day0330
firstHtml.html
<!doctype html>
<html>
<!-- 标签的嵌套,<head> <body> (与其父子关系),而<head> <body> (兄弟关系) -->
<head>
<meta charset="utf-8">
<title>双体软件</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落</p>
</body>
</html>
代码显示:

tag.html
<!-- 1.新建一个文件,类型,后缀改为html
2.<!doctype html>
3.<html></html>
4.<head></head> -->
<!DOCTYPE html>
<html>
<head>
<title>第一节html</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" /> <!-- 没有明确的开始和结束,是要是恰当的位置即可 -->
</head>
<body>
<h1>这是一个一级标题!</h1>
</body>
</html>
代码显示:

h-tag.html
<!-- 1.h1-h6 标题标签
2.<p></p> 段落标签
3.<br> 分割线
4.<div>、<span> 都是成对存在的 <div>单独占一行 <span> 只占用文字内容的长度-->
<!DOCTYPE html>
<html>
<head>
<title>h1-h6</title>
<meta charset="utf-8">
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<p>这是第一段:当你的才华还撑不起你的野心的时候,你就应该静下心来学习;<br />当你的能力还驾驭不了你的目标时,就应该沉下心来,历练;梦想,不是浮躁,而是沉淀和积累,只有拼出来的美丽,没有等出来的辉煌,机会永远是留给最渴望的那个人,学会与内心深处的你对话,问问自己,想要怎样的人生,静心学习,耐心沉淀,送给自己,共勉。
</p>
<hr>
<p>这是第二段</p>
<div>这是第三段</div>
<div>这是第四段</div>
<span>这是第一块span</span><span>这是第二块span</span>
</body>
</html>
代码显示:

font.html
<!DOCTYPE html>
<html>
<head>
<title>文字格式</title>
<meta charset="utf8">
</head>
<body>
<span>普通文字</span>
<b>文字加粗</b>
<br>
<i>斜体</i>
<hr>
<u>下划线</u>
<hr>
<del>删除线</del>
</body>
</html>
代码显示:

media.html
<!-- 路径 src:绝对路径和相对路径
1.绝对路径:本机情况下,从盘符开始到文件所在位置;
网络图片情况下,复制图片的完整地址,从http开始,直到结束
2.相对路径:以当前文件所在位置为基准,到资源所在的位置叫相对路径
与当前文件同级,可以直接写文件名,也可以用./表示当前目录,后面跟上文件名
../ 表示上级目录、/ 表示根目录
注意:/代表一层,大部分使用相对路径,查找更快
3.图片 <img src="路径" alt="图片丢失时显示的文字" width="宽度" height="高度">
宽度或高度指定一个时,图片等比例缩放;全部指定时,按宽、高值显示
注意:300px和300同
4.音频 <audio src="路径" controls></audio> controls显示播放控制器 autoplay自动播放 loop循环播放
5.视频 <video src="路径" controls></video> controls显示播放控制器 autoplay自动播放 loop循环播放
-->
<!DOCTYPE html>
<html>
<head>
<title>多媒体</title>
<meta charset="utf-8">
</head>
<body>
<img src="./img/cat.jpg" alt="这是一张小猫图片" width="300px"> <!-- 当前目录下的img文件夹下的图片 -->
<br>
<img src="img/cat.jpg" alt="这是一张小猫图片" width="300px"> <!-- 当前目录下的img文件夹下的图片 -->
<br>
<img src="./cat.jpg" alt="这是一张小猫图片" width="300px"> <!-- 当前目录 -->
<br>
<img src="cat.jpg" alt="这是一张小猫图片" width="300px"> <!-- 当前目录 -->
<br>
<img src="../cat.jpg" alt="这是一张小猫图片" width="300px"> <!-- 上一级目录下 -->
<br>
<a href="h-tag.html">同级目录的页面</a> <!-- 超链接 -->
<a href="https://www.baidu.com/">百度一下,你就知道</a>
<a href="#div">到底部另一个a标签地址</a>
<br>
<img src="C:/Users/Katrina/OneDrive/桌面/html/day0330/img/cat.jpg" alt="这是一张小猫图片">
<br>
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Finews.gtimg.com%2Fnewsapp_bt%2F0%2F13483532113%2F1000.jpg&refer=http%3A%2F%2Finews.gtimg.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1651200451&t=9b94503ec77ca27eb20b425604410f0a"
alt="这是一个小猫头像"> <!-- 右键复制图片地址 -->
<br>
<audio src="video/L2_1823111002_宋玉荃.mp3" controls autoplay loop>歌曲凉凉</audio>
<br>
<video src="video/小狗狗.mp4" controls autoplay loop></video>
<br>
<video src="https://vd3.bdstatic.com/mda-jfjudi0a09pvgcn4/hd/mda-jfjudi0a09pvgcn4.mp4" controls autoplay
loop></video>
<br>
<a name="div">这是最底部</a>
</body>
</html>
代码显示:

素材:

day0331
h-tag.html
<!-- Alt+Shift+↓ 复制一行 -->
<!DOCTYPE html>
<html>
<head>
<title>h1-h6</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
</head>
<body>
<span>这是第一块<span></span></span>
<span>这是第二块span</span>
<div>
ssdd sww
www
s
</div>
<pre>
ssdd sww
www
s
</pre>
<!-- order list -->
<ol>
<li>标题</li>
<li>段落</li>
<li>div与span</li>
</ol>
<!-- un order list -->
<ul>
<li>标题</li>
<li>段落</li>
<li>媒体</li>
</ul>
<span>这是一段话 中文</span>
<!-- 空格 -->
<span>第二句</span>
</body>
</html>
代码显示:

tableDemo.html
<!-- Alt+Shift+↓ 复制一行 -->
<!DOCTYPE html>
<html>
<head>
<title>表格示例</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
</head>
<body>
<table border="1" cellpadding="20" cellspacing="0">
<tr>
<!-- 水平居中,文字加粗 -->
<th>姓名</th>
<th>年龄</th>
<th>证书</th>
<th>评价</th>
</tr>
<tr>
<td>张三</td>
<td>18</td>
<td>四级</td>
<td rowspan="3">优秀</td> <!-- row行数 -->
</tr>
<tr>
<td>李四</td>
<td>19</td>
<td>计算机二级</td>
</tr>
<tr>
<td>王五</td>
<td>19</td>
<td>普通话二级</td>
</tr>
<tr>
<td>总结</td>
<td colspan="3">你们都很棒!</td> <!-- col列数 -->
</tr>
</table>
</body>
</html>
代码显示:

formDemo.html
<!DOCTYPE html>
<html>
<head>
<title>表单案例</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <!-- 内容类型 -->
</head>
<!-- <body style="width:max-content;margin: auto;"> -->
<body>
<!-- action指向提交地点 -->
<center>
<form action="">
<h2>欢迎注册</h2>
用户名:<input type=" text">
<br>
<br>
<!-- values默认值(实际存在的值) -->
手机号:<input type="text" value="123456">
<br>
<br>
<!-- placeholder输入之前有提示文字(提示文本) -->
密码: <input type="password" placeholder="输入8位以上数字+字母">
<!-- 密码: <input type="password" disabled> -->
<br>
<br>
<!-- 往服务端发送后清零 action -->
<input type="submit">
<!-- 重置 -->
<input type="reset">
<input type="button" value="取消">
<br>
<br>
<input type="file">
<br>
<br>
<input type="file" multiple>
<br>
<br>
<button type="submit">提交</button>
<button type="reset">重置</button>
<button type="button">自定义</button>
<br>
<br>
<!-- 加name可以任意选择,而不是两个都能同时选上 -->
<!-- checked默认选中 -->
性别:<input type="radio" name="sex" checked> 男
<input type="radio" name="sex"> 女
<br>
<br>
<!-- c30 c31 c32 c33 = 8种 (全选,全不选,两种的三个,一种的三个) -->
爱好:<input type="checkbox" checked> 篮球
<input type="checkbox"> 羽毛球
<input type="checkbox" checked> 乒乓球
<br>
<br>
<!-- 绑定一块才能实现单选 -->
<!-- 标签与文本绑定,radio类型标签和文本绑定 -->
婚姻情况:<input type="radio" name="isMarried" id="yes"><label for="yes">已婚</label>
<input type="radio" name="isMarried" id="no"><label for="no">离婚</label>
<!-- for属性需要删掉,不能为空 -->
<label><input type="radio" name="isMarried">未婚</label>
<label><input type="radio" name="isMarried">丧偶</label>
<br>
<br>
<!-- select嵌套option -->
请选择城市:<select name="" id="">
<option value="">北京</option>
<option value="" selected>上海</option>
<option value="">广州</option>
</select>
<br>
<br>
<!-- 文本域:cols行 rows列 -->
<textarea name="" id="" cols="10" rows="1"></textarea>
</form>
</center>
</body>
</html>
代码显示:

framset.html
<!DOCTYPE html>
<html>
<head>
<title>frameset框架集</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
</head>
<!-- 分成好几块显示,按列分也可按行分 -->
<frameset cols="30%,30%,40%">
<!-- src路径,地址 -->
<frame src="h-tag.html"></frame>
<frame src="tableDemo.html"></frame>
<frame src="formDemo.html"></frame>
</frameset>
<body>
</body>
</html>
代码显示:

day0404
css1.html
<!DOCTYPE html>
<html>
<head>
<title>CSS案例</title>
<meta http-equiv="Content" content="text/html" charset="utf-8">
<!-- 第二种:<head>里面添加<style>标签,填写对应的标签样式及值 -->
<style>
/* 选择器:选择了某一个或某一类标签,方便我们进行样式设置
1.标签选择器:用的是 样式名{样式名:值;} */
/* div {
color: gray;
font-size: 10px;
} */
</style>
<!-- 第三种:引入css方式,使用外部css文件 -->
<link rel="stylesheet" href="css/demo1.css"> <!-- link:css -->
</head>
<!-- 第一种CSS引入方式:在标签里面添加style="样式名:值" -->
<body>
<p style="color: green;font-size: 30px;">这是一个段落</p>
<div>这是第一个div</div>
<div>这是第二个div</div>
</body>
</html>
代码显示:

css2.html
<!DOCTYPE html>
<html>
<head>
<title>选择器</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<style>
/* div {
color: red;
} */
/*第二种选择器:类选择器:定义一类标签".类名"{样式名:值},设置它的样式。
使用时,用class="类名"引用这类样式*/
/*head定义,body引用*/
.red {
color: red;
}
/*第三种选择器:id选择器 #id名{样式名:值;...},使用时,id="值"*/
#forth {
background-color: seagreen;
}
/*第四种选择器:通配符选择器,对所有标签生效(了解即可),范围越大越不好控制,很少使用*/
* {
font-weight: bold;
}
</style>
</head>
<body>
<div>这是第一个div</div>
<!-- 重复代码,不建议使用 -->
<!-- <div style="color: red;">这是第二个div</div> -->
<!-- <div style="color: red;">这是第三个div</div> -->
<div class="red">第二个div</div>
<div class="red">第三个div</div>
<div class="red" id="forth">第四个div</div> <!-- id唯一性 -->
<div class="red">第五个div</div>
</body>
</html>
代码显示:

css3.html
<!DOCTYPE html>
<html>
<head>
<title>选择器</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<style>
/* div {
color: red;
} */
/*第二种选择器:类选择器:定义一类标签".类名"{样式名:值},设置它的样式。
使用时,用class="类名"引用这类样式*/
/*head定义,body引用*/
.red {
color: red;
}
/*第三种选择器:id选择器 #id名{样式名:值;...},使用时,id="值"*/
#forth {
background-color: seagreen;
}
/*第四种选择器:通配符选择器,对所有标签生效(了解即可),范围越大越不好控制,很少使用*/
* {
font-weight: bold;
}
</style>
</head>
<body>
<div>这是第一个div</div>
<!-- 重复代码,不建议使用 -->
<!-- <div style="color: red;">这是第二个div</div> -->
<!-- <div style="color: red;">这是第三个div</div> -->
<div class="red">第二个div</div>
<div class="red">第三个div</div>
<div class="red" id="forth">第四个div</div> <!-- id唯一性 -->
<div class="red">第五个div</div>
</body>
</html>
代码显示:

css4.html
<!DOCTYPE html>
<html>
<head>
<title>Css测试</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<!-- 对照一个样式图:
1.先找通用样式,能用标签名,用标签名选择器设置样式
2.不能用标签名的(同样名称的标签有不同样式),能用类选择器的用类选择器
3.最后考虑id选择器,或者直接对标签添加style样式 -->
<style>
p {
font-weight: bold;
}
.green {
color: green;
}
#yellow {
background-color: yellow;
}
/* .div{} 类*/
/* div{} 标签 */
.div {
/*高850px 背景图url 是否重复显示铺满当前标签范围 显示位置*/
height: 850px;
background-image: url("img/cat.jpg");
background-repeat: no-repeat;
background-color: gray;
background-position: center;
background-attachment: fixed;
}
</style>
</head>
<body>
<p>第一段</p>
<p class="green">第二段</p>
<p class="green">第三段</p>
<p class="green" id="yellow">第四段</p>
<p class="green">第五段</p>
<div class="div">第一个div</div>
</body>
</html>
代码显示:

selectPlus.html
<!DOCTYPE html>
<html>
<head>
<title>选择器进阶</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<style>
/* p {
color: red;
} */
.red {
color: red;
}
/* 重点:1.后代选择器:后代:子代、孙代、重代...都是后代
写法:父代 后代{样式名:值...},父代和后代间用空格隔开 */
div p {
color: green;
}
/* 重点:2.子代选择器,只指向子代
写法:父代>后代{样式名:值...},父代和后代间用>隔开 */
div>span {
background-color: pink;
}
</style>
</head>
<body>
<p class="red">第一段p</p>
<p>第二段无属性</p>
<div>一段div
<p>
div里面的p<br>
<span>div里面的p的span</span>
</p>
<span>div里面的span</span>
</div>
</body>
</html>
代码显示:

css文件夹
demo1.css
/* 类型层叠样式表文档 */
div {
background-color: yellow;
color: red;
}
demo2.css
.green {
color: seagreen;
}
#forth {
background-color: skyblue;
}
* {
font-weight: bold;
}
素材

day0406
selectPlus.html
<!DOCTYPE html>
<html>
<head>
<title>选择器进阶</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<style>
/* 3.并集选择器,写法:选择器1,选择器2...
作用:可以同时设置具有相同样式的标签内容 */
/* p,
span {
color: blue;
} */
/* 4.交集选择器,写法:选择器123..,选择器之间没有任何东西,
一般只用在标签名选择器和类选择器之间,求交集的样式 */
p.red {
color: red;
}
</style>
</head>
<body>
<!-- <p>第二段无属性</p>
<span>第一段span</span> -->
<p class="red">这是第一段p</p>
<p>第二段无属性</p>
<span class="red">第一段span</span>
</body>
</html>
代码显示:

test.html
<!DOCTYPE html>
<html>
<head>
<!-- F12打开调试工具 -->
<title>CSS案例</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<!-- 1.背景色与背景图同时使用,背景图会覆盖背景色,覆盖不了的,会露出背景色
2.设置:左中右 left center right
上中下 top center bottom
坐标系 (0,0)
注:right:默认右边居中,lift:默认左边居中,center:默认整体居中,center bottom:水平方向居中,垂直方向垫底,0 0:左上角
3.宽高 width height
4.文本,缩进 text-indent:多少像素px或者几倍文字大小 em(例如:2em,固定两个文字大小)
5.文字间距 letter-spacing:多少像素px或者几倍文字大小 em(例如:2em,固定两个文字大小)
6.文本,行高 line-height:倍数 数字/em(几倍),多少像素
7.文本对齐 text-align(内容对齐):方向 左中右 对<img>这样的单标签设置居中,要在它的父级标签添加居中样式
8.文字 加粗 font-weight:bold
斜体 font-style:italic
大小 font-size:20px 文字默认16px
字体 font-family:宋体/隶书
复合属性(有的顺序是有要求,有的没有) 比如:font:bold italic 20px 宋体(本属性顺序有先后,可以根据需要选择其中的样式) -->
<style>
.div1 {
width: 1100px;
height: 1100px;
color: red;
font-weight: bold;
background-color: yellow;
background-image: url("img/cat.jpg");
background-repeat: no-repeat;
background-position: right bottom;
background-attachment: fixed;
}
div {
/* font-size: 20px;
font-weight: bold;
font-style: italic;
font-family: 隶书; */
font: bold italic 20px 宋体;
text-indent: 2em;
letter-spacing: 5px;
line-height: 2;
/* text-align: right; */
}
/* h1 {
text-align: center;
} */
/*继承性*/
body {
text-align: center;
}
/*不生效*/
/* img {
text-align: center;
} */
</style>
</head>
<body>
<h1>标题1</h1>
<div class="div1">一段内容</div>
<div>
当你的才华还撑不起你的野心的时候,你就应该静下心来学习;当你的能力还驾驭不了你的目标时,就应该沉下心来,历练;梦想,不是浮躁,而是沉淀和积累,只有拼出来的美丽,没有等出来的辉煌,机会永远是留给最渴望的那个人,学会与内心深处的你对话,问问自己,想要怎样的人生,静心学习,耐心沉淀,送给自己,共勉。
</div>
<a href="www.baidu.com">百度</a>
<img src="img/cat.jpg">
</body>
</html>
代码显示:


divbox.html
<!DOCTYPE html>
<html>
<head>
<title>div盒子</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<!-- div独占一行,可以设置宽高 块级元素(标签/标记) 就像一个"盒子",盒子
有宽度 对应于border
有存放的东西 对应内容content
有东西和盒子之间的边距 对应内边距padding
有盒子与其他盒子的边距 对应外边距margin
2.border复合属性 有对应的三个单独属性:
border-width宽度
border-color颜色
border-style样式:dashed虚线,bold实线,dotted点线
3. padding 填写一个值,默认对4个边距生效
填写4个值,按上 右 下 左的顺序设置
填写3个值,按上 右左 下的顺序设置
填写2个值,按上下 右左的顺序设置
从上开始,顺时针顺序依次设置, 没有设置的看对面的值
4.padding-left/right/top/bottom margin-left/right/top/bottom -->
<style>
div {
/*大小宽度,样式实线虚线点线等,颜色继承color需要重新编辑*/
/*边框*/
/* border: 10px solid green; */
border-color: green;
border-style: dotted;
border-width: 5px;
/*内容和边框之间的距离*/
/* padding: 20px; */
/*顺时针:上 右 下 左*/
/* padding: 5px 10px 15px 20px; */
padding: 5px 10px 15px;
/* padding-left: 10px; */
/*盒子与外部边距*/
margin: 5px;
/* margin-top: 10px; */
width: 200px;
height: 200px;
background-color: grey;
/* 内容颜色 */
color: white;
}
</style>
</head>
<body>
<div>第一段div</div>
<div>第二段div</div>
</body>
</html>
代码显示:

素材

day0407
displayDemo.html
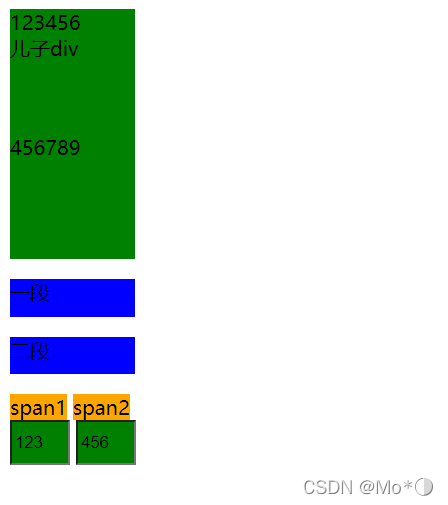
<!DOCTYPE html>
<html>
<head>
<title>显示模式案例</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<style>
/* 块级元素:1.独占一行 2.可以设置宽高 */
.div1 {
width: 100px;
height: 100px;
background-color: green;
}
p {
width: 100px;
height: 30px;
background-color: blue;
}
/* 行内元素:1.一行可以写多个 2.设置宽高无效果 */
span {
width: 80px;
height: 20px;
background-color: orange;
}
/* 行内块元素:1.一行可以写多个 2.可以设置宽高 */
input {
width: 40px;
height: 30px;
background-color: green;
}
</style>
</head>
<body>
<div class="div1">123456
<!-- 宽度继承,高度不继承 -->
<div>儿子div</div>
</div>
<div class="div1">456789</div>
<p>一段</p>
<p>二段</p>
<span>span1</span>
<span>span2</span>
<br>
<input type="text" value="123">
<input type="text" value="456">
</body>
</html>
代码显示:

floatDemo.html
<!DOCTYPE html>
<html>
<head>
<title>浮动案例</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<style>
/* display:inline-block 转为行内块显示,可以实现一行显示多个块级元素
浮动:可以实现一行内显示多个块级元素,当浮动方向相同时,按元素出现的顺序进行排列
浮动:使元素脱标(脱离标准流),不再占用位置
一行内显示多个块级元素,它们都要设置浮动,否则会覆盖 */
/* .div1 { */
/* w100+h100+bgc */
/* width: 100px;
height: 100px; */
/* display: inline-block; 默认加空格 */
/* 第一个元素浮动过去,第二个元素再浮动 */
/* float: left; */
/* float: right; */
/* } */
#d1 {
width: 150px;
height: 100px;
background-color: green;
/* float: center; 无效 */
float: left;
}
#d2 {
width: 100px;
height: 150px;
background-color: red;
float: left;
}
#d3 {
width: 100px;
height: 150px;
background-color: orange;
float: left;
}
</style>
</head>
<body>
<div class="div1" id="d1">三国杀</div>
<div class="div1" id="d2">扑克牌</div>
<div class="div1" id="d3">狼人杀</div>
</body>
</html>
代码显示:

relativePosition.html
<!DOCTYPE html>
<html>
<head>
<title>位置案例</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<!-- 相对定位:1.样式设置 position:relative
2.设置偏移量 left:20px;相对自身原来的位置向右偏 20px
right:20px;相对自身原来的位置向左偏 20px
3.当同时设置偏移 left/right/top/bottom时,生效的是left和top
-->
<style>
.div1 {
width: 100px;
height: 100px;
}
#d1 {
position: relative;
left: 30px;
right: 30px;
top: 30px;
bottom: 30px;
/* margin-left与以上效果一样 */
/* margin-left: 30px; */
/* 水平居中 */
/* margin: 0 auto; */
background-color: red;
/* float: left; */
}
#d2 {
background-color: green;
/* float: left; */
}
#father {
/* margin-top: 60px; */
width: 300px;
/* margin-left: 50px; */
background-color: rgb(245, 135, 10);
}
</style>
</head>
<body>
<div id="father">
<div class="div1" id="d1">三国杀</div>
</div>
<div class="div1" id="d2">扑克牌</div>
</body>
</html>
代码显示:

absolutePosition.html
<!DOCTYPE html>
<html>
<head>
<title>位置案例</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<!-- 绝对定位:写法 position:absolute; 先找已经定位的父级,
如果有,以这个父级为参照物进行绝对定位,有父级,但没有父级定位,以浏览器窗口为参照物进行定位
特点:1.脱标,不占位(脱离标准显示模式,不在占用原位)
2.改变了标签显示模式的特点,变成了行内块
固定定位:写法 position:fixed; 可以设置偏移
死心眼,固定在浏览器页面的某个位置
元素布局的层级关系:子绝父相,position高于float
-->
<style>
.div1 {
width: 100px;
height: 100px;
}
#d1 {
position: relative;
/* left: 30px;
top: 30px; */
background-color: red;
}
#father {
/* margin-top: 60px; */
/* relative从页面默认的间距开始,f12显示黄色 */
position: relative;
/* absolute从页面最左边开始,f12颜色消失 */
/* position: absolute; */
left: 50px;
/*三维变二维,儿子注释,也没有高度*/
width: 300px;
height: 200px;
background-color: rgb(245, 135, 10);
}
#d2 {
position: relative;
left: 20px;
float: left;
width: 100px;
height: 50px;
background-color: grey;
}
#d3 {
position: relative;
left: 200px;
float: left;
width: 100px;
height: 50px;
background-color: green;
}
#d4 {
/* 相对于自身原来的位置 */
position: relative;
left: 200px;
background-color: red;
}
</style>
</head>
<body>
<div id="father">
<div class="div1" id="d1">三国杀</div>
<div id="d4">三国杀</div>
</div>
<div id="d2">d2</div>
<div id="d3">d3</div>
</body>
</html>
代码显示:

