vscode-eslint-prettier-helper
该工具基于node child_process、fs,依赖vscode cli 的 code命令,
工具会自动配置vscode 的eslint + prettier 代码格式化环境
npm:?vscode-eslint-prettier-helper - npm (npmjs.com)
repo:?vscode-eslint-prettier-helper: 自动配置vscode eslint prettier (gitee.com)
支持window / linux 环境
前言
vscode 安装eslint 扩展插件后,会检测当前打开文件夹根目录中的node_modules 目录下的eslint,并使用该包对代码进行检查。
eslint 和 prettier 会检测根目录下各自的配置文件。
如何使用
控制台进入项目根目录,执行:
> npx vscode-eslint-prettier-helper
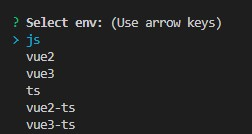
然后根据命令行提示选择项目的环境。

执行完后,重启vscode
(或,按F1,输入eslint 选择 ‘ESLint: Restart Eslint Server’ 重启eslint)

工具主要做下面几件事:
- 自动安装vscode 的eslint 扩展(该工具包中包含了vscode eslint 扩展的vsix包,因此可以离线安装)

- 自动在当前目录增加eslintrc.js 和 prettierrc.js 的配置文件(如果已有文件会提示是否覆盖)
- 自动在当前目录执行npm i 命令,安装需要的npm 依赖
- 自动配置vscode setting.json 配置文件,用于保存文件(ctrl + s)时,自动格式化保存文件的代码
"editor.codeActionsOnSave": { "source.fixAll.eslint": true }
介绍
如果选择vue相关的环境,则还会自动安装vue插件,vue2 - vetur,? vue3 - volar。这个是要联网的。
通过正常途径安装的vscode 会在命令行全局增加 code 这个命令。安装vscdoe 扩展本质上是通过node child_process 执行code --install-extension命令行代码。
修改vscode setting.json 配置也是通过
工具中的prettier 是通过eslint-plugin-prettier达到prettier功能。因此不需要再在vscode中额外安装prettier扩展
修改prettierrc.js配置文件后,可能不会立马生效,需要手动重启下eslint (按下F1:ESLint: Restart Eslint Server)
如果检测到已安装的eslint扩展版本低于2.2.0,则会安装提供的eslint 扩展版本为2.2.3,因为eslint2.2.0才支持eslint@8?之前踩过的坑
工具通过npm安装的eslint 版本为8
工具会检测vscode版本是否大于1.60,这是确保提供的eslint插件能正常安装上。工具会发出警告,硬要执行也是可以的。
如果事先已经用了vue-cli 自带的eslint, 则可能要删除@vue/cli-plugin-eslint
