【GitHub】在Idea,Pycharm等编辑器中使用GitHub
在Idea,Pycharm等编辑器中使用GitHub
读者你好! 本文将以Pycharm为例,介绍如何在Idea,Pycharm等编辑器中使用Github、Git将本地代码上传至远程仓库进行管理。
一、准备工作
1.1 安装Git 并在Pycharm中配置
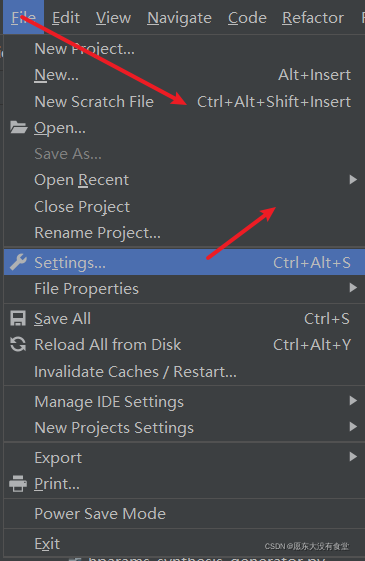
点击File->Settings

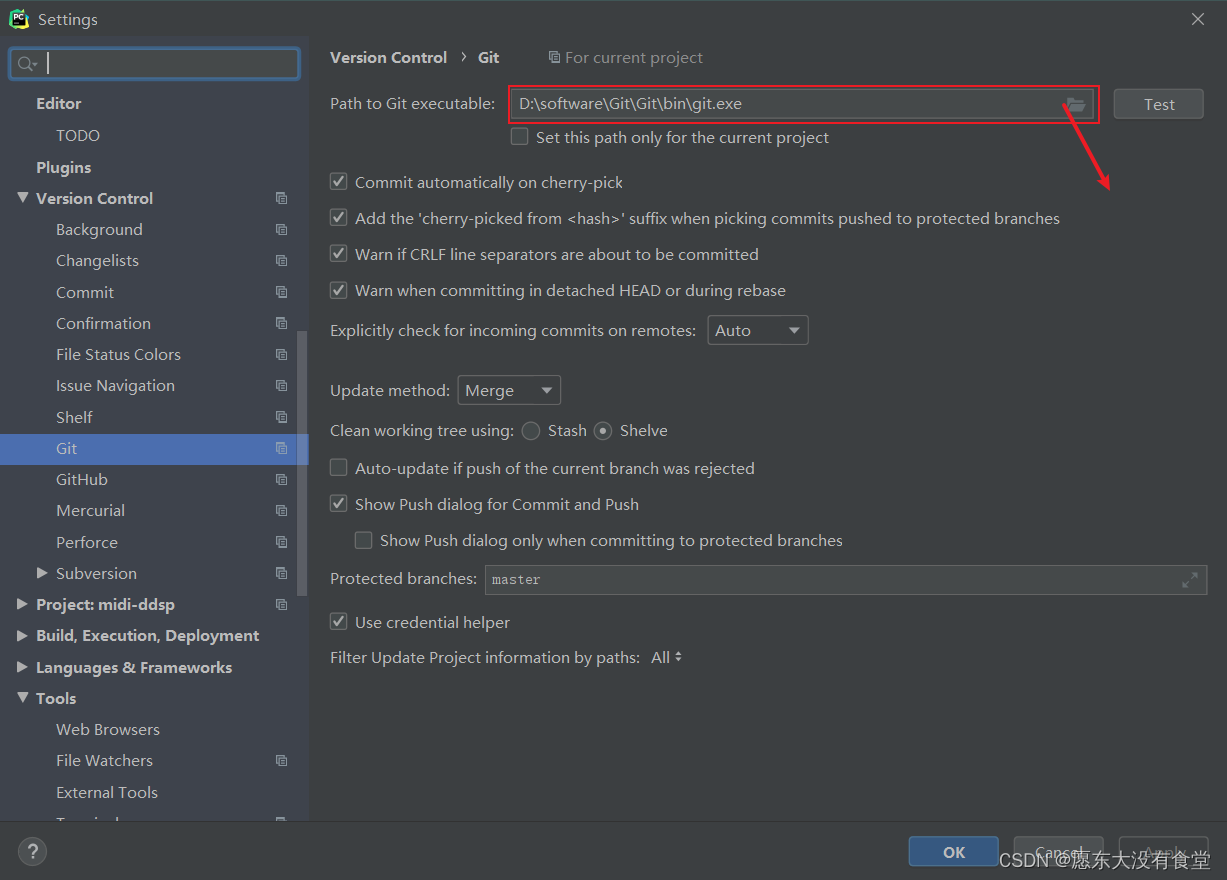
找到Git 将目录设置为自己git 的安装目录 设置完成后可点击test。
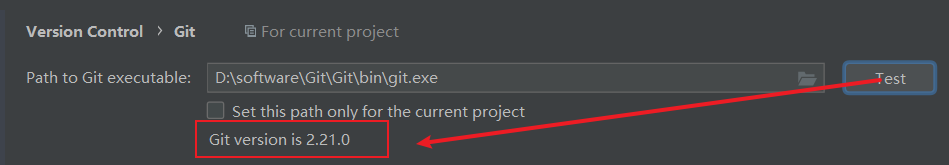
若成功配置,则显示git的版本号


1.2 网络环境配置
众所周知,因网络环境原因,连接Github失败、速度慢的情况时常发生。
如果读者使用科学上网、代理工具等进行加速,则需要对git和编辑器的代理进行配置。
首先,打开电脑控制(以win10为例)
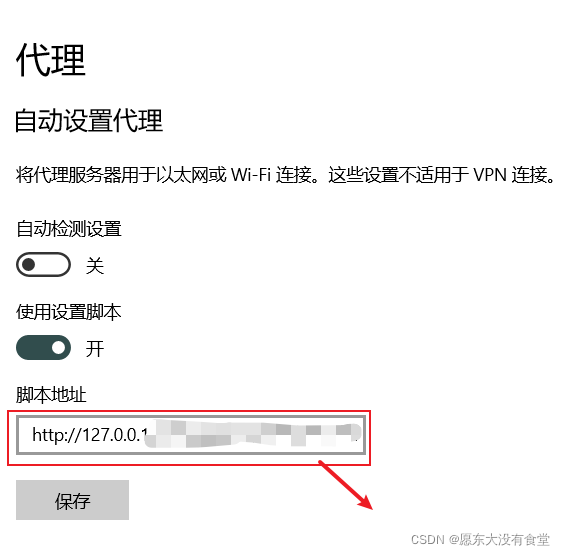
进入网络设置->代理

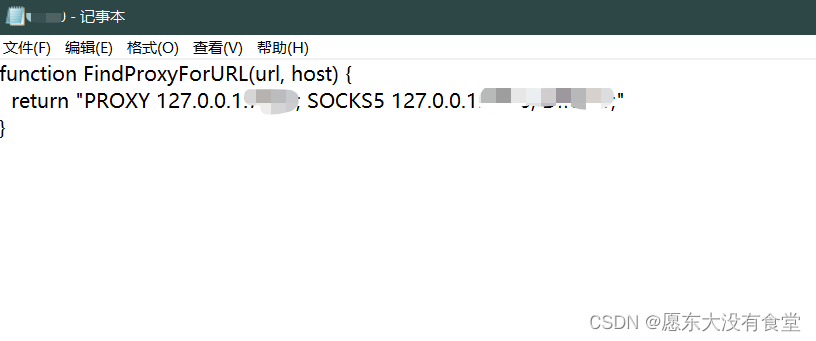
若使用代理,则复制脚本地址到浏览器,浏览器会自动下载一个文件。

用记事本打开后,里面复制代理的地址及端口号一般为127.0.0.1:端口号

1.3 git代理配置
在本地项目文件夹下,单击右键,点击git bash here
输入 git init对本地项目进行初始化,则会生成.git文件夹
若是从GitHub上clone下来的项目,要将原来的.git文件夹删掉

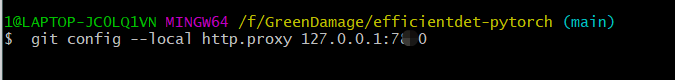
为当前项目配置代理git config --local http.proxy 127.0.0.1:端口号
为全局项目配置代理 git config --global http.proxy 127.0.0.1:端口号

若配置成功,则在本地项目.git文件夹下的config文件中可以看到配置的代理地址。
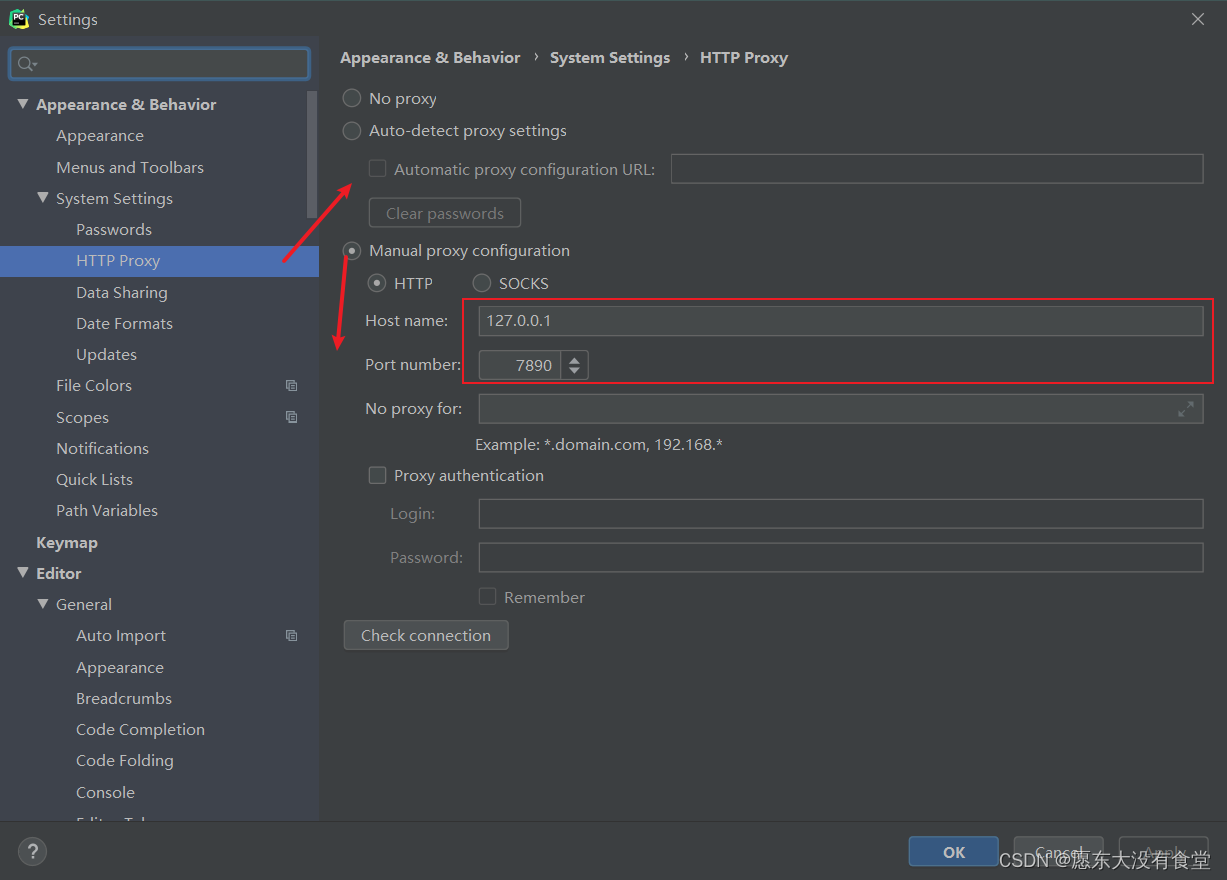
1.4 编辑器代理设置

找到Http Proxy(http代理),改为手动代理设置,并输入自己的代理地址和端口号。
二、远端仓库初始化及Commit与Push
2.1 在编辑器中新建远程仓库

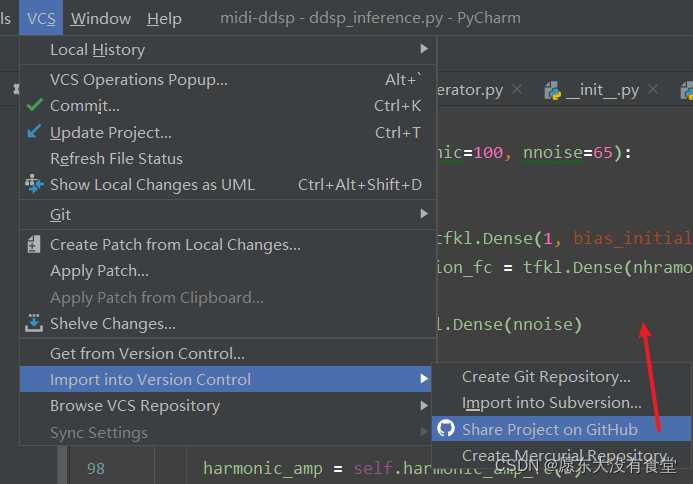
在VCS中选择Imort into Version Control,Share Project on Github,然后登录你的Github账户。
此行为会在你的GitHub里新建一个仓库。但此时仓库还是空的,因为并没有Commit和Push。
2.2 将项目上传至远程仓库
若读者按照2.1新建远程仓库,则可进行项目提交。若是已有远程仓库,想将本地项目上传至远程仓库,则需如下操作。
在本地项目右键 git bash here打开git命令行。输入 git remote add 项目的远程仓库地址 即可将本地项目与远程仓库关联。输入 git remote -v 查看远程仓库地址,若添加成功,则会显示地址。
设置.gitignore文件:
.gitignore文件是将自己不想上传的文件忽略,在以后的Push中都不会被上传。需要注意的是
【1】GitHub的单个文件大小限制为100M 超过50M的文件会提示Warning,超过100M的则会Error。
【2】.gitignore文件只在初次提交有效,.gitignore只能忽略那些原来没有被track的文件,如果某些文件已经被纳入了版本管理中,则修改.gitignore是无效的。
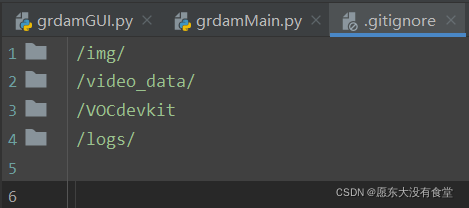
在项目根目录下新建File文件并命名为.gitignore。

.gitignore中的目录和文件会被版本管理忽略。
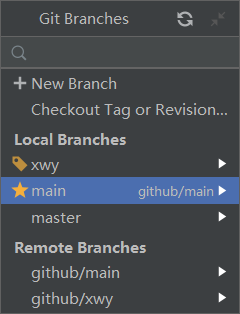
在右下角,点击当前分支,并新建分支。


用新建的分支进行Commit和Push。
Commit的快捷键为 Ctrl+K Push的快捷键为 Shift+Ctrl+K
感谢阅读!
如果此篇博客对你有帮助的话,请给我点个赞 谢谢!