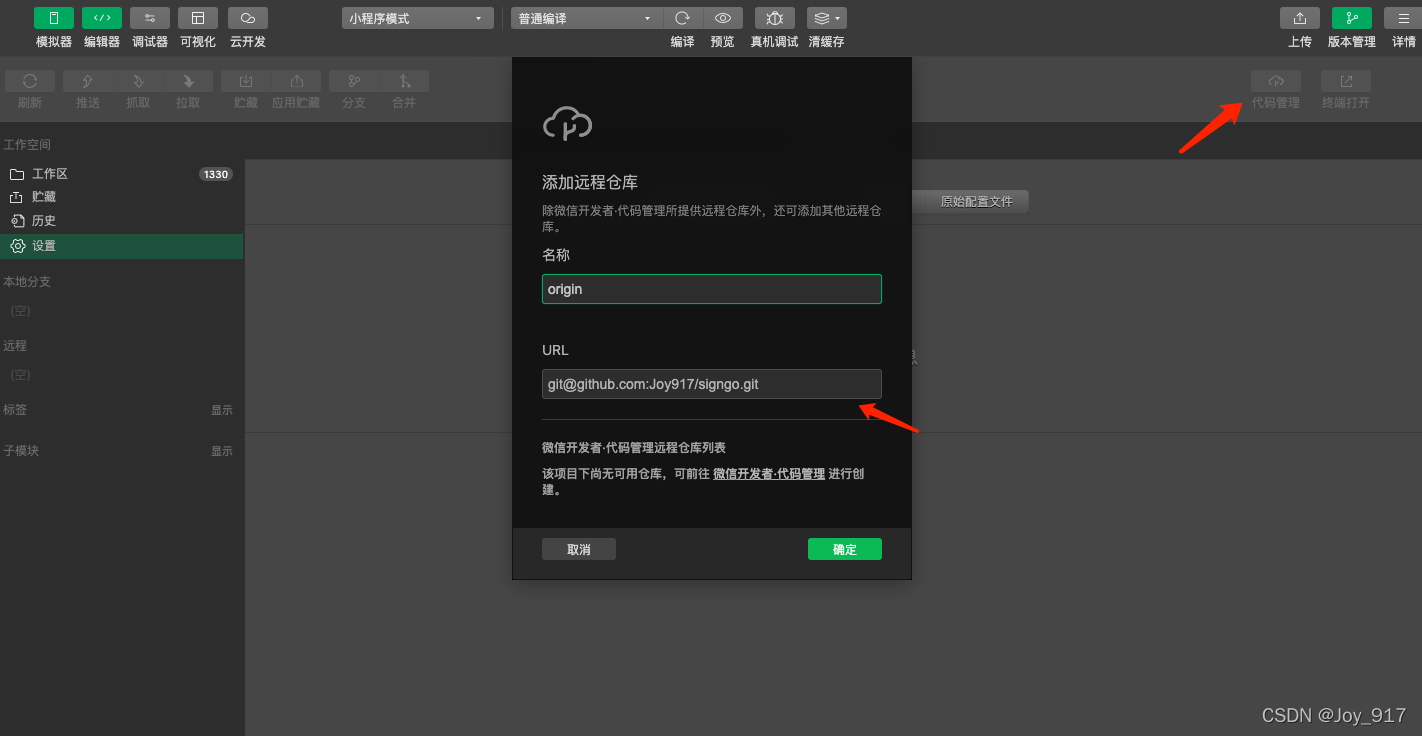
可以直接在开发者工具里配置好常用的远程仓库,工具同样支持,如下图:

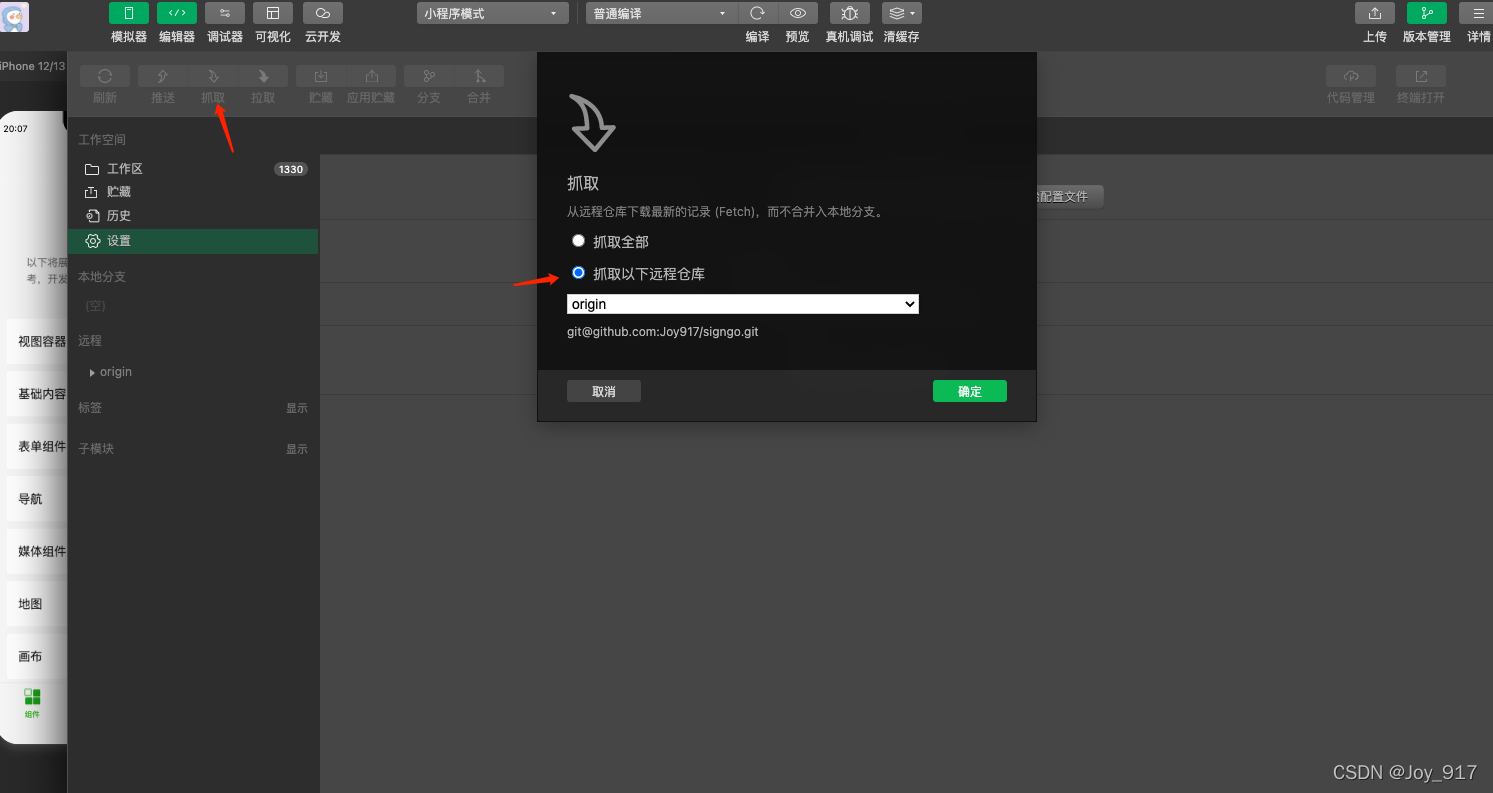
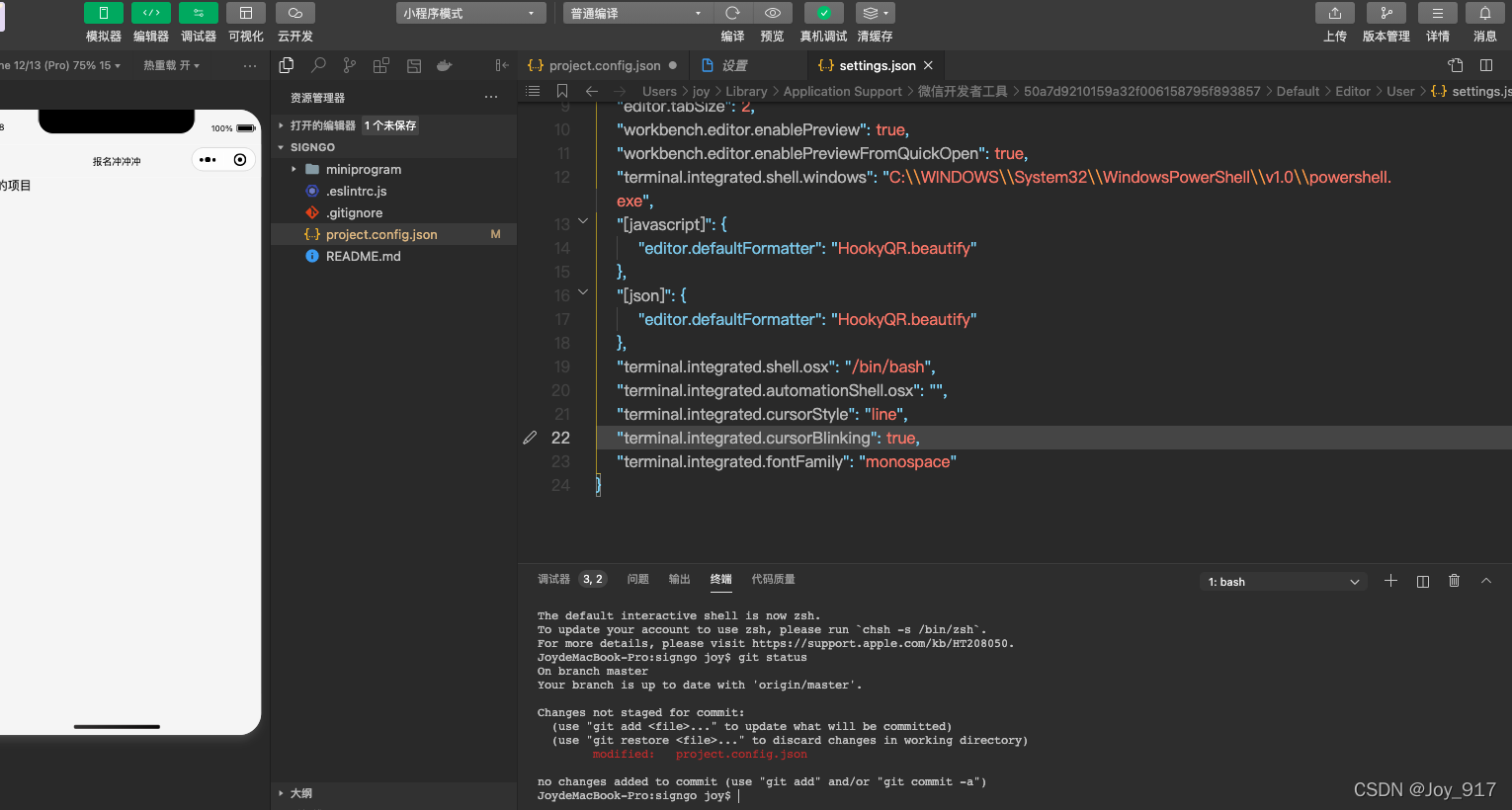
然后就可以在版本管理的左上角进行一些常用的 git 操作了,当然,也可以在小程序里打开调试终端进行 git 命令行操作:


注意事项: 如果不小心把小程序自带的配置管理和github仓库弄在了一起,就会很悲剧(比如我)。我一开始先尝试了下自带的代码管理配置,然后又配置了自己在 github 上创建的仓库,之后没法拉代码(因为用的是自带的身份去验证github仓库,没有走本地配置的ssh密钥)。
主要原因是: 在打开的开发工具里无法修改本地项目路径
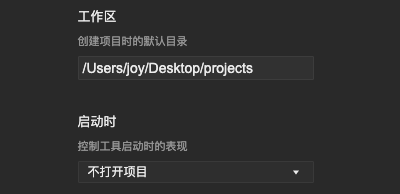
解决方法: 首先修改通用设置,把工作区改成自己常用的项目路径,工具默认是在 /Users/用户名/WeChatProjects/ 下面的,然后选择启动时不打开项目,最后重启工具,就可以选择打开自己的git项目了,如下图:


至于配置ssh密钥,github上有详细的步骤,很简单两步走:传送门
配置好了以后工具里的 仓库设置-网络和认证 就不需要专门修改了,直接走本地的 ssh认证。