今天接手了一个有严格格式化代码需求的项目,因为这个项目之前有很多人在开发,所以对于提交的代码格式有所需求,第一次学习了有关于有严格格式化代码项目的一些知识。
1.项目中代码说明
有关于格式化代码要求的代码在这几个文件里

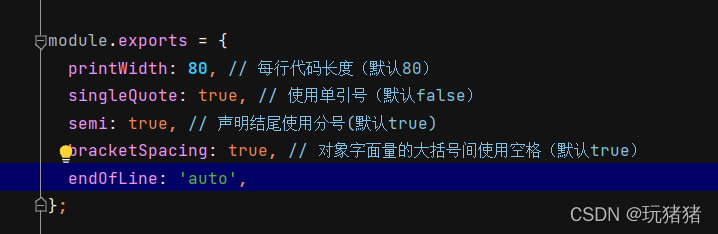
关于.prettier.js这个是跟格式化代码的插件prettier有关的,一般是自动生成,里面的内容一般是一致的。

关于commitlint.config.js此处要注意的是,commit的时候都要写文字的注释对该次代码的提交进行说明,所以提交的时候需要特定格式地写注释。如
upd:该次提交的文字说明
或
fix:该次提交的文字说明
根据该次提交代码的性质进行提交。

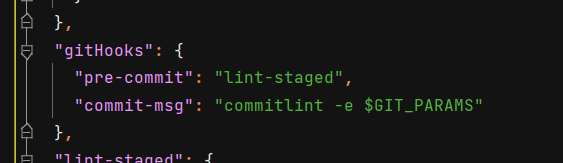
关于package.json有一个gitHooks用来指向格式化代码要求的文档,比如该示例代码指向的就是commitlint.config.js。如果需要跳过的话,注释该段代码即可,但是在这样多人开发的项目里,不能随便动代码,严格遵守提交代码的格式要求,可以让代码在所有人的机器上都可以正常运行。

2.关于格式化代码插件prettier的使用
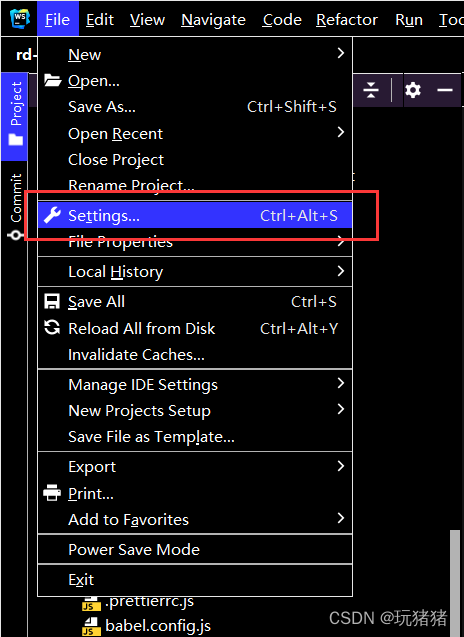
在webstorm中

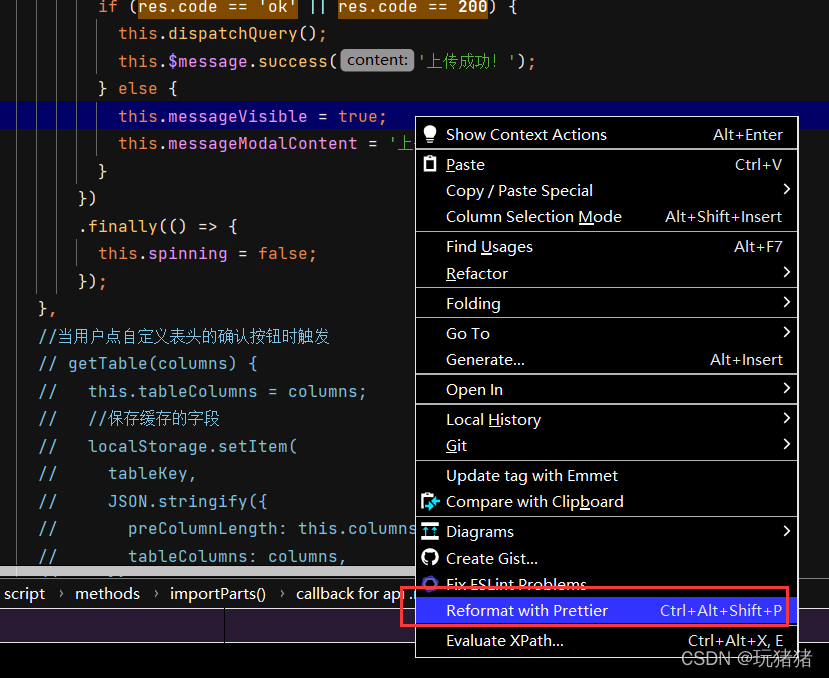
 安装后,右键点击代码,选择
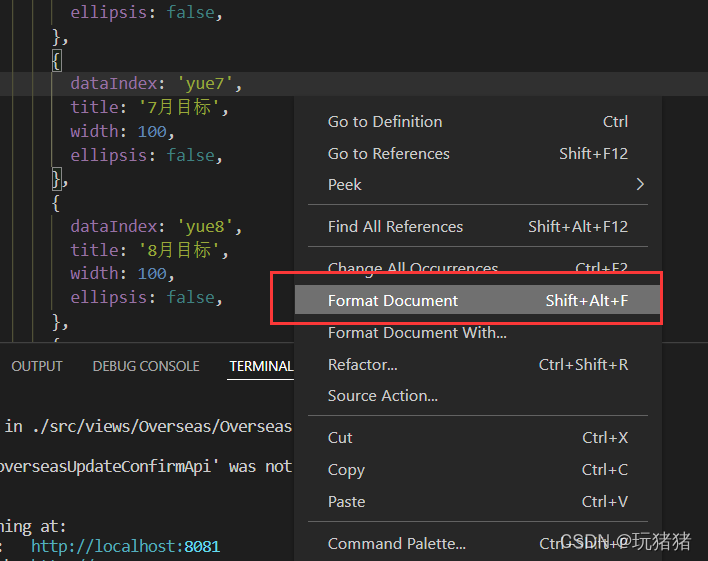
安装后,右键点击代码,选择Reformat with Prettier即可自动格式化整个文件的代码。

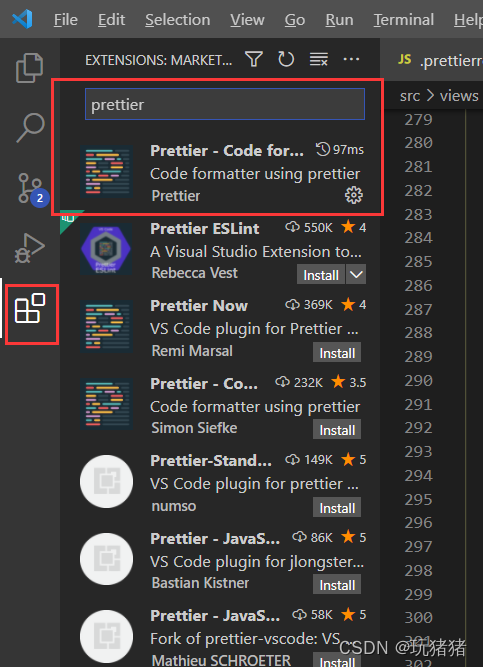
在VSCode里


3.关于一些踩坑预警
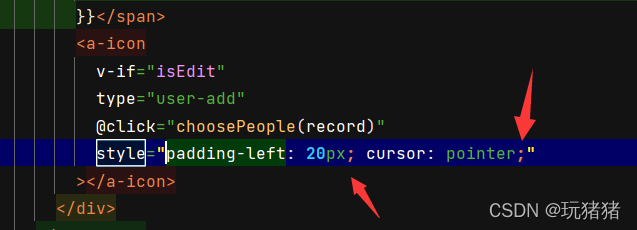
(1)插件自动格式化错误格式的代码误删掉style的分号
装好插件后,找到template中有style的代码进行测试,使用格式化看看prettier会不会误删除style里的分号,如果不会则没问题。

(2)插件配置相同但受其它插件影响导致格式化出来错的代码
这种情况需要重装VSCode。
(3)在头几次使用时
需要关注提交代码时,有没有出现一大堆莫名其妙的已修改文件,并检查一下自己修改后的代码是否都是自己修改的部分,有没有格式化错误的问题。
(4)关于代码运行
装了prettier后,格式化错误也会导致运行报错,这时候要找到报错的文件,右键格式化一下代码即可。
