以下安装步骤参考 bilibili.com/video/BV1U741157Rd,亲测可用
一、vscode
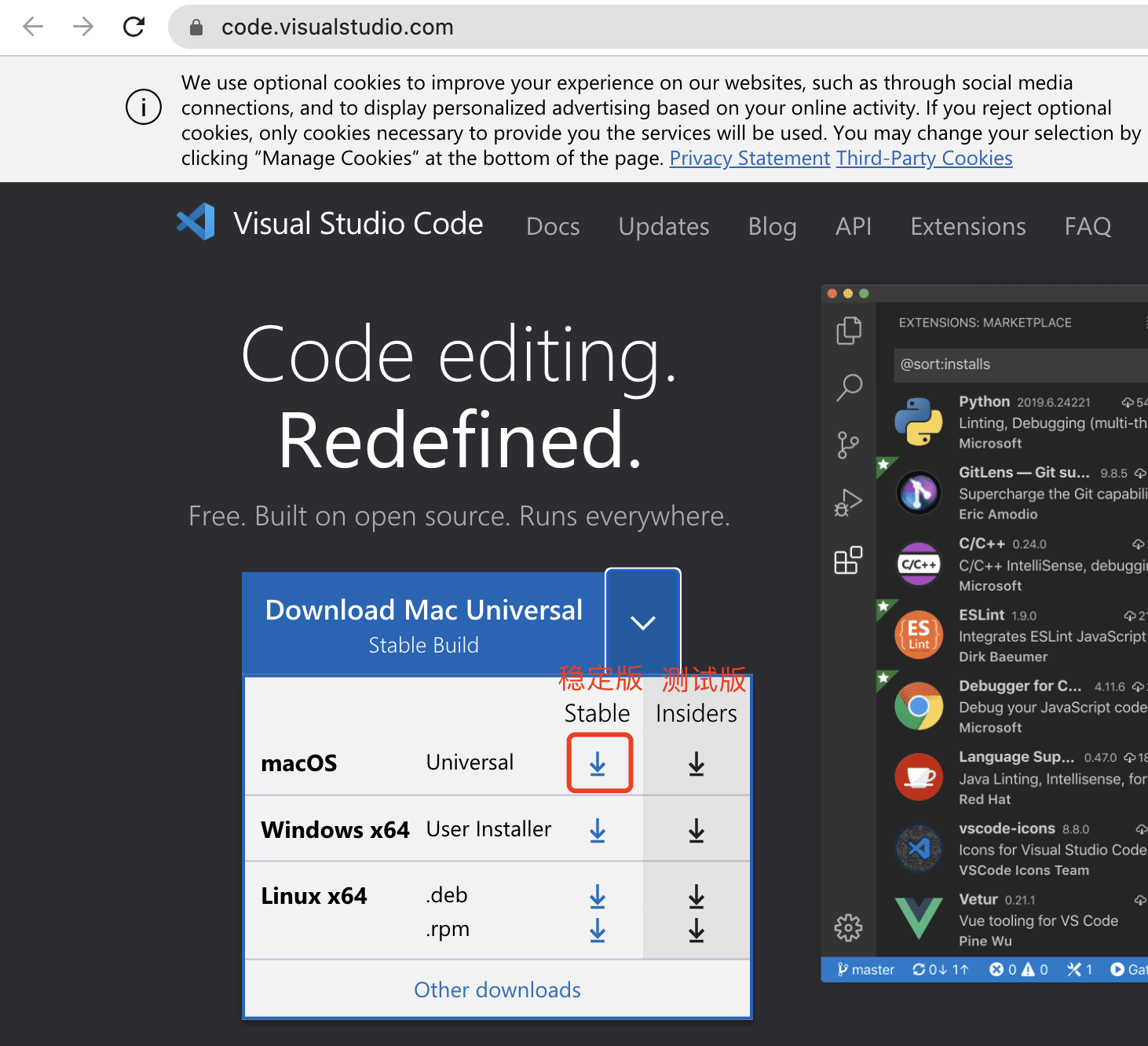
下载并安装 Visual Studio Code
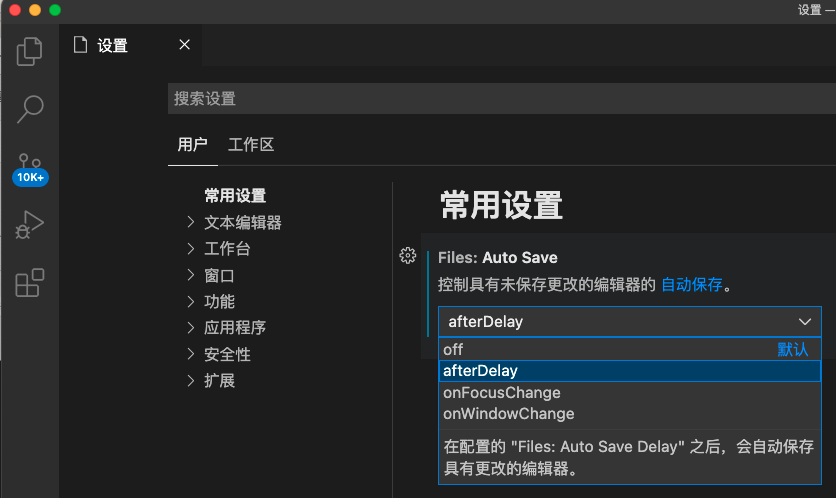
设置自动保存
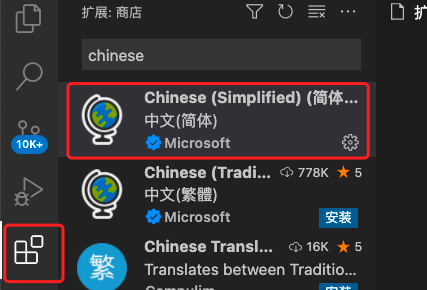
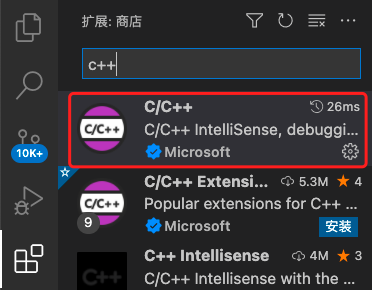
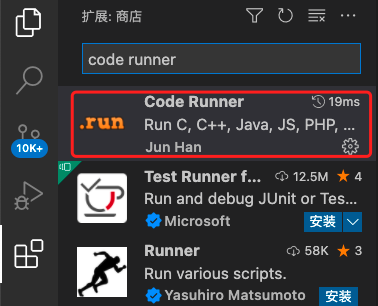
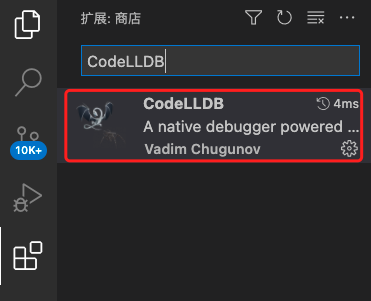
2. 安装vs code插件,chinese、C/C++、code runner、CodeLLDB:
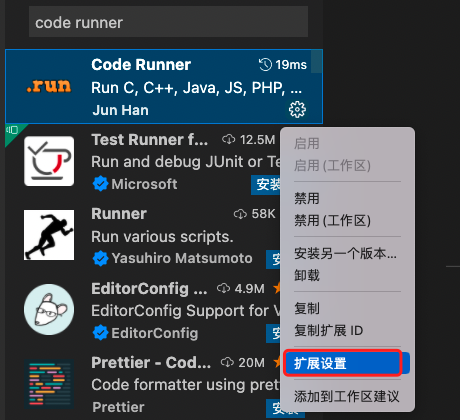
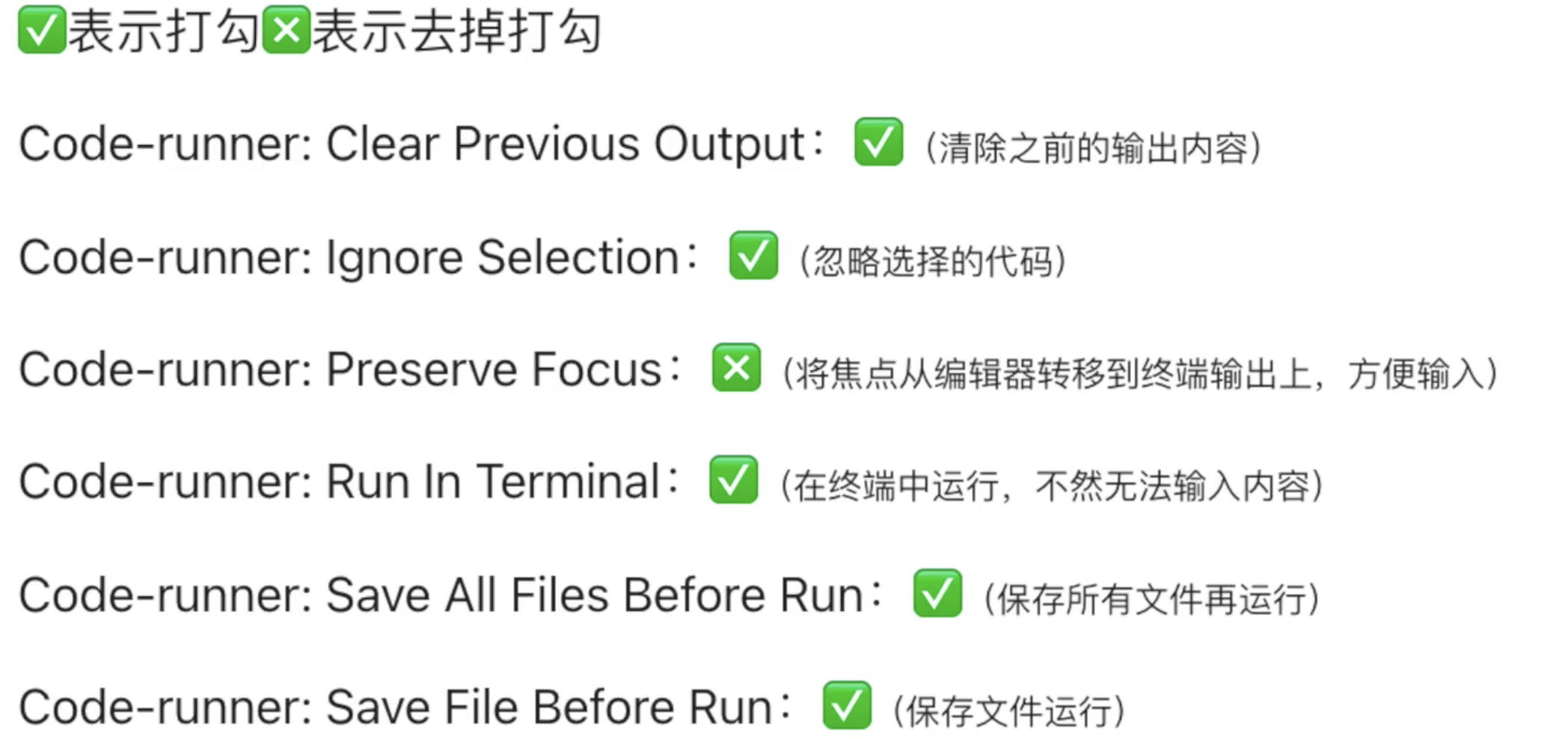
3. 修改code runner配置文件:>
二、Terimnal(终端)
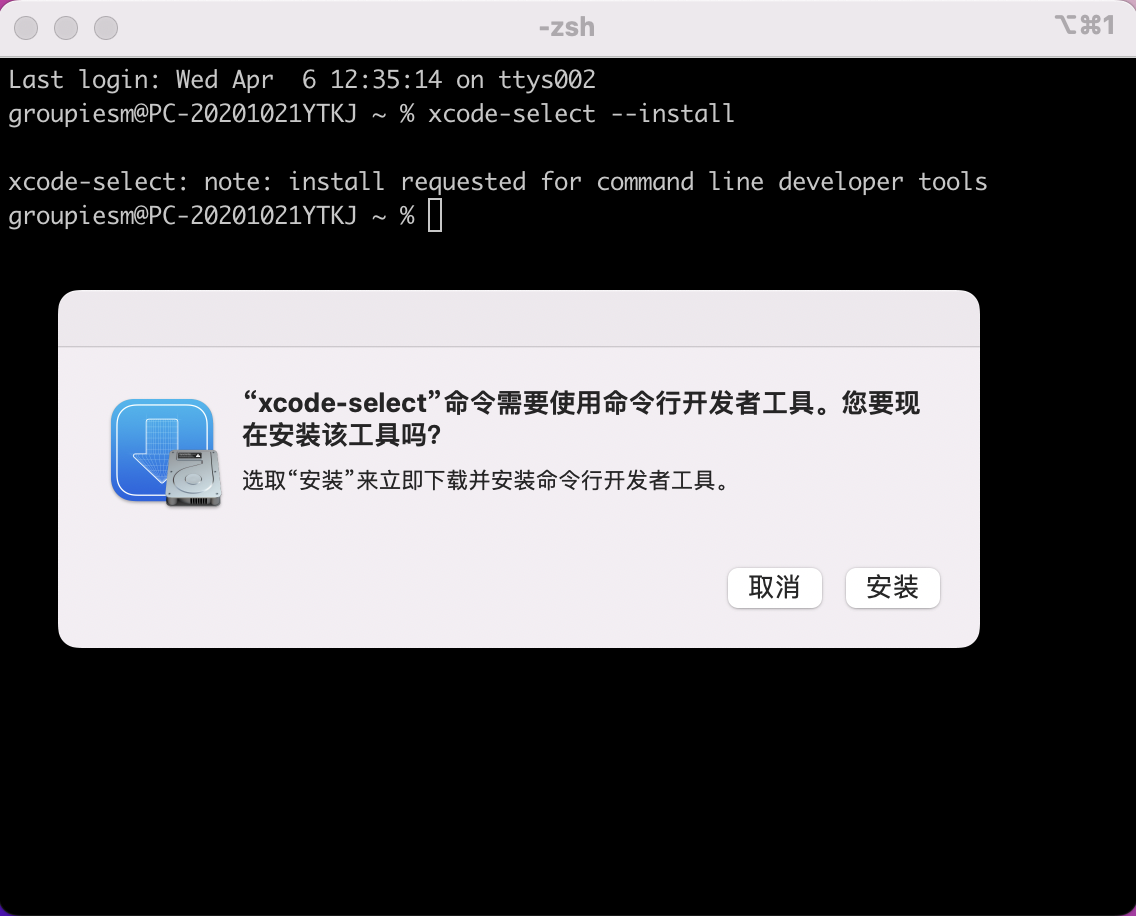
4. 在terminal中安装command line tool,指令:
xcode-select --install
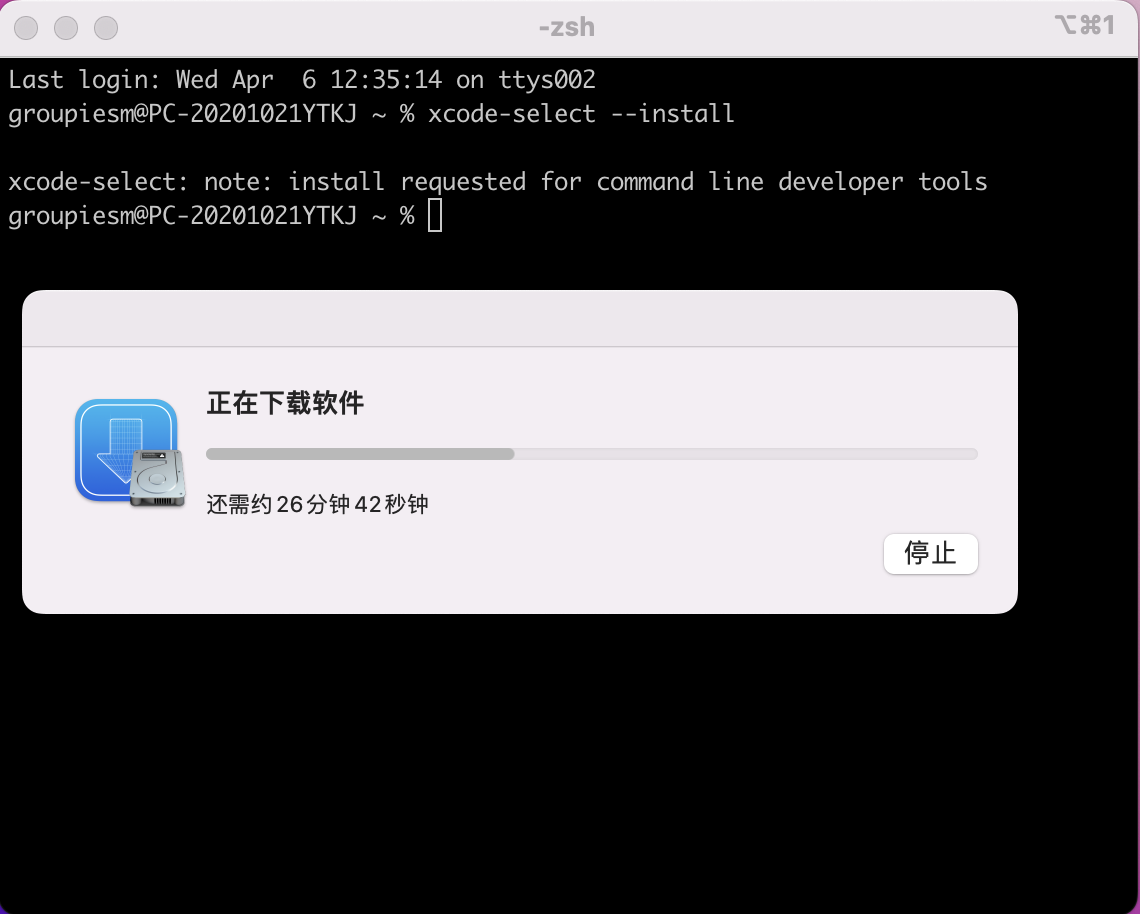
等待安装,过程比较久
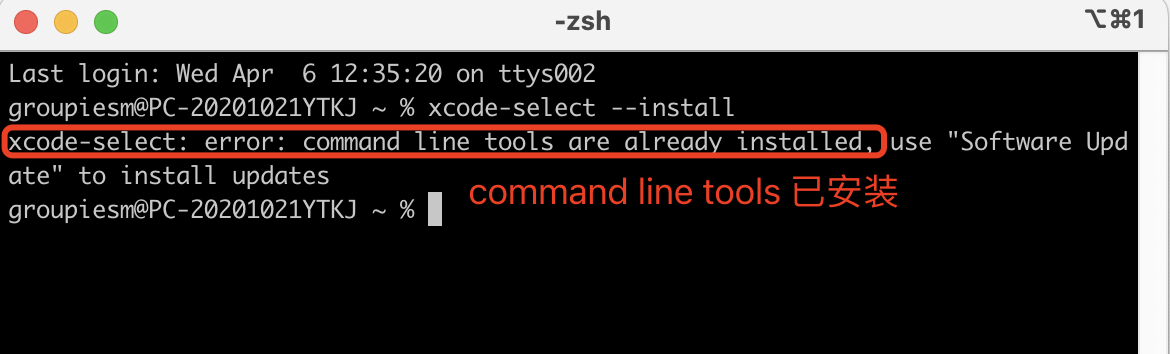
P.S:如果已安装会提示 command line tools are already instablled
三、hello world测试
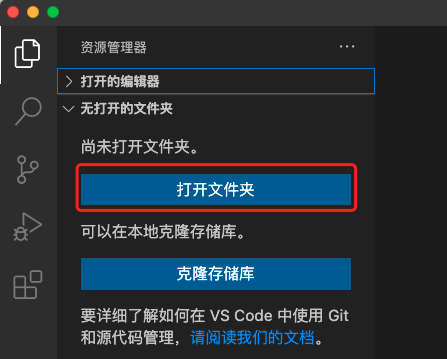
5. 创建一个工作目录,我的目录是 /Users/d/workspace/C++
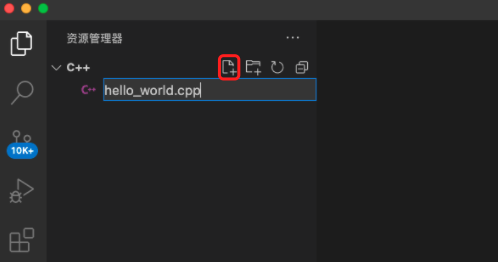
6. 创建一个类: hello_world.cpp
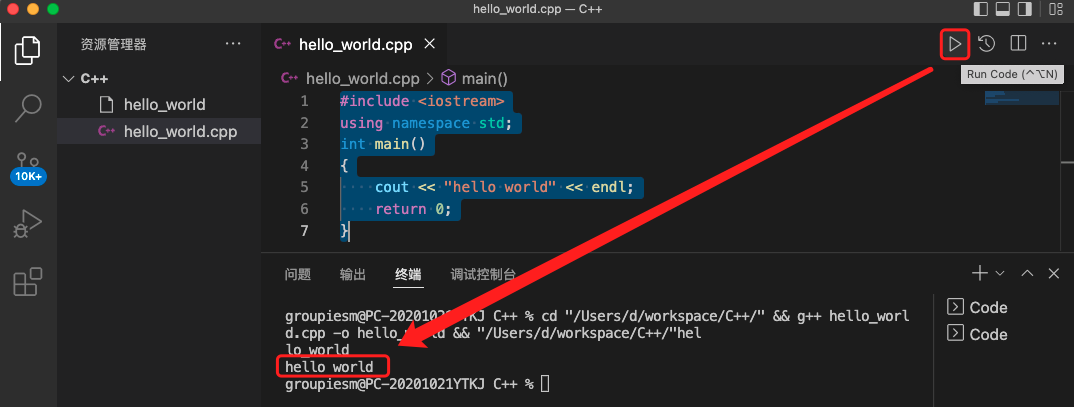
6. 编辑代码
#include <iostream>
using namespace std;
int main()
{
cout << "hello world" << endl;
return 0;
}
7. 点击运行,或使用快捷键 => 左control(^) + option(? ) + N
四、vscode 调试(debug)功能
8. 配置文件1:tasks.json
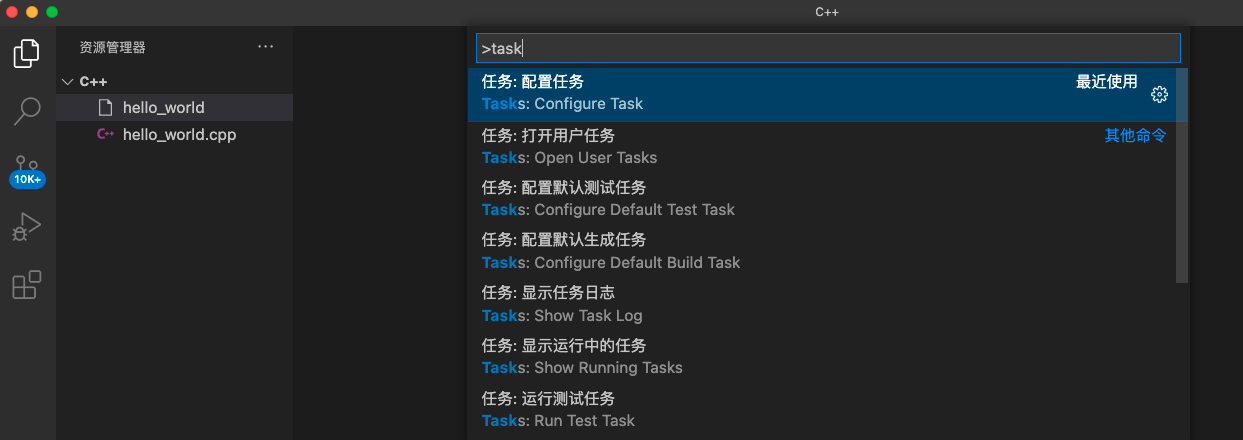
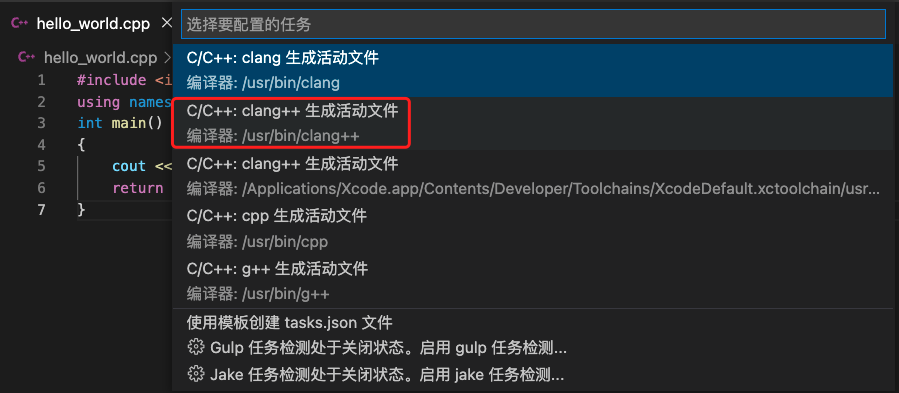
显示命令面板 => 左command(?) + 左shift(?) + P ,搜索
task
C语言任选哪个都可以,C++需要选择++结尾的,这里我选择第二个
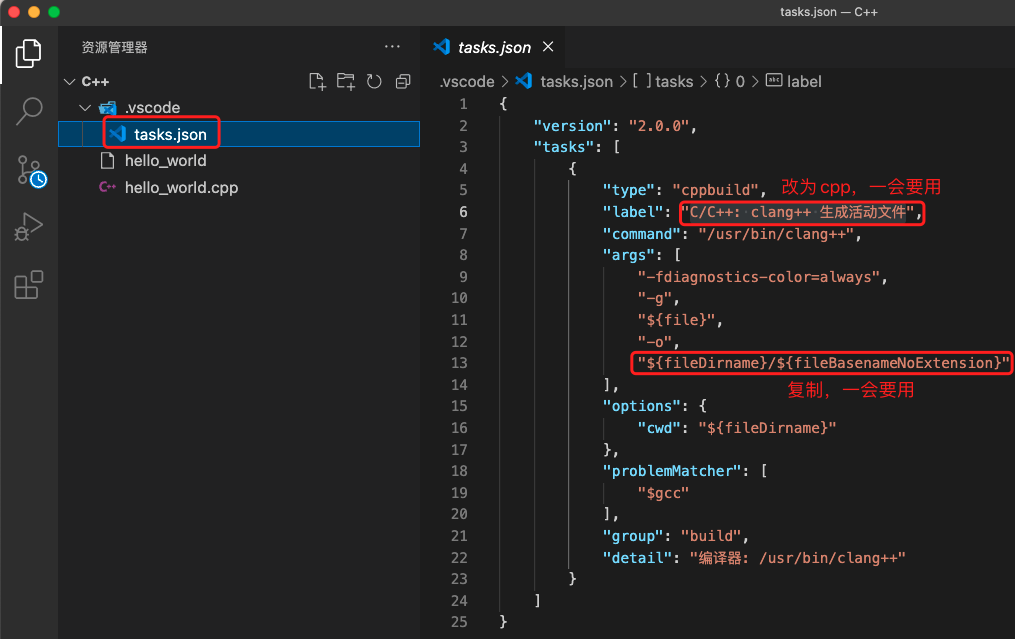
会在工作空间自动生成.vscode目录,和tasks.json配置文件,label可以改为任意名字,这里我改成了cpp(不改也可以)
9. 配置文件2:launch.json
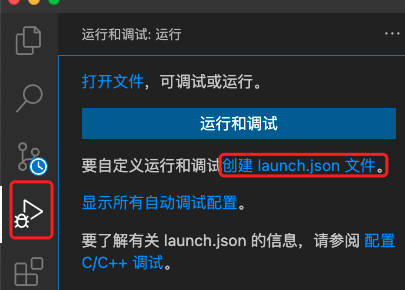
运行和调试 => 创建launch.json文件
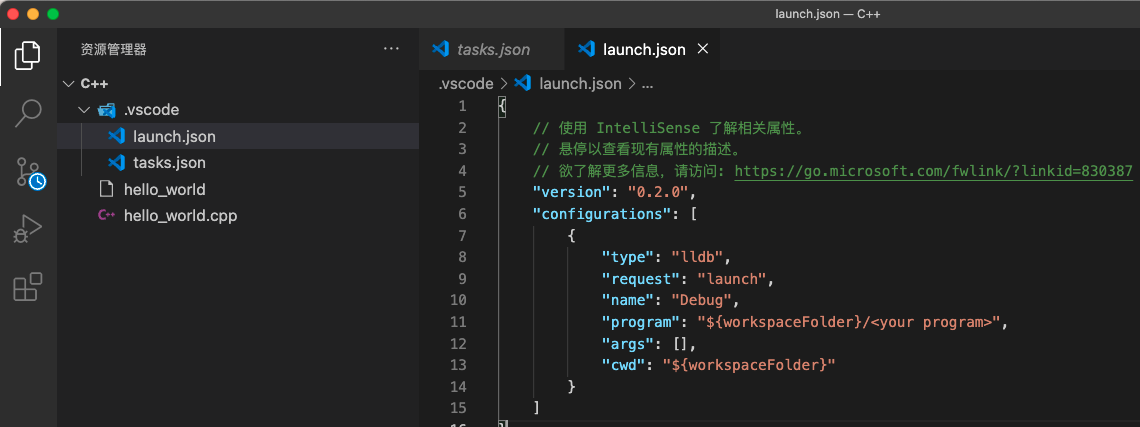
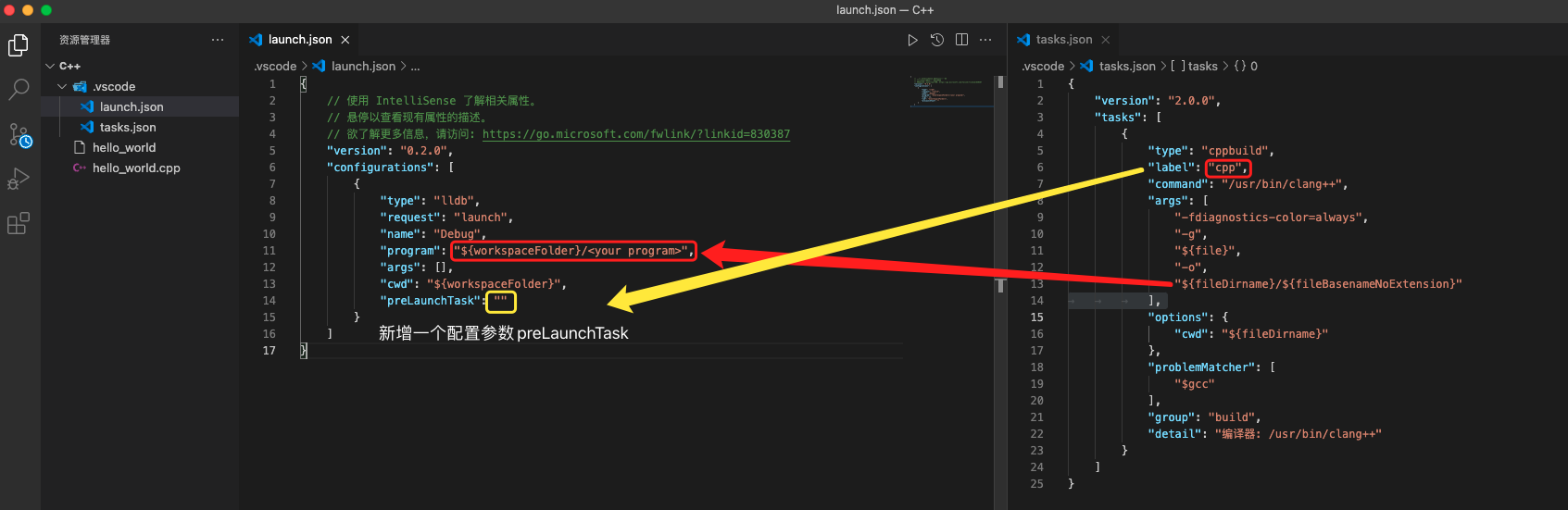
在工作目录下自动生成launch.json配置文件,需要修改
修改前{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "lldb", "request": "launch", "name": "Debug", "program": "${workspaceFolder}/<your program>", "args": [], "cwd": "${workspaceFolder}" } ] }修改后
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "lldb", "request": "launch", "name": "Debug", "program": "${fileDirname}/${fileBasenameNoExtension}", "args": [], "cwd": "${workspaceFolder}", "preLaunchTask": "cpp" } ] }
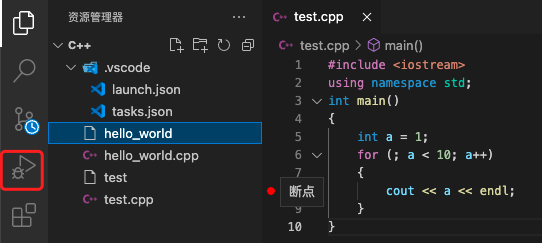
10. 准备测试代码,是一个简单的for循环,debug查看变量a的值
#include <iostream>
using namespace std;
int main()
{
int a = 1;
for (; a < 10; a++)
{
cout << a << endl;
}
}
11. Line8这里打个断点,然后点击调试
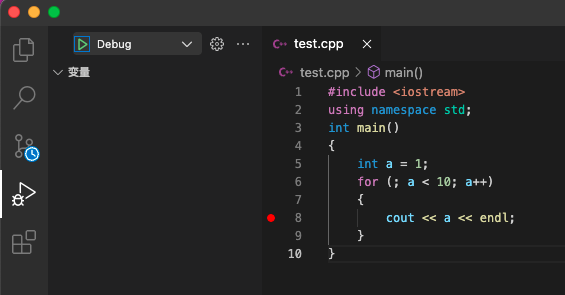
再点击开始调试
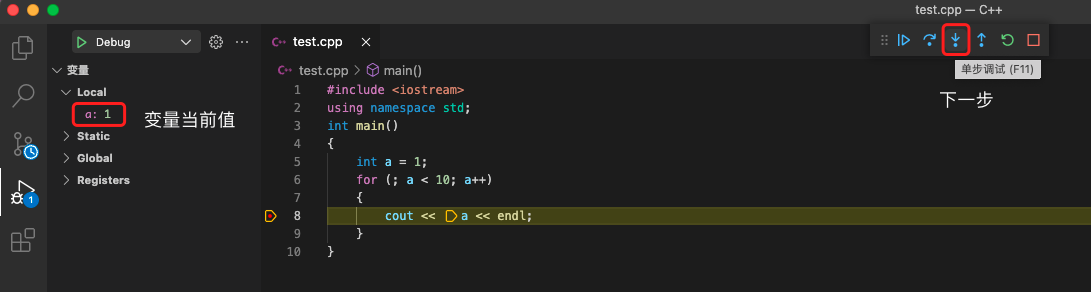
12. 开始调试,操作基本和idea类似,会显示变量值,有:跳过、上一步、下一步功能等
VS Code快捷键
其他 vscode快捷键
| Buttons 按键 | Function 功能 | Note 备注 |
|---|---|---|
| 左control(^) + option(? ) + N | 运行代码 | |
| 左command(?) + W | 隐藏侧边栏 | |
| 左command(?) + 左shift(?) + P | 显示命令面板 |
22/04/06
M