文章目录
1. 安装终端
Terminator 是一款 Linux 终端模拟器,提供了你的默认的终端应用不支持的多个特性。它提供了在一个窗口创建多个终端的功能,以加快你的工作速度。除了多窗口外,它也允许你修改其它特性,例如字体、字体颜色、背景色等等。
1.1 安装Terminator
安装命令:sudo apt install terminator
快捷键:Ctrl+Alt+T打开后可以新安装终端的效果

1.2 添加到收藏夹
步骤:显示应用程序—>搜索terminator—>右击,选择“添加到收藏夹”

2. 安装VSCode
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。
VS Code 使用 Monaco Editor 作为其底层的代码编辑器。
2.1 下载vscode
链接:vscode官方网址
进入下载界面

2.2 安装和卸载vscode
两种安装方式:
(1) 双击安装或右击选择安装
(2) 命令按照,比如:sudo dpkg -i code_1.66.0-1648620611_amd64.deb
卸载方法:sudo dpkg --purge code
3. vscode集成ROS插件
根据开发需要,一般安装的插件有C++、python、
(1) 安装C++插件

(2) 安装python

(3) 安装CMake

(4) 下载ros插件
此插件装好之后,右键功能包/src文件夹,可以看到“creat catkin package”

(5) 安装汉化插件

汉化软件安装完,可以重启vscode看汉化的效果。
查看已安装的插件

4. vscode的使用和基本配置
4.1启动vscode
进入代码空间,启动vscode,命令:kandi@ubuntu:~/catkin_ws$ code .

4.2 vscode配置
快捷键 ctrl + shift + B 调用编译,选择:catkin_make:build,可以点击配置设置为默认,跳转到tasks.json文件,默认内容如下:

这里我们把默认的"group": “build”,改为下面内容:
“group”: {
“kind”: “build”,
“isDefault”: true
},
isDefault = true指定该tasks.json是(command + shift + b)快捷键执行的默认task。
4.3 创建ROS功能包
选定 src 右击 —> create catkin package

这过程需要设置包名和添加依赖
4.4 C++代码实现
在创建的功能包hellovscode的src下新建hellovscode.cpp文件,内容如下:
#include "ros/ros.h"
int main(int argc, char *argv[])
{
ros::init(argc,argv,"hellovscode");
ROS_INFO("hello vscode");
return 0;
}

4.5 编译代码
编译: ctrl + shift + B

4.6 执行生成的可执行文件
(1) vscode里面新建一个终端,执行roscore
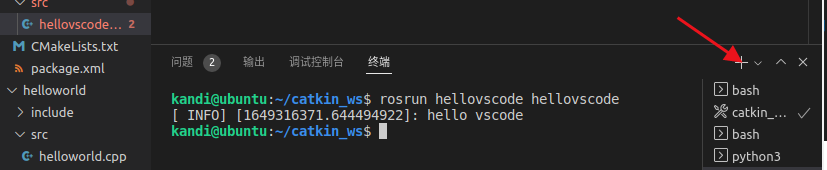
(2) vscode再新建一个终端,执行rosrun hellovscode hellovscode
结果如下