通过 vscode 进行远程调试时无法直接显示远程绘图结果,每次通过保存图片的方式太过繁琐,其实可以通过显式配置 Linux 系统的 DISPLAY 环境变量实现直接显示绘图结果。
一、首先安装并配置 X11 安装包
sudo apt-get install xorg
sudo apt-get install openbox
并修改配置
vim /etc/ssh/sshd_config
X11Forwarding yes
X11DisplayOffset 10
PrintMotd no
PrintLastLog yes
TCPKeepAlive yes
ubuntu16.04的话,默认安装后是配置好的,不用改
二、通过远程连接工具查看 DISPLAY 环境变量的值
echo $DISPLAY
localhost:10.0
三、在 vscode 窗口终端中指定 DISPLAY 环境变量
export DISPLAY=localhost:10.0
这样就可以直接绘图了。
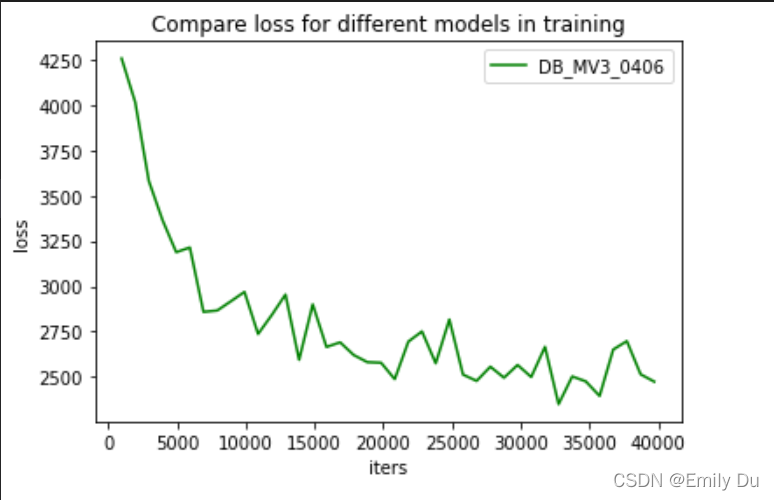
下面举例画出训练paddleocr中的db模型时候的loss曲线
import numpy as np
import matplotlib.pyplot as plt
import pylab as pl
from mpl_toolkits.axes_grid1.inset_locator import inset_axes
with open("output/db_mv3/train_0406.log", "r") as f:
x = []
y = []
count = 0
for line in f.readlines():
line = line.strip('\n') #去掉列表中每一个元素的换行符
if "iter:" in line:
count += 1
if count%100==0:
items = line.split(",")
iter = float(items[1].strip(" ").split(" ")[1]) #iter
x.append(iter)
#因为loss太小,所以放大方便看
loss = float(items[3].strip(" ").split(" ")[1])*10000
y.append(loss)
print("x:", x)
#print("y:", y)
fig = plt.figure() #figsize是图片的大小`
ax1 = fig.add_subplot(1, 1, 1) # ax1是子图的名字`
pl.plot(x,y,'g-',label=u'DB_MV3_0406')
# ‘’g‘’代表“green”,表示画出的曲线是绿色,“-”代表画的曲线是实线,可自行选择,label代表的是图例的名称,一般要在名称前面加一个u,如果名称是中文,会显示不出来,目前还不知道怎么解决。
pl.legend()
#显示图例
pl.xlabel(u'iters')
pl.ylabel(u'loss')
plt.title('Compare loss for different models in training')
绘图如下