前言
vscode是一个功能强大且方便的代码编辑器,在vscode中有很多插件可供使用,平时我们在控制远程设备的时候一般会使用到xshell和xftp两种工具对远程设备文件编辑和修改,长期使用下来发现这种方式不仅麻烦而很笨拙,每次都要在xftp中将需要修改的代码下载到本地电脑中,然后在本地ide编辑器中对其进行编辑,在远程设备中运行代码还需要在xshell中输入命令运行,这种方法用倒是可以用,但步骤繁琐,操作麻烦。
而这些在vscode中就非常方便,我们在vscode中下载远程ssh插件使用可大大减少上面两个软件来回切换的操作,我们可以实时对远程设备代码进行编辑,可以直接在终端中去运行代码,这大大方便了我们编辑代码和运行,下面我们看看怎么去安装和使用这个插件。
首先安装vscode
vscode的下载连接:https://code.visualstudio.com/
**下载安装即可**
下载中文插件
在vscode左边一列点击四个小正方形的图标,在搜索框内输入chinese下面会弹出很多中文插件,我们选择第一个简体的安装就行了,接着将vscode重启,重启之后界面的语言就是中文的啦,当然有喜欢英文的就不需要安装中文插件

接着我们点击左侧四个小正方形的图标,搜索框内输入Remote,安装Remote-ssh或者安装Remote Development都可以

进行远程连接
下载好Remote插件后,重启vscode,点击左边像电脑一样的图标是远程控制插件,然后在图中远程资源管理文字右边选择shh Targets

然后点击加号添加被远程控制的设备,在弹出的对话框中填入设备得ip地址然后回车

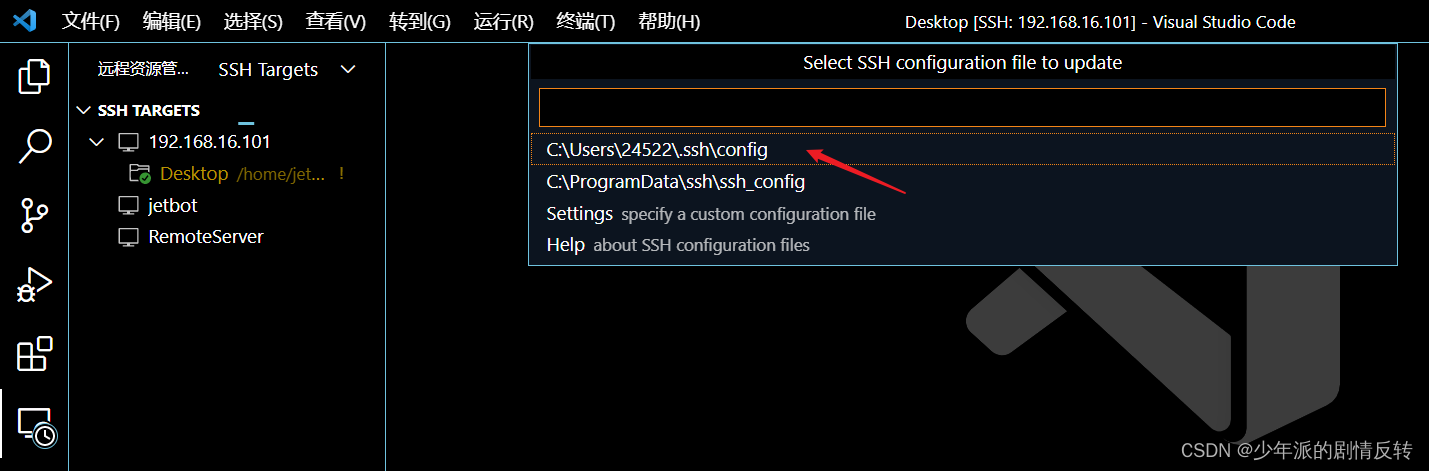
然后选择ssh配置的保存路径,看个人选择这个无所谓,需要修改的时候能查到config配置文件就行

配置好,我们会发现刚才添加的设备已经在我们的列表里了,我们把鼠标停放在想要控制的设备上,会出现一个文件夹上面有加号的图标点击即可连接设备

点击连接会弹出一个新的窗口界面,上面会提示连接设备的系统,如果是windows就点windows如果是linux就点linux

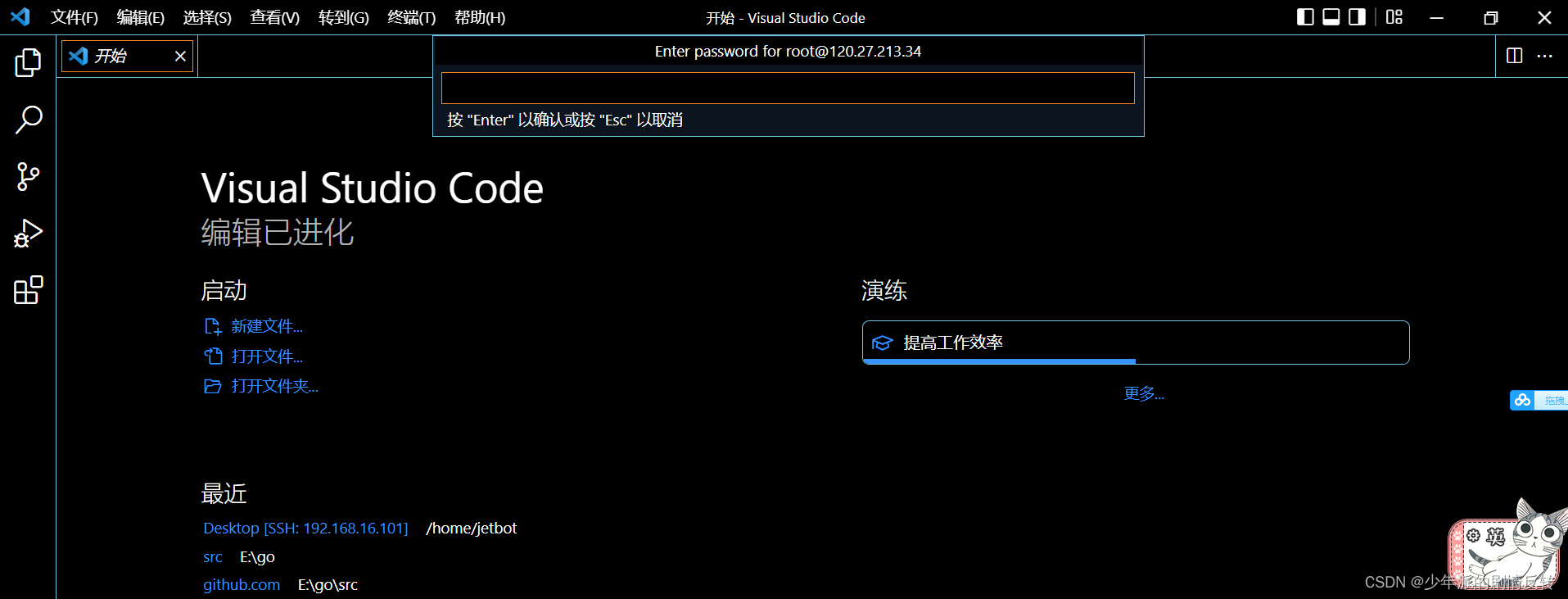
然后会让我们输入设备的密码,输入即可,如果是第一次连接会提示秘钥直接回车就行不用管

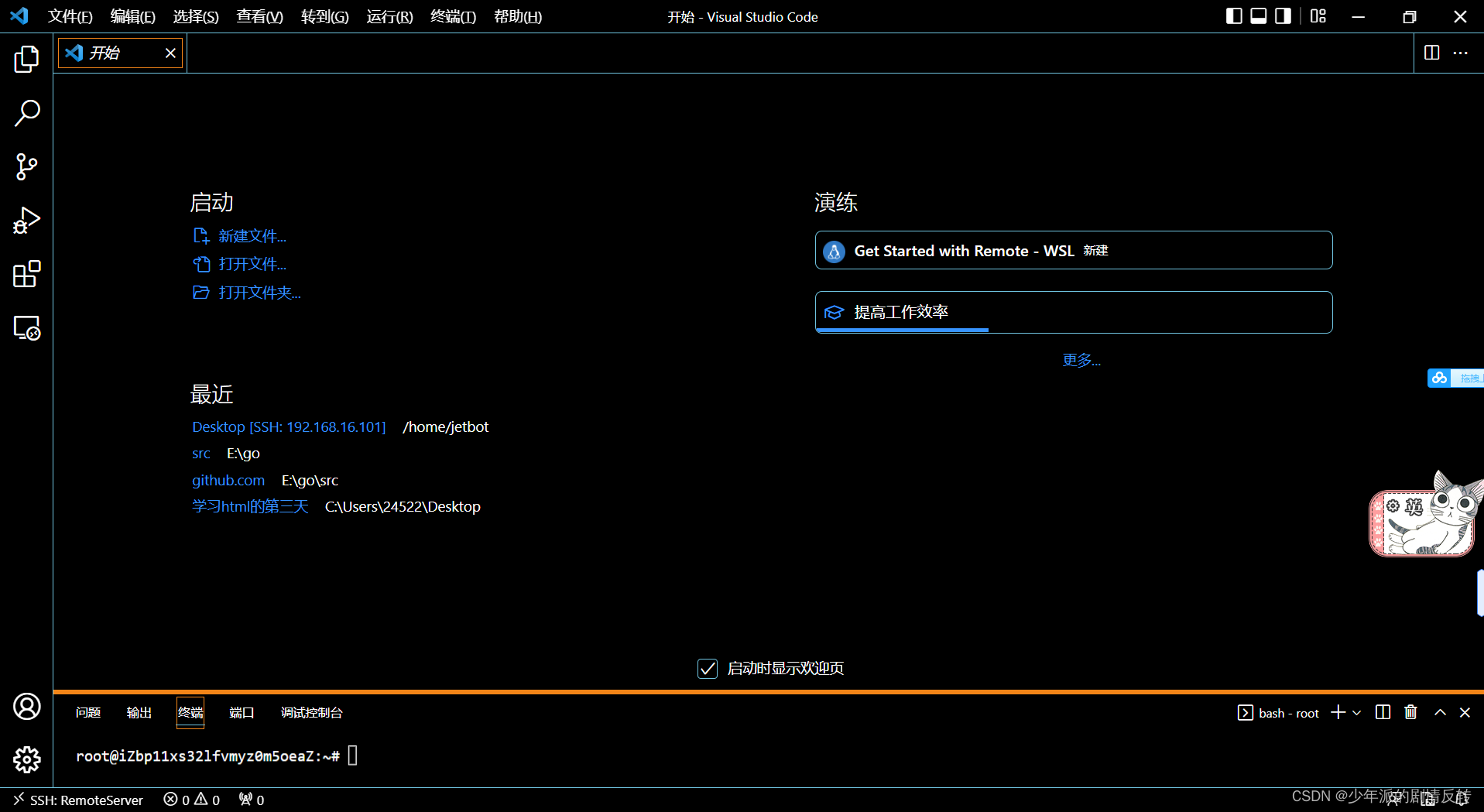
没有提示错误的话我们就成功连接了,我们从底部往上拉可以调出远程终端


我们可以在终端中输入命令,和xshell是一样的效果,可以修改完程序直接在这里跑,是不是爽歪歪

那我们怎么去打开远程设备中的文件呢,我们可以在启动中点击打开文件,也可以在顶部选项中点击文件中的打开文件

这里会弹出一个对话框我们点击两个点的这一栏,然后就会发现这就我们远程设备的文件目录

我们找到需要更改的代码文件,列如我们现在需要更改hello.py文件

这样就进来了,下面我们对代码进行修改

我们对代码进行修改然后在终端中切到文件目录运行

在操作服务器和嵌入式linux设备时这种操作非常节省时间,非常的方便。
