1. 插入网络图片的同时设置显示大小并进行对齐
将cell模式改为markdown,然后插入如下内容,并按shift+enter显示(请自行替换图片地址)

<img src="https://www.domain.com/image_file_name.jpg" alt="ImageFile" style="width: 500px;" align="left"/>
实例:

2. 插入本地图片的同时设置显示大小并进行对齐
将cell模式改为markdown,然后插入如下内容,并按shift+enter显示(请自行替换图片文件路径和文件名)
<img src="cube2.png" alt="Drawing" style="width: 200px;" align="left"/>
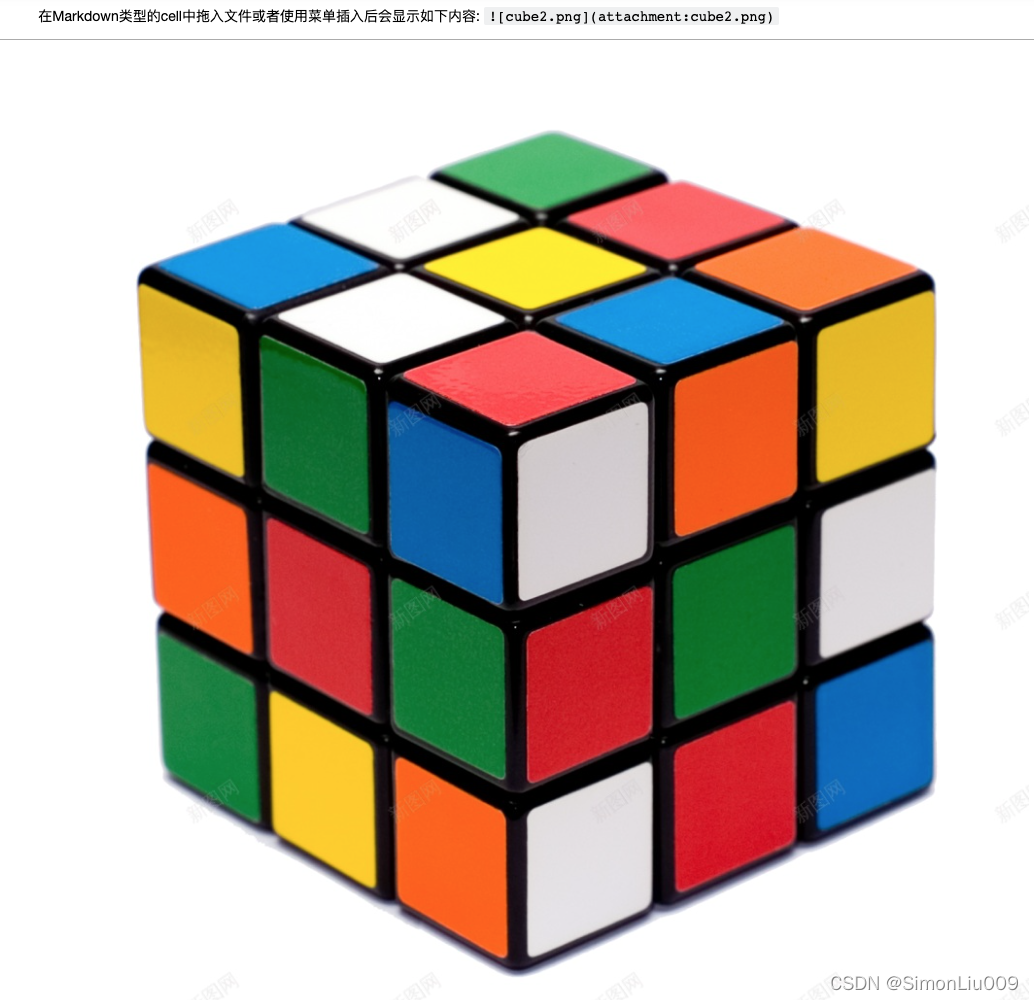
实例:

3.直接显示
本方法不支持调整图片大小和位置,默认居中100%显示。
将cell模式改为markdown,然后向cell内拖入图片或者通过Edit - Insert Image菜单插入。

以上方法在2022年4月7日测试成功于如下环境:
Server Information:
You are using Jupyter notebook.
The version of the notebook server is: 6.4.10
The server is running on this version of Python:
Python 3.8.10 (default, Mar 15 2022, 12:22:08)
[GCC 9.4.0]
Current Kernel Information:
Python 3.8.10 (default, Mar 15 2022, 12:22:08)
Type ‘copyright’, ‘credits’ or ‘license’ for more information
IPython 8.2.0 – An enhanced Interactive Python. Type ‘?’ for help.
