前言
只是一个分享经验贴,自己也是小白,对于逆向了解不多。只不过有需求,那么就要找出思路完成,分享一下我的思路。
范例
以在线JSON校验格式网站的压缩JSON功能逆向需求源代码 网址:在线JSON校验格式网站

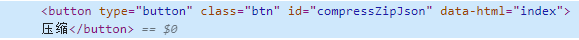
- 1、首先,devtool工具在Elements中找到按钮的源代码,如下图,我们可以看到其有两个属性对我们有用,
id和data-html,type和class就不多说了。

- 2、紧接着我们ctrl+F,打开搜索框,将id复制进去,寻找页面中是否有与id关联的代码。在本案例中并无,因此,我们进入devtool的source栏,也就是网站的源代码。
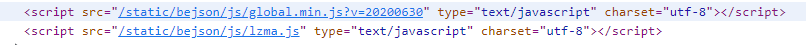
在Elements中我们可以观察js文件的路径,并在source中找到。


- 3、分析各个js文件并依次查看,不嫌麻烦的可以ctrl+F在每个js文件中通过上述的id查找哪个JS有相关联,最后我们锁定在了
global.min.js上,通过分析大体上也可以确认。在global.min.js我找到的关联代码:(这里我将代码复制进了vscode,这样看的更清楚)

通过这段代码,我们锁定了其点击后使用的函数,function yasuo(),在vscode中ctrl+H,找到function yasuo()函数,如下:

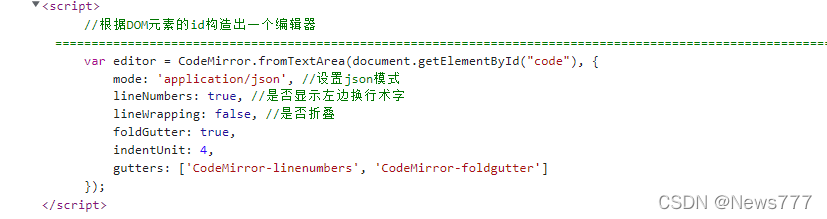
这便是压缩的源代码函数,对于函数中的editor.getValue,我们也可以通过此方法了解其作用,不过看到代码也清楚它应该就是我们input进去的json,在Elements中我也找到editor的出处:

这里用了一个插件。至此我们寻找压缩功能的源代码就结束了,通过分析源代码函数,便可得知其具体的原理和逻辑。
结语
纯小白,只是觉得找源代码这个方法快一些,上述有不得当或者错误的地方,望请指出。若大佬有更好的方法,望请赐教。
