Typora搭建图床||解决上传md文档图片无法加载的问题
写在前面
写下这篇文章的时候,据说好像是gitee官方禁止了图床上传方面的功能,我做了尝试是报了403错误,只能说错不在我咯,哈哈。所以说这篇文章就没有使用gitee配置图床。
问题分析
当我们在本地计算机上编写好md文档,并且文档中含有图片文件的时候,上传到CSDN等博客网站上会出现图片无法加载的问题。
毕竟,在md文档上显示图片加载的图片路径是在本地,自然就无法在远端显示出来,这时候,就需要配置搭建一下图床这玩意儿了。
简单理解就是我们在编写md文档时候,编辑器会自动将你的插入的图片地址设置为服务器端,这样当你写好文档直接上传到CSDN上面,图片的路径同样CSDN编辑器也可以识别到,显示出来,从而解决问题。
本次我们搭建的图床服务器端是在github上面的,确实,如果没有梯子的话,访问可能不太稳点,但是gitee访问不了,咱也没得钱使用云,害,贫穷限制了我的操作。
实操搭建
本地下载应用 PicGo
软件用处
这个简单来说就是用来图床配置的可视化UI,从而方便你的typora通过该app配置好的图床地址实现自动上传图片的功能
下载地址
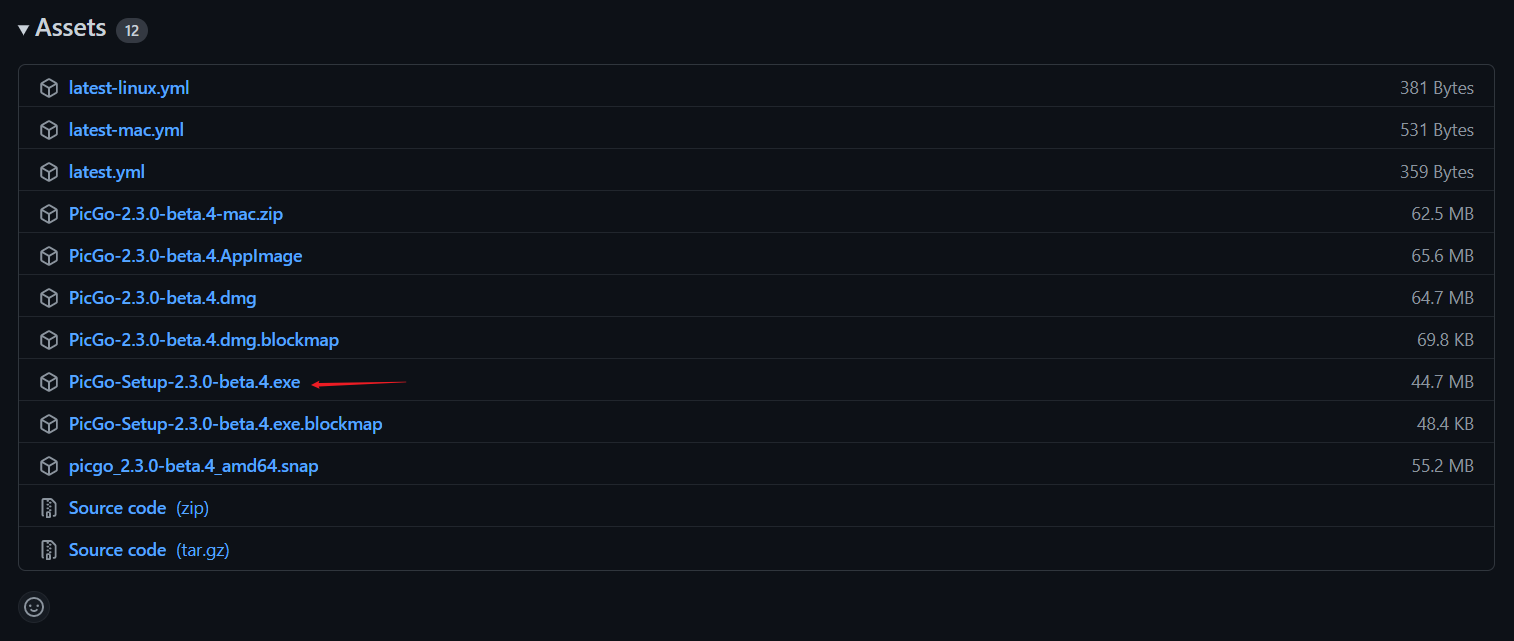
https://github.com/Molunerfinn/PicGo/releases/tag/v2.3.0-beta.4
https://github.com/Molunerfinn/PicGo/releases/tag/v2.3.0-beta.4
如果访问慢的话,可以使用我的阿里云上的链接,目前阿里云下载是不限速的,值得使用
「PicGo」https://www.aliyundrive.com/s/sAJ3tpxTV2s 提取码: by06
「PicGo」https://www.aliyundrive.com/s/sAJ3tpxTV2s 提取码: by06
github上的是这个安装包

下载之后找个位置安装,然后打开应用,一开始打开是可能在电脑隐藏应用栏,注意些哈

这个先不说,然后
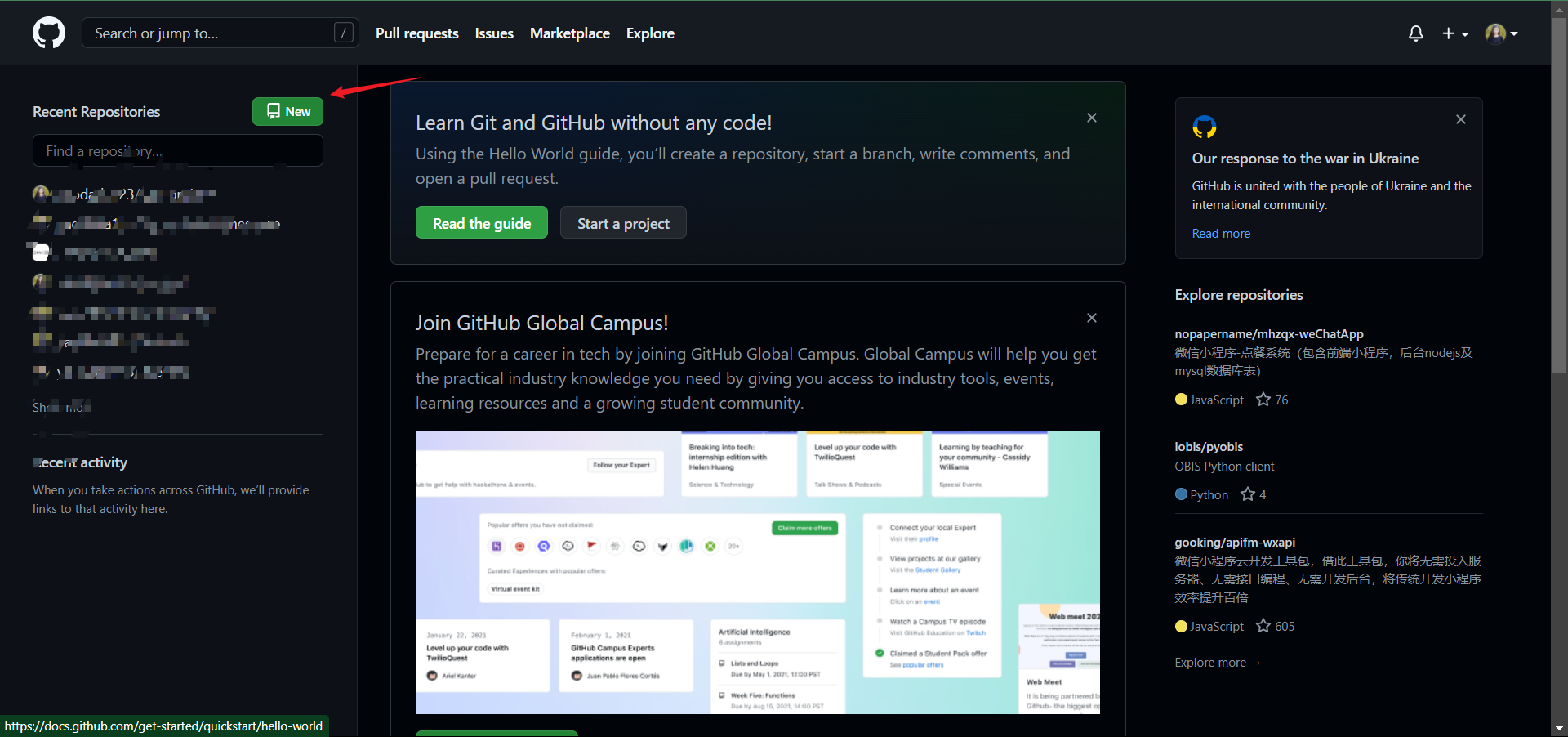
Github上创建图床仓库以及token码


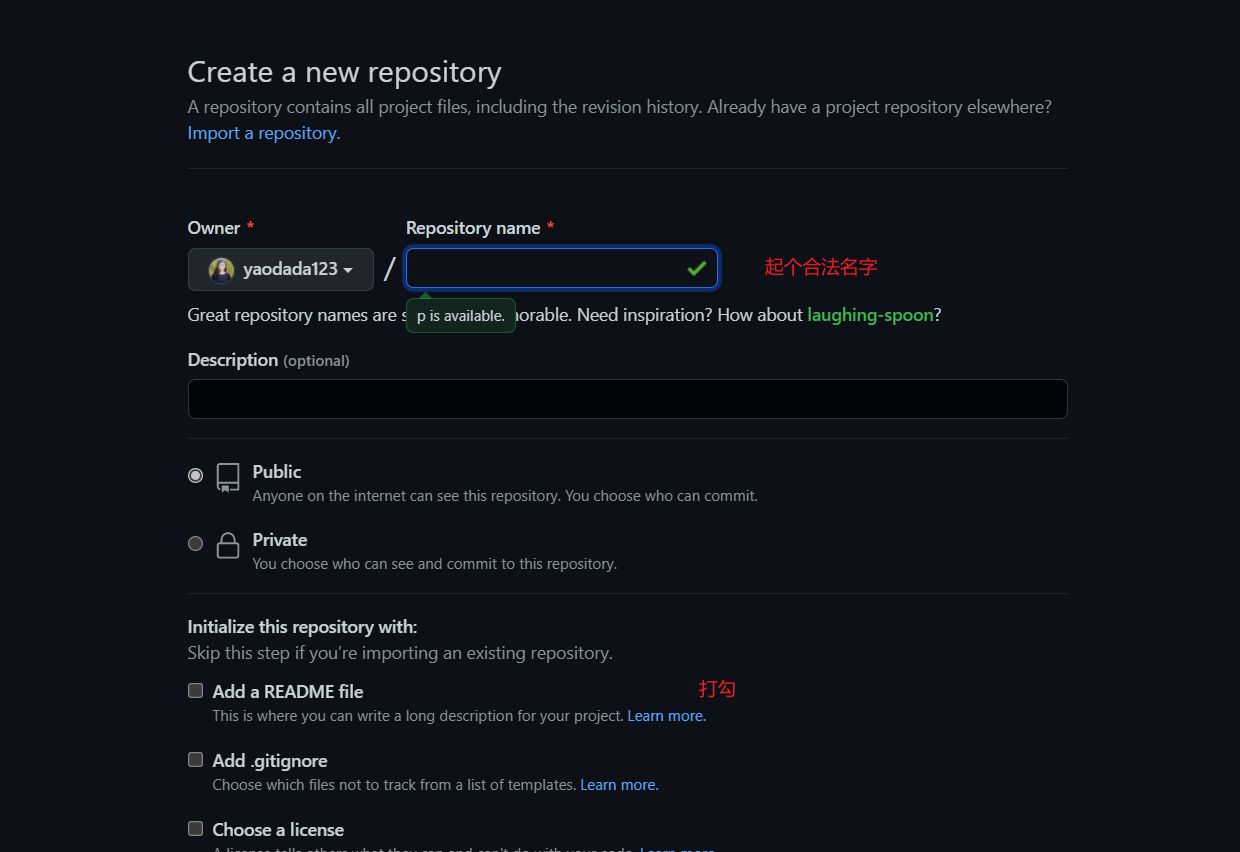
然后创建
之后配置token 也就是个人令牌
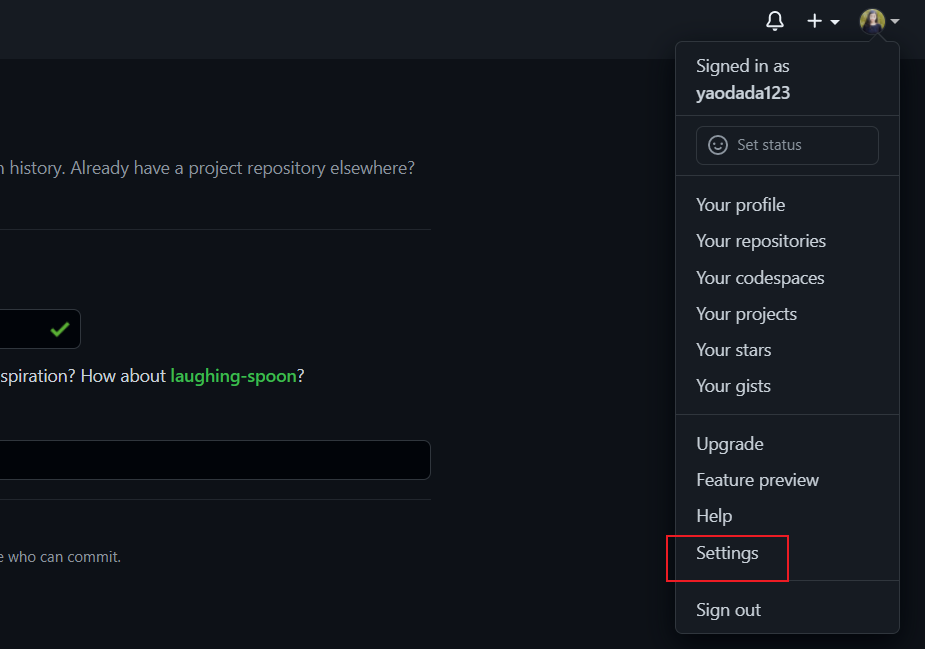
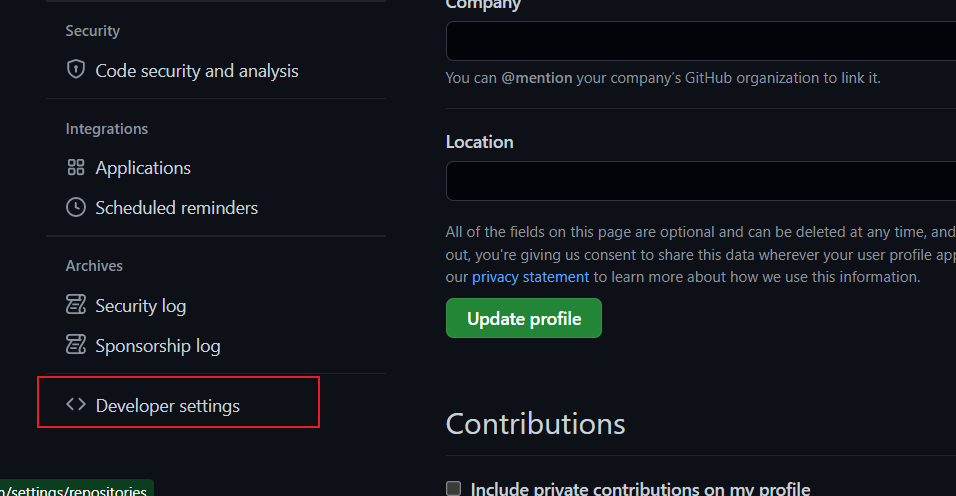
打开Github设置

然后下拉找到

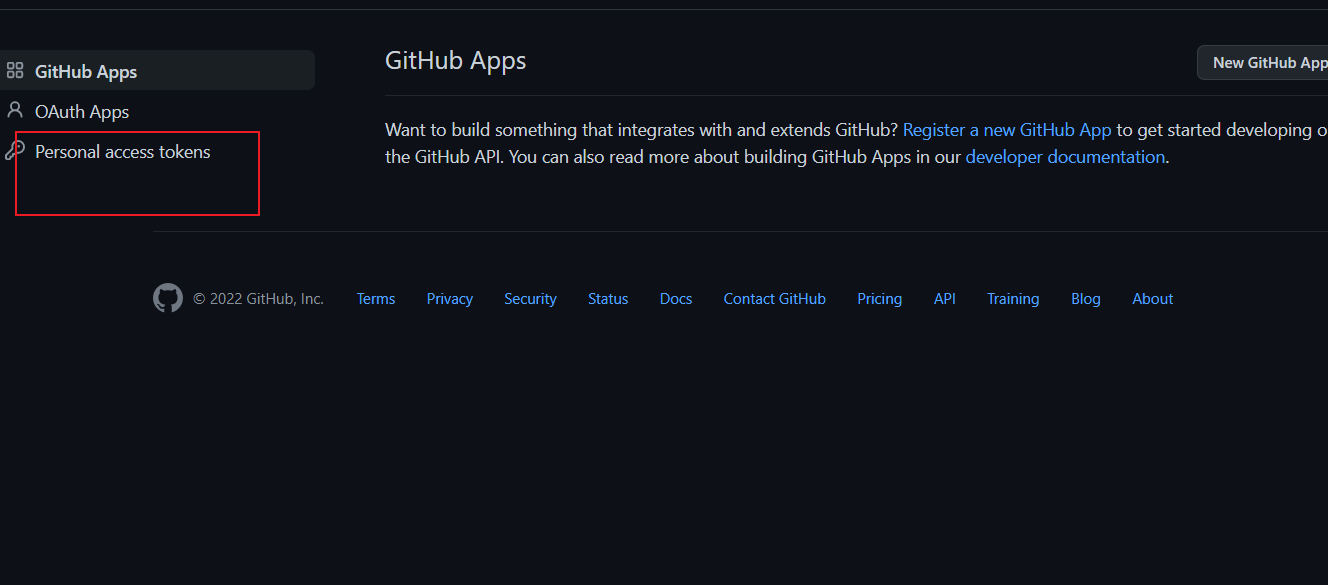
之后

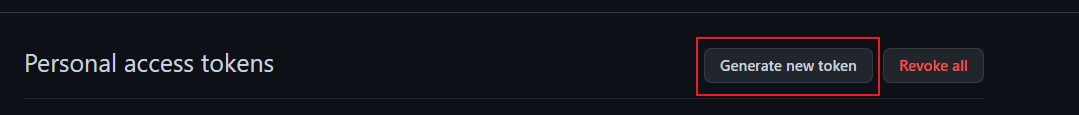
新建


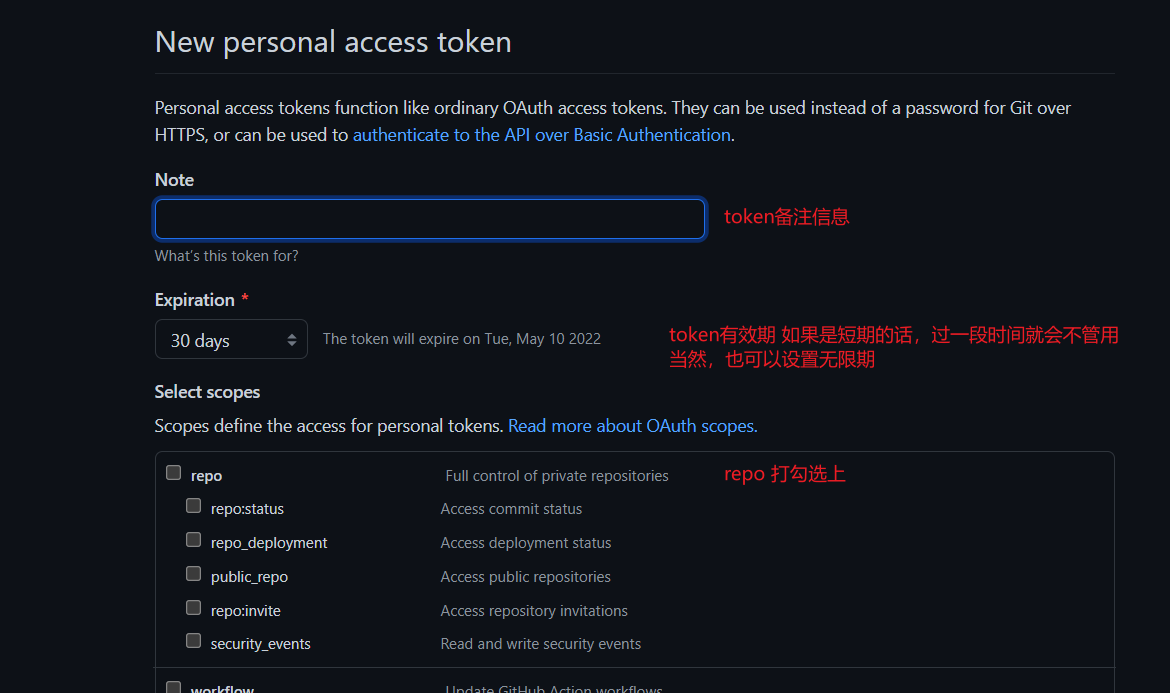
然后创建,复制创建产生的token码, 一会儿要用
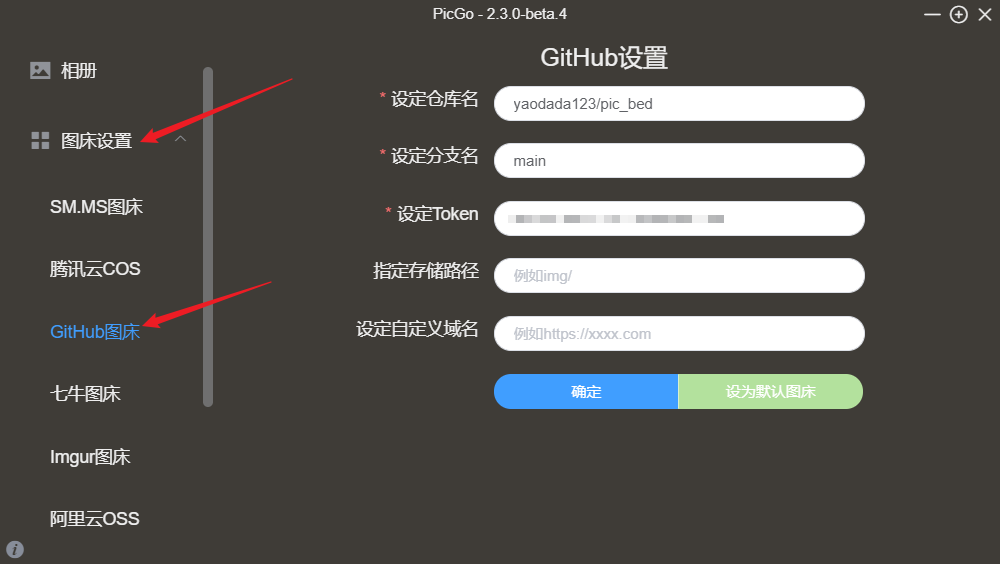
PicGo上面GitHub配置
打开PicGo

按照格式填写你的仓库名, 分支名字就main就好,然后把刚刚复制的token码copy上去,确定,设置为默认图床即可
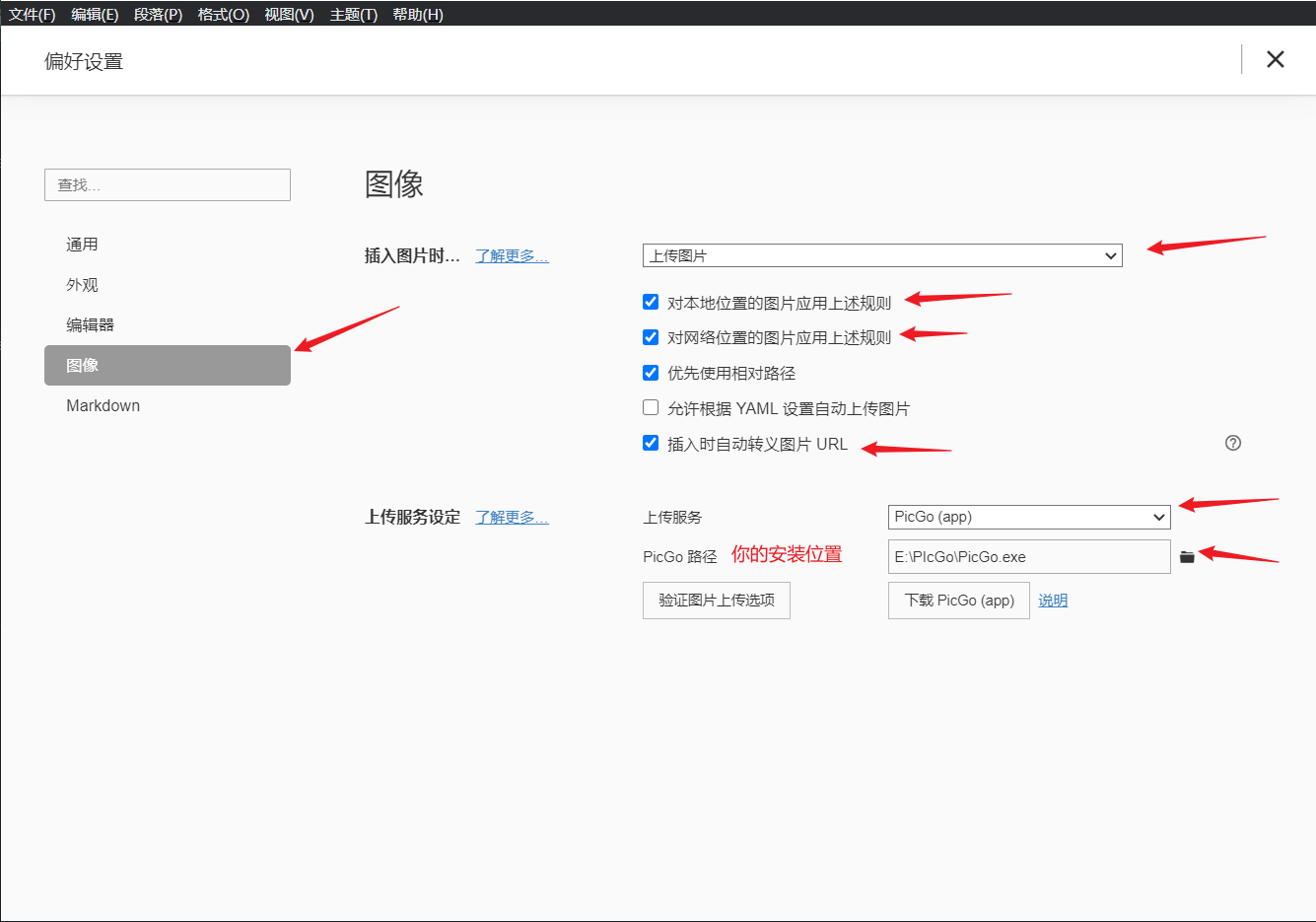
typora上图床配置
打开typora设置->图像

点击验证
显示验证成功即可
定,设置为默认图床即可
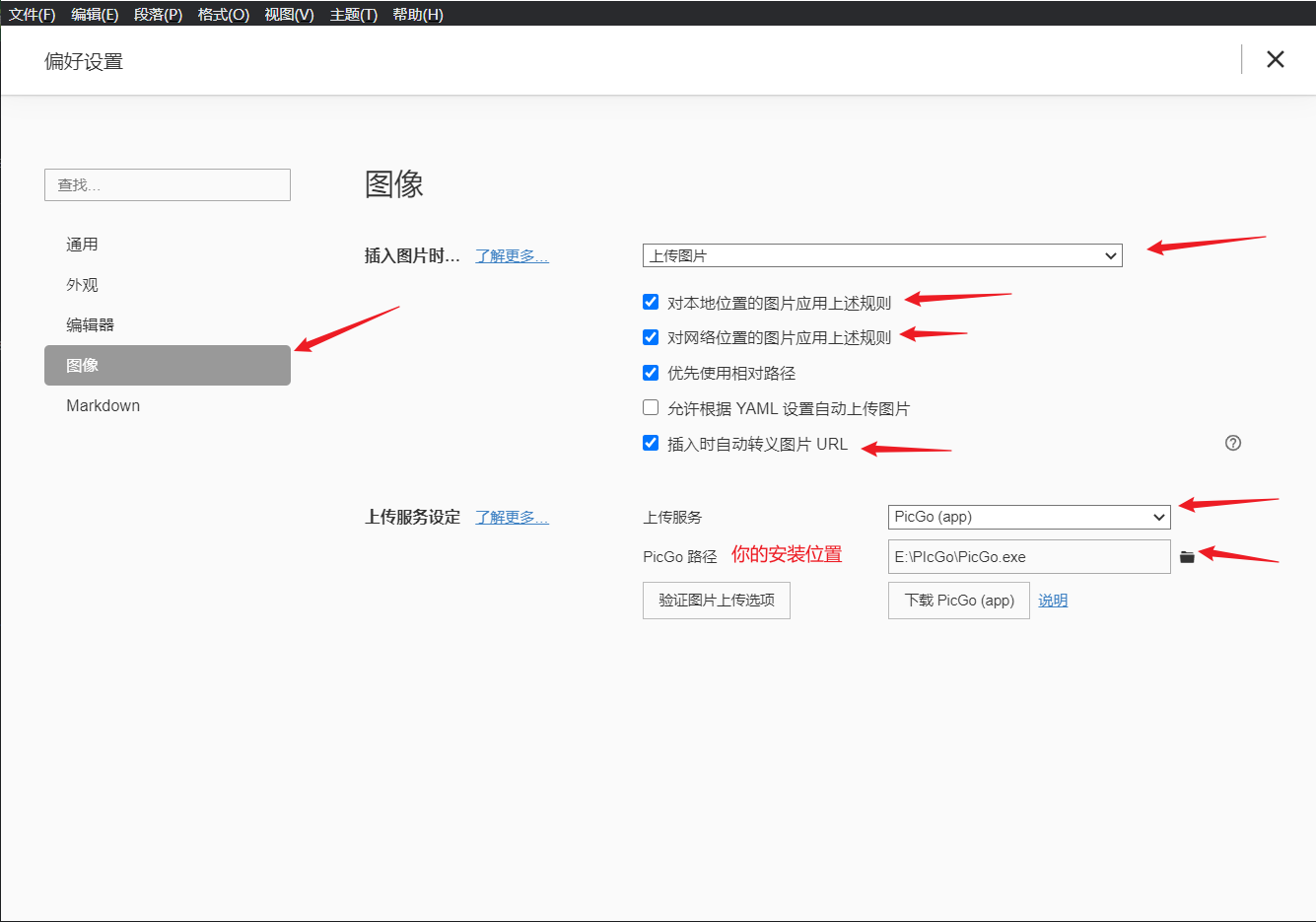
typora上图床配置
打开typora设置->图像

点击验证
显示验证成功即可
