
前言
您好,我的博客是不周阁
这里我将介绍如何从零使用hexo搭建一个个人博客,并且将其部署到GitHub上或者服务器上,并且将自己的域名与GitHub或者服务器绑定,实现通过域名访问自己的博客。这个期间我踩了很多坑,所以我会尽量讲的清楚,不留坑。
安装Node.js
如果你好奇node.js是什么可以看这里Node.js
NVM
- 这里我使用NVM来安装node.js,并且我也推荐使用这种方法来安装,nvm可以帮助你管理多个不同版本的node.js。因为你可能在不同的项目里需要到不同版本的node.js。
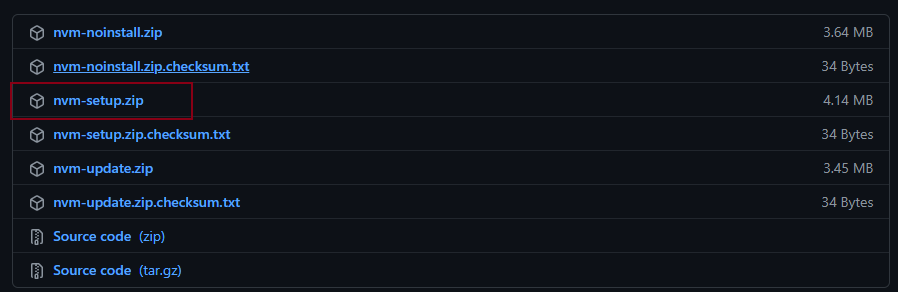
- 下载NVM,可以直接前往GitHub下载,选择nvm-setup.zip下载就行,之后直接解压按照默认方式安装就好。

- 进入命令行窗口输入
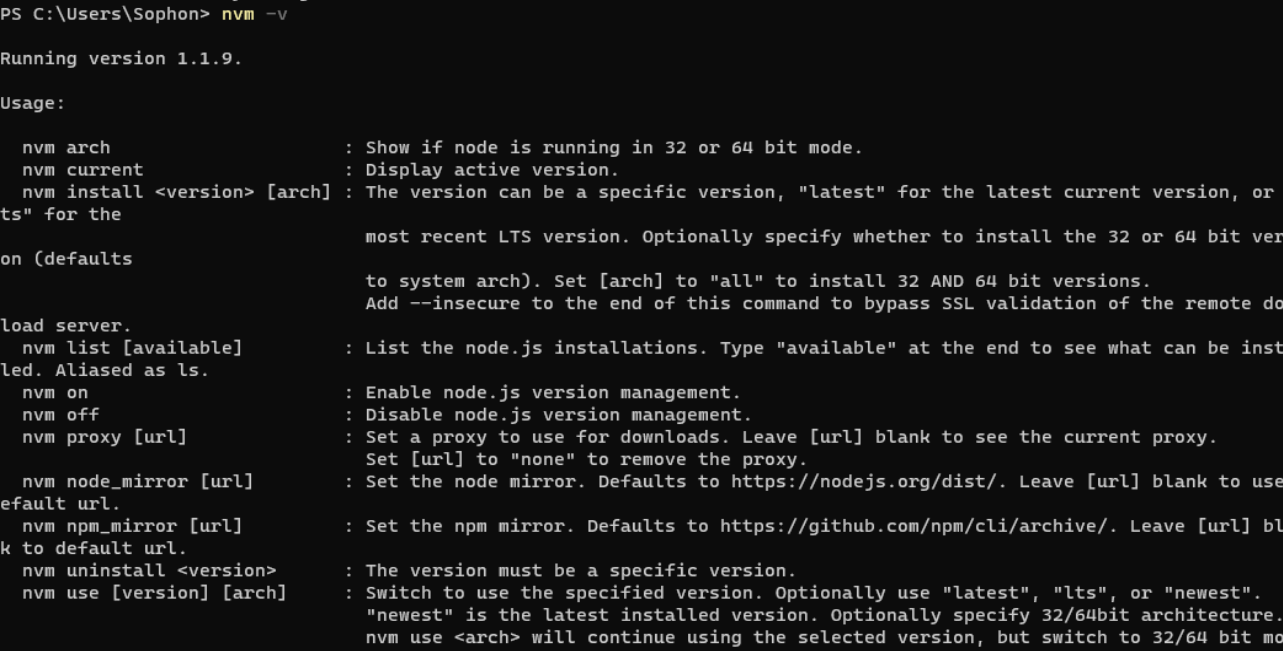
nvm -v查看是否安装成功,这里需要使用管理员权限打开CMD,后面的过程会用到管理员权限。下图为成功截图。

- 下载node.js
nvm install node.jsb版本
# 例如:
nvm install 16.10.0
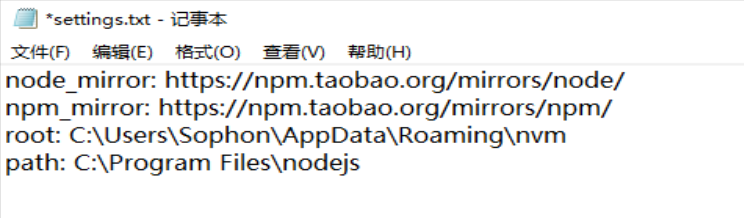
如果出现下载速度较慢的情况下可以为nvm添加淘宝源,找到nvm的安装路径,打开setting.txt文件(默认路径 C:\Users\用户名\AppData\Roaming\nvm)
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

- 查看已经安装好的node.js版本,并选择node.js版本
# 查看版本:
nvm list
# 选择版本:
nvm node.js版本
# 例如:
nvm 16.10.0
这里选择node.js版本需要管理员权限,如果出现乱码情况就是没有管理员权限,没有选择成功。想确定是否选择成功可以再次输入 node list查看,成功的清空下,版本后会有一段话,如(Currently using 64-bit executable)。
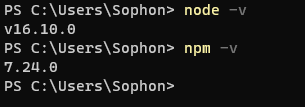
- 查看Node.js和npm版本
node -v
npm -v

此时就已经安装好Node.js了。
安装Git
直接去Git官网下载就行,全部默认安装就行。
安装Hexo
具体问题可以去Hexo官网看
- 全局安装Hexo,这里建议管理员启动CMD,不然后面可能会报错,也不要用powershell,这个也会报错,原因我暂时未知。
npm install -g hexo-cli
- 查看hexo是否安装成功
hexo -v
如果出现问题可以尝试将此路径 C:\Users\用户名\AppData\Roaming\nvm\v16.10.0 添加到系统的环境变量中。(这里包含hexo.cmd文件)
- 创建Hexo本地博客,新建一个blog文件夹,在这个文件夹内打开CMD
# 创建:
hexo init
# 本地运行
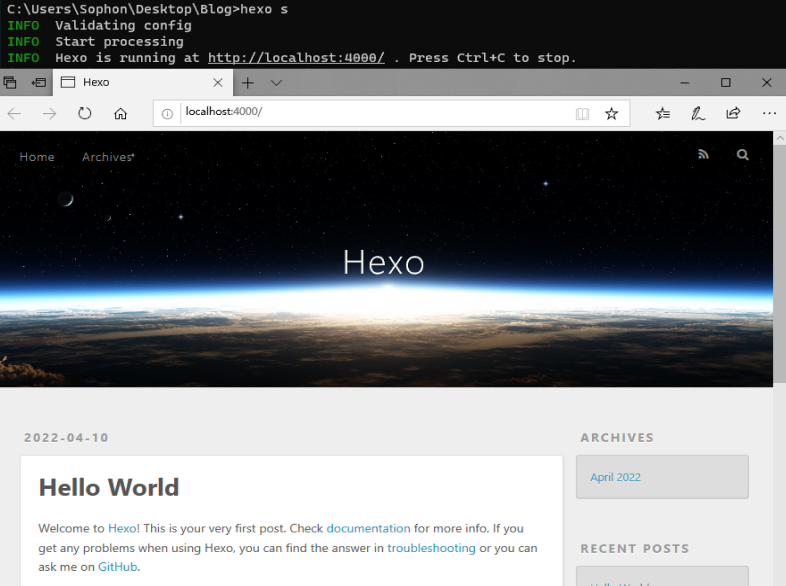
hexo s

此时表示本地已经安装好hexo。
部署到Github
选择public和 add a README file即可
- 在Blog文件夹打开CMD,安装一个插件(部署到远程必要的插件)。
npm install hexo-deployer-git --save
- 打开Blog文件夹下的_config.yml(配置文件),修改最后的deploy:
deploy:
type: git
repo: https://github.com/sophon123/helloword.github.io.git #你的仓库地址
branch: master #选择的仓库分支
- 将hexo部署到GitHub
hexo clean # 清楚缓存
hexo g # 生成网站静态文件到默认设置的 public 文件夹
hexo d # 将生成的网站静态文件部署到设定的远程仓库
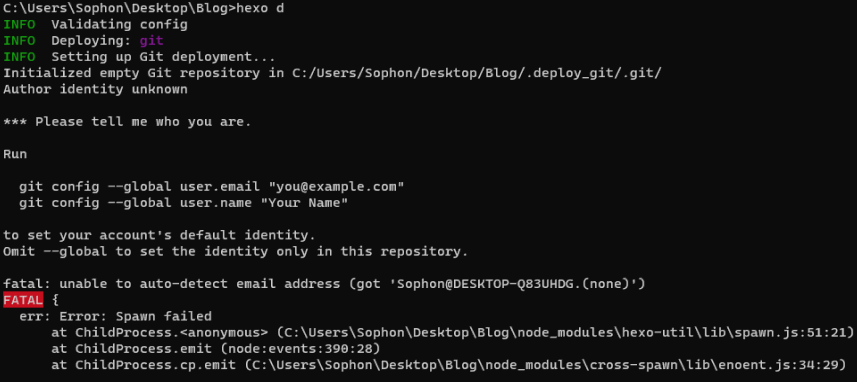
如果出现如下报错,是由于你这台电脑第一次使用git。

# 输入以下内容
git config --git config --global user.email "you@example.com"
git config --global user.name "Your Name"
# 例如
git config --global user.email xxxxxx@163.com
git config --global user.name sophon3
设置完成后再输入hexo d重新上传,如果出现下图可以直接登陆上传,不过更加推荐给GitHub添加你电脑的rsa密钥,这样以后上传就不再需要登陆。即使你配置了rsa登陆,这里也需要你先登陆一次。

- 将rsa添加到github
在CMD窗口输入
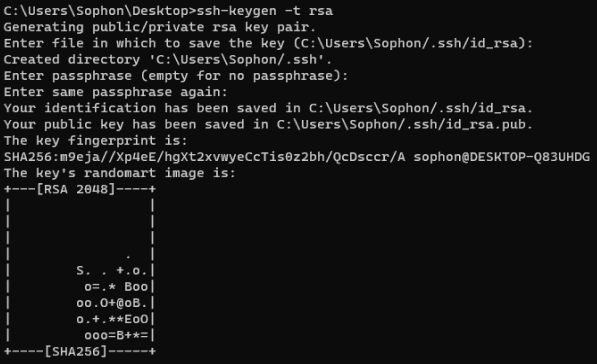
ssh-keygen -t rsa
直接回车就行,全部选择默认

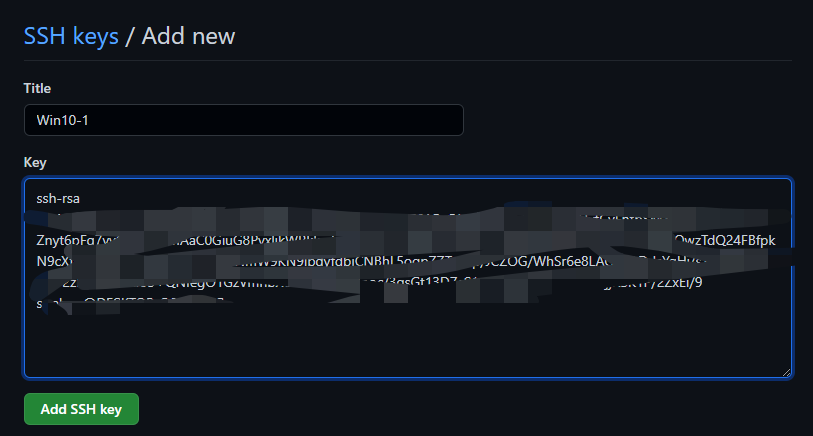
密钥生成成功,打开文件夹 C:\Users\Sophon\.ssh下的id_rsa.pub文件,里面就是本机的rsa密钥。打开你的GitHub,点击你的头像,依次选择setting -> SSH and GPG keys -> New SSH key ,
将你电脑的rsa密钥添加到GitHub上。

再次使用hexo d上传,这时候你就能通过https://username.github.io/仓库名访问了。这时候部署到GitHub端基本完成了。如果你的仓库名是用户名则不需要加仓库名。如果出现无法渲染的情况,请打开blog文件夹下的_config.yml文件,按照其要求修改url,即改为https://username.github.io/仓库

部署到云服务器(Ubuntu20系统)
- 该部分内容有参考此博客将Hexo博客部署至腾讯云服务器(Ubuntu18.04)
- hexo本地部署与上方一致直接进入服务器部署,什么厂家的服务器都一样,我这里使用的系统为ubuntu20.04。
- 安装git和nginx,Ubuntu20好像默认已经安装有git
sudo apt-get update
sudo apt-get update
sudo apt-get install git nginx -y
测试是否安装成功
git --version

测试nginx是否安装成功
systemctl start nginx.service # 启动服务
去浏览器输入服务器的公网ip,看见如下图类似的画面则已经安装成功

- 创建一个git用户
sudo adduser git # 创建git用户
sudo passwd 12345 # 设置git用户的密码
sudo chmod 740 /etc/sudoers #(该文件为只读,想要增加内容必须增加权限)
给git用户权限
sudo vim /etc/sudoeres
# 如果没有成功进去可以先进入/etc目录
cd /etc
sudo vim /etc/sudoeres
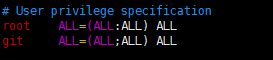
找到 root ALL=(ALL:ALL) ALL在其下面添加 git ALL=(ALL;ALL) ALL,如下图 。

保存退出后将权限修改回来。
chmod 400 /etc/sudoers
- 将你主机的rsa与云服务器绑定。怎么得到本机rsa与上方配置GitHub的方法一样。
切换到git用户,创建一个.ssh文件夹,在中这个文件夹下面创建一个authorized_keys,这个文件没有后缀。
su git
mkdir ~/.ssh
vim ~/.ssh/authorized_keys
将你的主机C:\Users\Sophon\.ssh下的id_rsa.pub的内容复制到 authorized_keys下面。
# 验证是否绑定成功
ssh git@服务器公网ip
如果不需要密码就能登陆上你的服务器,证明已经绑定成功。
修改这里的权限
cd ~
chmod 600 .ssh/authorzied_keys
chmod 700 .ssh
- 建立网站根目录
su root # 切换到root用户
mkdir /home/hexo # 作为网站根目录
chown git:git -R /home/hexo
- 配置Nginx
vim /etc/nginx/sites-available/default # 编辑配置
内容
server {
listen 80 default_server;
listen [::]:80 default_server;
#server_name www.yours_server_name.com; # 修改为自己的域名
root /home/hexo; # 修改为网站的根目录
index index.html index.php index.htm;
#Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
使用nginx -t命令检查配置文件的语法是否出错。然后使用systemctl restart nginx.service systemctl命令重启服务即可。
- 建立git库
su root
cd /home/git # 在 git 用户目录下创建
git init --bare blog.git # 一定要加上--bare
chown git:git -R blog.git #赋予git用户权限
这里使用的是post-receive这个钩子,当git有收发的时候就会调用这个钩子。 在blog.git裸库的 hooks文件夹中,新建post-receive文件。
vim blog.git/hooks/post-receive
填入以下内容,其中 /home/hexo 为网站目录
#!/bin/sh
git --work-tree=/home/hexo --git-dir=/home/git/blog.git checkout -f
添加权限
chmod +x /home/git/blog.git/hooks/post-receive
- 本地配置
找到你主机的blog文件夹,打开_config.yml文件,在最后配置deploy。

如果你需要部署到一个地方,只需要添加一个链接即可。
# 例如
tencent_cloud: git@公网ip:/home/git/blog.git
这里就已经部署完成了,先hexo clean清理一下缓存,就可以hexo g; hexo d部署了
绑定域名
- 首先你需要有一个域名,正常到腾讯云或者阿里云购买一个就行了。
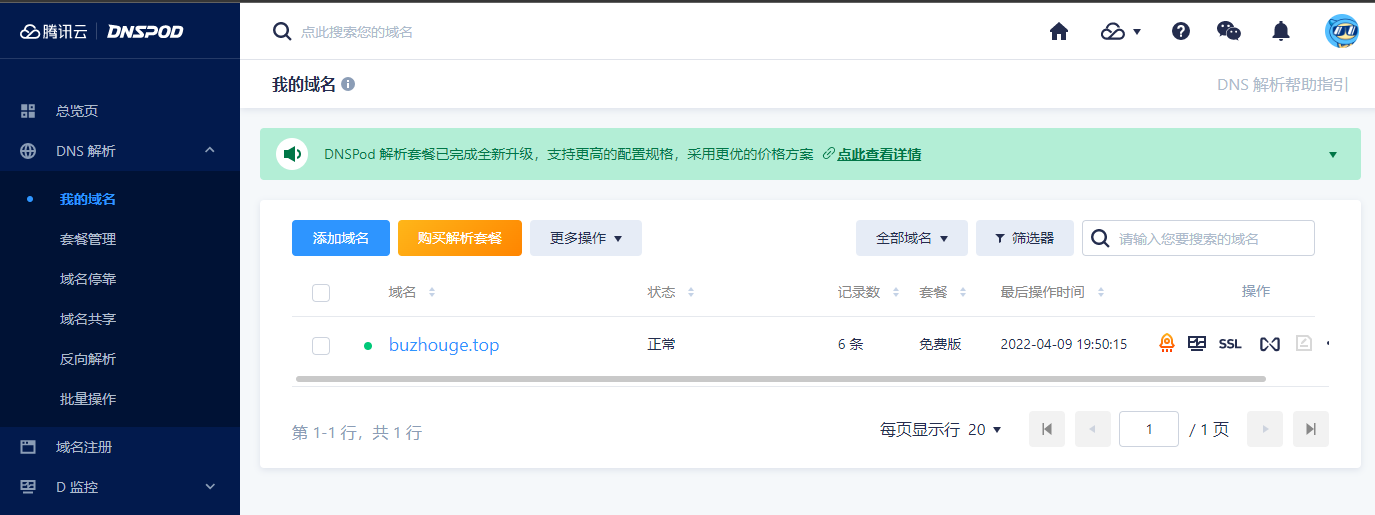
- 购买之后到域名解析处,在购买域名的厂商那里找,每个厂商会有些不同。

腾讯云的界面如上,点击你蓝色的域名就能进入管理。
GitHub Page绑定域名
添加一条解析记录,具体你可以看看页面给的帮助文档
例如:
| 主机记录 | 记录类型 | 记录值 |
|---|---|---|
| www | CNAME | username.github.io |
然后在你主机的Blog\source文件夹下面添加一个CNAME文件,里面的内容填写你的域名,如www.buzhouge.top。
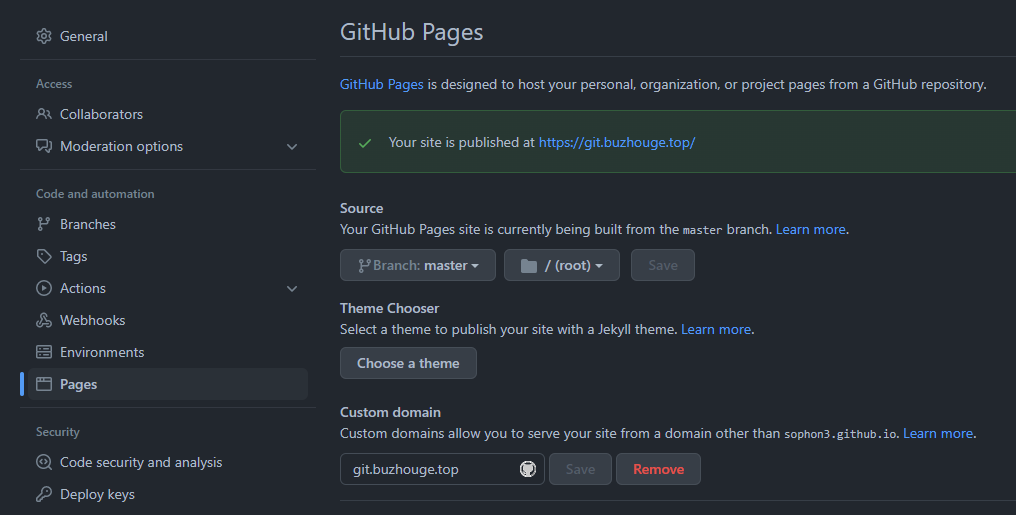
然后进入你GitHub部署hexo博客的仓库,依次进入setting -> Pages ,在这里找到Custom domain,在这里添加上你的域名即可。然后将你的博客更新上传一次,等待几分钟域名解析,就能通过域名访问你的博客了。
当然你可以不用一级域名来绑定GitHub,你可以有很多的二级域名,只需要在解析域名时将主机记录修改。比如:
| 主机记录 | 记录类型 | 记录值 |
|---|---|---|
| git | CNAME | username.github.io |
此时解析的域名就是git.buzhouge.top
可以通过http://git.buzhouge.top 来访问博客。

云服务器绑定域名
如果你没有绑定域名,那么你可以直接通过公网ip访问你的博客,如果想要将云服务器与域名绑定就比比较简单了,直接去域名解析处添加解析记录
| 主机记录 | 记录类型 | 记录值 |
|---|---|---|
| www | A | 服务器公网IP |
| @ | A | 服务器公网IP |
http://buzhouge.top
这样你就能通过域名访问你部署在服务器上的博客了。
完结
此时解析的域名就是git.buzhouge.top
可以通过http://git.buzhouge.top 来访问博客。
[外链图片转存中…(img-4XeIxucG-1649741781824)]
云服务器绑定域名
如果你没有绑定域名,那么你可以直接通过公网ip访问你的博客,如果想要将云服务器与域名绑定就比比较简单了,直接去域名解析处添加解析记录
| 主机记录 | 记录类型 | 记录值 |
|---|---|---|
| www | A | 服务器公网IP |
| @ | A | 服务器公网IP |
http://buzhouge.top
这样你就能通过域名访问你部署在服务器上的博客了。
