文章目录
前言
配置用户代码片段,提升开发效率,节省时间
一、配置方法
1、快捷键打开
通过快捷键「Ctrl + Shift + P」打开命令窗口
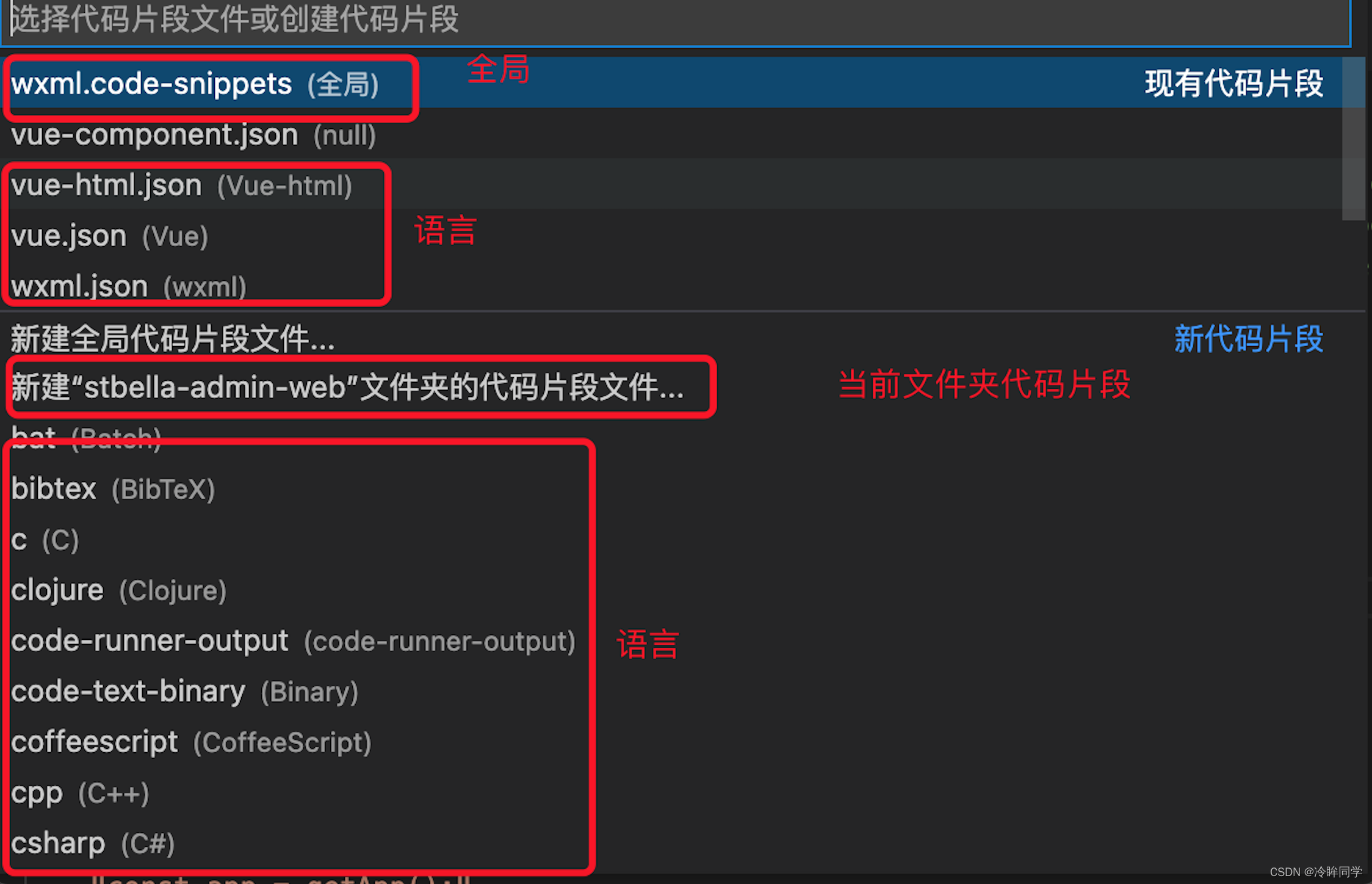
2、新建代码片段
可新建全局/编辑现有/新建当前文件夹代码(暂时没用过)/根据语言新建(自用)片段

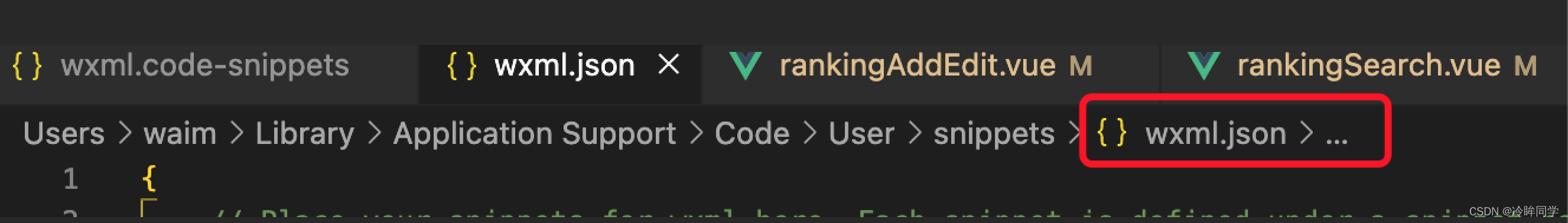
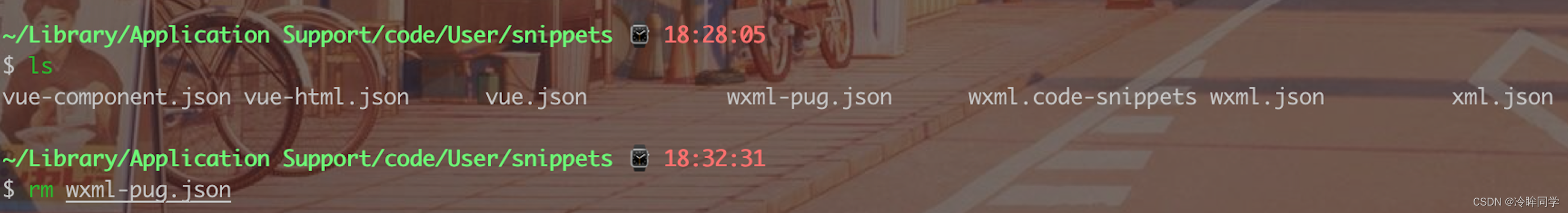
3、删除代码片段
需要查找根目录进行删除,命令:`rm vue.json`


4、json文件说明
{
// Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
// "Print to console 类似于分类名称": {
// "scope 范围(字面理解)": "javascript,typescript",
// "prefix": "log片段名称(触发使用)",
// "body": [
// "console.log('$1插入内容');",
// "$2"
// ],
// "description": "Log output to console 片段说明"
// }
}
二、配置语法
1.官方教程
2.常用语法
制表位
使用制表位,您可以使编辑器光标在片段内移动。使用$1,$2指定光标位置。数字是访问制表位的顺序,而$0表示最终光标位置。同一制表位的多次出现被链接并同步更新。
占位符
占位符是带有值的制表位,例如${1:foo}.占位符文本将被插入和选择,以便可以轻松更改。占位符可以嵌套,例如${1:another ${2:placeholder}}.
占位符可以有选择作为值。语法是逗号分隔的值枚举,用竖线字符括起来,例如${1|one,two,three|}. 当插入片段并选择占位符时,选项将提示用户选择其中一个值。
变量
使用${name:default},您可以插入变量的值。如果未设置变量,则插入其默认值或空字符串。当变量未知(即未定义其名称)时,将插入变量的名称并将其转换为占位符。
可以使用以下变量:(常用,详情请查看官方文档 )
TM_CURRENT_LINE当前行的内容TM_FILENAME当前文档的文件名TM_FILENAME_BASE当前文档的文件名,不带扩展名CLIPBOARD剪贴板的内容
插入当前日期和时间:
CURRENT_YEAR本年度CURRENT_YEAR_SHORT本年度的最后两位数CURRENT_MONTH两位数的月份(例如“02”)CURRENT_MONTH_NAME_SHORT月份的简称(例如“Jul”)CURRENT_DATE两位数的月份日期(例如“08”)CURRENT_SECONDS_UNIX自 Unix 纪元以来的秒数
对于插入随机值:
UUID版本 4 UUID
对于插入行或块注释,尊重当前语言:
BLOCK_COMMENT_START示例输出:PHP/*或 HTML<!–BLOCK_COMMENT_END示例输出:PHP*/或 HTML–>- `LINE_COMMENT``示例输出:在 PHP 中//
下面的代码片段插入/* Hello World */到 JavaScript 文件和 HTML 文件中:
{
"hello": {
"scope": "javascript,html",
"prefix": "hello",
"body": "$BLOCK_COMMENT_START Hello World $BLOCK_COMMENT_END"
}
}
变量变换
转换允许您在插入变量之前修改它的值。转换的定义由三部分组成:
- 与变量值匹配的正则表达式,或者当变量无法解析时为空字符串。
- 允许从正则表达式引用匹配组的“格式字符串”。格式字符串允许有条件的插入和简单的修改。
- 传递给正则表达式的选项。
占位符转换
与变量转换一样,占位符的转换允许在移动到下一个制表位时更改占位符的插入文本。插入的文本与正则表达式匹配,并且匹配项或匹配项(取决于选项)被替换为指定的替换格式文本。占位符的每次出现都可以使用第一个占位符的值独立定义自己的转换。占位符变换的格式与变量变换的格式相同。
转换示例
正则表达式
这些示例显示在双引号内,就像它们出现在片段正文中一样,以说明需要双重转义某些字符。示例转换和文件名的结果输出example-123.456-TEST.js。
| 例子 | 输出 | 解释 |
|---|---|---|
"${TM_FILENAME/[\\.]/_/}" | example-123_456-TEST.js | 将第一个替换.为_ |
"${TM_FILENAME/[\\.-]/_/g}" | example_123_456_TEST_js | 替换每个.或-_ |
"${TM_FILENAME/(.*)/${1:/upcase}/}" | EXAMPLE-123.456-TEST.JS | 改为全部大写 |
"${TM_FILENAME/[^0-9^a-z]//gi}" | example123456TESTjs | 删除非字母数字字符 |
"${TM_FILENAME/(^.)/${1:/upcase}/}" | Example-123.456-TEST.js | 首字母大写 |
语法(转译)
使用\ (反斜杠),您可以转义$、}和.在选择元素中,反斜杠也会转义逗号和管道字符。
转译变量:使用\\转义$emit中的$,以便片段扩展阶段不会对其进行解析。
"VariableSnippet":{
"prefix": "_Var",
"body": "this.\\$emit(\"emit\")",
"description": "A basic snippet that places a variable into script with the $ prefix"
}
最终输出:
this.$emit("emit")
三、代码片段
1、vue
{
"vue": {
"prefix": "vue-waim",
"body": [
"<template>",
" <div class=\"$TM_FILENAME_BASE\">\n",
" $0",
" </div>",
"</template>\n",
"<script>",
"// 这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)",
"// 例如:import 《组件名称》 from '《组件路径》'",
"export default {",
" name: '${TM_FILENAME_BASE/(^.)/${1:/upcase}/}',",
" // import引入的组件需要注入到对象中才能使用",
" components: {\n",
" },",
" data() {",
" // 这里存放数据",
" return {\n",
" }",
" },",
" // 生命周期 - 创建完成(可以访问当前this实例)",
" created () {",
"",
" },",
" // 生命周期 - 挂载完成(可以访问DOM元素)",
" mounted () {",
"",
" },",
"methods: {\n",
"},",
"}",
"</script>\n",
"<style scoped lang=\"less\">\n",
"//@import 'xxx.less';引入公共css类",
"</style>",
"$2"
],
"description": "快速生成vue页面"
},
"vue-com": {
"prefix": "vue-com",
"body": [
"<template>",
" <div class=\"$TM_FILENAME_BASE\">\n",
" $0",
" </div>",
"</template>\n",
"<script>",
"// 导入其他文件例如:import 《组件名称》 from '《组件路径》'",
"export default {",
" name: '${TM_FILENAME_BASE/(^.)/${1:/upcase}/}'," /** /(^.)/ () 里面放正则表达式 ${1:/upcase}/ 正则匹配的处理*/,
" props: {",
" title: {",
" type: String,",
" default: '',",
" },",
" },",
" // import引入的组件需要注入到对象中才能使用",
" components: {\n",
" },",
" data() {",
" // 这里存放数据",
" return {\n",
" }",
" },",
" // 生命周期 - 创建完成(可以访问当前this实例)",
" created () {",
"",
" },",
" // 生命周期 - 挂载完成(可以访问DOM元素)",
" mounted () {",
"",
" },",
"methods: {\n",
"},",
"}",
"</script>\n",
"<style scoped lang=\"less\">\n",
"//@import 'xxx.less';引入公共css类",
"</style>",
"$2"
],
"description": "快速生成vue组件"
},
"vue-drawer": {
"prefix": "vue-drawer",
"body": [
"<template>",
" <el-drawer",
" :title='title'",
" :visible.sync='drawerVisible'",
" :size='960'",
" :wrapperClosable='false'",
" :before-close='handleDrawerClose'",
" >\n",
" $0",
" </el-drawer>",
"</template>\n",
"<script>",
"// 导入其他文件例如:import 《组件名称》 from '《组件路径》'",
"export default {",
" name: '${TM_FILENAME_BASE/(^.)/${1:/upcase}/}',",
" props: {",
" title: {",
" type: String,",
" default: '',",
" },",
" drawerVisible: {",
" type: Boolean,",
" default: false,",
" },",
" },",
" // import引入的组件需要注入到对象中才能使用",
" components: {\n",
" },",
" data() {",
" // 这里存放数据",
" return {\n",
" }",
" },",
" // 生命周期 - 创建完成(可以访问当前this实例)",
" created () {",
"",
" },",
" // 生命周期 - 挂载完成(可以访问DOM元素)",
" mounted () {",
"",
" },",
"methods: {\n",
" handleDrawerClose(){",
" this.\\$emit('drawerClose')",
" $0",
" },",
"},",
"}",
"</script>\n",
"<style scoped lang=\"less\">\n",
"//@import 'xxx.less';引入公共css类",
"</style>",
"$2"
],
"description": "快速生成drawer抽屉组件"
},
}
2、vue-html(form)
{
"vue-form": {
"prefix": "vue-form",
"body": [
"<el-form",
" ref='form'",
" :model='form'",
" :rules='formRules'",
" label-width='120px'",
" class='demo-ruleForm'",
">",
" <el-form-item label='' prop=''>",
" <el-select",
" class='global-el-input search-input'",
" v-model='form.id'",
" placeholder='请选择'",
" filterable",
" clearable",
" >,",
" <el-option",
" v-for='option in options'",
" :key='option.value'",
" :label='option.label'",
" :value='option.value'",
" ></el-option>",
" </el-select>",
" </el-form-item>",
" <el-form-item label='' prop=''>",
" <el-input",
" type='text'",
" class='global-el-input'",
" v-model='form.name'",
" placeholder='请输入'",
" :maxlength='inputMaxLength'",
" clearable",
" ></el-input>",
" </el-form-item>",
" $0",
" <div class='form__footer'>",
" <el-divider></el-divider>",
" <el-form-item>",
" <div class='form__footer__action'>",
" <div>",
" <el-button",
" type='primary'",
" plain",
" @click='handleSubmit'",
" >提交</el-button>",
" <el-button",
" plain",
" @click='handlecancel'",
" >取消</el-button>",
" </div>",
" </div>",
" </el-form-item>",
" </div>",
"</el-form>",
"$2"
],
"description": "快速生成form表单组件"
}
}
3、wxml
{
"wxml-page": {
"prefix": "wxml-page",
"body": [
"import { showToast } from '@/utils/util';",
"const app = getApp();",
"Page({",
"/** 页面的初始数据 */",
"data: {",
" navData: {",
" title: '核销列表',",
" titleColor: '#fff',",
" white: 1,",
" bg: 'transparent',",
"},",
" $0",
"},",
"onLoad(options){",
" console.log(options)",
"},",
"onShow(){",
"$0",
"},",
"/** 页面上拉触底事件的处理函数*/",
"onReachBottom: function () {",
" let { page, isLastAll } = this.data;",
" page = page + 1;",
" this.setData({",
" page,",
" });",
" if (isLastAll) return;",
" this.getData();",
"},",
"/** 获取页面初始数据 */",
"getData(){",
" showToast('获取页面初始数据')",
"$0",
"}",
"})",
"$2"
],
"description": "小程序页面js"
},
"wxml-com": {
"prefix": "wxml-com",
"body": [
"Component({",
" /** 组件的属性列表 */",
"properties: {",
" id: {",
" type: Number,",
" value: 0,",
" observer: function (val) {",
" console.log(val);",
" }",
" }",
"},",
"lifetimes: {",
" attached: function () {",
" // 在组件实例进入页面节点树时执行\n",
" $0",
" },",
" detached: function () {",
" // 在组件实例被从页面节点树移除时执行\n",
" $0",
" }",
"},",
"/** 组件的初始数据 */",
"data: {",
" $0",
"},",
"/** 组件的方法列表 */",
"methods: {",
" $0",
"}\n",
"})",
"$2"
],
"description": "小程序组件js"
}
}
总结
例如:以上就是今天要讲的内容,本文仅仅简单介绍了vscode用户代码片段简单的使用,上述内容只是本人对文档中一些实用功能整理与自己的理解,如有错误之处,敬请指出,谢谢!
