文章目录
1.安装vs
勾选Desktop development with C++,以安装c++环境
2.安装vscode,安装c/c++插件
3.Developer Command Prompt forxx打开vscode(重点)
利用新建文件夹命名为helloworld,利用windows搜索框搜索Developer Command Prompt for xx,以管理员身份打开,cd到helloworld文件夹,输入code .即可用vscode打开helloworld文件夹

4.新建helloworld.cpp文件
#include <iostream>
#include <vector>
#include <string>
using namespace std;
int main()
{
vector<string> msg {"Hello", "C++", "World", "from", "VS Code", "and the C++ extension!"};
for (const string& word : msg)
{
cout << word << " ";
}
cout << endl;
}
5.编译cpp文件(构建项目)
点击终端->配置默认生成任务,会生成task.json文件,用于构建项目。
对于task.json的内容有三种处理方法都是可以的:
(1)默认设置不修改
(2)可以选择修改task.json中生成的exe文件名字和所要编译的文件(自定义)
将task.json文件中的
"${fileDirname}\\${fileBasenameNoExtension}.exe",
"${file}"
改成:
"helloworld.exe"
"hellworld.cpp"
(3)如果多个c++文件
将task.json文件中的
"${fileDirname}\\${fileBasenameNoExtension}.exe",
"${file}"
改成:(编译所有cpp文件,并生成myProgram.exe文件)
"${workspaceFolder}\\myProgram.exe"
"${workspaceFolder}\\*.cpp"
然后回到helloworld.cpp,点击终端->运行生成任务,会调用msvc的编译器,生成helloworld.exe等文件。
这时候,在终端里,输入.\helloworld.exe,已经可以执行exe文件了,如果想要调试,看第6步。
如果只是想运行,只需要上面的步骤即可,下面的步骤都是可选的
6调试代码
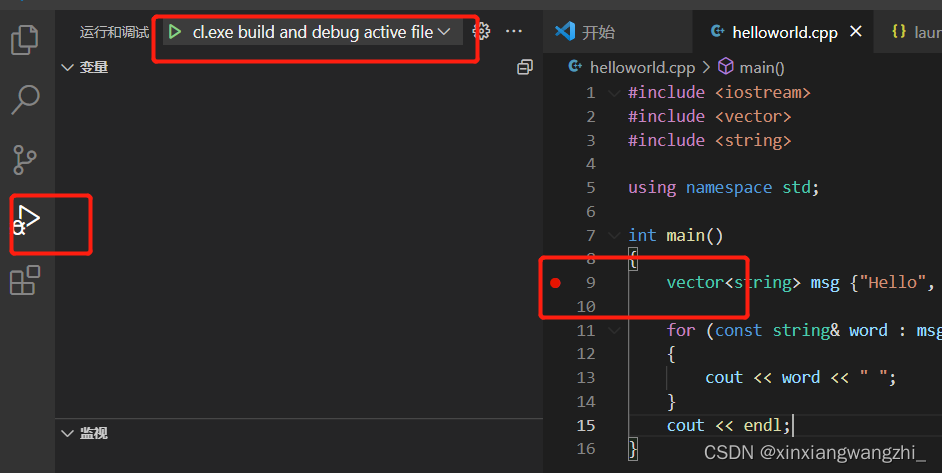
在helloworld.cpp界面,点击运行->添加配置,选择 C++ (Windows).如果弹出选择配置,则选择cl.exe build and debug active file.
之后会生成launch.json文件。如果没有出现选择配置而是直接生成了launch.json文件,则将以下内容添加进json文件:
{
"name": "cl.exe build and debug active file",
"type": "cppvsdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"preLaunchTask": "cl.exe build active file"
}
"${fileDirname}\\${fileBasenameNoExtension}.exe"
可以修改成自己命名的exe文件,例如"helloworld.exe"。也可以选择默认,不修改。
然后在设置断点,点击运行和调试的绿色三角形(或者运行->启动调试)就可以调试了。

7不使用 Developer Command Prompt打开vscode
需要设置下编译器的启动路径,然后在cmd打开vscode及所在的文件夹一样可以编译调试运行
在task.json文件夹添加:
"windows": {
"options": {
"shell": {
"executable": "cmd.exe",
"args": [
"/C",
"\"E:/Visual Studio2022/Common7/Tools/VsDevCmd.bat\"",
"&&"
]
}
}
},
"E:/Visual Studio2022/Common7/Tools/VsDevCmd.bat\换成自己安装vs的路径即可。
8配置c++
这一步主要选择生成类型(32or64),设置c++版本,第三方依赖库等
按快捷键Ctrl+Shift+P搜索C/C++: Edit Configurations (UI),点击打开,会生成c_cpp_properties.json in the .vscode folder.
在这个json文件里,可以尽情配置了。
官方文档
比较老的配置方法
json文件说明
